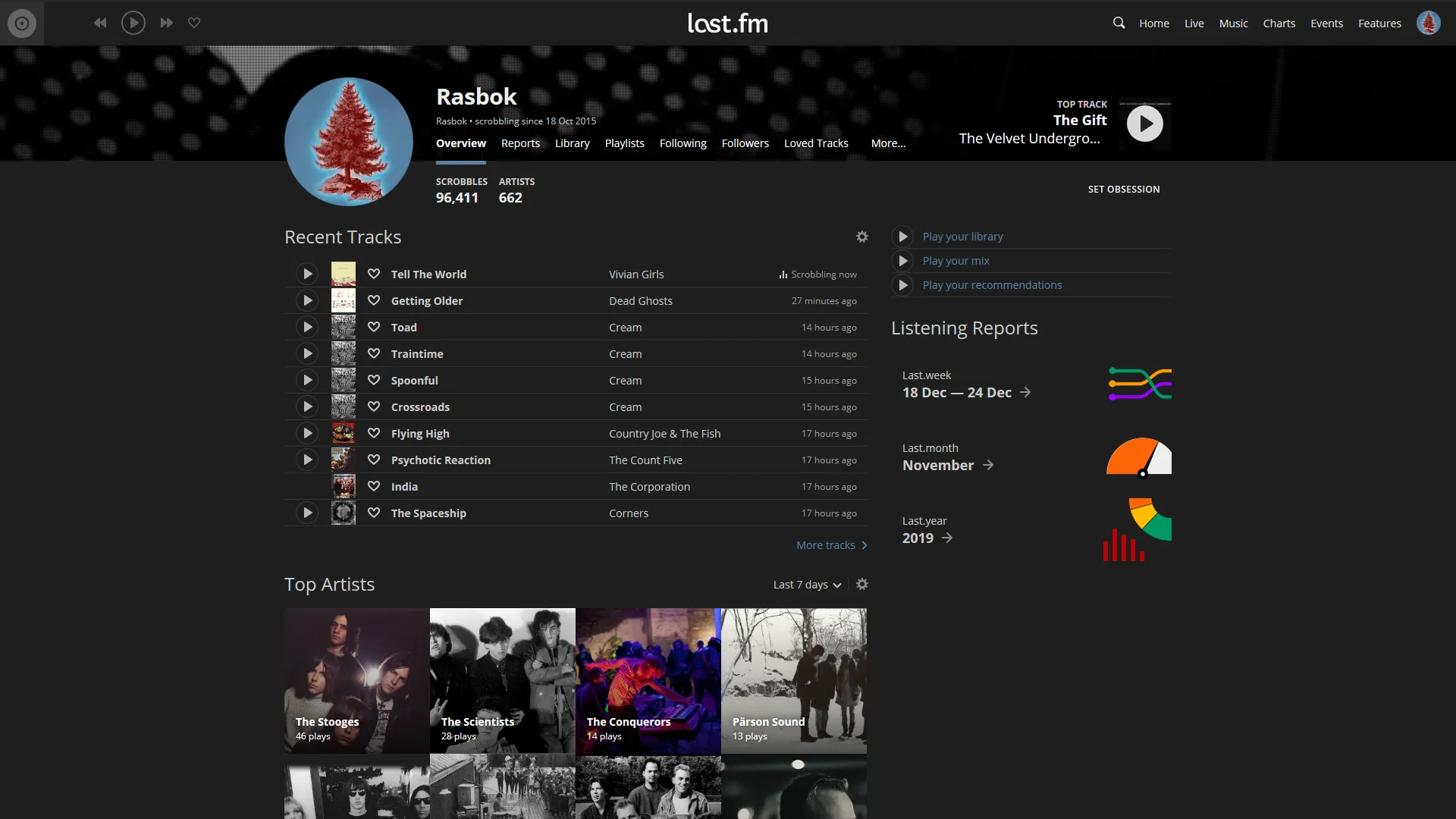
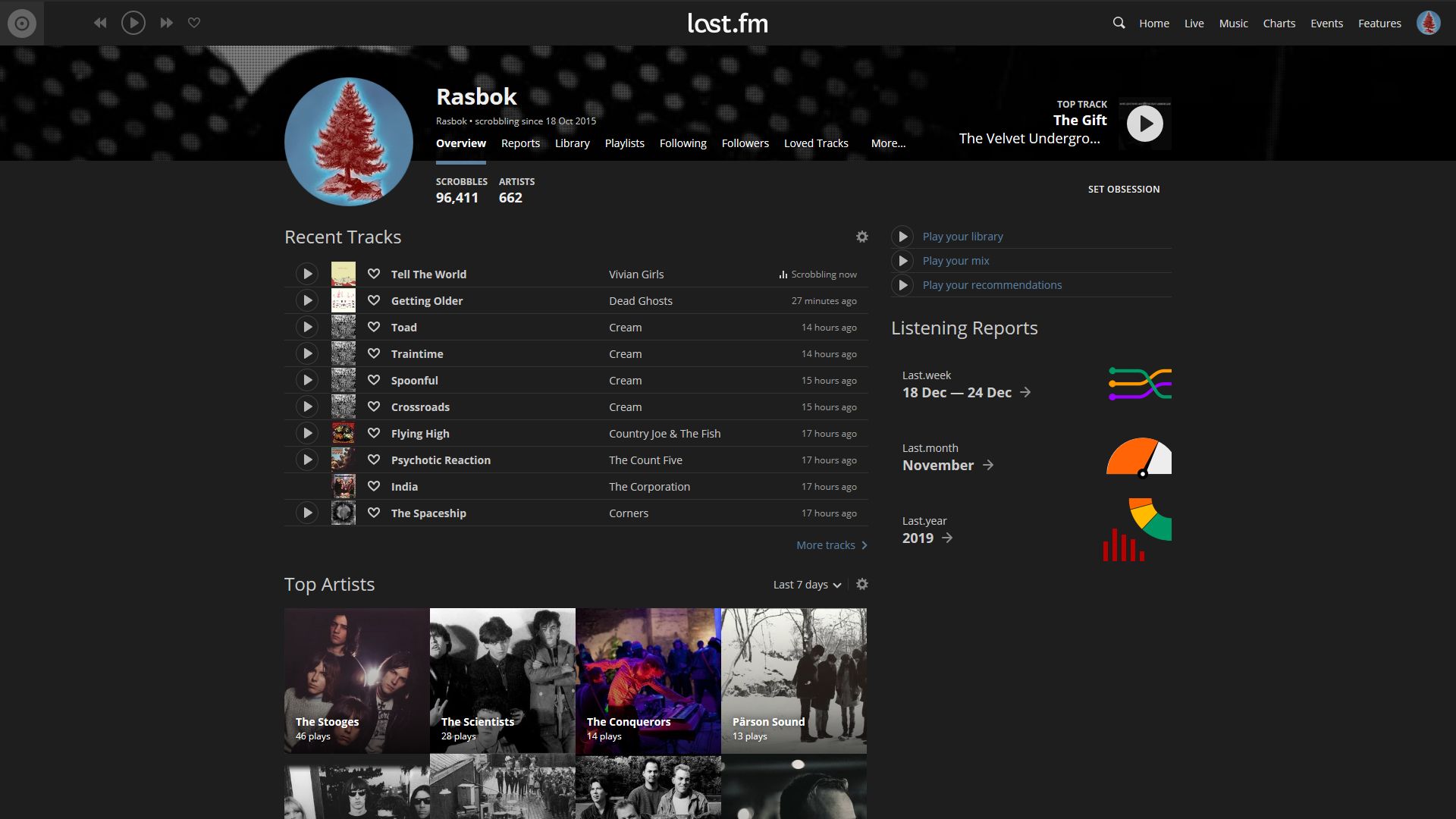
Changelog on GitHub
Last.fm by gomgon
Imported and mirrored from https://raw.githubusercontent.com/gomgon/UserCSS/master/last-fm.user.css

Details
Authorgomgon
LicenseCC-BY-SA-4.0
Categorylast.fm
Created
Updated
Size84 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Last.fm
@namespace gomgon
@version 2.7.1
@homepageURL https://github.com/gomgon/UserCSS
@license CC-BY-SA-4.0
@author gomgon
@advanced text user-css "Your css code" ""
@advanced dropdown compact-mode "Compact mode"{
No "No" <<<EOT
EOT;
Yes "Yes" <<<EOT
@media (min-width:768px){
.chartlist-row,
.anhv1 .stationlink-list .stationlink{
padding-top:1px;
padding-bottom:2px;
}
.chartlist--with-image .chartlist-row {
min-height: 32px;
}
.chartlist--with-bar .chartlist-row--with-artist .chartlist-name,
.chartlist--with-multi-playlinks .chartlist-row--with-artist .chartlist-name {
margin-bottom: 19px;
padding-top: 2px;
}
.chartlist--with-bar .chartlist-row--with-artist .chartlist-artist,
.chartlist--with-multi-playlinks .chartlist-row--with-artist .chartlist-artist {
position: absolute;
margin-top: 14px;
}
#top-tracks.section-with-control .chartlist-row--with-artist .chartlist-name{
font-weight: 700;
}
.stationlink-list .stationlink::before,
.chartlist-play-button::before,
.chartlist-play-button:hover::before{
width: 30px;
height: 30px;
background-position: 6px 6px!important;
margin-top: -15px;
}
.namespace--user_overview #top-tracks .chartlist-play-button::before,
.namespace--user_overview #top-tracks .chartlist-play-button:hover::before{
width: 32px;
height: 32px;
background-position: 7px 7px!important;
margin-top: -16px;
}
} EOT;
}
@advanced color bg "Background" #1E1E1E
@advanced color scrobbling-now-bg "Scrobbling now background" #1E1E1E
@advanced color bg-lighter "Lighter elements" #282828
@advanced color border-color "Borders color" #323232
@advanced color secondary-button "Secondary buttons" #323232
@advanced color secondary-button-H "Secondary buttons hover" #505050
@advanced color main-text "Main text" #CCCCCC
@advanced color button-text "Buttons text" #EEEEEE
@advanced color button-text-H "Buttons text hover" #FFFFFF
@advanced color color-global "Main Color" #5C809E
@advanced color color-global-hover "Main color lighter" #77A6CC
@advanced dropdown font "Use old font"{
No "No" <<<EOT
EOT;
Yes "Yes" <<<EOT
body {
font-family: 'Open Sans', 'Lucida Grande', 'Helvetica Neue', Helvetica, Arial, sans-serif;
} EOT;
}
@advanced dropdown loved-icon-color "Loved icon color"{
White "White" <<<EOT
.love-button,
.chartlist-love-button::before{
filter:saturate(0%)!important;
}
.love-button.love-button--loved,
[data-toggle-button-current-state="loved"] .chartlist-love-button::before,
[data-toggle-button-current-state="loved"] a.chartlist-love-button::before,
[data-toggle-button-current-state="loved"] button.chartlist-love-button::before{
filter:saturate(0%) brightness(500%)!important;
}
.love-button:hover,
button.chartlist-love-button:hover::before,
button.chartlist-love-button:focus::before{
filter:saturate(0%) brightness(600%)!important;
}
.header-new-love-button::before{
filter: saturate(0%) invert(100%) brightness(125%)!important;
}
div[data-toggle-button-current-state="unloved"] .header-new-love-button::before{
filter: invert(100%) !important;
}
.header-new-love-button:hover::before,
div[data-toggle-button-current-state="unloved"] .header-new-love-button:hover::before{
filter: saturate(0%) invert(100%) brightness(500%)!important;
} EOT;
Red "Red" <<<EOT
div[data-toggle-button-current-state="unloved"] .header-new-love-button::before{
filter: invert(100%) !important;
}
div[data-toggle-button-current-state="unloved"] .header-new-love-button:hover::before{
filter: invert(100%) brightness(500%)!important;
}
.header-new-love-button:hover::before{
filter: brightness(200%)!important;
} EOT;
}
@advanced dropdown library-icons "Library category icons color"{
White "White" <<<EOT
.library-controls .secondary-nav-item .secondary-nav-item-link::before{
filter: saturate(0%)!important;
}
.library-controls .secondary-nav-item--albums .secondary-nav-item-link.secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item--albums .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item--albums .secondary-nav-item-link:hover::before,
.library-controls .secondary-nav-item--artists .secondary-nav-item-link.secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item--artists .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item--artists .secondary-nav-item-link:hover::before,
.library-controls .secondary-nav-item--overview .secondary-nav-item-link.secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item--overview .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item--overview .secondary-nav-item-link:hover::before,
.library-controls .secondary-nav-item--tracks .secondary-nav-item-link.secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item--tracks .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item--tracks .secondary-nav-item-link:hover::before{
filter:saturate(0%) brightness(600%)!important;
} EOT;
Blue "Blue" <<<EOT
.library-controls .secondary-nav-item .secondary-nav-item-link::before{
filter: saturate(0%)!important;
}
.library-controls .secondary-nav-item--albums .secondary-nav-item-link.secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item--albums .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item--albums .secondary-nav-item-link:hover::before,
.library-controls .secondary-nav-item--artists .secondary-nav-item-link.secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item--artists .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item--artists .secondary-nav-item-link:hover::before,
.library-controls .secondary-nav-item--overview .secondary-nav-item-link.secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item--overview .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item--overview .secondary-nav-item-link:hover::before,
.library-controls .secondary-nav-item--tracks .secondary-nav-item-link.secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item--tracks .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item--tracks .secondary-nav-item-link:hover::before{
filter:hue-rotate(232deg) brightness(320%) saturate(25%)!important;
} EOT;
Red "Red" <<<EOT
.library-controls .secondary-nav-item .secondary-nav-item-link::before{
filter: saturate(0%)!important;
}
.library-controls .secondary-nav-item--albums .secondary-nav-item-link.secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item--albums .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item--albums .secondary-nav-item-link:hover::before,
.library-controls .secondary-nav-item--artists .secondary-nav-item-link.secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item--artists .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item--artists .secondary-nav-item-link:hover::before,
.library-controls .secondary-nav-item--overview .secondary-nav-item-link.secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item--overview .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item--overview .secondary-nav-item-link:hover::before,
.library-controls .secondary-nav-item--tracks .secondary-nav-item-link.secondary-nav-item-link--active::before,
.library-controls .secondary-nav-item--tracks .secondary-nav-item-link:focus::before,
.library-controls .secondary-nav-item--tracks .secondary-nav-item-link:hover::before{
filter: saturate(100%)!important;
} EOT;
}
@advanced text loading-gif "Loading gif (64x64)" "https://www.last.fm/static/images/loading_fff_64.gif"
@advanced dropdown hide-separators "Hide separators" {
Yes "Yes" <<<EOT
.section-with-separator::after{
display:none!important;
}
.user-list-shared-artists,
.user-list-shared-artists:first-child,
.col-sidebar.hidden-xs > section.buffer-standard{
margin-top:0px;
} EOT;
No "No" <<<EOT
EOT;
}
@advanced dropdown hide-social-media "Hide social media sharing" {
Yes "Yes" <<<EOT
.share-desktop,
.share-mobile,
.share-chart .share-button-profile,
.user-dashboard-module .user-dashboard-module-share,
.user-dashboard-share,
.share-footer,
.share-chart{
display:none!important;
}
.stationlinks,
.buylinks{
margin-top:0px;
}
.section-with-settings.section-with-share .section-control {
right: 26px;
} EOT;
No "No" <<<EOT
EOT;
}
@advanced dropdown hide-buy "Hide buy links" {
Yes "Yes" <<<EOT
.lazy-buylinks{
visibility:hidden!important;
}
.show-focus-controls:not([data-ajax-form-state="deleted"]) .chartlist-album::before,
.show-focus-controls:not([data-ajax-form-state="deleted"]).chartlist-row--with-artist .chartlist-artist::before{
width: 32px;
} EOT;
No "No" <<<EOT
EOT;
}
@advanced dropdown hide-footer "Hide footer" {
Yes "Yes" <<<EOT
.footer{
display:none!important;
} EOT;
No "No" <<<EOT
EOT;
}
@advanced dropdown hide-trending-tracks "Hide Trending Tracks section" {
Yes "Yes" <<<EOT
.trending-tracks-section-wrapper{
display:none!important;
} EOT;
No "No" <<<EOT
EOT;
}
@advanced dropdown hide-features "Hide Features section" {
Yes "Yes" <<<EOT
.lazy-features-page-bottom{
display:none!important;
} EOT;
No "No" <<<EOT
EOT;
}
@advanced dropdown hide-cookies "Hide cookie settings button" {
Yes "Yes" <<<EOT
div#_evh-button.evidon-consent-button,
#onetrust-consent-sdk,
body > button#ot-sdk-btn.ot-sdk-show-settings{
display:none!important;
} EOT;
No "No" <<<EOT
EOT;
}
@advanced dropdown hide-unavailable-shouts "Hide unavailable shouts" {
Yes "Yes" <<<EOT
.shout--deleted{
display:none!important;
} EOT;
No "No" <<<EOT
EOT;
}
==/UserStyle== */
@-moz-document domain("www.last.fm"){
.col-xs-2,
.copyr...