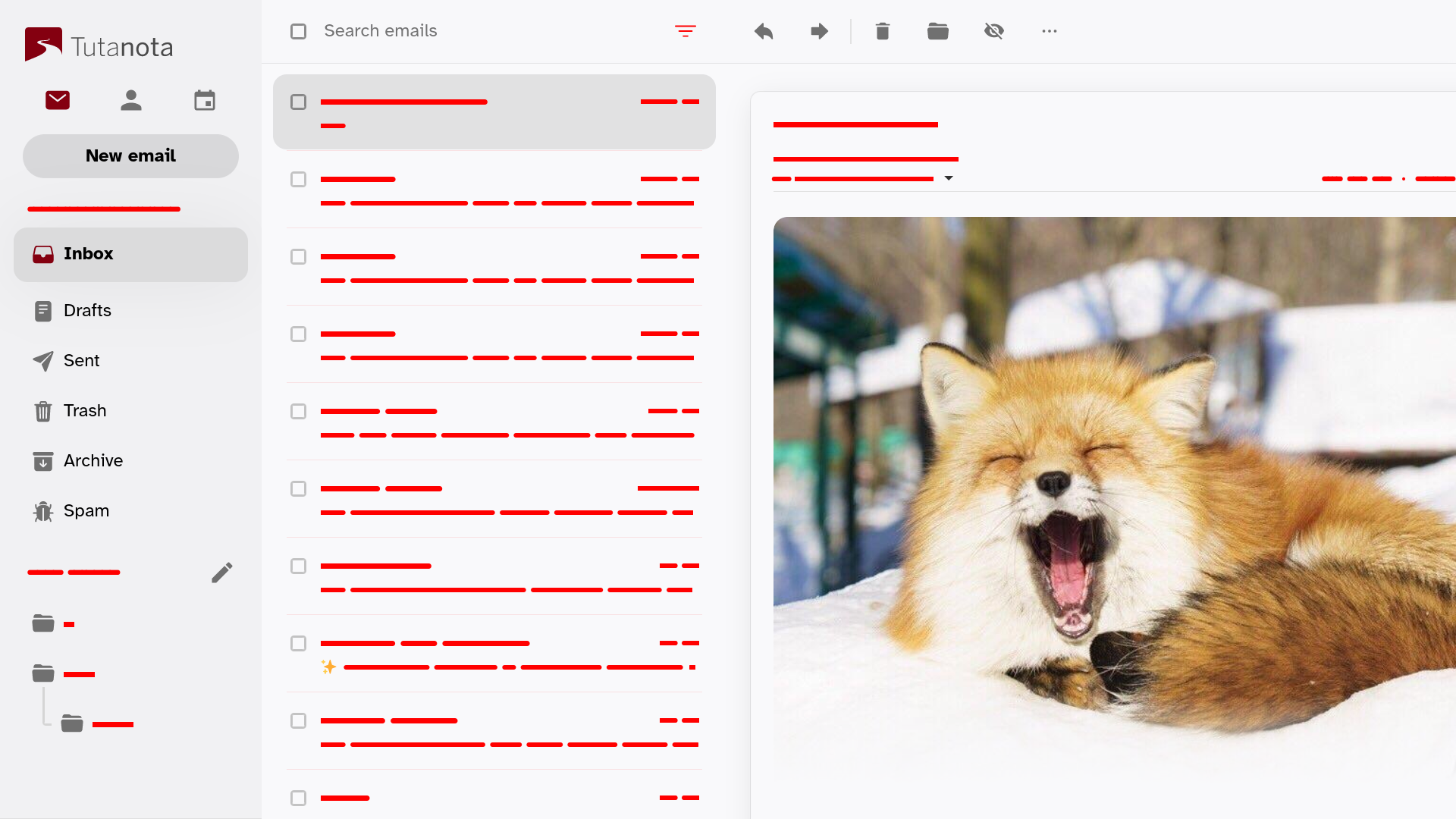
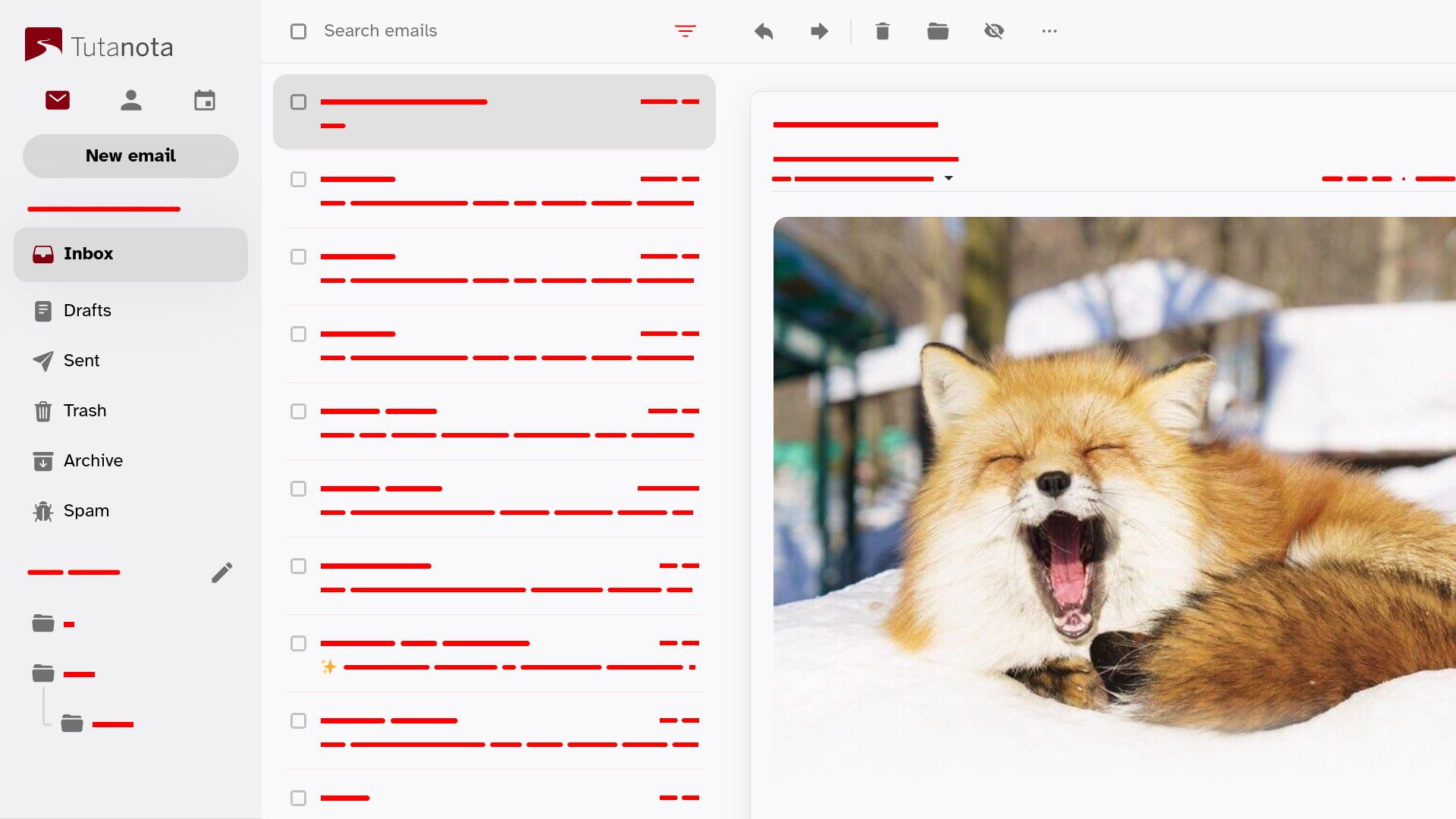
Minimal, Neater, And makes drastically better use of space than Tutanota's current design.
Tutanota Modern (rewritten) by Freeplay
Imported and mirrored from https://codeberg.org/Freeplay/UserStyles/raw/branch/main/tutanota/tutanotamodern.user.css

Details
AuthorFreeplay
LicenseNo License
CategoryTutanota
Created
Updated
Size15 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Tutanota Modern (rewritten)
@version 2.0.2
@description Minimal, Neater, And makes drastically better use of space than Tutanota's current design.
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.page/)
@homepageURL https://codeberg.org/Freeplay/UserStyles
@supportURL https://codeberg.org/Freeplay/UserStyles/issues
@var range sidebarWidth "Sidebar width" [230, 190, 400, 10, "px"]
@var range emailsWidth "Emails list width" [32, 20, 40, 1, "vw"]
@var range emailWidth "Email view width (max = full)" [1200, 800, 1200, 50, "px"]
@var color bgColor "Background Color (keep the transparency)" rgba(130,130,150,0.1)
@var text wallpaper "Wallpaper" '""'
@var range wallpaperOpacity "Wallpaper: Opacity" [.1, .1, 1, .1]
@var range wallpaperBlur "Wallpaper: Blur" [0, 0, 20, 2, "px"]
==/UserStyle== */
@-moz-document domain("mail.tutanota.com"), domain("app.tuta.com") {
muted = wallpaper == ""
muted = true
/* transitionW = width .4s, inset .4s, grid .4s cubic-bezier(0.5,0,0,1) */
:root {
--muted bgColor
--tbHeight 55px
if bgColor == rgba(130,130,150,0.1) {
--muted rgba(100,100,150, 0.04)
}
}
* {
scrollbar-width unset !important
}
// Animations
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1 }t
}
@keyframes slideIn {
from { opacity: 0; transform: translateY(2px) }
to { opacity: 1 }
}
@keyframes slideInBig {
from { opacity: 0; transform: translateY(2px) }
to { opacity: 1 }
}
@keyframes slideLeftIn {
from { opacity: 0; transform: translateX(4px) }
to { opacity: 1 }
}
#overlay {
/.dialog {
animation: slideIn .4s .15s backwards;
}
/.dropdown-panel {
animation: fadeIn .2s .1s backwards;
}
/.dropdown-content {
position static !important
padding 8px 6px !important
display flex
flex-direction column
width unset !important
button {
width unset !important
border-radius 12px
flex-grow 1
padding-inline 16px 32px
}
}
/.dropdown-shadow.dropdown-panel, .dropdown-shadow {
box-shadow 0 6px 40px -24px rgba(0,0,0,0.2)
border-radius: 12px;
}
.dropdown-shadow.dropdown-panel {
width min-content !important
}
> .border-radius {
border-radius 12px
animation slideIn 1s !important
}
> [class="abs elevated-bg dropdown-shadow border-radius"] {
width 'calc(%s - 20px)' % emailsWidth !important
left sidebarWidth + 10 !important
max-width 500px
.list {
animation slideIn .4s !important
}
}
}
@media (min-width 1140px) {
html {
if wallpaper != "" {
background none !important // dark reader fix
&::before {
content ""
position absolute
inset 0
background url(wallpaper)
background-size cover
background-position center
z-index -20
opacity wallpaperOpacity
filter blur(wallpaperBlur)
}
}
}
body {
&::before, &::after {
content ""
position absolute
top 0
left sidebarWidth
right 0
height var(--tbHeight)
z-index 1
background inherit
opacity .8
transition transitionW
border-bottom 1px solid rgba(150,150,150,0.2)
}
&::after {
content ""
opacity 1 !important
background none !important
z-index 1
backdrop-filter blur(15px)
if muted {
background var(--muted) !important
}
}
// Dark Reader Fix
/[data-darkreader-mode="dynamic"] &[data-darkreader-inline-bgcolor] {
background var(--darkreader-neutral-background) !important
--muted transparent
}
}
.main-view {
position static !important
overflow hidden !important
max-height 100%
if muted {
background var(--muted) !important
}
> .fill-absolute {
position static !important
display grid
grid-template-columns sidebarWidth emailsWidth 1fr
grid-template-rows max-content 1fr
height 100vh
transition transitionW
&::before, &::after {
content ""
position absolute
inset 0
right unset
background rgba(100,100,100,0.05)
width sidebarWidth
pointer-events none
backdrop-filter blur(12px)
transition transitionW
}
&::after {
background none
backdrop-filter none
if wallpaper != "" {
/[data-darkreader-mode="dynamic"] & {
background var(--darkreader-neutral-background) !important
border-right 1px solid rgba(150,150,150,0.2)
box-sizing border-box
opacity .7
}
}
}
.header-nav {
display flex
flex-wrap wrap
justify-content space-between
gap 2px 15px
align-items flex-start
height auto
padding 24px 18px
padding-bottom 0
background none !important
z-index 9
transition transitionW
.logo-height {
order -1
margin 0 !important
height 30px
margin-bottom 14px !important
margin-left 4px !important
flex-grow 1
svg {
max-height 100%
}
}
> .justify-end {
display contents
> button.small {
position fixed
top 0
right 0
order -1
margin 0
margin-left auto
text-align right
height var(--tbHeight)
display flex
justify-content center
padding-inline 20px
}
}
.nav-bar-spacer {
display none
}
.search-bar {
position fixed
left sidebarWidth + 55
width 'calc(%s - 120px)' % emailsWidth
height var(--tbHeight)
top 0
z-index 99999
margin 0 !important
max-width unset !important
padding 0
box-shadow none !important
background none
.click {
position absolute
opacity 0
}
.items-center {
padding 0 !important
height 100%
}
&[focused=false] {
* {
cursor pointer !important
}
}
/* &[focused=true] {
left sidebarWidth
width emailsWidth
padding-inline 25px
transition-timing-function cubic-bezier(0,0.7,0,1)
transition-duration .4s
backdrop-filter blur(100px)
} */
}
.nav-bar {
margin-top 2px
height 30px
flex-grow 1
justify-content unset
align-items center
gap 0 !important
.plr-nav-button {
padding 0
flex-grow 1
.icon {
display block
margin auto;
}
a {
height 40px
}
.label {
display none
}
}
}
}
/.view-columns {
position static !important
display contents
> .fill-absolute {
position static !important
transform unset !important
will-change unset !important
}
}
.view-column {
width 100% !important
}
.header-nav,
.view-column:first-child {
grid-column 1
}
// SIDEBAR
.view-column:first-child {
position relative !important
z-index 90 !important
.plr-button-double, .folder-row {
padding-inline 0
margin-inline 0
}
> .flex {
flex-direction column-reverse
}
.nav-bg, /.calendar-long-events-header {
background none !important
}
/.folder-column {
background none !important
padding 8px 20px
contain strict !important
.overflow-x-hidden {
overflow visible
}
[class="plr-m mt-form"] { // calendar
padding 0
.elevated-bg {
background none
padding 0
}
}
.plr-button-double {
margin-block 6px 2px
button {
/* width auto */
padding .5em 1.4em
height unset !important
border-width 1px !important
border 0 !important
border-radius 100px
overflow hidden
position relative
&::before {
content ""
position absolute
background currentcolor
inset 0
opacity .1
}
.button-content {
height unset
}
}
}
.mlr-button, .nav-button {
border-radius 12px
padding-inline 8px 8px !important
margin-inline -8px !important
transition padding .4s, background .2s, margin .4s cubic-bezier(0,0,0,1.2), box-shadow 0s !important
&[style*="background"] {
/* background white !important */
box-shadow 0 0 60px rgba(0,0,0,0.07)
padding-block 2px
margin-block 4px !important
font-weight 700
/* > button:nth-child(2) > .icon-large {
transform translateX(2px)
} */
}
> .icon {
padding-inline 6px !important
}
> .label {
padding-inline 0 !important
}
> button > .icon-large {
height 1.3em !important
width @height !important
margin-top -1px
transition transform .7s cubic-bezier(0,0.5,0,1)
svg {
height 100% !important
width 100% !important
}
}
[style="margin-left: 10px;"] {
margin-left 25px !important
}
.abs {
left 25px !important
}
}
.folder-row.button-height {
height auto
margin-block 8px
}
}
drawer-menu {
width unset
border-radius 0 !important
background none
border-top 1px solid rgba(150,150,150,0.2)
> .flex {
flex-direction row !important
overflow-x auto
box-sizing border-box
padding-inline 4px !important
}
.flex-grow {
display none
}
.pb {
padding 0
}
.text-ellipsis {
display none
}
}
}
// EMAILS LIST
.view-column:nth-child(2) {
grid-column 2
overflow visible !important
> .list-column {
position static
height 100%
background none !important
display flex
flex-direction column
// HEADER
> .list-bg {
position absolute
width emailsWidth
margin 0 !important
z-index 3
border-radius 0 !important
padding-inline 15px
background none
height var(--tbHeight)
.button-height:first-of-type {
margin-right auto
padding 0
...