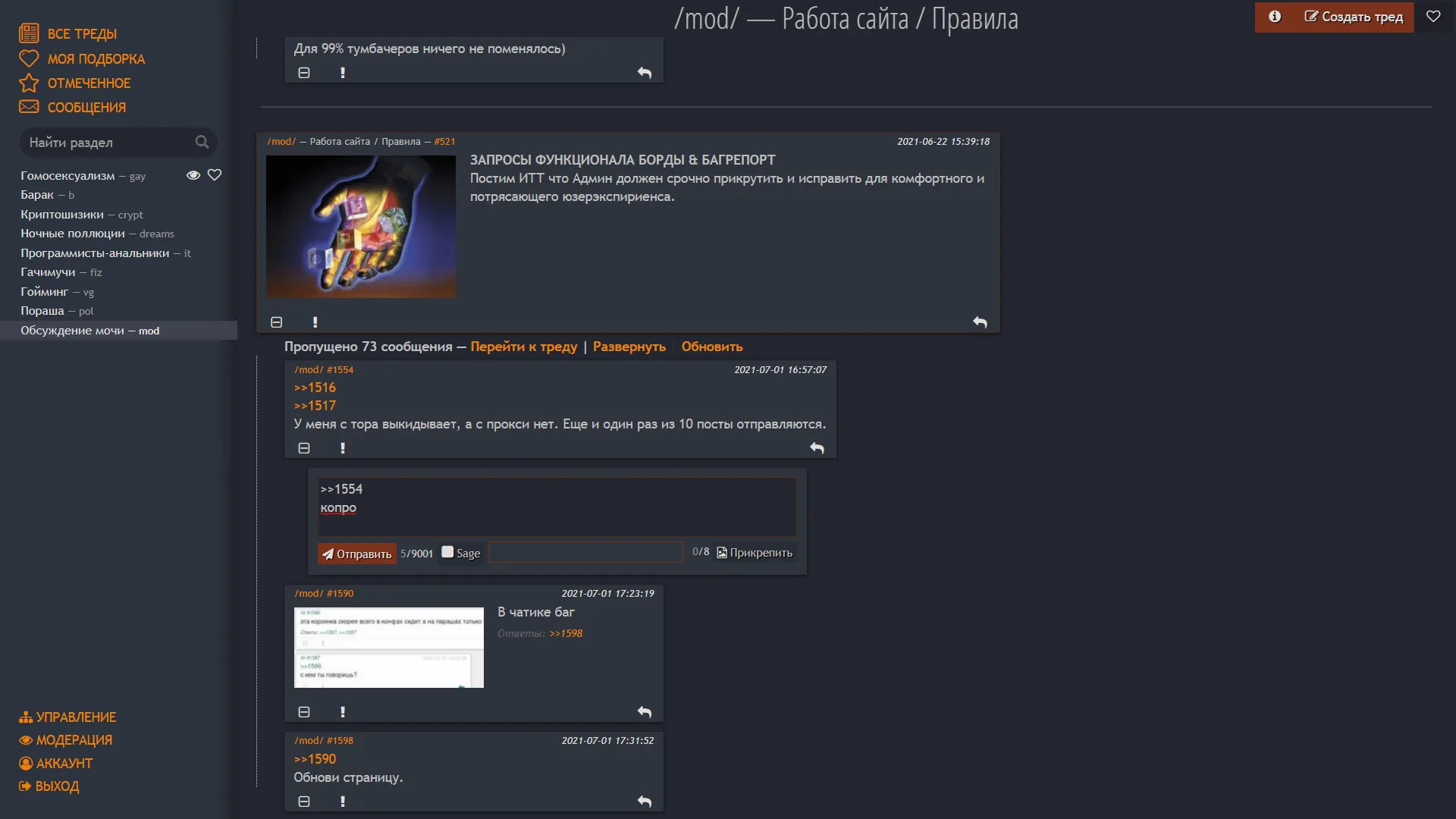
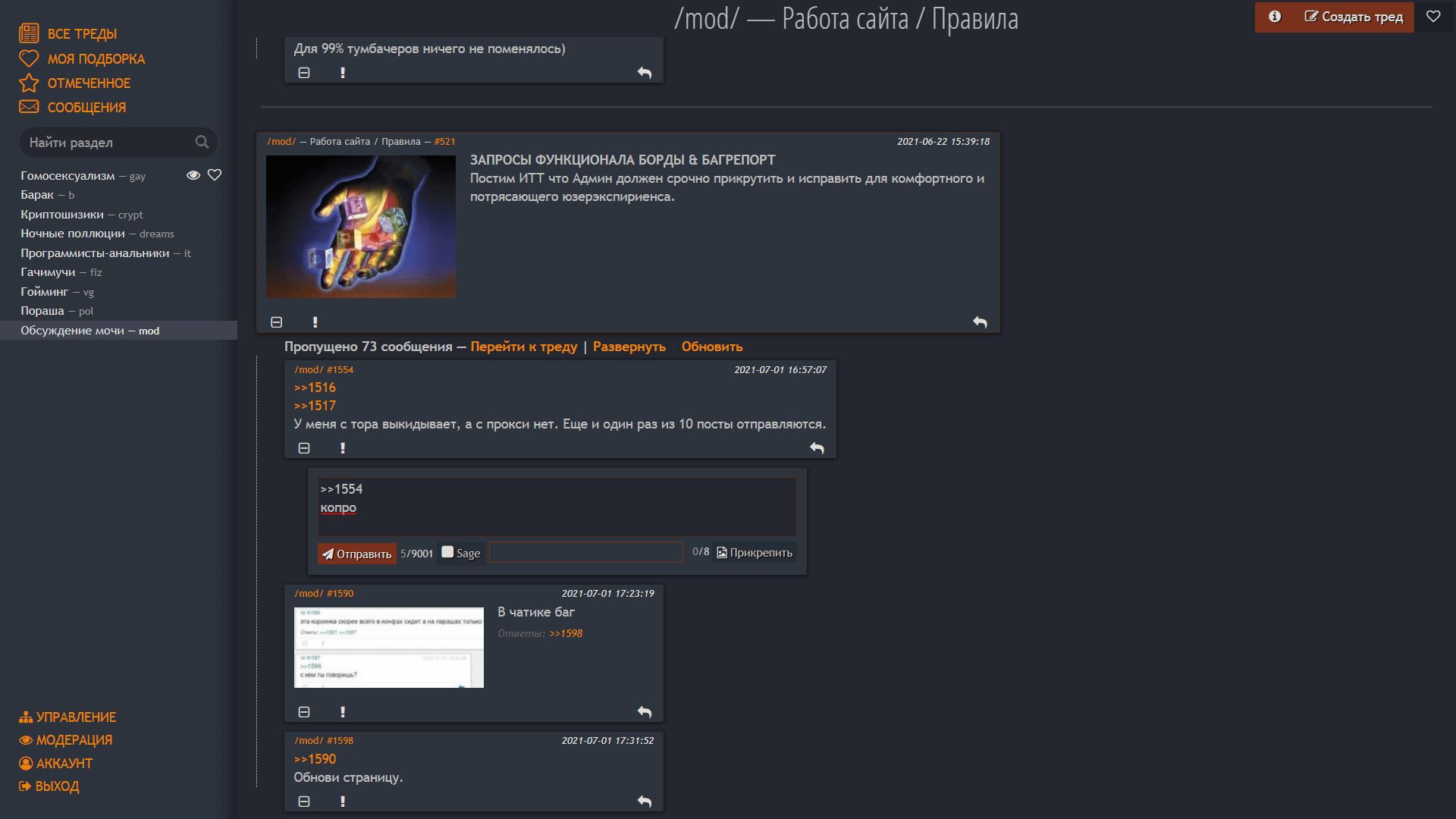
Тёмная тема для Foxhound.cc
Foxhound.cc Dark by imacopypaster

Details
Authorimacopypaster
LicenseNo License
Categoryfoxhound.сс
Created
Updated
Size25 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Цвета настраиваются в начале CSS по желанию
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name foxhound.cc_dark
@namespace USO Archive
@author ???
@description `dark_foxuar`
@version 20210710.10.10
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
/*
Версия 10.07.2021 c фиксами для Firefox и TorBrowser
*/
@-moz-document url-prefix("https://foxhound"),
domain("foxhound.cc"),
domain("www.foxhound.cc"),
domain("6k5boa4nveidv7cdpjminvak6y4dklvhbpsiuhndnzuxbfyraxtlftad.onion") {
/* скрытие досок: вписываете доски которые хотите скрыть,
или наоборот удалите строку чтобы показать */
a[href$="/trains"],
a[href$="/n"],
a[href$="/lovesis"],
a[href$="/mc"],
a[href$="/ma"],
a[href$="/u"],
a[href$="/1chan"],
a[href$="/a"],
a[href$="/vn"] {
display: none !important;
}
/* измененные цвета: если используете Stylus,
можете просто визуально поменять значения цветов
этого блока чтобы изменить стиль всего сайта,
или ввести коды цветов вручную */
* {
--color-posts: #2E343E;
--color-back: #242630;
--color-back-dark: #0a0a0d;
--color-like-sidebar: #2c333d;
--color-text: #BCBCBC;
--color-text-green: #57be57;
--color-text-ban: #cd5ca0;
--color-text-white: #DEDEDE;
--color-hover: #3F424F;
--color-green: #fd8b00e8;
--color-green-dark: #8b3417d6;
--color-green-dark-dark: #4e2c16;
--color-cyan: #81F8E0;
--color-code: #08b327;
}
/* Вкорачивание svg логотипа заместо png */
/* скрываем старый */
#sidebar > div.sidebar-logo > a > div > img,
.sidebar-logo > a > img {
display: none !important;
}
/* только для ПК и планшетов */
@media (min-width: 768px) {
/* чтобы svg не масштабировалось во всю ширину*/
.sidebar-logo {
max-inline-size: 64px;
margin-left: 35%;
max-height: 80px;
}
/* подсовываем svg, указываем несколько источников,
если один отлетит, браузер берет последний указанный */
.sidebar-logo > a:before {
content: url("https://dl.uploadgram.me/60e24d51e2d55g?raw");
content: url("https://dl.uploadgram.me/60e24d5ab9f3eh?raw");
content: url("https://files.catbox.moe/2qni9p.svg");
}
}
/* тоже самое, только для маленьких экранов */
@media (max-width: 767px) {
#sidebar > div.sidebar-logo > a:before {
content: url("https://dl.uploadgram.me/60e354a5e4a45h?raw");
content: url("https://dl.uploadgram.me/60e35e6dcfe86g?raw");
content: url("https://files.catbox.moe/0pd6b1.svg");
}
/* подгонка размера */
.sidebar-logo {
max-inline-size: 130px;
margin-left: 35%;
padding-top: 2%
}
}
/* svg-логотип Ютюпа*/
img.post-embed-play-btn {
display: none!important;
}
.post-embed-overlay,
.post-embed-overlay:after {
content: url("https://upload.wikimedia.org/wikipedia/commons/0/09/YouTube_full-color_icon_%282017%29.svg");
zoom: .4;
padding-left: 80%!important;
padding-top: 60%!important;
filter: drop-shadow(0px 0px 10px #000);
}
/* скрыть текстовую ссылку на ютуб, если ролик уже прикреплен к посту */
a[href*="https://youtu.be/"],
a[href*="youtu.be"],
a[href*="https://www.youtube.com/"],
a[href*="youtube.com"] {
display: none;
content: "";
}
/* оформление ссылки на внешние webm/mp4 */
a[href*=".webm"],
a[href*=".mp4"],
a[href*="dl.uploadgram.me"] {
color: var(--color-posts)!important;
font-size: 0.001em !important;
white-space: nowrap;
overflow: hidden;
}
a[href*=".webm"]::before {
content: url("https://dl.uploadgram.me/60e89b2b4439ah?raw");
zoom: 1.75;
transition: 1s cubic-bezier(0, 1, 0, 1)!important;
-moz-transition: 0.1s cubic-bezier(0, 1, 0, 1)!important;
}
a[href*=".webm"]:hover:before {
filter: drop-shadow(0px 0px 4px var(--color-back-dark));
}
a[href*=".mp4"]::before {
content: url("https://dl.uploadgram.me/60e89b2aabb03h?raw");
zoom: 1.75;
transition: 1s cubic-bezier(0, 1, 0, 1)!important;
-moz-transition: 0.1s cubic-bezier(0, 1, 0, 1)!important;
}
a[href*=".mp4"]:hover:before {
filter: drop-shadow(0px 0px 4px var(--color-back-dark));
}
a[href*="dl.uploadgram.me"]::before {
content: url("https://dl.uploadgram.me/60e8d4d93690eh?raw");
zoom: 1;
line-height: 24px;
filter: none;
transition: 1s cubic-bezier(0, 1, 0, 1)!important;
-moz-transition: 0.1s cubic-bezier(0, 1, 0, 1)!important;
}
a[href*="dl.uploadgram.me"]:hover:before {
filter: drop-shadow(0px 0px 10px var(--color-green));
padding-left: 3px;
transition: 1s cubic-bezier(0, 1, 0, 1)!important;
-moz-transition: 0.1s cubic-bezier(0, 1, 0, 1)!important;
}
/* привязка всего зеленого к одному цвету */
a {
color: var(--color-green) !important;
}
a:hover {
color: var(--color-green-dark) !important;
}
.post-button i {
color: var(--color-green) !important;
}
.post-button i:hover {
color: var(--color-green-dark) !important;
}
.btn,
.nav-item a {
background: var(--color-green-dark) !important;
color: var(--color-text-white) !important;
border: unset !important;
border-radius: unset !important;
}
.nav-item {
margin-left: unset !important;
}
.btn:hover,
.nav-item:hover a {
background: var(--color-green-dark-dark) !important;
color: var(--color-text) !important;
}
.nav-item.active a {
background: var(--color-green-dark-dark) !important;
color: var(--color-text) !important;
border: 1px solid var(--color-green) !important;
margin-top: -1px;
/* граница */
}
address,
.im-address {
color: var(--color-green) !important;
border-color: var(--color-green-dark);
}
::selection {
background: var(--color-back-dark);
color: var(--color-green);
}
*:focus {
outline-color: var(--color-green-dark-dark) !important;
}
.form-control:focus {
border-color: var(--color-green-dark-dark) !important;
box-shadow: inset 0 1px 1px rgb(0 0 0 / 8%), 0 0 8px var(--color-green-dark) !important;
}
html,
body {
-webkit-tap-highlight-color: var(--color-green-dark-dark) !important;
-tap-highlight-color: var(--color-green-dark-dark) !important;
}
/* полоска загрузки */
.__cov-progress {
background: linear-gradient(to right, var(--color-green), var(--color-green-dark), var(--color-green-dark-dark));
}
/*Скрываемая панель с тредами*/
#content > div > div.threads-scroll-spy.hidden-md.hidden-sm.hidden-xs > ul {
background: var(--color-back-dark)!important;
}
#content > div > div.threads-scroll-spy.hidden-md.hidden-sm.hidden-xs > ul > li > a:hover {
color: var(--color-text-white)!important;
}
.threads-scroll-spy ul li:hover,
.threads-scroll-spy ul li.active {
border-color: var(--color-green);
}
/* убираем скроллбар у списка досок */
.sidebar::-webkit-scrollbar,
#sidebar::-webkit-scrollbar,
.sidemenu-boards::-webkit-scrollbar,
.sidemenu-boards-list-box::-webkit-scrollbar,
.sidemenu-boards-list::-webkit-scrollbar {
width: 0px!important;
background: transparent!important;
}
/* фон */
body {
background: var(--color-back) !important;
}
div#content {
background: transparent !important;
}
.sidebar {
background: var(--color-like-sidebar);
box-shadow: -27px 0px 18px -19px #0006 inset;
}
span.sidemenu-board-title {
display: none;
}
span.sidemenu-board-dir:before {
line-height: 1em;
color: var(--color-text-white);
font-size: 13px;
}
/* оформление поста, формы с новым постом */
.block.post,
.reply-form {
background-color: var(--color-posts) !important;
border: unset !important;
box-shadow: 0 1px 4px #111111 !important;
}
.reply-form-message {
color: var(--color-text);
background-color: var(--color-back) !important;
border: 1px solid var(--color-green-dark-dark) !important;
box-shadow: 0 !important;
}
/* скролл для длинных постов */
.block.post::-webkit-scrollbar,
.post .post-body .post-body-message::-webkit-scrollbar-track-piece,
.post .post-body .post-body-message::-webkit-scrollbar-track,
.post .post-body .post-body-message::-webkit-scrollbar-button,
.post-body::-webkit-scrollbar-track-piece,
.post-body::-webkit-scrollbar-track,
.post-body::-webkit-scrollbar-button {
border-radius: 10px;
background: var(--color-posts) !important;
}
.post .post-body .post-body-message::-webkit-scrollbar-thumb,
.post-body::-webkit-scrollbar-thumb {
border-radius: 10px;
background: var(--color-text) !important;
}
/* ограничение ширины поста в зависимсоти от размера шрифта*/
.post-body-message,
.post,
.post .post-body .post-body-message {
/* max-height: calc(40em * 1.6);
height: 100% !important; */
max-width: calc(30em * 1.65);
}
/* Выпадающий список Личности */
select {
border-color: var(--color-green-dark);
appearance: none;
background: var(--color-posts);
padding: 1px 5px 0px 5px;
color: var(--color-text-white);
}
/* информация о вложении */
.post-img figcaption {
font-size: 80%;
background: #000;
padding: 0.2em 0.4em;
}
/* удалить и скрыть пикчу*/
.post-img .post-img-buttons {
position: absolute;
top: 0;
right: 0;
margin-top: -18px;
line-height: 18px;
transition: margin-top 0.2s, opacity 0.2s;
background: #000;
z-index: 1;
}
/* модальное окно */
.modals-content {
color: var(--color-text);
background-color: var(--color-back-dark) !important;
border: 1px solid var(--color-green-dark-dark) !important;
box-shadow: unset !important;
}
/* выпадающее меню */
.dropdown-menu {
background-color: var(--color-back-dark) !important;
border: none;
box-shadow: 0 6px 12px var(--color-green-dark-dark);
}
.dropdown-header {
color: var(--color-text-white) !important;
}
div.headmenu-buttons.headmenu-buttons-right > div > div > ul > li > a:hover {
background-color: var(--color-back) !important;
color: var(--color-text) !important;
}
/* текстовое поле */
textarea {
color: var(-...