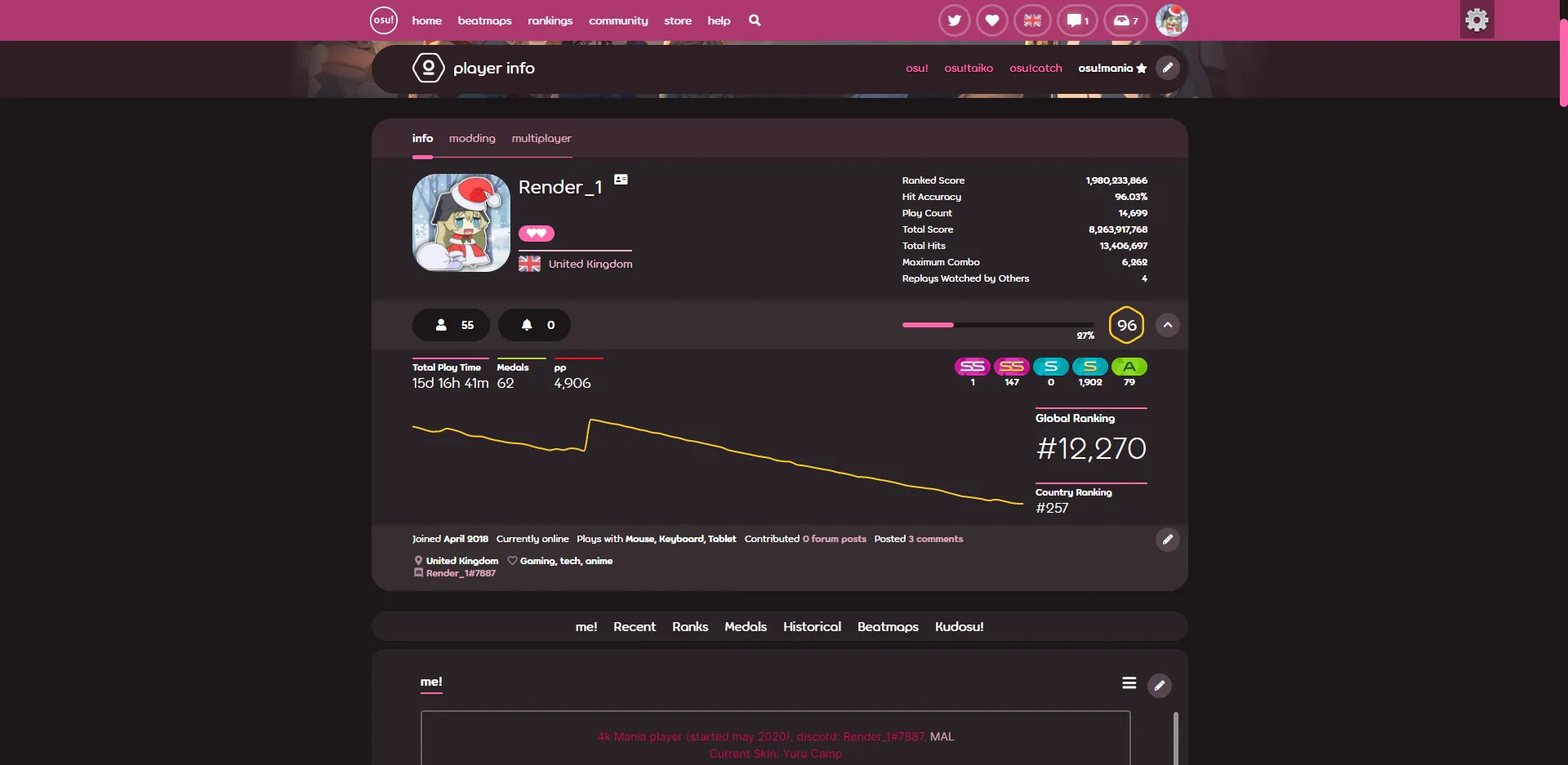
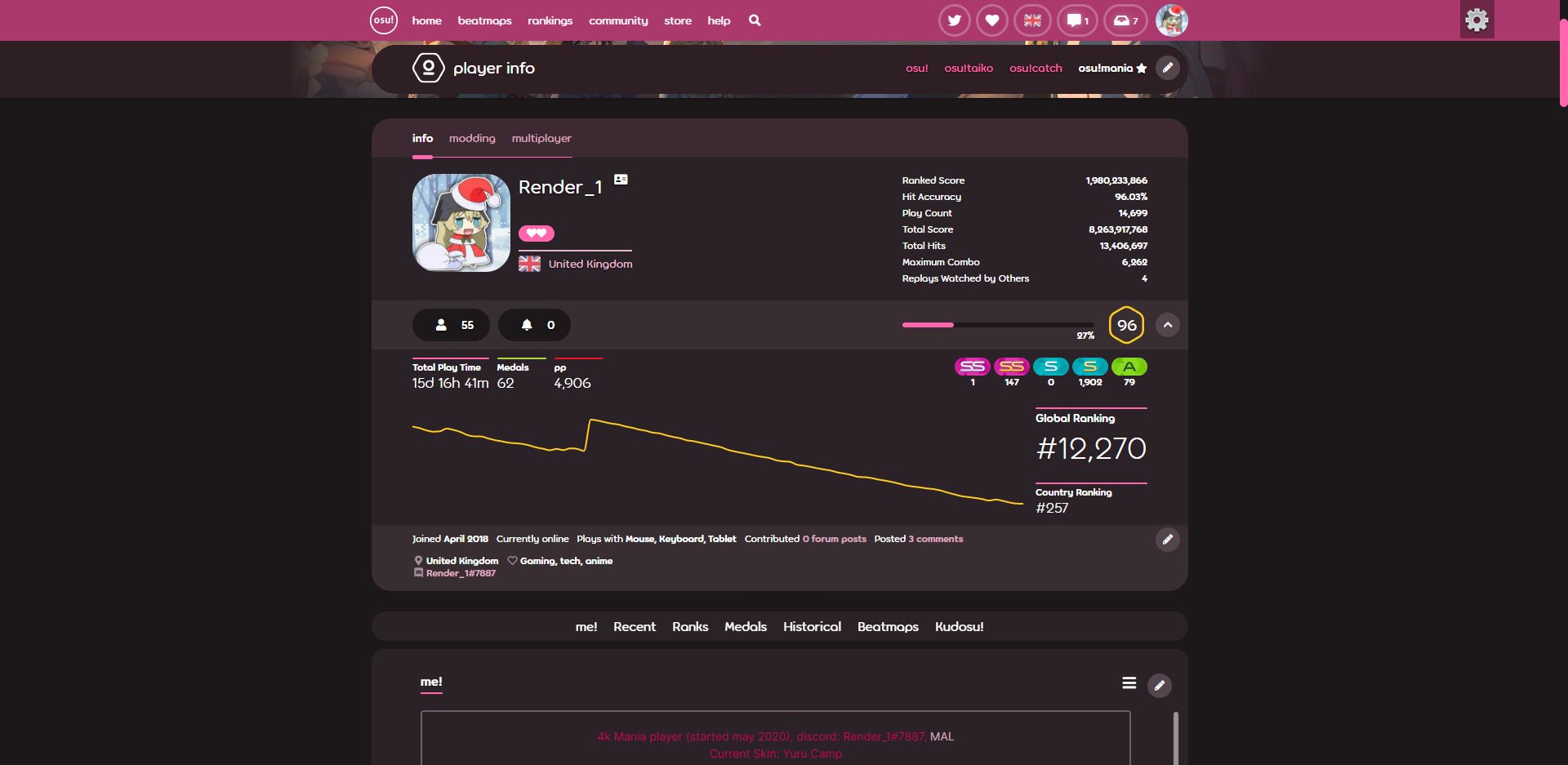
adds rounded corners to any osu! user profile page.
osu!profile rounder theme by misakiren

Details
Authormisakiren
LicenseNo License
Categoryosu!
Created
Updated
Code size1.8 kB
Code checksum33296546
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name osu!profile rounder theme
@version 20211214.21.23
@namespace userstyles.world/user/misakiren
@description adds rounded corners to any osu! user profile page.
@author misakiren
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://osu.ppy.sh/users") {
/* osu profile rounder theme */
/* issues/feedback contact Render_1#7887 on discord */
/* title */
.header-v4__row.header-v4__row--title {
border-radius: 999em;
margin-bottom: 5px;
padding-bottom: 5px;
}
.header-v4__icon {
background-size: 100%;
}
.profile-header__cover-editor {
padding-bottom: 10px;
margin-bottom: 85px;
}
/* player info */
.header-v4__row.header-v4__row--bar {
margin-top: 25px;
border-radius: 1.5em 1.5em 0em 0em;
}
.profile-links {
border-radius: 0em 0em 2em 2em ;
padding-bottom: 15px;
}
.profile-header {
border-radius: 0em 0em 2em 2em;
}
.osu-page.osu-page--users {
border-radius: 0em 0em 999em 999em;
margin-bottom: 25px;
}
.profile-header__top {
background: #2A2226;
}
.profile-detail__row {
background: #2A2226;
}
.profile-detail__row.profile-detail__row--top {
background: #2A2226;
}
.profile-links__edit {
padding-bottom: 45px;
}
/* sections bar */
.page-mode.page-mode--profile-page-extra.ui-sortable {
border-radius: 1.5em;
border-bottom: 0px;
}
/* sections */
.user-profile-pages__item.js-switchable-mode-page--scrollspy.js-switchable-mode-page--page.js-sortable--page.undefined {
border-radius: 15px;
background: #2A2226;
margin-bottom: 10px;
}
.page-extra {
margin: 10px;
box-shadow: None;
border-radius: 1.5em;
}