Fluent YTM
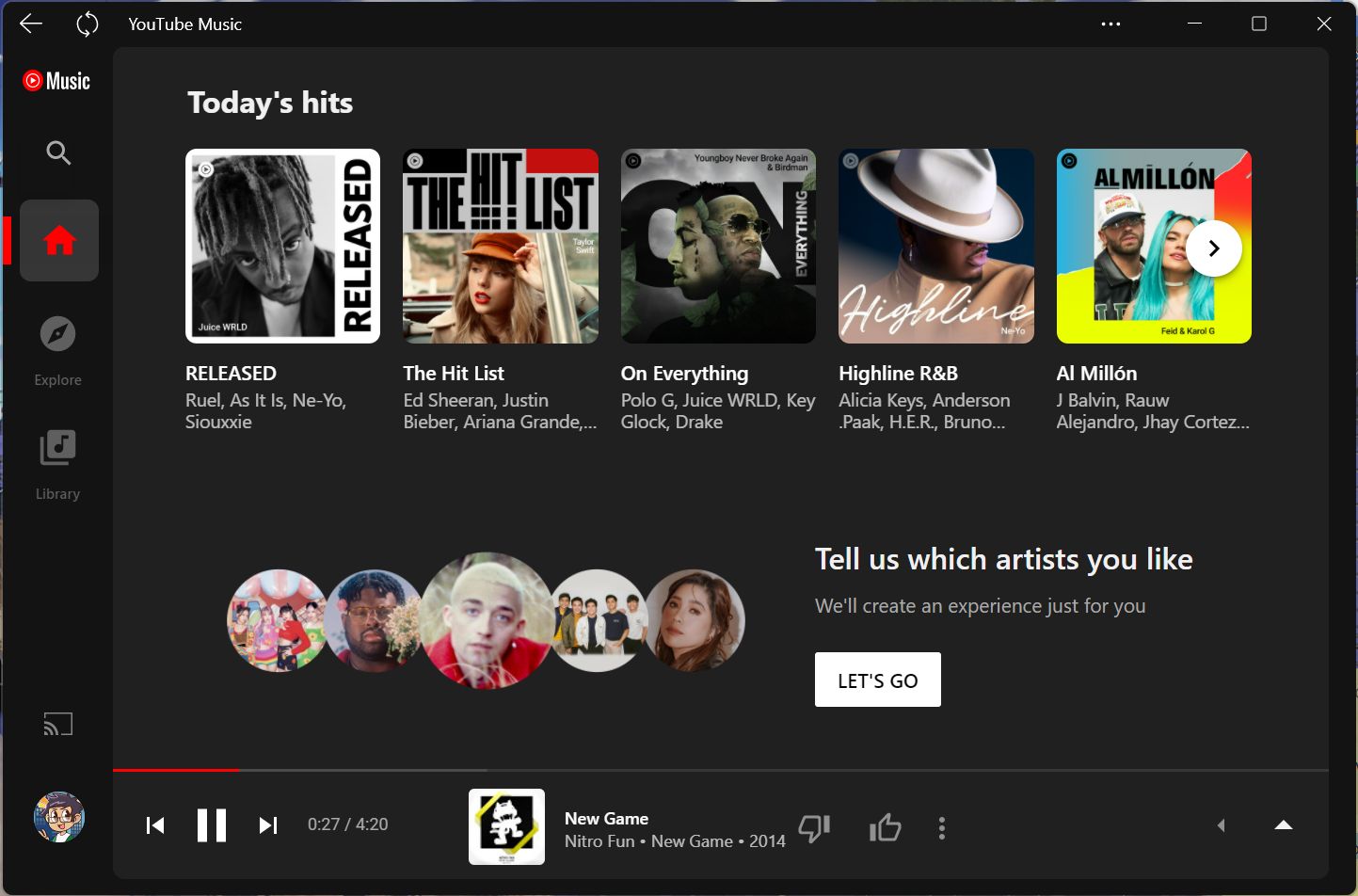
A CSS modification to the YouTube Music PWA, making it look like a Windows-esque app. Complete with a sidebar inspired by the Microsoft Store.

More screenshots can be found here!

Authortenseventy7
LicenseGNU General Public License v3.0
Categoryuserstyles, youtube music
Created
Updated
Size31 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A CSS modification to the YouTube Music PWA, making it look like a Windows-esque app. Complete with a sidebar inspired by the Microsoft Store.

More screenshots can be found here!
This theme is inspired by @morpheusthewhite's Fluent theme for Spicetify. This is based on fakecore's "YouTube Redesign" stylesheet.
Tested on Microsoft Edge (Chromium) and should work on most (if not all) other Chromium-based browsers.
/* ==UserStyle==
@name Fluent YTM
@version 20211211.04.54
@namespace userstyles.world/user/tenseventy7
@description ## Fluent YTM
A CSS modification to the YouTube Music PWA, making it look like a Windows-esque app. Complete with a sidebar inspired by the Microsoft Store.

More screenshots can be found [here!](https://imgur.com/a/mLVwsrH)
@author tenseventy7
@license GNU General Public License v3.0
==/UserStyle== */
@-moz-document domain("music.youtube.com") {
@media (min-width: 940px) {
ytmusic-player[player-ui-state_="MINIPLAYER"] {
display: none !important;
}
#nav-bar-background,
#nav-bar-shadow {
display: none !important;
}
#main-panel {
display: none !important;
}
yt-formatted-string {
font-family: 'Segoe UI Variable', 'Segoe UI', sans-serif !important;
}
#ytmusic-search-box {
position: absolute;
top: 0;
left: 24px;
width: 23vw !important;
}
ytmusic-tabs.ytmusic-tabbed-search-results-renderer:before {
content: '';
width: calc(100vw - 150px);
position: absolute;
bottom: 1px;
height: 60vh;
background-color: #202020
}
ytmusic-section-list-renderer.ytmusic-tabbed-search-results-renderer {
padding-top: 24px;
}
ytmusic-search-box {
box-shadow: 0px 6px 10px 0px rgba(0, 0, 0, 0.075) !important;
}
ytmusic-tabs.ytmusic-tabbed-search-results-renderer {
box-shadow: 0px 6px 10px 0px rgba(0, 0, 0, 0.125) !important;
}
ytmusic-tabs.ytmusic-tabbed-search-results-renderer > .tab-container {
padding-bottom: 0 !important;
}
.search-box.ytmusic-search-box {
visibility: visible !important;
color: #aaa;
margin: 0 0 8px;
height: 42px;
justify-content: initial;
}
ytmusic-search-box {
overflow: visible;
margin-left: 12px;
width: 38px !important;
}
#left-content {
margin-top: 16px;
margin-left: 16px;
}
#right-content {
position: absolute;
bottom: 0;
left: 3px;
margin: 0 !important;
display: table;
}
.ytmusic-settings-button {
margin-left: -5px;
margin-bottom: 24px;
margin-top: 24px;
height: 36px !important;
width: 36px !important;
}
#right-content ytmusic-cast-button {
margin-bottom: 8px;
}
#right-content ytmusic-cast-button svg {
fill: #858585 !important;
}
ytmusic-item-section-tabbed-header-renderer {
flex-flow: row;
}
ytmusic-nav-bar {
height: 100vh !important;
padding: unset;
width: 78px !important;
align-items: flex-start;
background-color: #131313;
z-index: 100000;
}
ytmusic-pivot-bar-item-renderer {
display: flex;
flex-flow: column;
font-size: 7.5pt !important;
line-height: 11pt;
color: #5f5f5f;
padding: 0 !important;
margin: 0 !important;
}
.tab-icon.ytmusic-pivot-bar-item-renderer {
display: inline-flex !important;
color: #5f5f5f;
}
.tab-icon.ytmusic-pivot-bar-item-renderer,
.ytmusic-pivot-bar-item-renderer yt-icon {
height: 42px !important;
width: 40px !important;
}
.tab-icon.ytmusic-pivot-bar-item-renderer svg {
height: 30px !important;
width: 30px !important;
padding: 2px;
margin: 0 !important;
}
ytmusic-pivot-bar-item-renderer:hover {
background-color: rgba(255, 255, 255, 0.0) !important;
color: #656565;
}
ytmusic-pivot-bar-item-renderer yt-icon {
padding: 4px 0;
}
ytmusic-pivot-bar-item-renderer.iron-selected yt-icon {
color: #ff0000 !important;
background-color: rgba(255, 255, 255, 0.15) !important;
border-radius: 8px;
margin: -12px 4px -12px 0;
border: 8px solid rgba(255, 255, 255, 0);
padding: 0 0;
}
ytmusic-pivot-bar-item-renderer.iron-selected yt-icon:hover {
border: 8px solid rgba(255, 255, 255, 0);
}
ytmusic-pivot-bar-item-renderer.iron-selected {
color: #ff0000 !important;
border-left: 6px solid #ff0000;
padding: 0 2px !important;
margin: 16px 0 !important;
font-size: 0 !important;
line-height: unset !important;
}
ytmusic-pivot-bar-item-renderer.iron-selected:hover {
background-color: rgba(255, 255, 255, 0) !important;
}
ytmusic-pivot-bar-item-renderer:hover yt-icon {
background-color: rgba(255, 255, 255, 0.15) !important;
border-radius: 8px;
border-left: 6px solid rgba(255, 255, 255, 0);
border-right: 6px solid rgba(255, 255, 255, 0);
margin-left: 0 !important;
}
.ytmusic-nav-bar {
flex-flow: column;
}
.center-content.ytmusic-nav-bar {
height: 320px;
flex-flow: column-reverse;
justify-content: flex-end;
padding: 54px 0;
}
ytmusic-pivot-bar-item-renderer {
font-size: 14px;
margin: 0 !important;
padding: 8px 16px !important;
}
input.ytmusic-search-box,
#placeholder.ytmusic-search-box {
font-size: 14px;
}
.ytmusic-search-box paper-icon-button {
width: 32px;
height: 32px;
}
.search-container.ytmusic-search-box,
ytmusic-search-box {
border-radius: unset !important;
}
#placeholder.ytmusic-search-box {
padding: 8px 128px 8px 0;
}
ytmusic-search-box[has-query] input.ytmusic-search-box,
ytmusic-search-box[opened] input.ytmusic-search-box {
color: #f2f2f2 !important;
}
ytmusic-search-box[opened] .ytmusic-search-box .search-box,
ytmusic-search-box[has-query] .ytmusic-search-box .search-box {
margin: 0 !important;
border-radius: 4px;
background-color: #3f3f3f !important;
}
ytmusic-search-box[opened],
ytmusic-search-box[has-query] {
position: absolute;
top: 24px;
left: calc(15vw + 78px);
width: 60vw !important;
border: unset;
}
ytmusic-search-box[has-query] {
background-color: rgba(0, 0, 0, 0);
}
#suggestions[has-query] {
background-color: rgba(0, 0, 0, 0);
}
#suggestions {
background-color: #131313;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
}
ytmusic-search-suggestions-section.ytmusic-search-box {
border-top: unset;
}
ytmusic-search-suggestion {
height: 42px;
font-size: 14px;
background-color: rgba(0, 0, 0, 0);
}
ytmusic-search-suggestion:hover {
background-color: rgba(255, 255, 255, 0.15) !important;
}
ytmusic-search-suggestion {
transition: 150ms;
margin-left: 1vw;
margin-right: 1vw;
border-radius: 4px;
}
iron-icon.ytmusic-search-suggestion {
display: none;
}
ytmusic-pivot-bar-item-renderer.iron-selected {
background-color: rgba(0, 0, 0, 0.05);
}
ytmusic-item-section-renderer:not(.memberships-and-purchases) #items.ytmusic-item-section-renderer > ytmusic-shelf-renderer.ytmusic-item-section-renderer,
ytmusic-item-section-renderer:not(.memberships-and-purchases) #items.ytmusic-item-section-renderer > ytmusic-grid-renderer.ytmusic-item-section-renderer,
ytmusic-item-section-renderer:not(.memberships-and-purchases) #items.ytmusic-item-section-renderer > ytmusic-message-renderer.ytmusic-item-section-renderer,
ytmusic-item-section-tabbed-header-renderer,
.header.ytmusic-carousel-shelf-renderer,
.content-container.ytmusic-detail-header-renderer,
.tab-container.ytmusic-tabs,
.content.ytmusic-tabbed-search-results-renderer,
.content-container.ytmusic-data-bound-header-renderer,
ytmusic-header-renderer.ytmusic-browse-response {
max-width: calc(100vw - 220px);
margin: 6vh 5.5vw 3vh 5.5vw;
padding: 0 !important;
overflow-x: hidden !important;
margin-right: 0 !important;
}
.content.ytmusic-tabbed-search-results-renderer {
margin: 6vh 0 !important;
overflow-x: hidden !important;
width: calc(100vw - 150px) !important;
max-width: calc(100vw - 150px) !important;
}
.content.ytmusic-tabbed-search-results-renderer ytmusic-responsive-list-item-renderer {
padding: 0.5vh 1vw;
}
.content.ytmusic-tabbed-search-results-renderer .more-button {
margin: 2vh 0 !important;
}
ytmusic-tabs.ytmusic-tabbed-search-results-renderer {
padding-left: 0 !important;
}
ytmusic-tabs.ytmusic-tabbed-search-results-renderer div.ytmusic-tabs {
margin: 6vh 5.5vw 0.5vh 5.5vw !important;
}
ytmusic-section-list-renderer.ytmusic-tabbed-search-results-renderer ytmusic-shelf-renderer > h2 {
margin: 2vh 0 !important;
}
ytmusic-section-list-renderer.ytmusic-tabbed-search-results-renderer ytmusic-shelf-renderer > h2 yt-formatted-string {
font-size: 20pt !important;
color: #d5d5d5 !important;
line-height: 30pt !important;
}
#contents.ytmusic-section-list-renderer > *.ytmusic-section-list-renderer:not(.fullbleed) {
width: calc(100vw - 220px);
padding-left: 5.5vw;
margin: 0;
}
#items.ytmusic-carousel {
width: calc(100vw - 200px);
margin: auto;
}
.next-items-button.ytmusic-carousel {
right: 8.5vw;
top: calc(100% - 65%);
z-index: 2 !important;
}
.previous-items-button.ytmusic-carousel {
left: 8vw;
top: calc(100% - 65%);
}
#content.ytmusic-app > *.ytmusic-app:not([immersive-mode]).ytmusic-app,
#content.ytmusic-item-thumbnail-overlay-renderer {
padding: 0;
}
ytmusic-play-button-renderer {
--ytmusic-play-button-icon-color: #fff !important;
}
.title.ytmusic-carousel-shelf-basic-header-renderer,
ytmusic-carousel-shelf-basic-header-renderer[style_="MUSIC_CAROUSEL_SHELF_BASIC_HEADER_STYLE_DISPLAY_TWO"] .title.ytmusic-carousel-shelf-basic-header-renderer,
.primary-text.ytmusic-tastebuilder-shelf-renderer {
font-size: var(--ytmusic-display-2_-_font-size);
color: #f0f0f0;
line-height: 24pt;
}
ytmusic-tastebuilder-shelf-renderer {
margin: auto;
}
.logo.ytmusic-nav-bar {
height: 15px;
width: 48px;
margin-left: -2px;
}
ytmusic-carousel-shelf-basic-header-renderer {
padding: 16px 42px 4px;
}
ytmusic-carousel-shelf-renderer {
background-color: #202020;
margin-left: 0;
margin-bottom: 0 !important;
top: 0 !important;
width: calc(100vw - 98px);
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
#contents.ytmusic-section-list-renderer > ytmusic-shelf-renderer.ytmusic-section-list-renderer:not(:last-child):not([is-empty_]).ytmusic-section-list-renderer {
margin-bottom: 0;
}
#end-items.ytmusic-item-section-tabbed-header-renderer {
border-top: unset;
}
#end-items {
justify-content: flex-end;
height: 48px !important;
}
#head...