アメーバブログの記事掲載画像の簡易拡大表示
Ameblo Lightbox CSS by personwritep

Details
Authorpersonwritep
LicenseNo License
Categoryameblo.jp
Created
Updated
Code size5.4 kB
Code checksum3a8d7379
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
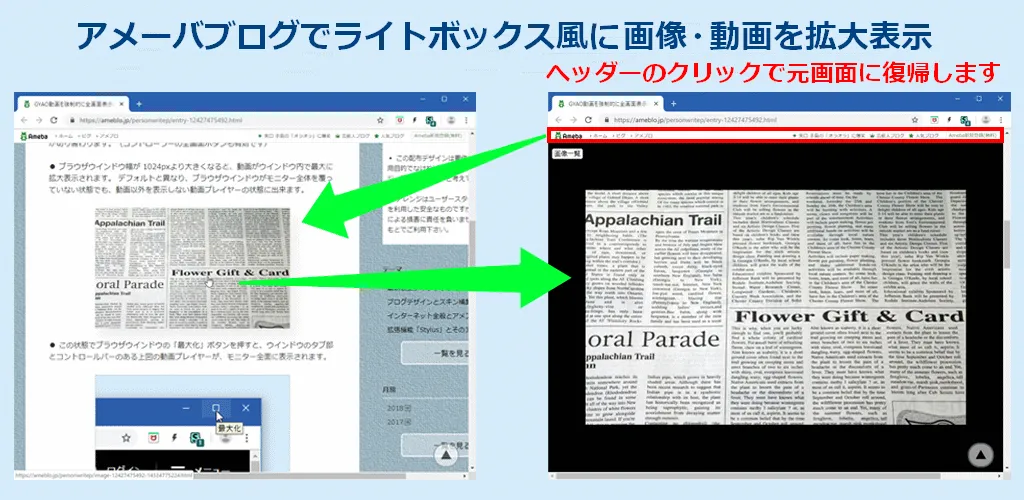
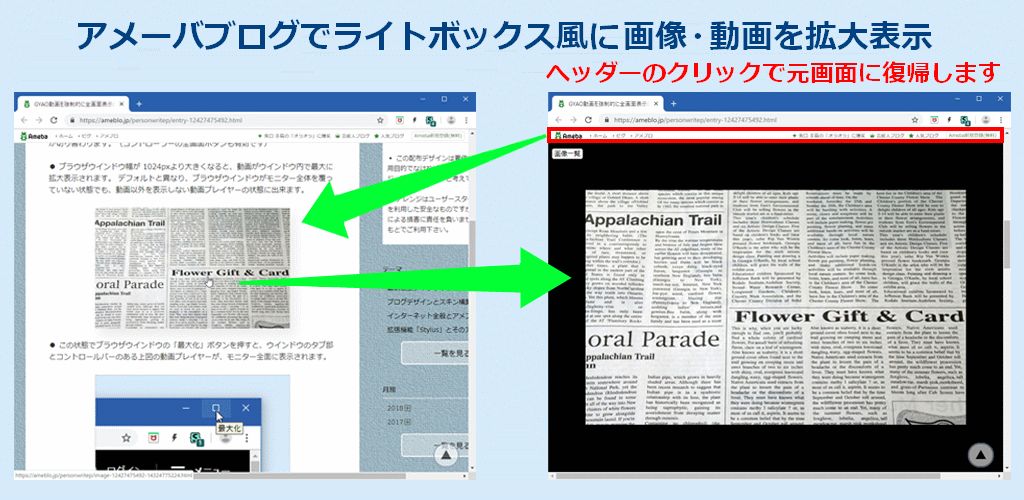
◎アメーバブログのブログページで、記事掲載の画像とYouTube動画を簡単に拡大表示出来ます。
◎画像は、クリックで暗転背景で拡大表示され、アメブロヘッダー部をクリックして記事に戻ります。
◎拡大率が高くしかも画像一覧を開くより素早く元の記事の表示に戻る事ができます。
◎YouTube動画はマウスフォバーでウインドウ内で拡大表示します。 これはオプションで無効にできます。
Ameblo Lightbox CSS については、以下のページを参照ください。
https://ameblo.jp/personwritep/entry-12427433383.html
https://ameblo.jp/personwritep/entry-12427964097.html
https://ameblo.jp/personwritep/entry-12428123493.html
この拡大表示はCSSの機能のみで実現しているため、動作が軽いのが利点です。 しかし、記事上の画像は元画像より圧縮されているため拡大像は少し劣ります。 高品位な拡大像を閲覧するには、JavaScript版「Ameblo Lightbox JS」の使用をお勧めします。
Ameblo Lightbox JS については、以下のページを参照ください。
https://ameblo.jp/personwritep/entry-12711073148.html
2021.12.16 初回アップロード
Source code
/* ==UserStyle==
@name Ameblo Lightbox CSS
@namespace userstyles.world
@author personwritep
@description アメーバブログの記事掲載画像の簡易拡大表示
@version 202112.16.01
@license NO-REDISTRIBUTION
@preprocessor default
==/UserStyle== */
@-moz-document domain("ameblo.jp") {
/* Ameblo Lightbox ver.202112.16.01 **************************/
/* サイドバーの要素などが暗転時に表示されるのを抑止 */
#main {
position: relative;
z-index: 10; }
#entryBody {
position: relative;
z-index: 1; }
/* 画像の半透過化を抑止 */
#entryBody a.detailOn,
#entryBody a[href*="user_images"] {
opacity: 1; }
#entryBody a.detailOn:active,
#entryBody a[href*="user_images"]:active {
pointer-events: none; }
/* フォーカスした画像の表示ペース */
#entryBody a.detailOn:focus,
#entryBody a[href*="user_images"]:focus {
position: fixed;
z-index: 1;
top: 30px;
left: 0;
width: calc(100% - 160px);
padding: 30px 80px;
height: calc(100% - 90px);
background: #000 !important;
box-shadow: 0 0 0 2px #000; }
/* 「画像一覧」マークを表示 */
#entryBody a.detailOn:focus::before,
#entryBody a[href*="user_images"]:focus::before {
content: "\f00e";
font: normal 36px AmebaNewSymbols;
padding: 0 6px 15px;
color: #03a9f4;
background: #fff;
border-radius: 6px;
position: fixed;
z-index: 4;
top: 50px;
left: 16px;
pointer-events: auto; }
#entryBody a.detailOn:focus::after,
#entryBody a[href*="user_images"]:focus::after {
content: "画像一覧";
font: normal 10px Meiryo;
color: #000;
position: fixed;
z-index: 4;
top: 86px;
left: 20px;
pointer-events: auto; }
/* 対象画像の変化仕様 */
#entryBody a.detailOn img,
#entryBody a[href*="user_images"] img {
transition: width 0s, transform .5s, box-shadow .5s; }
/* Code2 有効時の補正 */
#entryBody a.detailOn img:active,
#entryBody a[href*="user_images"] img:active {
position: relative;
top: 0;
margin: 0;
padding: 0; }
/* 対象画像の拡大時のサイズなど */
#entryBody a.detailOn:focus img,
#entryBody a[href*="user_images"]:focus img {
position: relative;
margin: 0;
padding: 0;
width: 100% !important;
height: 100% !important;
object-fit: contain;
outline: none;
pointer-events: none;
transform: translate(0);
transition: width .4s; } }
@-moz-document domain("ameblo.jp") {
/* リンク無しユーザー画像 拡大表示 ****************************/
#entryBody img[src*="user_images"]:active {
position: fixed;
z-index: 1;
top: 30px;
left: 0;
margin: 0;
padding: 30px 80px;
width: calc(100% - 160px);
height: calc(100% - 90px);
object-fit: contain;
background: #000 !important;
box-shadow: 0 0 0 2px #000; } }
@-moz-document domain("ameblo.jp") {
/* YouTube動画ブレーヤー 拡大表示オプション ********************/
#entryBody iframe[src*="youtube"]:hover {
position: fixed;
z-index: 1;
top: 30px;
left: 0;
width: calc(100% - 160px);
padding: 30px 80px;
height: calc(100% - 90px);
background: #000 !important;
box-shadow: 0 0 0 2px #000; } }
@-moz-document domain("ameblo.jp") {
/* スマホ動画ブレーヤー 拡大表示オプション **********************/
#entryBody iframe[src*="static.blog-video"]:hover {
position: fixed;
z-index: 5;
top: 30px;
left: 0;
width: 80%;
padding: 30px 10%;
height: calc(100% - 90px);
background: #000 !important;
box-shadow: 0 0 0 2px #000; } }
@-moz-document domain("static.blog-video.jp") {
/* スマホ動画プレーヤー ボカシ背景を非表示 **********************/
#js-video-bg {
background: none !important; }
.video-touch-area {
outline: none; } }
@-moz-document domain("ameblo.jp") {
/* クリップ動画ブレーヤー 拡大表示オプション ********************/
/* クリップ動画メイン 拡大表示 */
._1OyCzjzr > .clip-desktop-player:hover {
position: fixed;
z-index: 5;
top: 30px;
left: 0;
height: calc(100% - 30px);
box-shadow: 0 0 0 2px #000; }
._1OyCzjzr > .clip-desktop-player:hover .clip-desktop-player-container {
padding: 30px 10%;
background: #000 !important; }
/* クリップ動画サブ 拡大表示 */
#entryBody iframe[src*="static-clipblog.blog-video"]:hover {
position: fixed;
z-index: 5;
top: 30px;
left: 0;
width: 80%;
padding: 30px 10%;
height: calc(100% - 90px);
background: #000 !important;
box-shadow: 0 0 0 2px #000; }
#entryBody iframe[src*="static-clipblog.blog-video"]:hover + button._24QbfTwS {
position: fixed;
z-index: 5; }
#entryBody iframe[src*="static-clipblog.blog-video"] + button._24QbfTwS {
position: absolute;
z-index: 4; } }
@-moz-document domain("ameblo.jp") {
/* アメブロヘッダーに Lightbox 機能中を表示 *********************/
._3XoJxeQ7:after {
content: "Lightbox";
font: bold 14px Meiryo;
position: relative;
top: 0;
right: -20px;
display: inline-block;
padding: 1px 4px 0;
height: 21px;
color: #999;
background: #fff;
border: 1px solid #ccc;
border-radius: 4px;
z-index: 1; } }