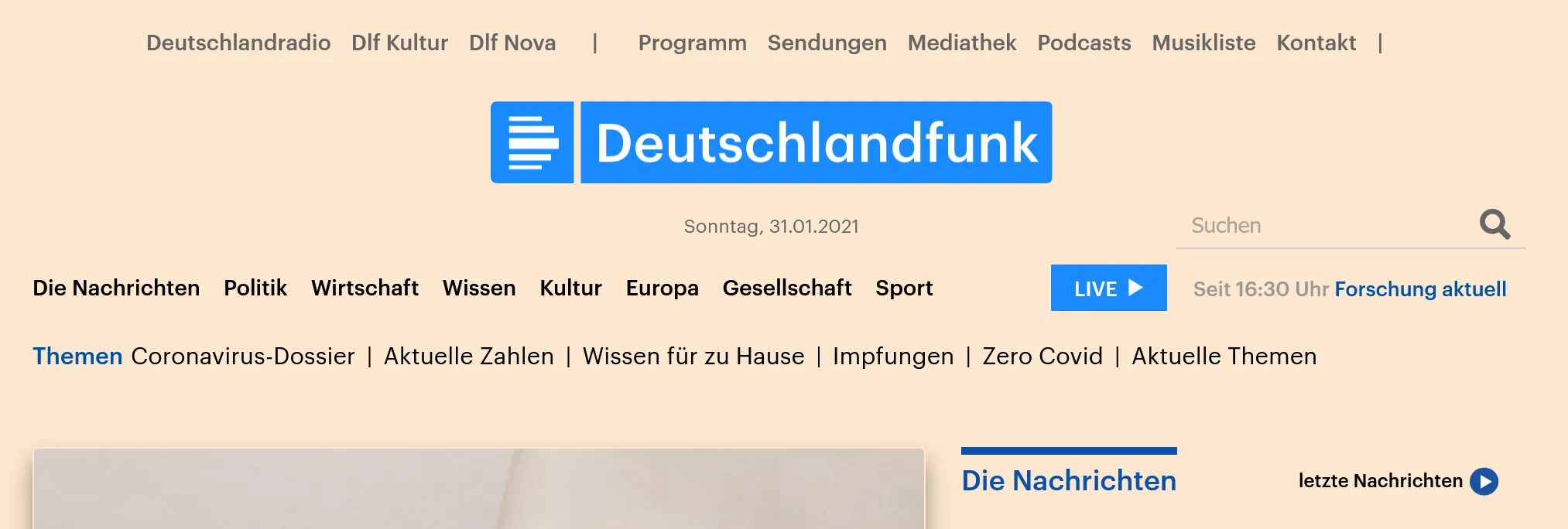
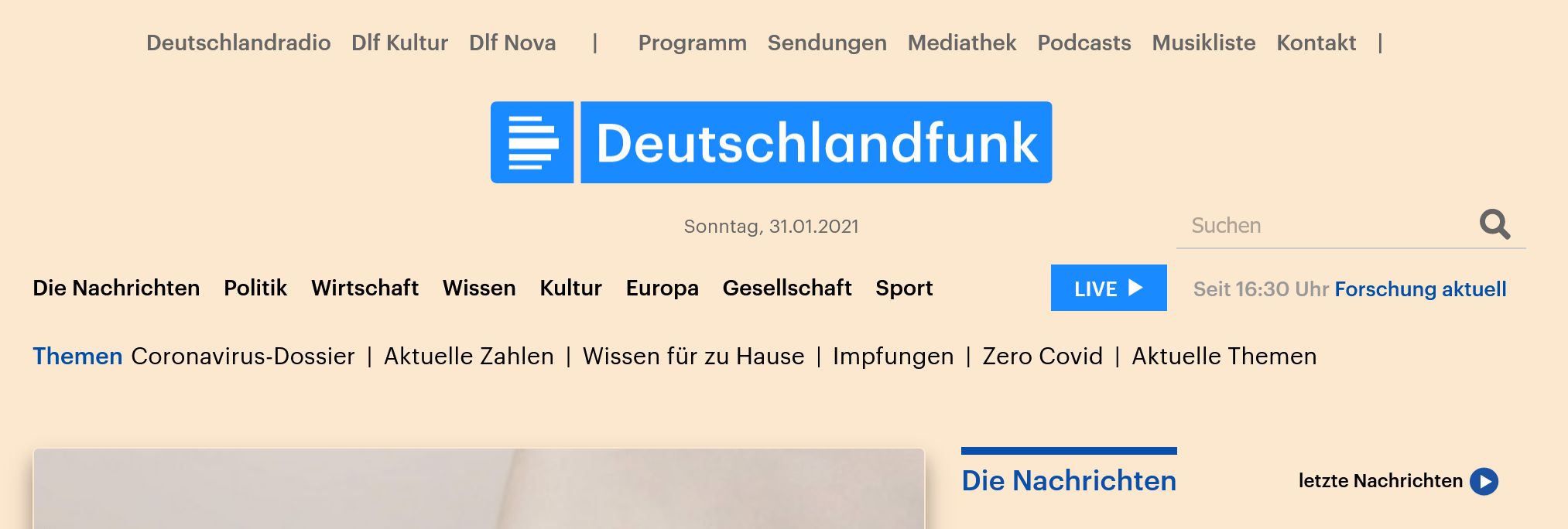
kleine Überarbeitung mit weniger Kontrast
deutschlandfunk.de eyesaving by jo-cee

Details
Authorjo-cee
LicenseNo License
Categorydeutschlandfunk.de
Created
Updated
Code size3.1 kB
Code checksum80d0851
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name deutschlandfunk.de eyesaving
@namespace USO Archive
@author xyz777
@description `kleine Überarbeitung mit weniger Kontrast`
@version 20220405.19.27
@license CC-BY-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("deutschlandfunk.de") {
body {
background: #FCE7CF !important;
}
.menulogo {
border-radius: 4px;
}
.header-logo{
border-radius: 4px;
}
.logo {
border-radius: 4px;
}
.logo__img {
border-radius: 4px;
}
.content {
background: #FCE7CF !important;
}
.dlf-floatnavielement {
box-shadow: 0 8px 10px 0 rgba(0, 0, 0, 0.24), 0 10px 20px 0 rgba(0, 0, 0, 0.19);
background: #FCE7CF !important;
border-radius: 2px;
}
.dlf-mainnav {
background: #FCE7CF !important;
}
.dlf-livesendung {
background: #FCE7CF !important;
}
.dlf-live {
border-radius: 4px;
}
.dlfn-teaser {
background: #FCE7CF !important;
}
.dlfn-boxarticle {
border: #edefed ridge 1px !important;
border-radius: 4px;
padding: 1px;
}
.search__form {
border-bottom: none;
}
.header__search input[type="search"] {
border-radius: 4px;
border: #edefed ridge 1px;
background: #FCE7CF !important;
padding-left: 5px;
}
.header--min {
box-shadow: 0 8px 10px 0 rgba(0, 0, 0, 0.24), 0 10px 20px 0 rgba(0, 0, 0, 0.19);
background: #FCE7CF !important;
padding: 0px 5px 0px 5px;
}
.header--min .logo {
border-bottom: none !important;
border-radius: 2px;
}
.side-container-player .dlf-playbutton {
background: #FCE7CF !important;
}
.dlf-playbutton {
background: none!important;
padding: 0px 7px 0px 3px;
}
article img {
border-radius: 4px;
box-shadow: 0 8px 10px 0 rgba(0, 0, 0, 0.24), 0 10px 20px 0 rgba(0, 0, 0, 0.19);
background: none !important;
padding: 1px;
}
.tabsarticle img {
border-radius: 4px;
box-shadow: 0 8px 10px 0 rgba(0, 0, 0, 0.24), 0 10px 20px 0 rgba(0, 0, 0, 0.19);
background: none !important;
padding: 1px;
}
.b-image {
border-radius: 4px;
box-shadow: 0 8px 10px 0 rgba(0, 0, 0, 0.24), 0 10px 20px 0 rgba(0, 0, 0, 0.19);
background: none !important;
padding: 1px;
}
.gradient {
border-radius: 4px;
}
.dlfn-seitedrei {
border-radius: 4px;
}
.dlfn-presseschau {
border-radius: 4px;
}
.dlfn-wetter h2 {
border-radius: 4px;
}
.dlfn-wetter img {
border-radius: 2px;
}
.dlfn-nleicht h2 {
border-radius: 4px;
}
.dlfn-archiv h2 {
border-radius: 4px;
}
footer {
background: #FCE7CF !important;
}
.section-headline {
border-radius: 4px;
}
.b-header::before {
background: #FCE7CF !important;
}
}