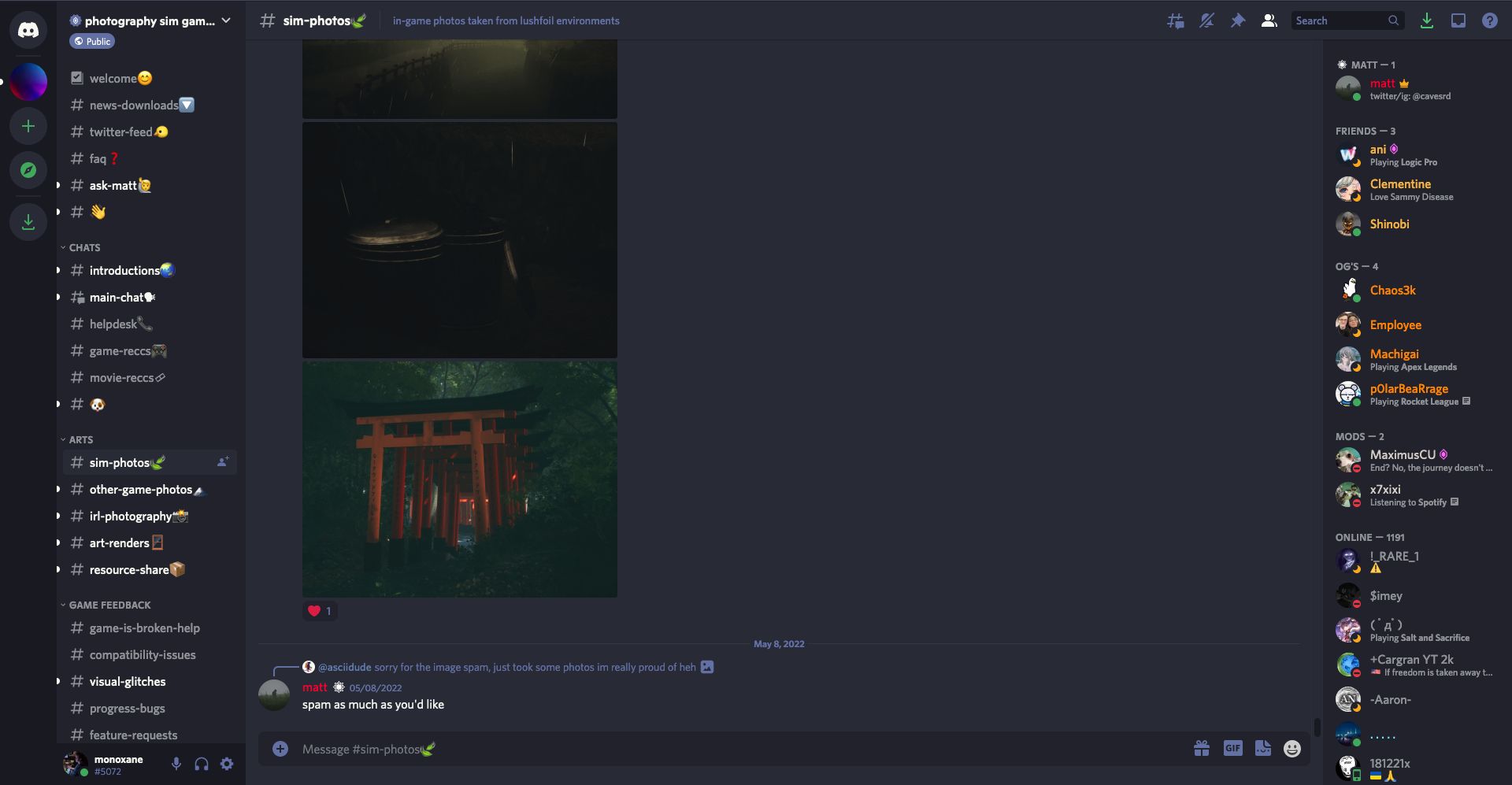
The Dracula theme for Discord
Dracula Discord by monoxane

Details
Authormonoxane
LicenseNo License
Categorydiscord
Created
Updated
Code size7.2 kB
Code checksum393a9c2f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
/* ==UserStyle==
@name Dracula Discord
@version 20211220.02.25
@namespace userstyles.world/user/monoxane
@description The Dracula theme for Discord
@author monoxane
@license No License
==/UserStyle== */
@-moz-document domain("discord.com") {
.theme-dark {
/* Extended Dracula Colours */
--background-primary: #282a36;
--background-secondary: #21222C;
--background-secondary-alt: #191A21;
--background-tertiary: #191A21;
--current-line: #44475a;
--selection: #44475a;
--foreground: #f8f8f2;
--comment: #6272a4;
--cyan: #8be9fd;
--green: #50fa7b;
--orange: #ffb86c;
--pink: #ff79c6;
--purple: #bd93f9;
--red: #ff5555;
--yellow: #f1fa8c;
/* Discord Vars */
--header-primary: #f8f8f2;
--header-secondary: #6272a4;
--text-normal: #f8f8f2;
--text-muted: #6272a4;
--text-link: hsl(197, calc(var(--saturation-factor, 1)*100%), 47.8%);
--text-link-low-saturation: hsl(197, calc(var(--saturation-factor, 1)*100%), 52.9%);
--text-positive: hsl(139, calc(var(--saturation-factor, 1)*66.8%), 58.6%);
--text-warning: hsl(38, calc(var(--saturation-factor, 1)*95.7%), 54.1%);
--text-danger: hsl(359, calc(var(--saturation-factor, 1)*82.6%), 59.4%);
--text-brand: hsl(235, calc(var(--saturation-factor, 1)*86.1%), 77.5%);
--interactive-normal: #6272a4;
--interactive-hover: #f8f8f2;
--interactive-active: #f8f8f2;
--interactive-muted: #6272a4;
--background-accent: #6272a4;
--background-floating: #18191c;
--background-nested-floating: #44475a;
--background-modifier-hover: #282a36;
--background-modifier-active: #44475a;
--background-modifier-selected: #282a36;
--background-modifier-accent: hsla(0, 0%, 100%, 0.06);
--info-positive-text: #fff;
--info-warning-text: #fff;
--info-danger-text: #fff;
--info-help-background: hsla(197, calc(var(--saturation-factor, 1)*100%), 47.8%, 0.1);
--info-help-foreground: hsl(197, calc(var(--saturation-factor, 1)*100%), 47.8%);
--info-help-text: #fff;
--status-warning-text: #000;
--scrollbar-thin-thumb: #191A21;
--scrollbar-thin-track: #21222C;
--scrollbar-auto-thumb: #191A21;
--scrollbar-auto-track: #21222C;
--scrollbar-auto-scrollbar-color-thumb: #191A21;
--scrollbar-auto-scrollbar-color-track: #282a36;
--elevation-stroke: 0 0 0 1px rgba(4, 4, 5, 0.15);
--elevation-low: 0 1px 0 rgba(4, 4, 5, 0.2), 0 1.5px 0 rgba(6, 6, 7, 0.05), 0 2px 0 rgba(4, 4, 5, 0.05);
--elevation-medium: 0 4px 4px rgba(0, 0, 0, 0.16);
--elevation-high: 0 8px 16px rgba(0, 0, 0, 0.24);
--logo-primary: #fff;
--control-brand-foreground: hsl(235, calc(var(--saturation-factor, 1)*86.1%), 77.5%);
--control-brand-foreground-new: hsl(235, calc(var(--saturation-factor, 1)*86.1%), 77.5%);
--background-mentioned: hsla(38, calc(var(--saturation-factor, 1)*95.7%), 54.1%, 0.1);
--background-mentioned-hover: hsla(38, calc(var(--saturation-factor, 1)*95.7%), 54.1%, 0.08);
--background-message-hover: rgba(4, 4, 5, 0.07);
--channels-default: #8e9297;
--guild-header-text-shadow: 0 1px 1px rgba(0, 0, 0, 0.4);
--channeltextarea-background: var(--background-secondary);
--activity-card-background: #202225;
--textbox-markdown-syntax: #8e9297;
--brand-experiment: #6272a4;
--modal-background: var(--background-secondary);
--modal-footer-background: var(--background-tertiary);
--status-danger: var(--red)
}
div[class^="peopleColumn"] {
background-color: var(--background-primary);
}
div[id="---new-messages-bar"] {
border-top: thin solid var(--red) !important;
}
span[class^="unreadPill"] {
background-color: var(--red) !important;
}
textarea[class^="inputDefault"],
input[class^="inputDefault"] {
background-color: var(--background-secondary) !important;
}
div[aria-controls^="delete"] {
outline: 1px solid var(--status-danger);
}
div[data-list-id^="forum-channel-list"] {
background-color: var(--background-primary) !important;
}
div[class^="mainCard-"] {
background-color: var(--background-secondary) !important;
}
/* Syntax Highlighting https://github.com/dracula/highlightjs */
.hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
background: var(--background-secondary);
}
.hljs-built_in,
.hljs-selector-tag,
.hljs-section,
.hljs-link {
color: var(--cyan);
}
.hljs-keyword {
color: var(--pink);
}
.hljs {
color: var(--foreground);
}
.hljs-subst {
color: var(--cyan);
}
.hljs-title,
.hljs-attr,
.hljs-meta-keyword {
color: var(--green);
}
.hljs-string,
.hljs-meta,
.hljs-name,
.hljs-type,
.hljs-symbol,
.hljs-bullet,
.hljs-addition,
.hljs-variable,
.hljs-template-tag,
.hljs-template-variable {
color: var(--yellow);
}
.hljs-comment,
.hljs-quote,
.hljs-deletion {
color: var(--comment);
}
.hljs-literal,
.hljs-number {
color: var(--purple);
}
/* Modal Content */
[class^="invite-"],
[class^="focusLock"] [class^="message-"] {
background: var(--background-secondary) !important;
border-color: var(--background-tertiary) !important;
}
[class^="focusLock"] [class^="message-"] {
background: var(--background-primary) !important;
}
/* Channel Settings */
[class^="bar-"],
[class^="markDash-"] {
background: var(--interactive-muted) !important;
}
[class^="control-"] [class^="container-"] {
background-color: var(--interactive-muted) !important;
}
/* Nitro */
svg[class^="tierIcon-"],
svg[class^="premiumIcon-"] {
color: var(--purple);
}
svg[fill="#FF73FA"] {
fill: var(--purple);
}
[class^="progressWithSubscriptions-"] rect[class^="foreground-"] {
color: var(--purple) !important;
}
div[class^="tierCurrent-"],
div[class^="tierAcomplished-"] {
background: var(--purple) !important;
}
/* Server Owner Crown */
svg[class^="ownerIcon-"] {
color: var(--orange);
}
/* Status Indicators */
rect[fill="hsl(139, calc(var(--saturation-factor, 1) * 47.3%), 43.9%)"] {
fill: var(--green);
}
rect[fill="hsl(38, calc(var(--saturation-factor, 1) * 95.7%), 54.1%)"] {
fill: var(--orange);
}
rect[fill="hsl(359, calc(var(--saturation-factor, 1) * 82.6%), 59.4%)"] {
fill: var(--red);
}
rect[fill="hsl(262, calc(var(--saturation-factor, 1) * 46.8%), 39.8%)"] {
fill: var(--purple);
}
/* piss off ya gronks */
[aria-label="Send a gift"] {
visibility: hidden;
}
}