tweaks
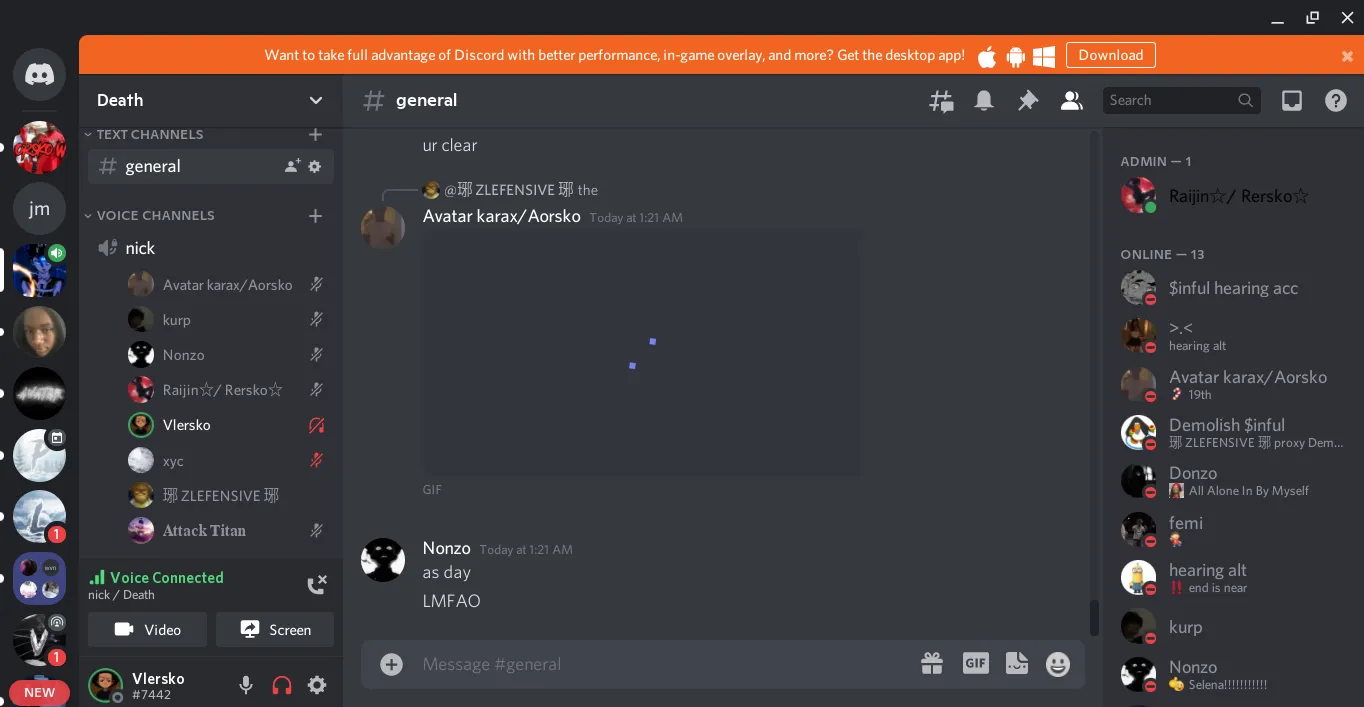
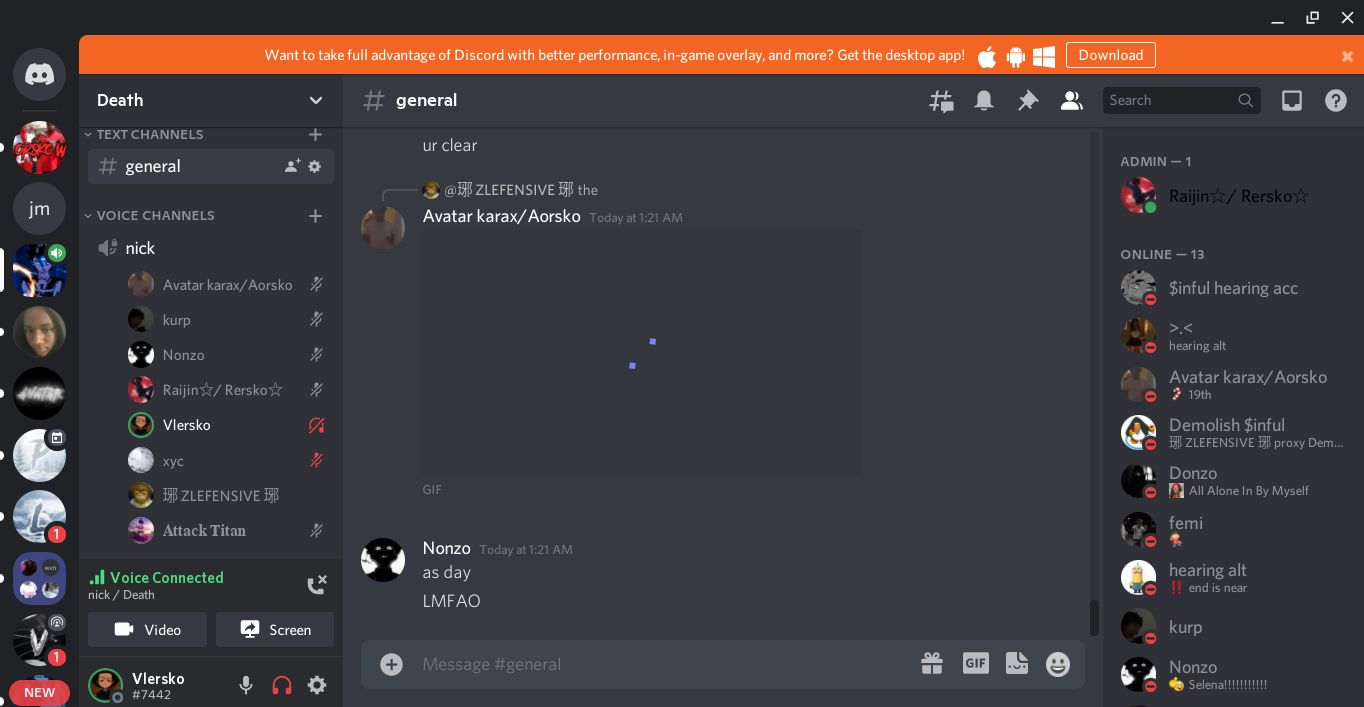
Discord Simple Clear v2 by vlersko

Details
Authorvlersko
LicenseNo License
Categorydiscord.com
Created
Updated
Code size4.7 kB
Code checksuma3632323
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
tweak tweak
Source code
/* ==UserStyle==
@name Discord Simple Clear
@namespace USO Archive
@author birb-naise
@description `Simple CSS for customizable background and bg opacity. Popular discord styles usually don't work/get abandoned for some reason ??? so I made this one which should be easy to update.<strong>Custom bg w/URLs:</strong> Upload your img to discord, then use that uploaded bg img URLGithub and bg art credits available <a href="https://github.com/birb-naise/discord-simple-clear">here</a>`
@version 20210227.10.53
@license CC0-1.0
@preprocessor uso
@advanced dropdown bg "Background (read desc for URL)" {
a "Chika*" <<<EOT https://cdn.discordapp.com/attachments/619970417809031188/619986008401772570/chika.jpg EOT;
b "Chiaki" <<<EOT https://cdn.discordapp.com/attachments/619970417809031188/619986994398887986/chiaki.png EOT;
c "Zero Two" <<<EOT https://cdn.discordapp.com/attachments/619970417809031188/619989456098820106/zero_two.jpg EOT;
e "Yukina" <<<EOT https://cdn.discordapp.com/attachments/619970417809031188/658466003482705950/yukina.jpg EOT;
bg-custom-dropdown "Custom" <<<EOT https://wallpaperaccess.com/full/5707282.jpg EOT;
}
@advanced text bg-custom "Background (read desc for URL) (Custom)" "https://example.com/image.png"
@advanced dropdown theme "Theme (switch theme on discord too)" {
ba "Dark*" <<<EOT .appMount-3lHmkl {
background: rgba(0, 0, 0, /*[[opacity]]*\/);
}
/* ------REMOVE GREY/WHITE BG COLORS------ *\/
.theme-dark,
.theme-light {
--header-primary: #fff;
--header-secondary: #b9bbbe;
--text-normal: #dcddde;
--text-muted: #9d9d9d;
--channels-default: #8e9297;
--interactive-normal: #b9bbbe;
--interactive-hover: #dcddde;
--interactive-active: #fff;
--interactive-muted: #4f545c;
--background-primary: transparent;
--background-secondary: transparent;
--background-secondary-alt: transparent;
--background-tertiary: transparent;
--background-floating: rgba(0, 0, 0, .8);
--channeltextarea-background: transparent;
--deprecated-panel-background: transparent;
--background-modifier-hover: rgba(0, 0, 0, .42);
--background-modifier-selected: rgba(0, 0, 0, .45);
}
/* ------POP-UP------ *\/
.footer-1fjuF6,
.headerNormal-T_seeN,
.body-3iLsc4,
.drawerSizingWrapper-17Mss4 {
background: rgba(0, 0, 0, .5) !important;
}
EOT;
bb "Light" <<<EOT .appMount-3lHmkl {
background: rgba(191, 191, 191, /*[[opacity]]*\/);
}
/* ------REMOVE GREY/WHITE BG COLORS------ *\/
.theme-dark,
.theme-light {
--header-primary: #000;
--header-secondary: #404142;
--text-normal: #222;
--text-muted: #595959;
--channels-default: #262728;
--interactive-normal: #262728;
--interactive-hover: #1e1e1e;
--interactive-active: #000;
--interactive-muted: #4f545c;
--background-primary: transparent;
--background-secondary: transparent;
--background-secondary-alt: transparent;
--background-tertiary: transparent;
--background-floating: rgba(255, 255, 255, .8);
--channeltextarea-background: transparent;
--deprecated-panel-background: transparent;
--background-modifier-hover: rgba(255, 255, 255, .45);
--background-modifier-selected: rgba(255, 255, 255, .45);
}
/* ------POP-UP------ *\/
.footer-1fjuF6,
.headerNormal-T_seeN,
.body-3iLsc4,
.drawerSizingWrapper-17Mss4 {
background: rgba(255, 255, 255, .5) !important;
}
/*light theme adjustments*\/
.root-SR8cQa {
background-color: rgba(255, 255, 255, .8);;
}
EOT;
}
@advanced dropdown opacity "Background Opacity" {
ae "40%*" <<<EOT .6 EOT;
aa "0%" <<<EOT 1 EOT;
ab "10%" <<<EOT .9 EOT;
ac "20%" <<<EOT .8 EOT;
ad "30%" <<<EOT .7 EOT;
af "50%" <<<EOT .5 EOT;
ag "60%" <<<EOT .4 EOT;
ah "70%" <<<EOT .3 EOT;
ai "80%" <<<EOT .2 EOT;
aj "90%" <<<EOT .1 EOT;
ak "100%" <<<EOT 0 EOT;
}
==/UserStyle== */
@-moz-document domain("discord.com") {
/* ------BACKGROUND------ */
body {
background: url("/*[[bg]]*/");
background-size: cover;
}
/*[[theme]]*/
/*remove borders*/
.header-2o-2hj,
.searchBar-6Kv8R2,
.content-yTz4x3::before {
box-shadow: none !important;
}
/*misc*/
.container-1D34oG, /*friends list*/
.scrollbar-2rkZSL, /*scrollbar*/
.pad-29zQak,
.track-1JN30G {
background: transparent !important;
}
/* ------SCROLLBAR------ */
.scrollbar-2rkZSL {
width: 8px;
}
.thumb-2JwNFC {
background: rgba(0, 0, 0, .5) !important;
}
.track-1JN30G,
.thumb-2JwNFC {
border: none !important;
}
/* ------EMBEDDED TEXT------ */
.embedProvider-3k5pfl,
.embedDescription-1Cuq9a,
.embedFields-2IPs5Z,
.embedAuthorName-3mnTWj,
.embedFooterText-28V_Wb {
color: #f2f2f2 !important;
}
}