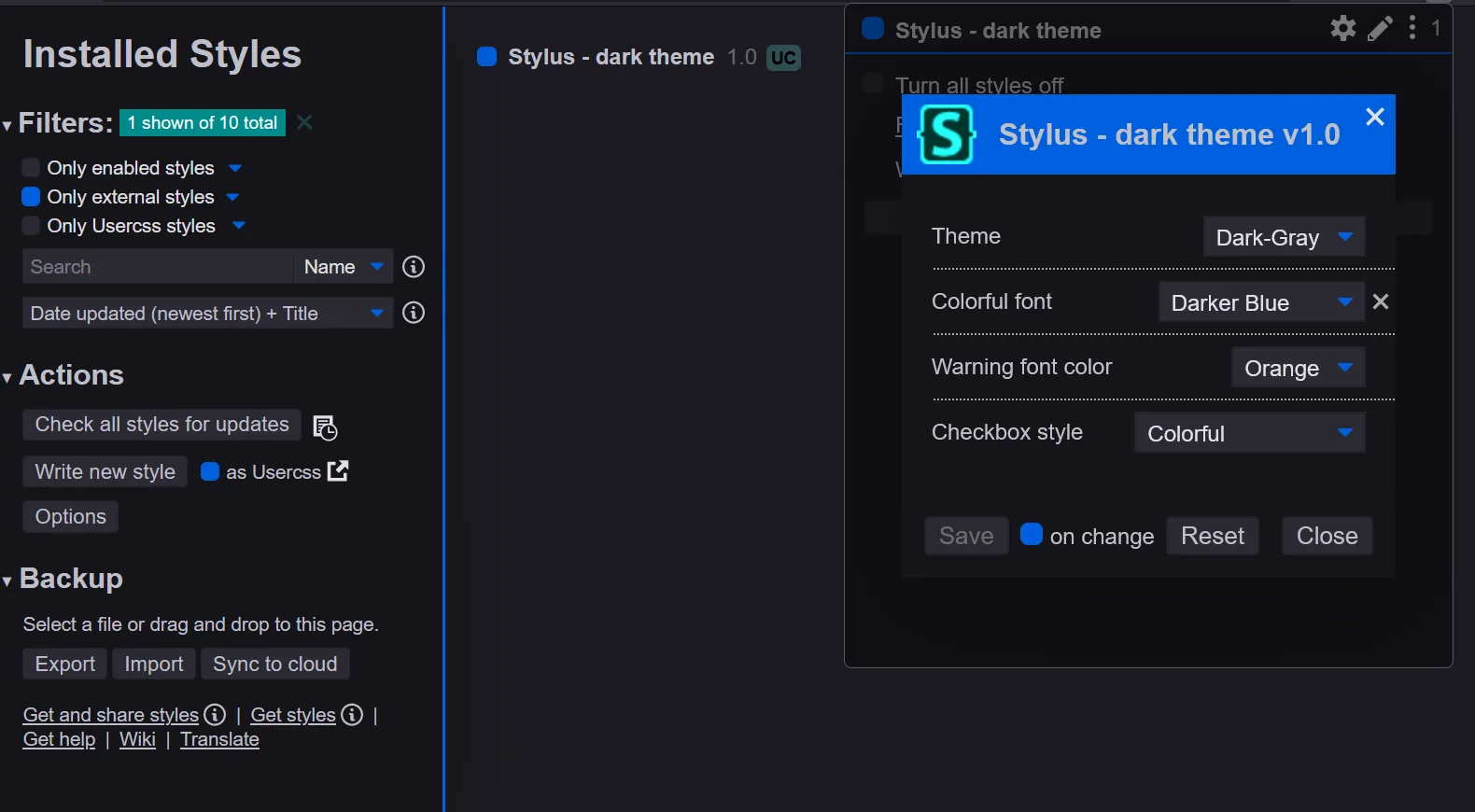
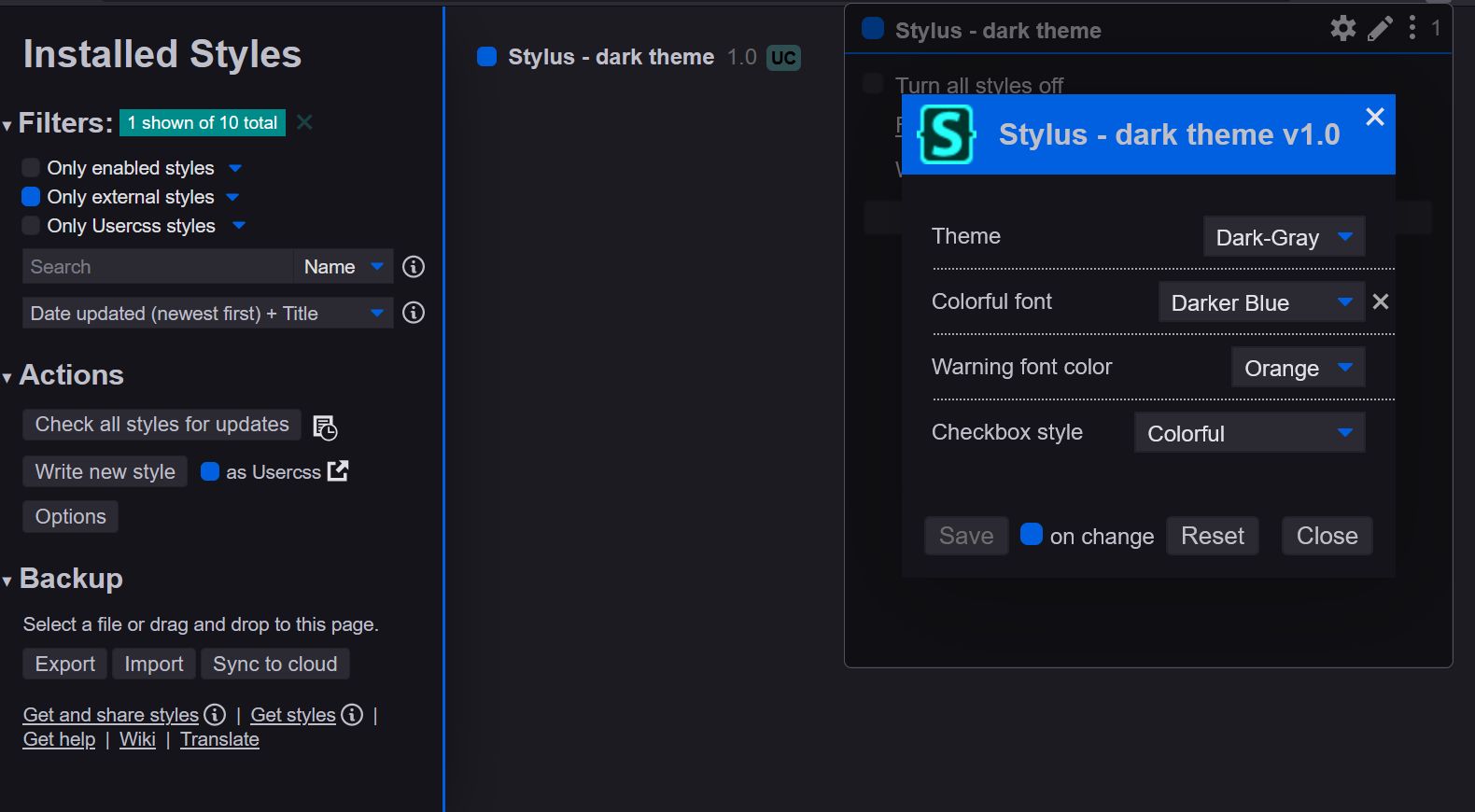
Two dark themes with some options for the Stylus add-on.
Stylus - dark theme by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/stylus-dark-theme.user.css

Details
Authoralan
LicenseMIT
CategoryStylus
Created
Updated
Code size18 kB
Code checksum79131d5c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stylus - dark theme
@namespace alan
@version 2.1
@description Two dark themes with some options for the Stylus addon
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
@preprocessor stylus
@var select select-theme "Colors preset" ["Black", "Dark-Gray"]
@var color colorful "Colorful font" #e22850
@var color alert-color "Warning font color" #ff7139
@var select checkbox-style "Checkbox style" {
"Colorful": "0",
"Visible checkmarks": "1",
"Stylus default": "2"
}
@var select custom-colors "Custom colors" ["Off","On"]
@var color deep-dark "Main background color" #0d0d0d
@var color lighter-deep-dark "Secondary background color" #1a1a1a
@var color font1 "Main font color" #fff
@var color font2 "Secondary font color" #ccc
@var color checkbox "Check boxes color" #333
@var color small-borders "Borders color" #262626
@var color hover-entries "Hovering elements color" #474443
==/UserStyle== */
@-moz-document regexp("moz-extension://.*") {
:root {
--colorful: colorful;
--alert: alert-color;
--accent-1: colorful;
--accent-2: colorful;
--accent-3: colorful;
if select-theme == "Black" {
--deep-dark: #0d0d0d;
--lighter-deep-dark: #1a1a1a;
--font1: #fff;
--font2: #ccc;
--checkbox: #333;
--small-borders: #262626;
--hover-entries: #474443;
}
if select-theme == "Dark-Gray" {
--deep-dark: #15141a; /* dark-gray-90 */
--lighter-deep-dark: #1c1b22; /* dark-gray-80 */
--font1: #e0e0e6; /* light-gray-30 */
--font2: #bfbfc9; /* light-gray-50 */
--checkbox: #2b2a33; /* dark-gray-60 */
--small-borders: #23222b; /* dark-gray-70 */
--hover-entries: #42414d; /* dark-gray-30 */
}
if custom-colors == "On" {
--deep-dark: deep-dark;
--lighter-deep-dark: lighter-deep-dark;
--font1: font1;
--font2: font2;
--checkbox: checkbox;
--small-borders: small-borders;
--hover-entries: hover-entries;
}
}
/* ---- general ---- */
body {
background-color: var(--lighter-deep-dark);
color: var(--font2);
}
a {
color: var(--font2);
}
a:hover {
color: var(--font1);
}
a,
.disabled a:hover {
transition: none;
}
button {
background-color: var(--checkbox);
background-image: none;
border-color: var(--small-borders);
border-radius: 3px;
color: var(--font2);
}
button:active {
background-color: var(--colorful);
border-color: var(--colorful);
}
button:disabled {
border-color: var(--small-borders);
}
button:not(:disabled):hover {
background-color: var(--colorful);
border-color: var(--colorful);
color: var(--font1);
}
input:not(.slider) {
background-color: var(--checkbox);
border-color: var(--small-borders);
color: var(--font1);
}
input:not([type]),
input[type=search] {
background-color: var(--checkbox);
border-color: var(--small-borders);
color: var(--font2);
}
input[type="checkbox"]:not(.slider) {
background-color: var(--checkbox);
border-color: var(--small-borders);
border-radius: 4px;
}
input[type="checkbox"]:not(.slider):hover {
background-color: var(--hover-entries);
border-color: var(--small-borders);
}
input[type="checkbox"]:not(.slider):checked {
if checkbox-style == 0 { background-color: var(--colorful); border-color: var(--colorful); }
else if checkbox-style == 1 { background-color: var(--colorful); border-color: var(--colorful); }
else if checkbox-style == 2 { background-color: var(--checkbox); border-color: var(--small-borders); }
}
input[type="checkbox"]:not(.slider):checked::after {
if checkbox-style == 0 { color: var(--colorful); }
else if checkbox-style == 1 { color: var(--lighter-deep-dark); }
else if checkbox-style == 2 { color: var(--colorful); }
}
input[type="checkbox"]:not(.slider):checked + .svg-icon.checked {
if checkbox-style == 0 { opacity: 0; }
else if checkbox-style == 1 { opacity: 1; }
else if checkbox-style == 2 { opacity: 1; fill: var(--colorful); }
}
input[type="checkbox"]:not(.slider):checked:hover {
if checkbox-style == 0 { background-color: var(--colorful); border-color: var(--colorful); }
else if checkbox-style == 1 { background-color: var(--colorful); border-color: var(--colorful); }
else if checkbox-style == 2 { background-color: var(--checkbox); border-color: var(--small-borders); }
}
select {
background-color: var(--checkbox);
border-color: var(--small-borders);
color: var(--font1);
}
:focus,
.CodeMirror-focused,
textarea[data-focused-via-click]:focus,
input:not([type])[data-focused-via-click]:focus,
input[type="text"][data-focused-via-click]:focus,
input[type="search"][data-focused-via-click]:focus,
input[type="number"][data-focused-via-click]:focus {
box-shadow: var(--colorful) 0px 0px 0px 1px, var(--colorful) 0px 0px 3px;
}
.svg-icon,
.svg-icon.info:hover,
.svg-icon.settings:hover {
fill: var(--font1);
}
.svg-icon:hover,
.svg-icon.info,
.svg-icon.settings {
fill: var(--font2);
}
.svg-icon.select-arrow {
fill: var(--colorful);
}
.select-wrapper::after {
color: var(--colorful);
}
[data-ui-theme="light"] button i,
i,
.i-config,
.i-info {
color: var(--font2);
}
i:hover,
.i-config:hover,
.i-info:hover {
color: var(--font1);
}
#message-box > div {
background-color: var(--deep-dark);
box-shadow: 5px 5px 50px var(--colorful);
color: var(--font2);
}
#message-box-title {
background-color: var(--colorful);
}
#message-box-buttons {
background-color: var(--deep-dark);
}
#message-box-buttons button:not(:disabled):hover {
background-color: var(--colorful);
border-color: var(--colorful);
}
#message-box.danger #message-box-title {
background-color: var(--alert);
}
#help-popup {
background-color: var(--deep-dark);
}
.split-btn-menu {
background-color: var(--deep-dark);
border-color: var(--colorful);
}
.split-btn-menu > :hover {
background-color: var(--hover-entries);
color: var(--font1);
}
/* ---- left panel ---- */
#header {
background-color: var(--deep-dark);
}
#header-resizer {
color: var(--small-borders);
}
#header-resizer:active {
border-color: var(--colorful);
}
/* ---- installed styles - left panel ---- */
#filters label:hover,
#filters .filter-selection:hover {
background-color: transparent;
}
.filter-selection select {
background-color: var(--deep-dark);
}
#search,
#manage\.newUI\.sort,
#manage\.searchMode {
background-color: var(--checkbox);
border-color: var(--small-borders);
color: var(--font2);
}
/* ---- installed styles - entries ---- */
.entry {
border-color: var(--small-borders);
}
.newUI .entry.odd {
background-color: var(--lighter-deep-dark);
}
.newUI .entry .style-name:hover::before {
background: transparent;
}
.newUI .entry:hover {
background-color: var(--hover-entries);
}
.newUI .entry.enabled .style-name:hover .style-name-link {
color: var(--font2);
}
.newUI .entry .svg-icon {
fill: var(--font2);
}
.newUI .entry:hover .svg-icon,
.newUI .entry:hover .svg-icon:hover {
fill: var(--font1);
}
.newUI .entry .svg-icon.checked {
fill: var(--deep-dark);
}
.highlight {
animation: none;
}
/* ---- edit style - left panel ---- */
[id=save-button]:lang(en):after {
content: 'd';
}
.dirty [id=save-button]:lang(en):after {
content: '?';
}
#toc li:hover {
background-color: var(--lighter-deep-dark);
}
#lint tr:hover {
background-color: var(--lighter-deep-dark);
}
.fixed-header #header {
background-color: var(--deep-dark);
}
.style-settings textarea {
background-color: var(--lighter-deep-dark);
border-color: var(--small-borders);
color: var(--font1);
}
/* ---- edit style - code window ---- */
#stylus-edit {
background-color: var(--lighter-deep-dark);
}
.CodeMirror,
.section .CodeMirror {
background-color: var(--lighter-deep-dark);
border-color: var(--small-borders);
color: var(--font1);
}
.CodeMirror-gutters {
background-color: var(--deep-dark);
border-right-color: var(--small-borders);
}
.CodeMirror-linenumber {
color: var(--font2);
}
.CodeMirror-guttermarker-subtle {
color: var(--colorful);
}
.CodeMirror-cursor {
border-left-color: var(--font1);
}
.CodeMirror-activeline-background {
background: rgba(2, 80, 187, .2);
}
div.CodeMirror span.CodeMirror-matchingbracket {
color: var(--colorful);
}
.CodeMirror-selected {
background-color: rgba(2, 80, 187, .2) !important;
}
.applies-to input,
.applies-to button,
...