/* ==UserStyle==
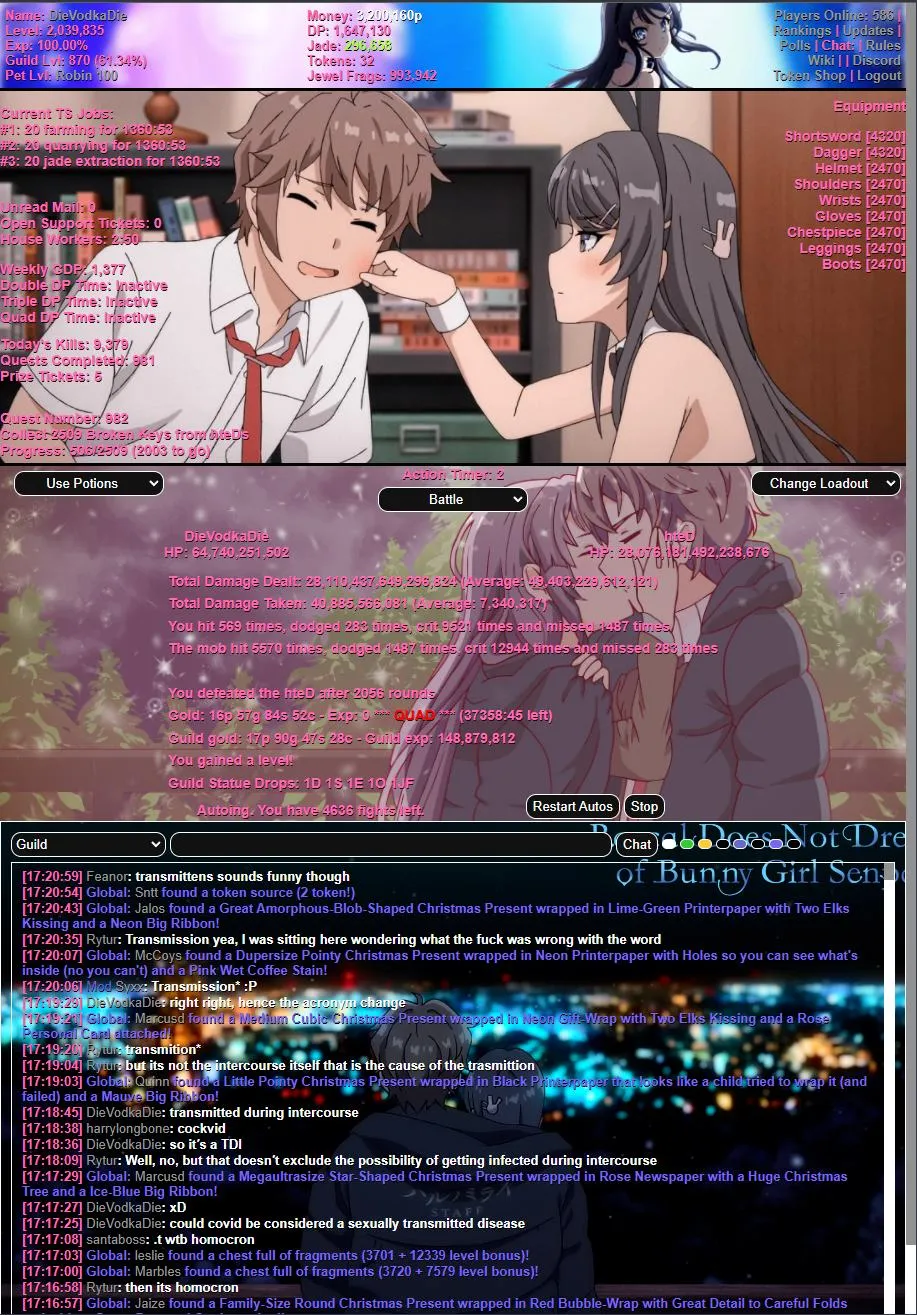
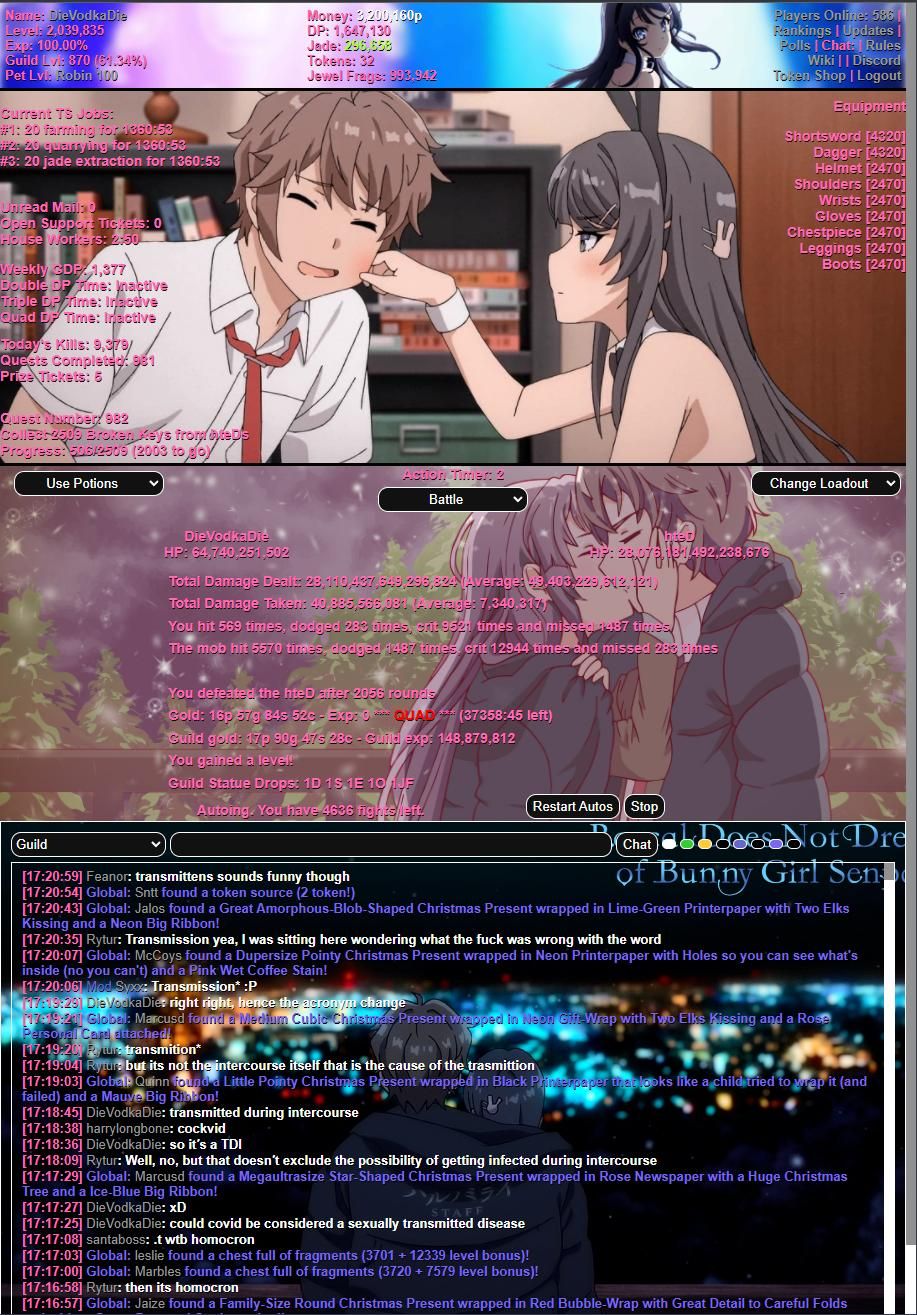
@name Lyrania: Bunny Girl Senpai
@version 20211223.14.21
@namespace userstyles.world/user/dierandomdie
@description Installation requires (probably) Vibblez Cave
Features:
- Mobile, half-screen and full-screen views available (500-989px, 900-1919px, 1920px+)
- Fullscreen only: inventory is no longer completely obstructing the main window/chat.
- Admin text as well as Nitemare’s text color has been fixed to white.
- Changed @mentions to show big red [MENTIONED YOU] message rather than highlighting the entire chatline div.
* All background images are at the top of the file. *
@author dierandomdie
@license CC Zero
==/UserStyle== */
@-moz-document domain("lyrania.co.uk") {
#popuprescontainer {
background-image: url(https://bit.ly/3E8YLFN);
background-size: cover;
background-position: center;
}
#header {
background-image: url(https://bit.ly/3q9hbBt);
background-size: cover;
background-position: center;
}
#main {
background-image: url(https://bit.ly/3FeU66z);
background-position: center;
min-width: 0;
}
#side1 {
background-image: url(https://bit.ly/30Dl48P);
}
#side2 {
background-image: url(https://bit.ly/3sebHYN);
}
.plat {
color: black;
}
#chat {}
body {
font-size: 14px;
color: hotpink;
text-shadow: .5px .5px black;
font-weight: bold;
}
input,
select {
border-color: hotpink !important;
color: hotpink !important;
}
::-webkit-scrollbar-thumb {
background: hotpink;
}
::-webkit-scrollbar-track {
background: hotpink;
}
#popupholder a,
#popupholder font {
color: hotpink !important;
font-weight: bold;
}
#profileinfo,
#profilepic {
border: 3px solid hotpink !important;
}
.headerbox {
padding: 5px;
}
#holder {
width: 100%;
}
#chatwindow,
#lootlog {
background-color: rgb(0, 0, 0, .2);
margin-top: 3px;
}
#potion,
#quickloadout,
#mainnav {
width: 150px;
text-align: center;
}
#header {
height: 9vh;
overflow: auto;
}
#popupholder,
#header,
#main,
#side1,
#side2 {
border: none;
margin: 0;
padding: 0;
border-radius: 0;
}
#main,
#side1,
#side2 {
border-top: 3px solid hotpink;
padding: 0 5px;
}
#sidecounter {
top: 265px;
}
#chat,
#chatwindow,
#lootlog {
border-radius: 0;
border-width: 3px;
border-color: hotpink;
}
#main #content .lrow .flex-content {
line-height: 1.6;
}
#side1 a,
#equipstuff a,
#equipment a {
font-size: 14px !important;
color: hotpink;
}
#side1 div {
font-size: 14px !important;
}
#side2 h3,
#equipstuff div.text-center {
text-align: right !important;
}
hr {
visibility: hidden;
}
#inputchat {
width: 50%;
}
.chatline span a[href*="contract()"] {
animation: blinker 2s linear infinite;
text-transform: uppercase;
color: red !important;
}
p.equipment {
text-align: right !important;
}
#jadegodstatue,
#templesubmit {
border: none !important;
}
/* MISC CHAT FIXES */
.admin {
color: #ffffff;
text-shadow: none;
font-family: helvetica;
}
.admincolor {
color: #ffffff !important;
display: none !important;
}
.nitemareChat {
color: #ffffff;
text-shadow: none;
font-family: helvetica;
}
.chatline a span {
font-weight: 100 !important;
}
/* fixes @mentions */
.highlight {
background-color: rgb(0, 0, 0, 0);
}
.highlight span .chatname::after {
content: " [MENTIONED YOU] ";
color: red;
}
/*begin small stuff*/
@media only screen and (max-width: 950px) {
#holder {
padding: 0;
margin: 0;
}
.headernav a:nth-child(2),
.headernav a:nth-child(6),
.headernav a:nth-child(9),
.headernav a:nth-child(13) {
visibility: hidden;
position: fixed;
}
#middlesection {
flex-direction: row;
flex-wrap: wrap;
height: auto;
}
#main {
min-height: 370px;
order: 3;
flex: 100%;
}
#side1 {
order: 1;
background-position: right;
}
#side2 {
text-align: right;
order: 2;
background-position: left;
}
#side1,
#side2 {
flex: 50%;
height: 375px;
}
#popupholder {
width: 80%;
margin: auto;
border: 3px solid hotpink;
}
#holder {
min-width: 480px;
}
#header {
display: grid;
}
#header div:nth-child(3) {
visibility: hidden;
position: fixed;
}
#header div:nth-child(4) {
visibility: hidden;
position: fixed;
}
#chat {
margin: 0;
}
}
/*begin midsize stuff*/
@media only screen and (max-width: 1919px) and (min-width: 951px) {
#holder {
width: 100vw;
min-width: 0;
margin: 0;
padding: 0;
}
#popupholder {
top: 25%;
margin: auto;
border: 3px solid hotpink;
}
#middlesection {
width: 100%;
}
#middlesection,
#main,
#side1,
#side2 {
height: 43vh;
min-height: 370px;
margin: 0;
}
#side1 {
background-position: right;
}
#main {
background-position: center;
}
#chatwindow,
#lootlog {
height: 90%;
}
#chat {
margin: 0;
width: 100%;
height: 47vh;
}
}
@media only screen and (min-width: 1920px) and (min-height: 950px) {
#holder {
width: 100%;
height: 100%;
position: fixed;
padding: 0;
}
#popupholder {
top: 9vh;
width: 40%;
height: 45vh !important;
visibility: visible !important;
float: right;
border-top: 3px solid hotpink;
}
#popupcloser {
width: 0;
}
.unequippeditems {
width: 100% !important;
font-weight: bold;
}
#profilepic {
position: relative !important;
margin: 5px auto 0 !important;
height: 275px !important;
top: 0 !important;
left: 0 !important;
}
#profilepic h3 {
margin: 0;
}
#profileinfo {
position: relative !important;
height: 540px !important;
min-width: 400px !important;
max-width: 800px !important;
margin: 0px auto !important;
top: 0 !important;
left: 0 !important;
}
#bio {
height: 30%;
width: 100%;
}
#side1 {
background-position: right;
}
#questtracker {
top: 350px;
}
#main,
#side1,
#side2 {
min-width: 200px;
margin: 0;
height: 100%;
}
#side1 {
background-position: right;
}
#side2 {
text-align: right;
order: 2;
background-position: left;
border-right: 3px solid hotpink;
}
#middlesection {
width: 60%;
height: 45vh;
}
#chat {
top: 54%;
position: fixed;
height: 46vh;
margin: 0;
padding: 0;
width: 100vw;
border: none;
}
#chatwindow,
#lootlog {
height: 93%;
font-size: 16px;
}
#chatwindow {
width: 60%;
border-right: none;
}
#lootlog {
width: 40%;
display: inherit;
border-radius: 0;
border-left: none;
}
#chatwindowtab,
#lootlogtab {
visibility: hidden;
}
#inputchat {
width: 60%;
margin: 1px;
}
}
}