The old version somehow broke
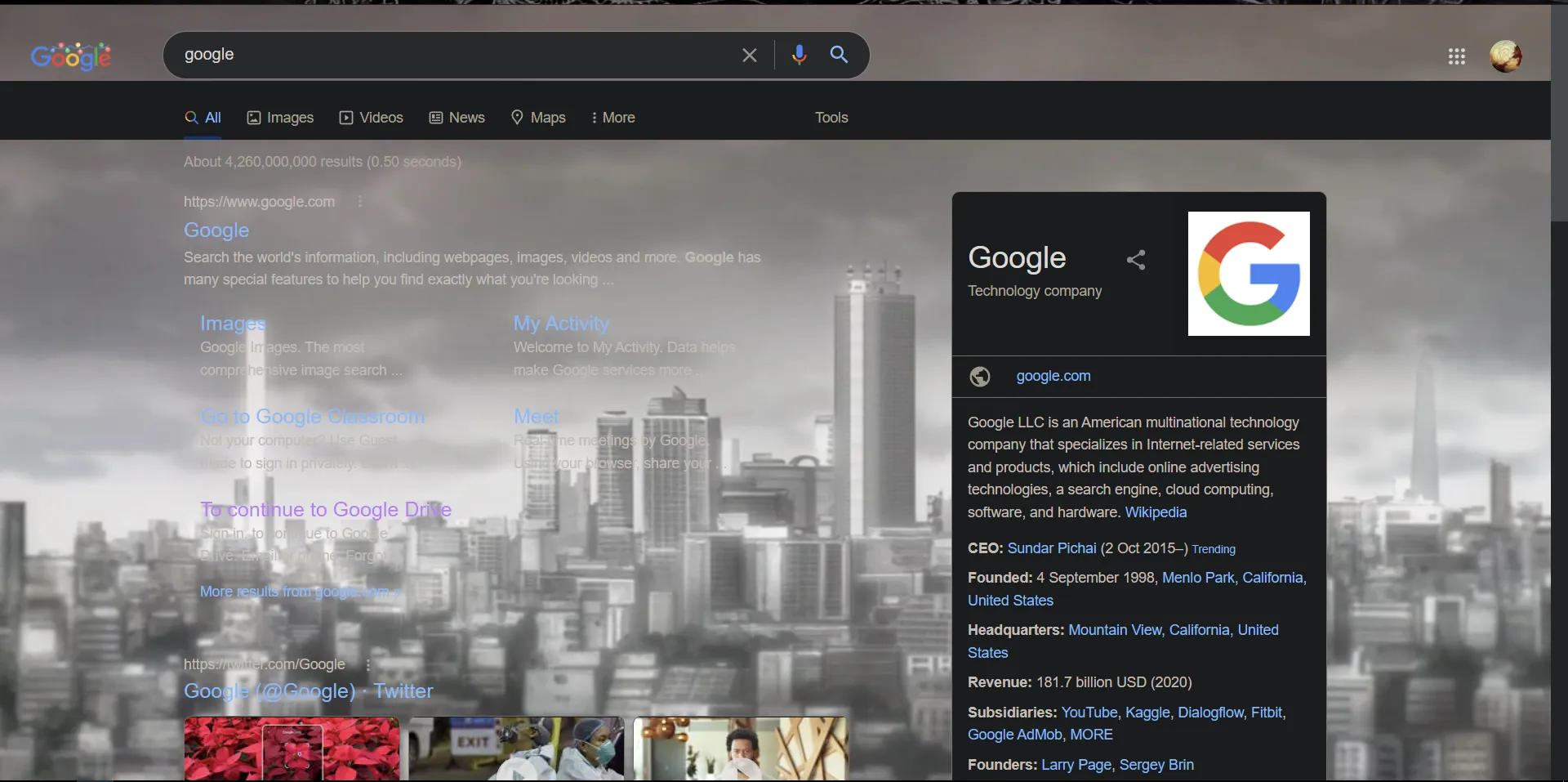
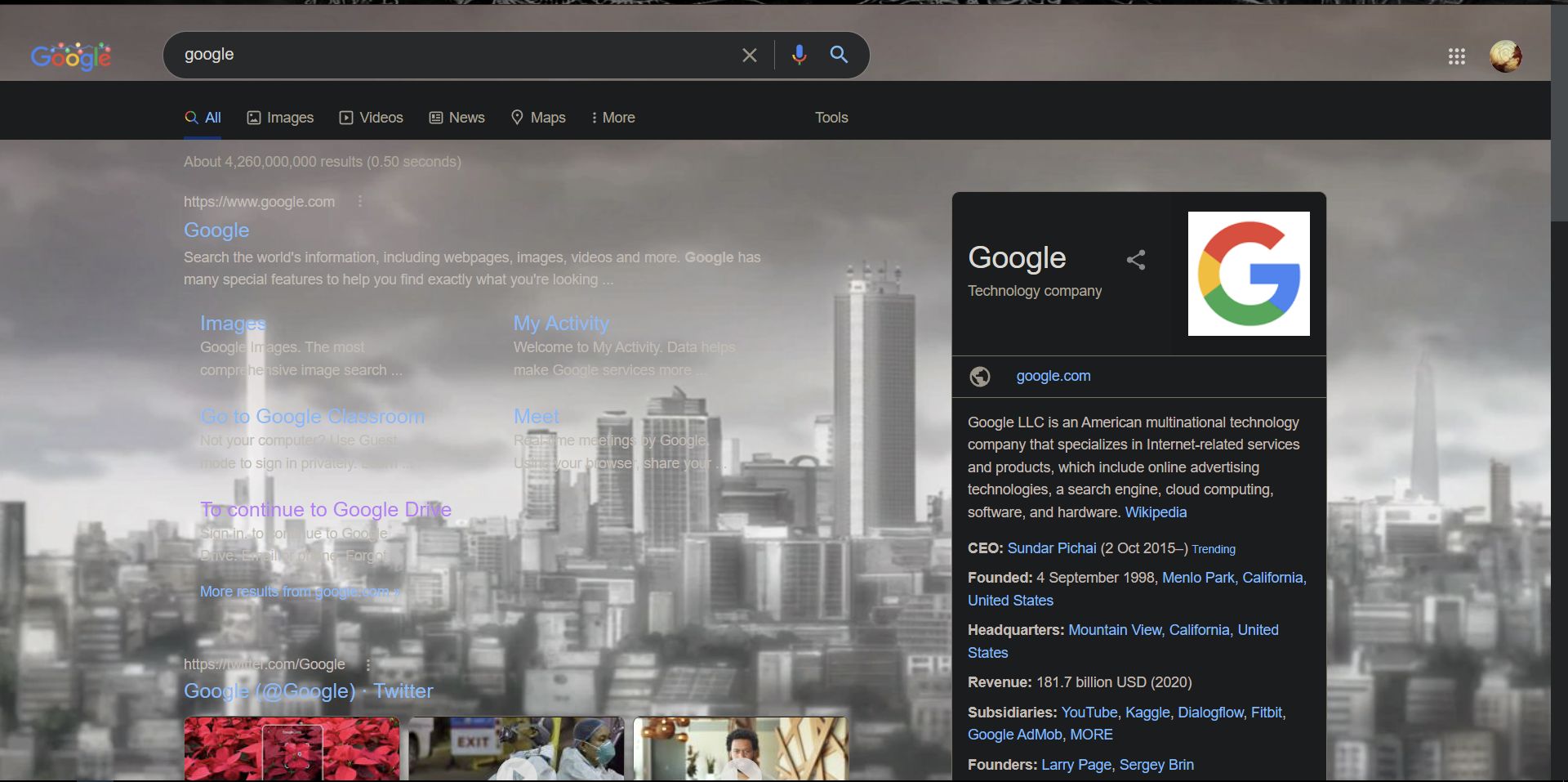
Hellsalem's lot for google v2 by ayamatsu

Details
Authorayamatsu
LicenseNo License
CategoryGoogle
Created
Updated
Code size2.1 kB
Code checksum6b5e5afd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Hellsalem's lot for google v2
@version 20211216.07.59
@namespace userstyles.world/user/ayamatsu
@description The old version somehow broke
@author ayamatsu
@license No License
==/UserStyle== */
@-moz-document url("https://google.com/"), url-prefix("https://www.google."), url-prefix("https://images.google."), url-prefix("https://news.google."), url-prefix("https://books.google."), url-prefix("https://support.google."), url-prefix("https://play.google."), url-prefix("https://drive.google."), url-prefix("https://accounts.google."), url-prefix("https://myaccount.google."), url-prefix("https://plus.google."), url-prefix("https://docs.google.") {
html
{
background-image: url("https://vignette.wikia.nocookie.net/kekkai-sensen/images/d/d2/F25bIyD.png/revision/latest?cb=20180801185209") !important;
background-size: cover !important;
background-attachment: fixed !important;
background-position: center center !important;
}
body
{
background: none !important;
}
body > div:not([style]):not(#searchform):not(#prm-pt):not(#viewport)
{
background-color: rgba(0, 0, 0, 0);
}
#mngb,
#lga,
#most-visited
{
background: none !important;
}
*[class*="background"]
{
background: none !important;
}
xform,
#uid_0,
#rhs .kp-blk,
.sfbg,
#hdtb,
#center_col
{
background-color: rgba(0, 0, 0, .59) !important;
}
#appbar, .appbar,
#fbar
{
background-color: rgba(255, 255, 255, 0) !important;
}
#gsr .sfbgx
{
background: none !important;
border-bottom: none !important;
}
form#tsf,
form#searchform
{
background: none !important;
}
.sfbgg
{
background-color: rgba(255, 255, 255, 0.6);
}
.sfbg .sfbgg
{
background: none !important;
}
#hdtb.notl div
{
background: none !important;
}
c-wiz,
.JXv70c
{
background: none !important;
}
.UVZlkc
{
background-color: rgba(255, 255, 255, 0);
}
#nav-menu-wrapper,
.story
{
background-color: rgba(255, 255, 255, 0);
}
}