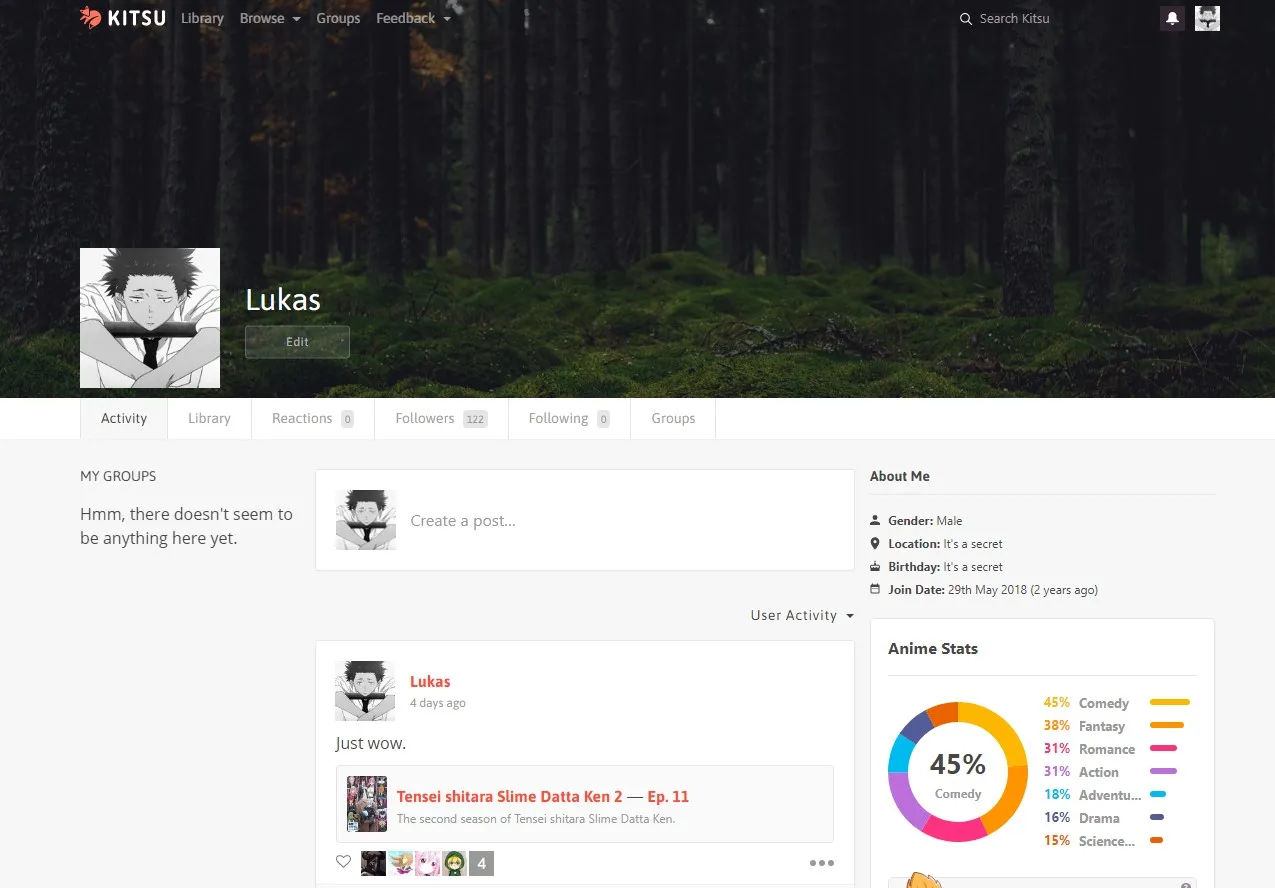
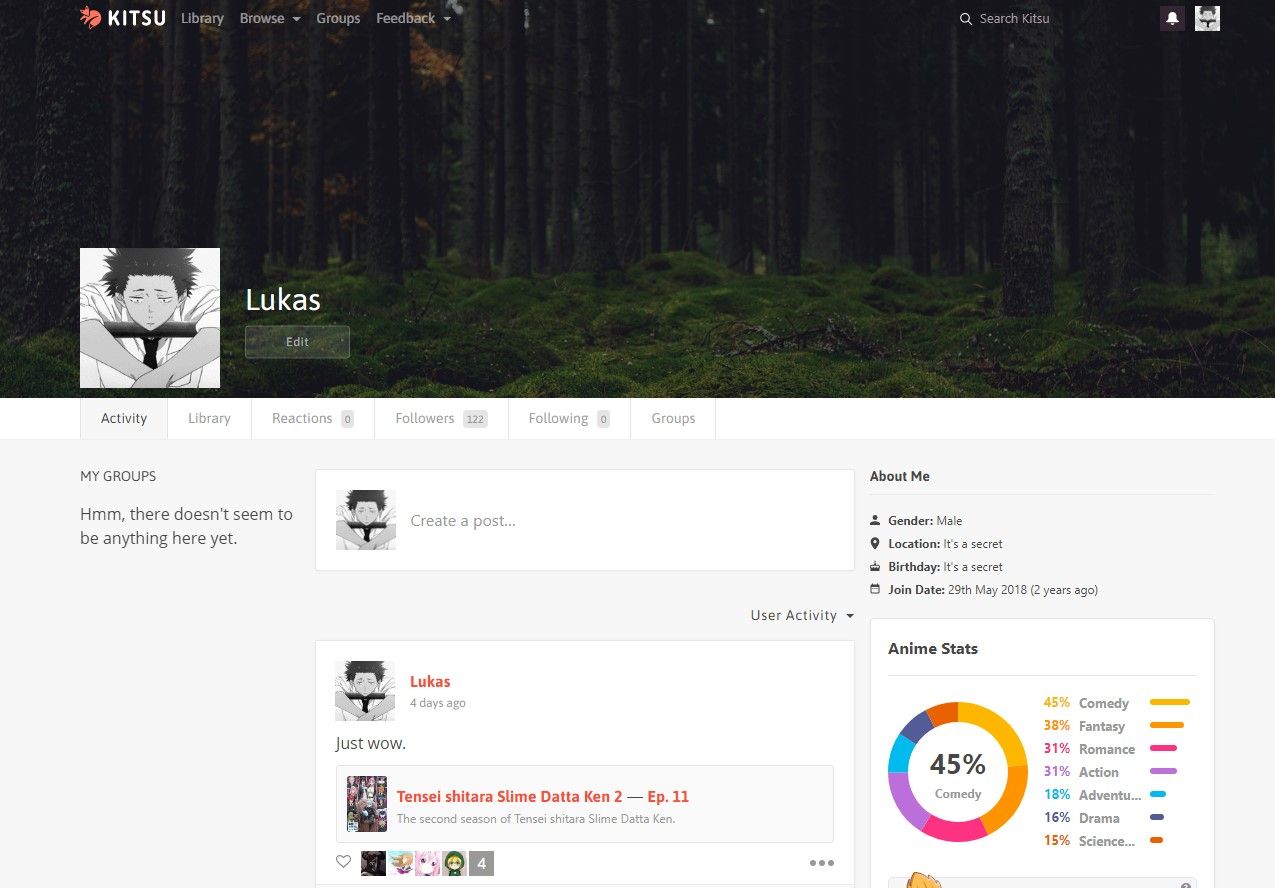
Makes the circular avatars square, increases size of avatars on user profiles, slightly larger avatars on OPs
Kitsu Square Avatars by lukas-berger
Imported from https://raw.githubusercontent.com/lukas-berger/styling-kitsu/main/square-avatars/square-avatars.user.css

Details
Authorlukas-berger
LicenseCC-BY-4.0
Categorykitsu
Created
Updated
Code size1.6 kB
Code checksum51fc1f6e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Kitsu Square Avatars
@description Makes the circular avatars square, increases size of avatars on user profiles, slightly larger avatars on OPs
@namespace lukas.berger
@homepageURL https://github.com/lukas-berger/styling-kitsu
@author Lukas Berger
@version 0.1.2
@license CC-BY-4.0
==/UserStyle== */
@-moz-document domain("kitsu.io") {
img[src*="kitsu.io/users/avatars"],
img[src*="kitsu.io/groups/avatars"],
img[src*="/images/default_avatar"],
.search--results .media img.is-avatar-users:not([src]),
.notifications,
.stream-like-count a {
border-radius: 0% !important;
}
.author-avatar .lazy-image,
.author-avatar img,
.author-group-avatar .lazy-image,
.author-group-avatar img,
.add-content-header div img {
width: 60px !important;
height: 60px !important;
}
.author-info {
padding-top: 10px;
}
.user-cover .cover-user-info {
bottom: 10px;
}
.user-cover .primary-info {
height: 140px;
}
.avatar-image--large {
height: 140px;
width: 140px;
}
.stream-like {
margin-right: 2px !important;
}
.stream-like a,
.stream-like div,
.like-avatar div img {
height: 25px !important;
width: 25px !important;
}
.stream-like .lazy-image {
border: none !important;
}
.stream-like-count a {
margin-top: 3px;
color: white !important;
background: #999 !important;
font-size: 16px !important;
line-height: 24px;
}
.modal-dialog img[src*="kitsu.io/users/avatars"],
.modal-dialog img[src*="/images/default_avatar"] {
margin-bottom: 5px;
}
}