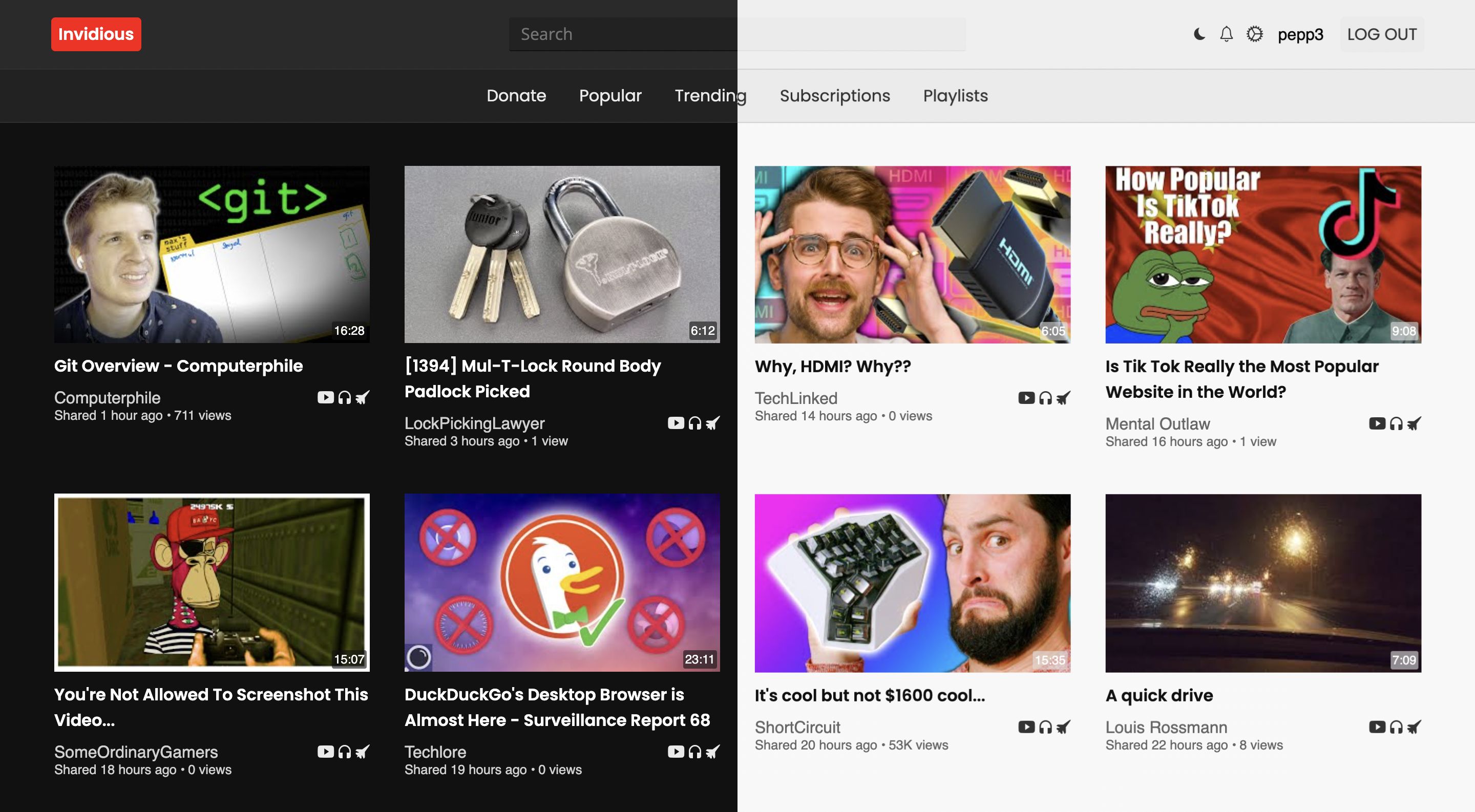
A simple re-style for Invidious instances.
Now also in light-mode!
(It works on almost all Invidious instances but works best on yewtu.be)

Authorpasc4le
LicenseMIT
Categoryinvidio.us, yewtu.be, invidious.snopyta.org, invidious.kavin.rocks, invidious-us.kavin.rocks, inv.riverside.rocks, invidious.namazso.eu, vid.puffyan.us, invidious.namazso.eu, invidious.osi.kr, invidio.xamh.de, youtube.076.ne.jp, yt.artemislena.eu, yt.mstdn.social, inv.riverside.rocks, vid.mint.lgbt
Created
Updated
Code size17 kB
Code checksumf1354720
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A simple re-style for Invidious instances.
Now also in light-mode!
(It works on almost all Invidious instances but works best on yewtu.be)
/* ==UserStyle==
@name Material Invidious
@version 20221216.17.35
@namespace userstyles.world/user/pasc4le
@description A simple re-style for Invidius instances.
@author pasc4le
@license MIT
==/UserStyle== */
@-moz-document regexp("^https?:\\/\\/(inv\\.bp\\.projectsegfau\\.lt|inv\\.odyssey346\\.dev|inv\\.riverside\\.rocks|inv\\.vern\\.cc|invidio\\.xamh\\.de|invidious\\.baczek\\.me|invidious\\.dhusch\\.de|invidious\\.drivet\\.xyz|invidious\\.esmailelbob\\.xyz|invidious\\.flokinet\\.to|invidious\\.namazso\\.eu|invidious\\.nerdvpn\\.de|invidious\\.privacydev\\.net|invidious\\.slipfox\\.xyz|invidious\\.snopyta\\.org|invidious\\.tiekoetter\\.com|invidious\\.weblibre\\.org|y\\.com\\.sb|yewtu\\.be|yt\\.funami\\.tech)(.+)$") {
@charset "UTF-8";
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;500&family=Poppins:wght@400;500;600&display=swap");
body.dark-theme a:not(.index-link),
body.dark-theme i {
color: #eaeaea !important;
}
body.dark-theme a:not(.index-link):hover,
body.dark-theme i:hover {
color: white !important;
}
body.dark-theme > .pure-g {
background: #111 !important;
}
body.dark-theme .feed-menu {
background: #222 !important;
border-color: #313030 !important;
}
body.dark-theme .feed-menu-item:hover {
background: #111;
}
body.dark-theme .searchbar > form input {
background: #222 !important;
color: #eaeaea !important;
border-color: #111 !important;
}
body.dark-theme .navbar {
background: #2a2a2a;
border-color: #313030 !important;
}
body.dark-theme .user-field > div:nth-child(5) > form[action^="/signout"] > a,
body.dark-theme a[href^="/login"] {
background: #222;
}
body.dark-theme .user-field > div:nth-child(5) > form[action^="/signout"] > a:hover,
body.dark-theme a[href^="/login"]:hover {
background: #111;
color: white !important;
}
body.dark-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box:hover {
background: rgba(234, 234, 234, 0.05);
}
body.dark-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box > a > p {
color: white;
}
body.dark-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box > .video-card-row:nth-child(3) {
color: #d1d1d1;
}
body.dark-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box .channel-name {
color: #d1d1d1 !important;
}
body.dark-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box .channel-name:hover {
color: white !important;
}
body.dark-theme #player-container {
background: #000 !important;
}
body.dark-theme h1,
body.dark-theme h2,
body.dark-theme h3,
body.dark-theme h4 {
color: #eaeaea !important;
}
body.dark-theme .feed-menu ~ center {
background: #222;
}
body.dark-theme > .pure-g > .pure-u-1.pure-u-md-20-24 > div.pure-g.h-box:nth-child(4) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3, body.dark-theme > .pure-g > #contents > .feed-menu ~ div.pure-g.h-box:not(.navbar) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3 {
background: #222;
}
body.dark-theme > .pure-g > .pure-u-1.pure-u-md-20-24 > div.pure-g.h-box:nth-child(4) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3:hover, body.dark-theme > .pure-g > #contents > .feed-menu ~ div.pure-g.h-box:not(.navbar) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3:hover {
background: #111;
}
body.no-theme a:not(.index-link),
body.no-theme i {
color: #333 !important;
}
body.no-theme a:not(.index-link):hover,
body.no-theme i:hover {
color: #111 !important;
}
body.no-theme > .pure-g {
background: #f8f8f8 !important;
}
body.no-theme .feed-menu {
background: #ebebeb !important;
border-color: #d1d1d1 !important;
}
body.no-theme .feed-menu-item:hover {
background: #e1e1e1;
}
body.no-theme .searchbar > form input {
background: #ebebeb !important;
color: #333 !important;
border-color: #e1e1e1 !important;
}
body.no-theme .navbar {
background: #efefef;
border-color: #d1d1d1 !important;
}
body.no-theme .user-field > div:nth-child(5) > form[action^="/signout"] > a,
body.no-theme a[href^="/login"] {
background: #ebebeb;
}
body.no-theme .user-field > div:nth-child(5) > form[action^="/signout"] > a:hover,
body.no-theme a[href^="/login"]:hover {
background: #e1e1e1;
color: #111 !important;
}
body.no-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box:hover {
background: rgba(51, 51, 51, 0.05);
}
body.no-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box > a > p {
color: #111;
}
body.no-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box > .video-card-row:nth-child(3) {
color: #666666;
}
body.no-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box .channel-name {
color: #666666 !important;
}
body.no-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box .channel-name:hover {
color: #111 !important;
}
body.no-theme #player-container {
background: #000 !important;
}
body.no-theme h1,
body.no-theme h2,
body.no-theme h3,
body.no-theme h4 {
color: #333 !important;
}
body.no-theme .feed-menu ~ center {
background: #ebebeb;
}
body.no-theme > .pure-g > .pure-u-1.pure-u-md-20-24 > div.pure-g.h-box:nth-child(4) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3, body.no-theme > .pure-g > #contents > .feed-menu ~ div.pure-g.h-box:not(.navbar) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3 {
background: #ebebeb;
}
body.no-theme > .pure-g > .pure-u-1.pure-u-md-20-24 > div.pure-g.h-box:nth-child(4) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3:hover, body.no-theme > .pure-g > #contents > .feed-menu ~ div.pure-g.h-box:not(.navbar) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3:hover {
background: #e1e1e1;
}
body.light-theme a:not(.index-link),
body.light-theme i {
color: #333 !important;
}
body.light-theme a:not(.index-link):hover,
body.light-theme i:hover {
color: #111 !important;
}
body.light-theme > .pure-g {
background: #f8f8f8 !important;
}
body.light-theme .feed-menu {
background: #ebebeb !important;
border-color: #d1d1d1 !important;
}
body.light-theme .feed-menu-item:hover {
background: #e1e1e1;
}
body.light-theme .searchbar > form input {
background: #ebebeb !important;
color: #333 !important;
border-color: #e1e1e1 !important;
}
body.light-theme .navbar {
background: #efefef;
border-color: #d1d1d1 !important;
}
body.light-theme .user-field > div:nth-child(5) > form[action^="/signout"] > a,
body.light-theme a[href^="/login"] {
background: #ebebeb;
}
body.light-theme .user-field > div:nth-child(5) > form[action^="/signout"] > a:hover,
body.light-theme a[href^="/login"]:hover {
background: #e1e1e1;
color: #111 !important;
}
body.light-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box:hover {
background: rgba(51, 51, 51, 0.05);
}
body.light-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box > a > p {
color: #111;
}
body.light-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box > .video-card-row:nth-child(3) {
color: #666666;
}
body.light-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box .channel-name {
color: #666666 !important;
}
body.light-theme .pure-g .pure-u-1.pure-u-md-1-4 .h-box .channel-name:hover {
color: #111 !important;
}
body.light-theme #player-container {
background: #000 !important;
}
body.light-theme h1,
body.light-theme h2,
body.light-theme h3,
body.light-theme h4 {
color: #333 !important;
}
body.light-theme .feed-menu ~ center {
background: #ebebeb;
}
body.light-theme > .pure-g > .pure-u-1.pure-u-md-20-24 > div.pure-g.h-box:nth-child(4) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3, body.light-theme > .pure-g > #contents > .feed-menu ~ div.pure-g.h-box:not(.navbar) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3 {
background: #ebebeb;
}
body.light-theme > .pure-g > .pure-u-1.pure-u-md-20-24 > div.pure-g.h-box:nth-child(4) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3:hover, body.light-theme > .pure-g > #contents > .feed-menu ~ div.pure-g.h-box:not(.navbar) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3:hover {
background: #e1e1e1;
}
body .pure-u-1.pure-u-md-2-24 {
display: none;
}
body > .pure-g {
justify-content: center;
align-items: center;
transition: background 0.3s ease-in-out, border 0.3s ease-in-out;
}
body > .pure-g > .pure-u-1.pure-u-md-20-24, body > .pure-g > #contents {
width: unset;
align-items: center;
}
body > .pure-g > .pure-u-1.pure-u-md-20-24 > .feed-menu ~ .pure-g.h-box:not(.navbar), body > .pure-g > #contents > .feed-menu ~ .pure-g.h-box:not(.navbar) {
width: 100%;
margin-bottom: 2rem;
}
body > .pure-g > .pure-u-1.pure-u-md-20-24 > .feed-menu ~ .pure-g.h-box:not(.navbar) > div:first-child, body > .pure-g > #contents > .feed-menu ~ .pure-g.h-box:not(.navbar) > div:first-child {
display: none;
}
body > .pure-g > .pure-u-1.pure-u-md-20-24 > .feed-menu ~ .pure-g.h-box:not(.navbar) > div.pure-u-1-3, body > .pure-g > #contents > .feed-menu ~ .pure-g.h-box:not(.navbar) > div.pure-u-1-3 {
width: 100%;
}
body > .pure-g > .pure-u-1.pure-u-md-20-24 > .feed-menu ~ .pure-g.h-box:not(.navbar) > div.pure-u-1-3 > .pure-g, body > .pure-g > #contents > .feed-menu ~ .pure-g.h-box:not(.navbar) > div.pure-u-1-3 > .pure-g {
place-content: center;
gap: 2rem;
}
body > .pure-g > .pure-u-1.pure-u-md-20-24 > .feed-menu ~ .pure-g.h-box:not(.navbar) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3, body > .pure-g > #contents > .feed-menu ~ .pure-g.h-box:not(.navbar) > div.pure-u-1-3 > .pure-g > .pure-u-1.pure-md-1-3 {
width: auto;
padding: 12px 24px;
border-radius: 4rem;
cursor: pointer;
}
body > .pure-g > .pure-u-1.pure-u-md-20-24 > .pure-g, body > .pure-g > #contents > .pure-g {
gap: 1rem;
place-content: center center;
}
body > .pure-g > .pure-u-1.pure-u-md-20-24 > .pure-g > .pure-u-1.pure-u-md-1-4, body > .pure-g > #contents > .pure-g > .pure-u-1.pure-u-md-1-4 {
flex-grow: 1;
}
@media screen and (min-width: 768px) {
body > .pure-g > .pure-u-1.pure-u-md-20-24 > .pure-g > .pure-u-1.pure-u-md-1-4, body > .pure-g > #contents > .pure-g > .pure-u-1.pure-u-md-1-4 {
max-width: 400px;
}
}
body > .pure-g > .pure-u-1.pure-u-md-20-24 > .pure-g > .pure-u-1.pure-u-md-1-4 .h-box, body > .pure-g > #contents > .pure-g > .pure-u-1.pure-u-md-1-4 .h-box {
padding: 7px;
border-radius: ...