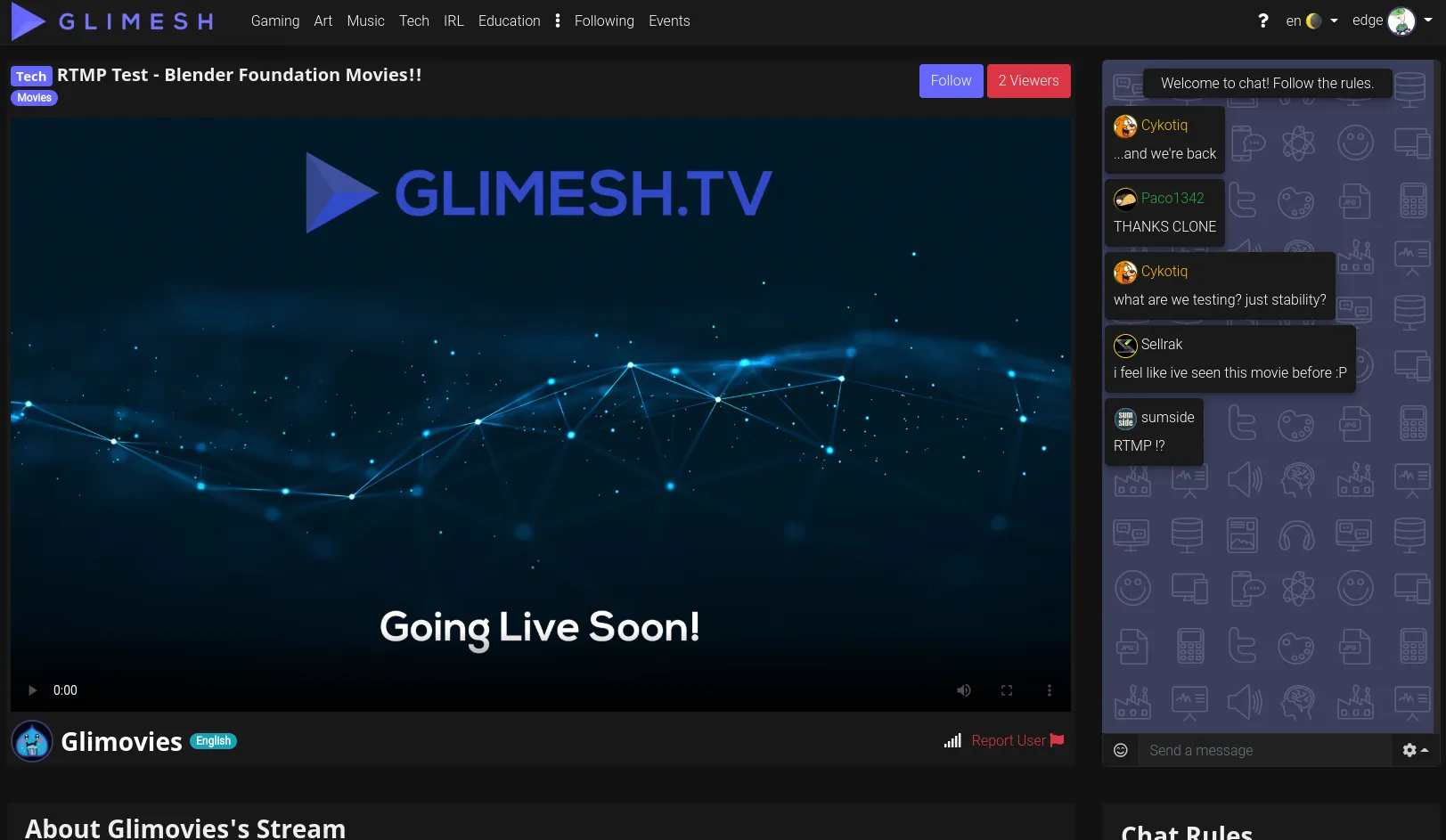
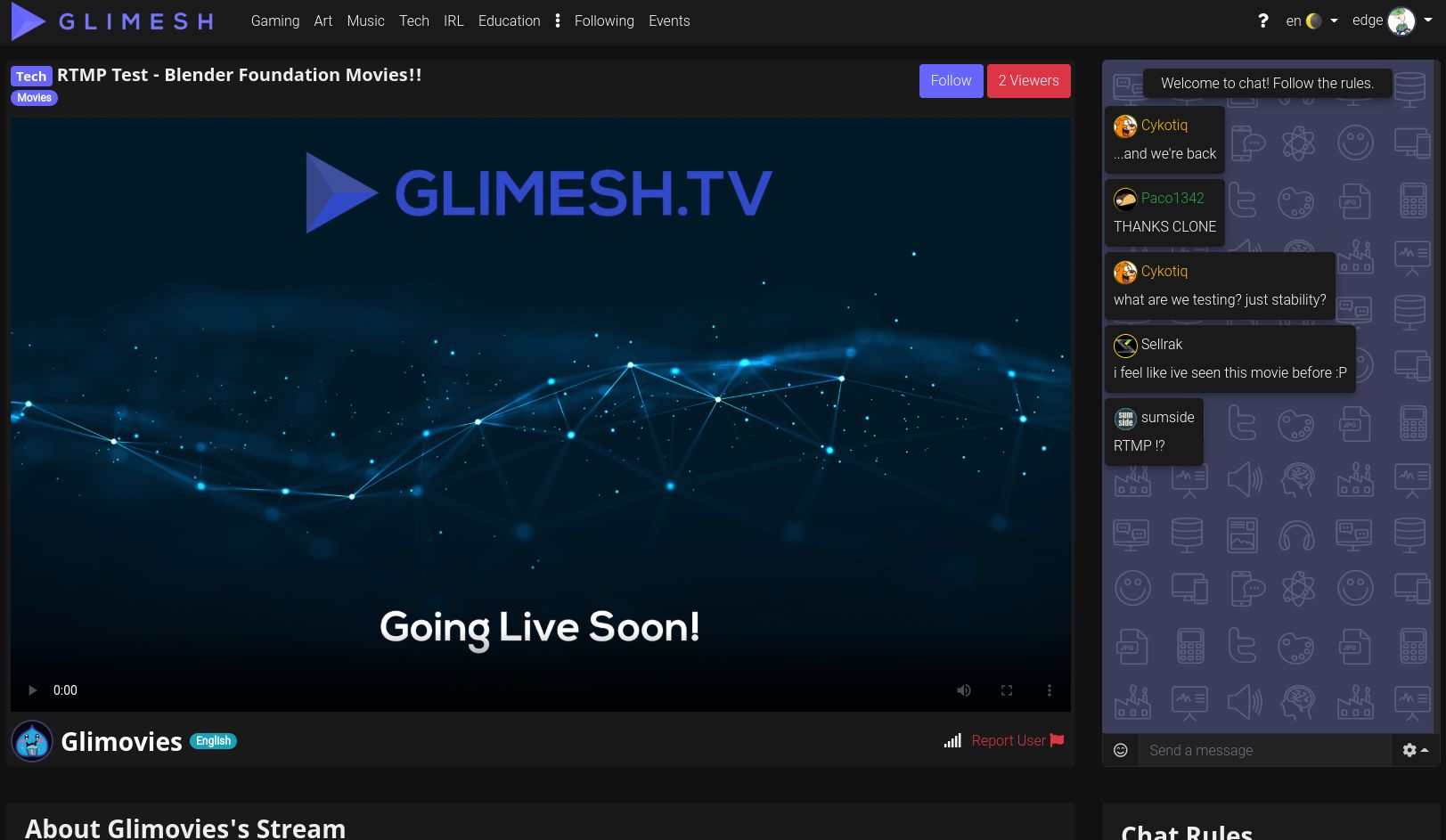
A rough backup of a theme I made for Glimesh.tv. Lost my latest version so I polished this up and uploading this here so I don't lose this. This will probably be worked on a ton.
Cosmos - Glimesh Dark Theme by edge

Details
Authoredge
License"do whatever you want" license
Categoryglimesh
Created
Updated
Code size14 kB
Code checksum6d7e38b4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Change your site theme to Dark! This is probably a broken mess if you don't.
Go to Settings -> Preferences -> Scroll down to Look and Feel and select Dark -> Update Settings
If theres a chat background you want me to "darkify" reach out to me on twitter @eild_lol
Dec/27/21 v1.1.1
-> Side tag? hover color not being default
-> Primary tag being darker for better contrast
-> Themed event calendar...didnt know this existed
-> Chat backgrounds added (progeny - "official" event stream)
-> Darkened donation/sub chat bubbles background
-> Chat Timestamps are lighter for better readablity
-> User is now following chat bubble background is lighter to help signify its a follower at a glance
-> Removed chat "Welcome to chat. Follow the rules" banner. I found this annoying after a while
Dec/19/21 v1.1.0
-> Mature content background is dark gray and blurred
-> Explore category buttons color changed to be light blue
-> Userlist verified-social-media-icon or whatever not being themed correctly
-> More custom channel backgrounds...yes I am just doing whatever I come across (paco1342)
-> Emoji search icon being not centered vertically (another default issue)
-> About page "Welcome to Glimesh" banner being dark grey
-> About page page item button being colored correctly and removed the bottom border on not-currently-selected items.
-> About alpha item header bars? being dark grey and bottom border radius being flat to make it seem seamless.
-> About team product dev team bar being themed weirdly (this is a my issue i caused)
-> Support page completely redone...thats it because the backup i had of this didnt have it done apparently...
-> (user) has followed chat bubble now has a different background color to make it more distinct
-> Donation/probablysubcanttest chat bubble border is now solid instead of inset (forgot to change it while testing)
Dec/17/21 v1.0.2
-> Donations background changed to be more contrast/darker (probably subs too couldnt test it)
-> Added more custom backgrounds for channels (clone1018, mja00)
-> Top bar logo changed from old "Glimesh" to "GLIMESH| ALPHA" for consistently ig idk
-> "Extra info" box changed to be darker and a different color because the dark version of what the original color was probably is the color of cancer.
-> Changed "secondary" button color to be lighter like the blue i use (secondary button is used for payment relation things)
-> Payment popup textboxes text being not centered vertically (probably still not...but better than before) this is an issue in the original css so...
-> stripe badge being transparent with light text (default is white background...)
Dec/16/21 v1.0.1
-> Added backgrounds for offical channels (Glimesh/Glimovies) that fit in better
-> might of done something else...i forgot why do i even make a changelog
Dec/15/21 v1.0.0
-> i uploaded this
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Cosmos Dark Theme for Glimesh
@namespace glimesh.tv
@version 1.1.1
@description Cosmos inspired dark theme for Glimesh.tv!
@author edge
==/UserStyle== */
@-moz-document domain("glimesh.tv") {
::-webkit-resizer,
::-webkit-scrollbar-corner {
border-bottom-right-radius: 5px;
background-color: #2a2a2a;
}
::-webkit-scrollbar-button,
::-webkit-scrollbar-track {
background: #2a2a2a;
}
::-webkit-scrollbar-thumb {
background-color: #555 !Important;
}
::-webkit-scrollbar-thumb:hover {
background-color: #666 !Important;
}
::-webkit-scrollbar-thumb:active {
background-color: #6666ff !Important;
}
::-webkit-scrollbar-track-piece {
background-color: #2a2a2a;
}
.navbar-brand img {
filter: brightness(1.8) hue-rotate(17deg) opacity(0);
}
/* old version technically, logo without | alpha
.navbar-brand {
background-image: url('https://i.imgur.com/XFjJu6R.png');
background-position: center;
background-size: contain;
background-repeat: no-repeat;
}
*/
.navbar-brand {
background-image: url('https://i.imgur.com/62b20Jp.png');
background-position: center;
background-size: contain;
background-repeat: no-repeat;
}
.navbar {
background-color: #1a1a1a;
}
.nav-link:hover {
color: #9999ff !important;
}
.dropdown-divider {
border-color: #666;
width: 90%;
margin-left: 7px
}
body {
background-color: #111;
color: #eee;
}
.btn-primary, .btn-info {
background-color: #6666ff !important;
border-color: #6666ff;
}
.btn-primary:hover, .btn-info:hover {
background-color: #5555ff !important;
border-color: #5555ff;
}
.btn-primary:focus, .btn-info:active, .btn-primary:focus, .btn-info:focus {
outline: none !important;
box-shadow: none !important;
}
.text-muted {
color: #bfbfbf !important;
}
a {
color: #9999ff;
}
a:hover {
color: #b3b3ff;
}
.footer-main, .footer-end {
background-color: #1a1a1a;
}
.footer-social, .footer-social .btn.btn-default {
background-color: #111;
}
.footer-social .btn-default {
color: #eee;
}
.footer-social .btn-default:hover {
color: #9999ff;
}
.dropdown-menu {
background: #222;
color: #eee;
}
.dropdown-item:focus, .dropdown-item:hover {
background: #333;
color: #eee;
}
.dropdown-menu.dropdown-menu-right.show:active, .dropdown-menu.dropdown-menu-right.show:focus {
outline: none;
}
select {
background: #333;
border-color: #555;
color: #eee;
}
select:active, select:focus {
outline: none;
}
.custom-control-label:before {
background: #333;
border-color: #2a2a2a;
}
.custom-control-input:checked~.custom-control-label:before {
background: #6666ff;
border-color: #6666ff;
}
.card {
background: #1a1a1a;
}
.input-group .input-group-prepend .input-group-text, .input-group .input-group-append .input-group-text {
border-color: #2a2a2a;
background: #1a1a1a;
color: #ccc;
}
.form-control:disabled {
background: #333 !important;
color: #888;
border-color: #2a2a2a
}
.form-control {
background: #222;
border-color: #2a2a2a;
color: #eee;
}
.form-control:focus {
background: #2a2a2a;
border-color: #2a2a2a;
color: #eee;
}
.form-control:focus, .form-control:active {
outline: none !important;
box-shadow: none !important;
}
.custom-control.custom-switch label.custom-control-label::after {
background-color: #ccc !important;
}
markdown-toolbar {
display: block;
background: #2e2e2e !important;
border: 0px solid #2a2a2a;
text-align: center;
padding-top: .7rem;
}
.tab-content.mt-4 .form-control.mb-4 {
border-top-left-radius: 0px;
border-top-right-radius: 0px;
}
markdown-toolbar .fas {
padding-left: .5rem !important;
}
#markdown-editor .nav-item .nav-link.active {
color: #9999ff !important;
background: transparent !important;
border-bottom: 2px solid #9999ff;
border-radius: 0px;
}
#markdown-editor .nav-item .nav-link {
color: #eee !important;
}
.list-group-item {
background: #1a1a1a;
color: #eee;
}
.list-group-item:hover {
background: #1a1a1a;
color: #9999ff;
}
.list-group-item.active,
.list-group-item:focus {
background: #222;
color: #9999ff;
border-color: #222;
}
.list-group-item:focus {
background: #222;
color: #9999ff;
border-color: #222;
}
::-webkit-file-upload-button {
background: #6666ff;
border: 1px solid #6666ff;
padding: .2rem .6rem;
text-shadow: none;
font-size: 14px;
font-weight: 400;
white-space: normal;
word-wrap: break-word;
cursor: pointer;
color: white;
border-radius: .25rem;
}
::-webkit-file-upload-button:hover {
background: #5555ff;
border-color: #5555ff;
transition: all .1s ease;
-webkit-transition: all .15s ease;
}
.text-center .row .col-sm-12 img {
filter: brightness(1.5) hue-rotate(17deg)
}
.custom-file-label {
background: #222;
border-color: #2a2a2a;
color: #eee;
}
.custom-file-label:after {
background: #1a1a1a;
color: #eee;
}
.col-lg-2.user-sidebar hr {
height: 0px;
margin: 0px;
margin-top: .2rem;
margin-bottom: .2rem;
border: none;
}
.table thead th, .table thead th, .user-content-body table thead th, .table td, .table th, .user-content-body table td, .user-content-body table th {
border-color: #444;
}
.choices__inner {
border-color: #2a2a2a !important;
background: #1a1a1a;
color: #ccc;
border-right: none;
}
.choices[data-type*=select-one]:after {
border-top-color: #9999ff;
}
.choices[data-type*=select-one].is-open:after {
border-color: transparent transparent #9999ff;
}
.choices__list--dropdown {
background: #222 !Important;
border-color: #2a2a2a;
border-radius: 0px;
color: #ccc;
}
.choices__list--dropdown .choices__item--selectable.is-highlighted {
background: #1a1a1a;
color: #9999ff;
}
.choices[data-type*=select-one] .choices__input {
background: #2a2a2a;
color: #eee;
border-color: #2a2a2a;
}
#video-column .card-header.p-1 .form-control {
height: 2.8rem;
}
.tagify {
background: #222;
border-color: #2a2a2a;
color: #eee;
border-radius: 5px;
}
.tagify:hover, .tagify:active, .tagify:focus {
background: #222;
border-color: #2a2a2a;
color: #eee;
}
.tagify__dropdown,
.tagify__input:before,
.tagify__input:focus:empty:before {
color: #eee!important
}
.tagify__dropdown .tagify__dropdown__wrapper {
background-color: #2a2a2a!important;
border-color: #2a2a2a!important
}
.tagify__dropdown__item--active {
background: #1a1a1a;
color: #9999ff;
}
.fab.fa-twitter.fa-stack-1x {
color: #1a1a1a !important;
}
#chat .chat-messages .bubble, #chat .chat-messages .channel-header span {
background: #1a1a1a;
}
.badge-primary {
background: #6666ff;
}
.emoji-picker.dark .emoji-picker__search {
background: #222;
border-color: #2a2a2a;
color: #ccc;
}
.emoji-picker.dark .emoji-picker__search:active, .emoji-picker.dark .emoji-picker__search:focus {
background: #2a2a2a;
border-color: #2a2a2a;
color: #ccc;
}
.emoji-picker {
background-color: #1a1a1a !important;
border-color: #333 !important;
}
.emoji-picker__preview {
background: #222;
position: relative;
border-color: #333 !important;
}
button.emoji-picker__category-button.active {
color: #9999ff !important;
border-color: #9999ff;
}
.emoji-picker__emoji:hover {
background: #2a2a2a !important;
}
.dropdown-item {
color: #eee;
}
.modal-header {
border: none;
}
.modal-content {
background: #151515;
}
.close {
color: #ccc;
text-shadow: none;
opacity: 1;
}
.close:hover {
color: #9999ff;
text-shadow: none;
opacity: 1;
}
.tagify {
background: #222 !important;
border-color: #2a2a2a;
color: #eee;
padding-top: 5px;
}
.tagify.tagify--focus {
background: #2a2a2a !important;
border-color: #2a2a2a;
color: #eee;
padding-top: 5px;
border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px;
}
.bs-tooltip-top .arrow::before {
margin-left: 3px;
}
.tooltip-inner {
margin-left: 5px;
}
.custom-select {
background: #222;
border-color: #2a2a2a;
color: #eee;
}
select:active, select:focus {
outline: none;
box-shadow: none;
}
.stream-key:not(:focus) {
text-shadow: 0 0 10px #9999ff
}
.form-control:disabled, .form-control[readonly] {
background: #222;
border-color: #2a2a2a;
}
#stream_key_copy .btn-info {
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
}
.alert-info {
background: #133939 ;
color: #d8eff3;
border-color: transparent;
}
.bg-secondary {
background: #340f70 !important;
border: 1px solid #a578ed;
}
.alert-warning {
background: #541212;
color: #f6d5d5;
border: 0px solid #f2c0c0;
}
.btn-secondary {
background: #9933ff;
}
.btn-secondary:hover {
background: #8000ff;
}
.nav-pills .nav-link.active, .nav-pills .nav-link.active:hover {
background: #6666ff;
color: #eee !important;
}
.form-control.StripeElement {
padding-top: 8px;
}
.ElementsApp, .ElementsApp .InputElement {
color: cyan !important;
}
.img-fluid.mt-4.mx-auto.d-block {
content: url("https://i.imgur.com/UCbNMSo.png");
}
.jumbotron-mature-content {
background-image: url('https://i.imgur.com/G807w6i.png')
}
.btn.btn-outline-primary.btn-lg.btn-block.py-4 {
border: 0px solid #9999ff;
color: #9999ff;
}
.btn.btn-outline-primary.btn-lg.btn-block.py-4:hover {
border: 0px solid #9...