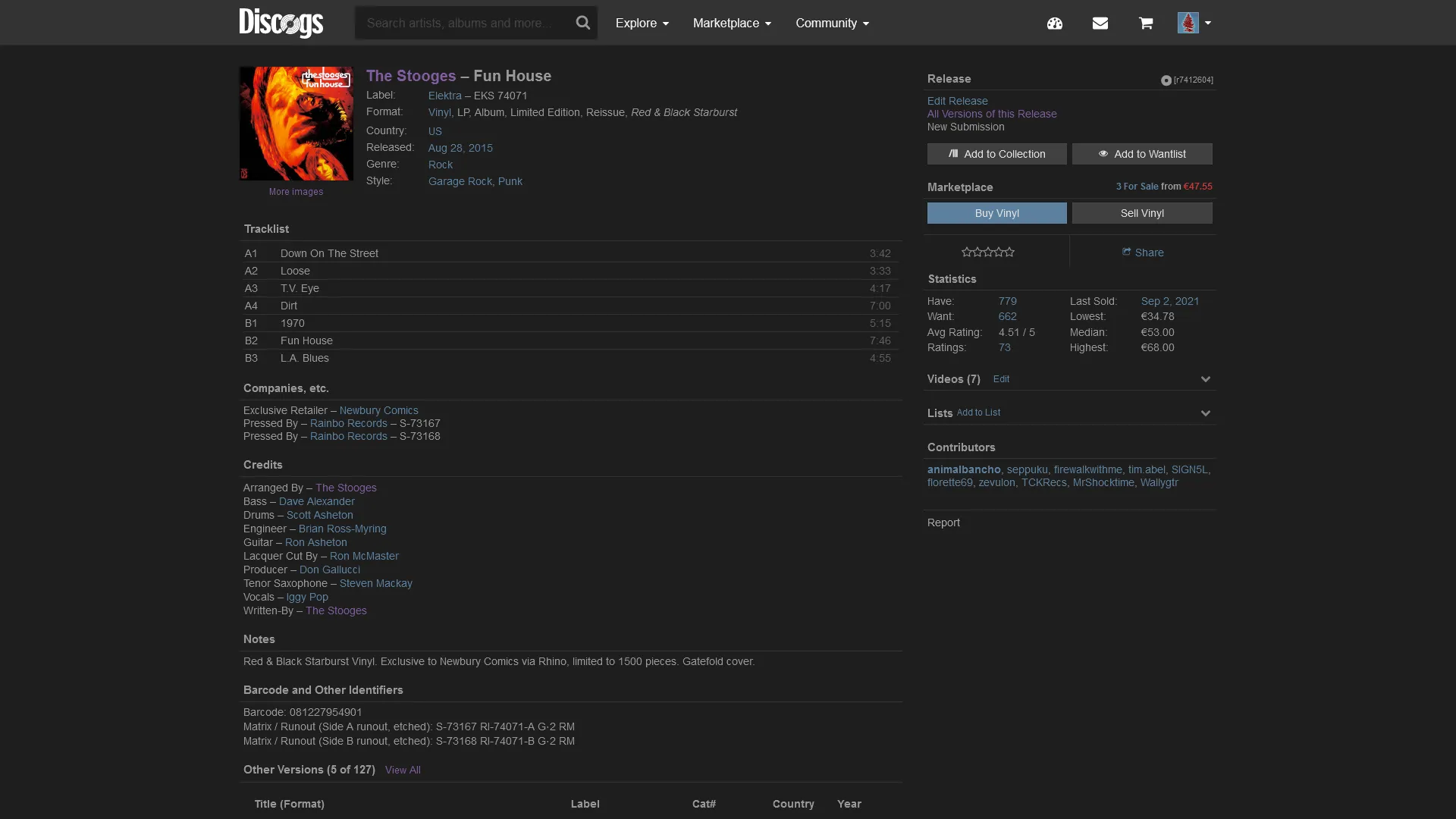
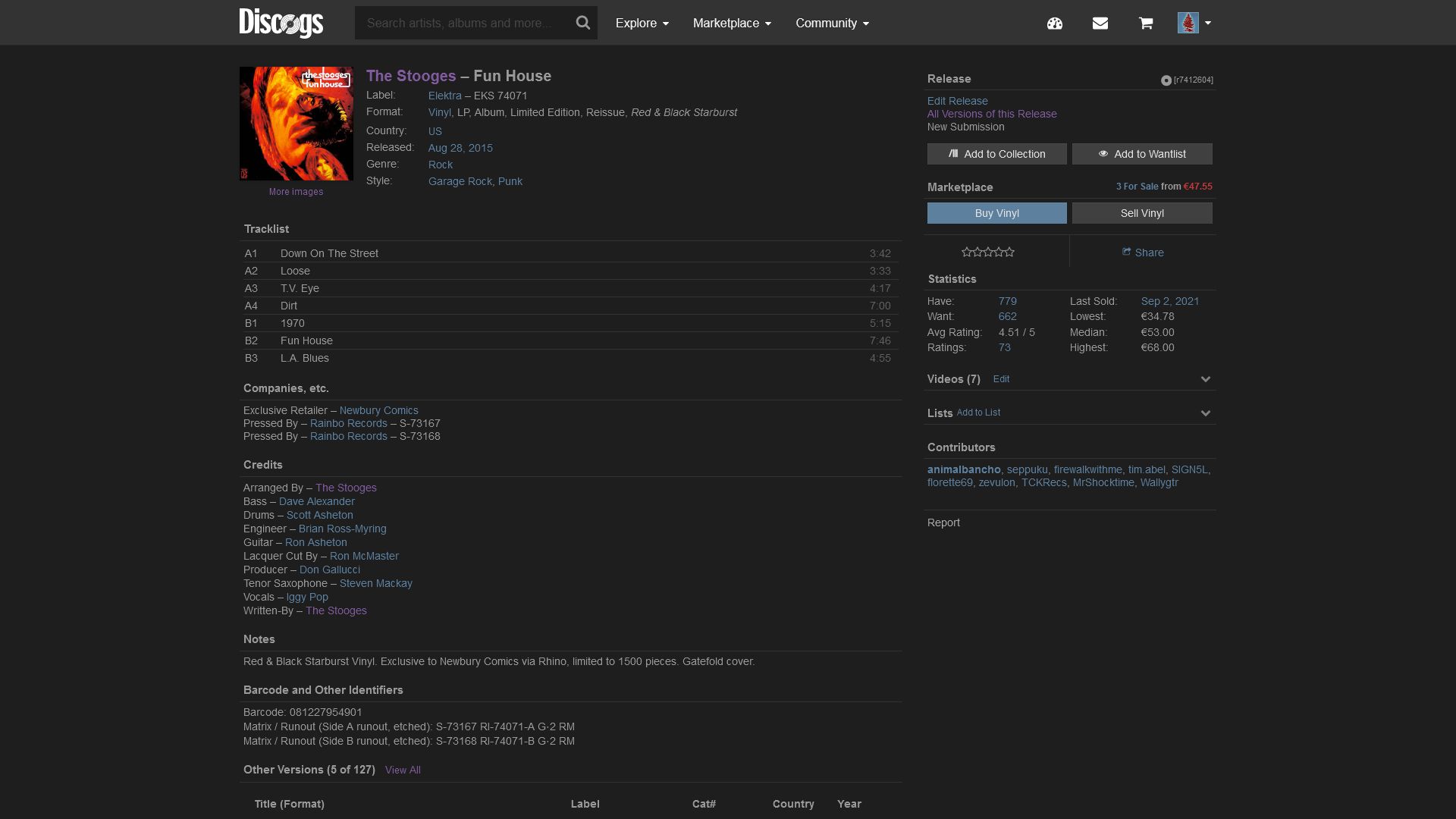
Changelog on GitHub
Discogs by gomgon
Imported and mirrored from https://raw.githubusercontent.com/gomgon/UserCSS/master/discogs.user.css

Details
Authorgomgon
LicenseCC-BY-SA-4.0
Categorydiscogs
Created
Updated
Size30 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discogs
@namespace gomgon
@version 1.3.12
@homepageURL https://github.com/gomgon/UserCSS
@license CC-BY-SA-4.0
@author gomgon
@advanced text user-css "Your css code" ""
@advanced color bg "Background" #1E1E1E
@advanced color elements "Elements" #282828
@advanced color elements-lighter "Lighter elements & headers" #323232
@advanced color border-color "Borders color" #323232
@advanced color secondary-button "Buttons" #404040
@advanced color secondary-button-H "Buttons hover" #505050
@advanced color main-text "Main text" #999999
@advanced color button-text "Buttons text" #d9d9d9
@advanced color button-text-H "Buttons text hover" #FFFFFF
@advanced color color-global "Main Color" #5C809E
@advanced color color-global-H "Main color hover" #77A6CC
@advanced color link-visited "Visited link" #805C9E
@advanced color link-visited-H "Visited link hover" #A677CC
@advanced color status-new "New submition color" #8f6d07
@advanced color status-edit "Recently edited color" #505050
@advanced color status-change "Needs changes color" #911c1c
@advanced dropdown footer "Hide footer" {
No "No" <<<EOT
EOT;
Yes "Yes" <<<EOT
#push_footer,
#site_footer_wrap{
display:none;
} EOT;
}
@advanced dropdown addmodule "Auto-hide 'Add a module' on dashboard"{
No "No" <<<EOT
EOT;
Yes "Yes" <<<EOT
ul.module_blocks > li.dashboard_addmodules {
opacity:0;
transition: opacity .5s
}
ul.module_blocks > li.dashboard_addmodules:hover {
opacity:1;
} EOT;
}
==/UserStyle== */
@-moz-document domain("discogs.com"){
.section.report .section_content hr,
#main_wrapper #page.aside_right #page_aside .section:not(#statistics):not(#video):nth-of-type(6){
display:none;
}
body,
a.readmore_toggler,
#site_header #site_search,
.history tr.odd, .history tr:nth-child(2n+1),
.history tr.even, .history tr:nth-child(2n),
.history table tr.datarow:hover,
.is_mobile.needs_reduced_ui #page.aside_off_canvas #page_content,
table.subform_tracklist .subform_track,
table.subform_tracklist .subform_track.track_index,
table.subform_tracklist .subform_track.track_subtrack,
table.subform_tracklist .subform_track.subform_subtrack,
.search_1Ms28.search_3dQh3 input,
.search_1Ms28,
.search_1Ms28.focus_LsKqQ,
.search_1Ms28:focus,
.search_1Ms28:hover,
.readmore_wrapper{
background:/*[[bg]]*/;
}
.layout,
.footer{
background-color:/*[[bg]]*/;
}
.index_3D8To{
background-color:#272727;
}
.subtrack_1Itjg{
background-color:#222222;
}
#youtube_tracklist,
.inset_box,
table.table_block tbody tr.even,
.form-block,
.outset-box,
.release_stats_group_list,
#object_preview,
.inset-box,
ul.module_blocks > li,
.password-strength-meter,
.history_form,
.is_not_mobile table.release_list_table tbody tr:hover,
table.release_list_table tbody tr:focus-within,
.ui-autocomplete a,
div.section div.section_content.tall,
.drag_drop_field_list > li,
.react_drag_drop_field_list .drag_drop_content,
.editable_item,
.drag_drop_field_list > li:hover,
.react_drag_drop_field_list .drag_drop_content:hover,
.editable_item:hover,
.ref_guidelines_list :not(.ref_guidelines_highlight) .ref_guidelines_heading:hover,
.share a,
table.subform_table tr.subnotes,
table.subform_table tr.collection,
table.subform_tracklist .subform_track.track_heading,
.button_3lXdg.nav_14Pbx:hover,
a.button_3lXdg.nav_14Pbx:hover,
.headericon_3fHYD:focus,
.headericon_3fHYD:hover,
.headericon_3fHYD:visited:focus,
.headericon_3fHYD:visited:hover,
a.headericon_3fHYD:focus,
a.headericon_3fHYD:hover,
a.headericon_3fHYD:visited:focus,
a.headericon_3fHYD:visited:hover,
.user_obUH5 button:focus,
.user_obUH5 button:hover,
.user_obUH5.open_2WiGA,
.more_2LkB4:focus,
.more_2LkB4:hover,
.noItems_1pC5c,
.catalog-opt-in-section{
background:/*[[elements]]*/;
}
#page_content .messageContents table#deh-wrapper tbody tr td table tbody tr td table{
background-color:/*[[elements]]*/;
border: none!important;
box-shadow:none!important;
}
#site_header_wrap,
div.section h3,
.form-block legend,
.box-header-row,
ul.module_blocks .header,
.cw_block_collection,
.cw_block_wantlist,
.section.tracklist table tr.tracklist_track.track_heading,
.alert-message.alert-message-broadcast,
.side_menu a:hover,
table.table_block thead tr,
table.table_block tfoot tr,
table.cards tr.credit_header,
.facet-bar,
.is_not_mobile a:hover .facet-bar,
.is_not_mobile a:focus .facet-bar,
.data_quality_list .data_quality_meter,
input[type="text"],
input[type="password"],
textarea,
.fake-input,
#site_search,
#site_search:hover,
.search_focused #site_search,
.aside_search_form,
.aside_search_form .artist_search_form .button,
.anv_selected,
.history table tr.datarow.highlight,
.history .hili,
table.diff th,
#search_tabs,
.ui-autocomplete a.ui-state-hover,
.ui-autocomplete a.ui-state-focus,
aside li:hover > a,
.aside-thread:hover ul,
.ref_guidelines_list > li.ref_guidelines_highlight,
.ref_guidelines_list > li.ref_guidelines_highlight:hover,
.ref_guidelines_list .ref_guidelines_highlight .ref_guidelines_heading:hover,
ul.subs_list li:hover,
table.mpitems th,
.heading_24HyI,
.header_W2hzl,
.is_not_mobile .release_list_table tr:hover .notes_field,
.is_not_mobile .release_list_table tr:focus-within .notes_field{
background:/*[[elements-lighter]]*/;
}
#messages_list .unread_message,
.share a:hover{
background-color:/*[[elements-lighter]]*/;
}
#full-width-header, #user_header {
background-color: #252525;
}
hr{
background:/*[[border-color]]*/;
}
.button,
.button.button-white,
.button[disabled],
.button.button-green[disabled],
.button.button-blue[disabled],
.button.button-red[disabled],
.button.button-dark[disabled],
.button.button-white[disabled],
a.inset_button[disabled],
.button_3lXdg.grey_1js2e,
a.button_3lXdg.grey_1js2e,
.dropdown_2frgf ul{
background:/*[[secondary-button]]*/;
}
.is_mobile.needs_reduced_ui #mobile_options .open_filter{
background-color:/*[[secondary-button]]*/;
}
.is_not_mobile .notes_field:hover,
.button:hover,
.button:focus,
.button.button-white:hover,
.button.button-white:focus,
.button_3lXdg.grey_1js2e:focus,
.button_3lXdg.grey_1js2e:hover,
.button_3lXdg.grey_1js2e:visited:focus,
.button_3lXdg.grey_1js2e:visited:hover,
a.button_3lXdg.grey_1js2e:focus,
a.button_3lXdg.grey_1js2e:hover,
a.button_3lXdg.grey_1js2e:visited:focus,
a.button_3lXdg.grey_1js2e:visited:hover,
.dropdown_2frgf li a:focus,
.dropdown_2frgf li a:hover,
.dropdown_2frgf li button:focus,
.dropdown_2frgf li button:hover{
background:/*[[secondary-button-H]]*/;
}
.button.button-blue,
.button.button-green,
.selected_facets li a,
.facets_nav a.selected,
.current_filter,
.button_3lXdg.blue_2acgV,
a.button_3lXdg.blue_2acgV{
background-color:/*[[color-global]]*/;
}
.button.button-blue:hover,
.button.button-blue:focus,
.button.button-green:hover,
.button.button-green:focus,
.is_not_mobile .selected_facets li a:hover,
.selected_facets li .is_not_mobile a:hover,
.is_not_mobile .facets_nav a.selected:hover,
.facets_nav .is_not_mobile a.selected:hover,
.is_not_mobile .current_filter:hover,
.button_3lXdg.blue_2acgV:focus,
.button_3lXdg.blue_2acgV:hover,
.button_3lXdg.blue_2acgV:visited:focus,
.button_3lXdg.blue_2acgV:visited:hover,
a.button_3lXdg.blue_2acgV:focus,
a.button_3lXdg.blue_2acgV:hover,
a.button_3lXdg.blue_2acgV:visited:focus,
a.button_3lXdg.blue_2acgV:visited:hover{
background:/*[[color-global-H]]*/;
}
.wrapper_MVvNX::before {
background: linear-gradient(270deg,hsla(0,0%,100%,0),/*[[bg]]*/);
}
.wrapper_MVvNX::after {
background: linear-gradient(90deg,hsla(0,0%,100%,0),/*[[bg]]*/);
}
.collection_3SHpt{
background:#253225;
border:none
}
.wantlist_3AV5h{
background:#322525;
border:none
}
.history_form .vote_info_helper {
background: hsl(60, 50%, 15%);
}
.section.recommendations .lazy_gallery_prev,
.section.recommendations .lazy_gallery_next,
.broadcast_table .odd .gutter,
.broadcast_table .even .gutter,
.tab_menu li.current,
ul.module_blocks > li.dashboard_addmodules,
.section.tracklist table tr.tracklist_track.index_track,
.section.tracklist table tr.tracklist_track.subtrack{
background:transparent;
}
.button_3lXdg.blue_2acgV,
a.button_3lXdg.blue_2acgV{
background-image:none;
}
.section.recommendations .cards,
.button{
background-image:none!important
}
#youtube_tracklist,
.inset_box,
.form-block,
.outset-box,
.release_stats_group_list,
#object_preview,
.inset-box,
ul.module_blocks > li,
.form-block legend,
.box-header-row,
ul.module_blocks .header,
ul.module_blocks .footer,
#site_footer_wrap,
.cw_block_collection,
.cw_block_wantlist,
.section.social .section_content,
.tab_menu li.current,
.tab_menu,
#site_header_wrap,
.alert-message.alert-message-broadcast,
.button.button-green,
table.table_block thead tr,
table.table_block tfoot tr,
table.cards tr.credit_header,
#site_search,
input[type="text"],
input[type="password"],
textarea,
.fake-input,
.aside_search_form,
.button.button-green[disabled],
.button.button-blue[disabled],
.button.button-red[disabled],
.button.button-dark[disabled],
.button.button-white[disabled],
.button[disabled],
a.inset_button,
.history_form,
#search_tabs,
.drag_drop_field_list > li,
.react_drag_drop_field_list .drag_drop_content,
.editable_item,
.button_3lXdg.grey_1js2e,
a.button_3lXdg.grey_1js2e,
.button_3lXdg.blue_2acgV,
a.button_3lXdg.blue_2acgV,
.textarea_2-zKD,
.search_1Ms28,
#browser #items,
.gSYSYR:first-child,
.la-DcKT:first-child{
border:none;
}
.button{
border:none!important
}
#discography_header,
.review:last-child,
.pagination.top,
.site_nav_submenu,
.site_nav_tray{
border-bottom:none;
}
.threads-table{
border-top:none;
}
#messages_list .messagelist tr{
border-color: /*[[bg]]*/;
}
#search_tabs li,
.wrapper_iNNjN,
.left_2c7X6{
border-color:/*[[elements]]*/;
}
div.section h3,
.section.tracklist table tr,
table.cards tr,
ul.module_blocks > li.module_placeholder,
.module_blocks .dashboard_addmodules,
.review,
.shipping-policy-box,
.cw_block_collection h2,
.cw_block_wantlist h2,
.section.social .rating_wrapper,
ul.module_blocks > li.focused.module_placeholder,
.module_blocks .focused.dashboard_addmodules,
ul.module_blocks > li.dragging.module_placeholder,
.module_blo...