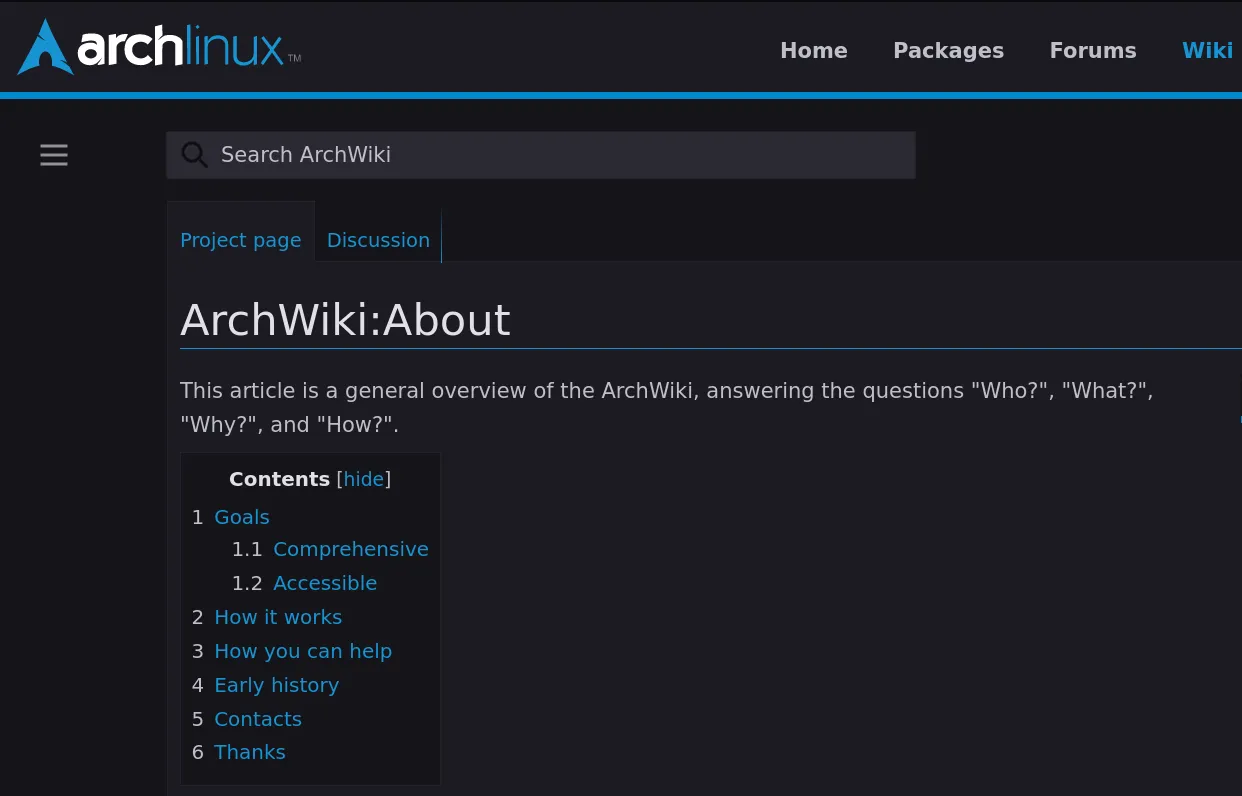
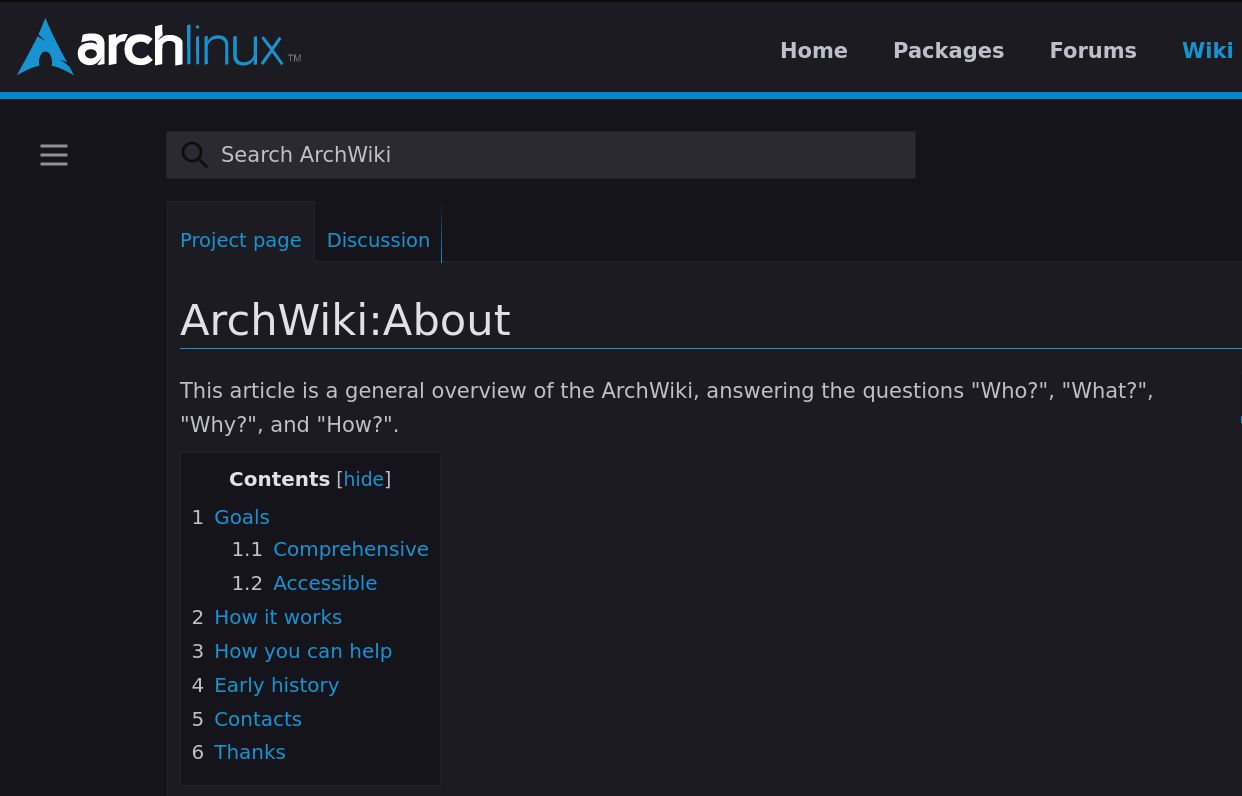
Two dark themes for the ArchWiki and the manpages
I also have a mostly complete theme here: https://userstyles.world/style/1860/arch-linux-dark-theme
Arch Linux - Wiki-only version by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/archlinux/archlinux-wiki.user.css

Details
Authoralan
LicenseMIT
Categorywiki.archlinux.org
Created
Updated
Code size17 kB
Code checksum972510a5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Arch Linux - Wiki-only version
@namespace alan
@version 3.4
@description Two dark themes for the ArchWiki and the manpages, I also have a *mostly complete* theme here: https://userstyles.world/style/1860/arch-linux-dark-theme
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
@preprocessor stylus
@var select select-theme "Colors preset" ["Dark-Gray","Black"]
@var select visited-links "Colorful visited links" ["Enabled","Disabled"]
@var color visited "Visited link color" #b833e1
@var color visited-hover "Hovered visited link color" #952bb9
==/UserStyle== */
@-moz-document url-prefix("https://wiki.archlinux.org/"),
url-prefix("https://man.archlinux.org/") {
:root {
--alert: #810220; /* red-80 */
--info: #09204d; /* blue-90 */
--tip: #2b1141; /* purple-90 */
--arch: #1793d1; /* arch linux blue */
if visited-links == "Enabled" {
--visited: visited; /* purple-50 */
--visited-hover: visited-hover; /* purple-60 */
}
if visited-links == "Disabled" {
--visited: var(--arch);
--visited-hover: var(--font2);
}
if select-theme == "Dark-Gray" {
--deep-dark: #15141a; /* dark-gray-90 */
--lighter-deep-dark: #1c1b22; /* dark-gray-80 */
--font1: #e0e0e6; /* light-gray-30 */
--font2: #bfbfc9; /* light-gray-50 */
--text-bg: #2b2a33; /* dark-gray-60 */
--small-borders: #23222b; /* dark-gray-70 */
}
if select-theme == "Black" {
--deep-dark: #0d0d0d;
--lighter-deep-dark: #1a1a1a;
--font1: #e6e6e6;
--font2: #ccc;
--text-bg: #333;
--small-borders: #262626;
}
}
/* ---- main ---- */
html,
body {
background-color: var(--deep-dark);
color: var(--font1);
}
a:link {
color: var(--arch);
}
a:hover,
a:focus {
color: var(--font2);
}
a:visited,
th a:visited {
color: var(--visited);
}
a:visited:hover{
color: var(--visited-hover);
}
body table,
body h1,
body h2,
body h3,
body h4,
body h5,
body pre,
body code,
body tt {
color: var(--font2);
}
h1, h2, h3, h4, h5, h6 {
color: var(--font1);
}
input,
select,
textarea {
background-color: var(--text-bg);
border-color: var(--small-borders);
color: var(--font2);
}
/* ---- main - navigation bar ---- */
#archnavbar {
background-color: var(--lighter-deep-dark) !important;
border-bottom-color: var(--arch) !important;
}
#archnavbar input {
background-color: var(--lighter-deep-dark);
}
#archnavbar ul#archnavbarlist li a {
color: var(--font2);
}
#archnavbar ul li a:hover {
color: var(--arch) !important;
}
}
@-moz-document url-prefix("https://wiki.archlinux.org/") {
/* ---- wiki - body ---- */
.client-js body,
.client-nojs body,
body {
background-color: var(--deep-dark);
color: var(--font1);
}
body.skin-vector.skin--responsive div.mw-page-container {
background-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}
/* ---- wiki - header ---- */
body.skin-vector-2022 .vector-header-container,
.vector-feature-zebra-design-disabled .vector-header-container,
.vector-header-container .mw-header,
.vector-header-container .vector-sticky-header,
#vector-sticky-header {
background-color: var(--deep-dark);
}
.vector-feature-zebra-design-disabled .vector-sticky-header-container {
border-bottom-color: var(--small-borders);
}
.vector-pinnable-header {
border-bottom-color: var(--small-borders);
}
.vector-pinnable-header-toggle-button {
background-color: var(--text-bg);
color: var(--font2);
}
.vector-pinnable-header-toggle-button:hover {
background-color: var(--lighter-deep-dark);
color: var(--font1);
}
.vector-pinnable-element .vector-menu-heading {
border-bottom-color: var(--small-borders);
color: var(--font2);
}
/* ---- wiki - links ---- */
#content a:not([role="button"]):not(.new),
header.mw-header li:not(.new) a:not([role="button"]):not(.new),
#mw-panel-toc a:not([role="button"]):not(.new),
#mw-navigation li:not(.new) a:not([role="button"]):not(.new),
#mw-panel li:not(.new) a:not([role="button"]):not(.new),
#column-one li:not(.new) a:not([role="button"]):not(.new),
#footer a:not([role="button"]):not(.new) {
color: var(--arch) !important;
}
#content a:not([role="button"]):not(.new):hover,
header.mw-header li:not(.new) a:not([role="button"]):not(.new):hover,
#mw-panel-toc a:not([role="button"]):not(.new):hover,
#mw-navigation li:not(.new) a:not([role="button"]):not(.new):hover,
#mw-panel li:not(.new) a:not([role="button"]):not(.new):hover,
#column-one li:not(.new) a:not([role="button"]):not(.new):hover,
#footer a:not([role="button"]):not(.new):hover {
color: var(--font2) !important;
}
#content a:not(.new):not([role="button"]):visited,
#mw-panel li:not(.new) a:not(.new):not([role="button"]):visited,
#p-navigation li:not(.new) a:not(.new):not([role="button"]):visited,
#p-tb li:not(.new) a:not(.new):not([role="button"]):visited {
color: var(--visited) !important;
}
#content a:not(.new):visited:hover,
#mw-panel li:not(.new) a:not(.new):visited:hover,
#p-navigation li:not(.new) a:not(.new):visited:hover,
#p-tb li:not(.new) a:not(.new):visited:hover {
color: var(--visited-hover) !important;
}
:focus {
outline-color: var(--arch);
}
/* ---- wiki - icons ---- */
/* .vector-dropdown-label, */
.vector-icon {
filter: invert(50%) !important;
}
/* ---- wiki - inputs ---- */
#searchform button {
background-color: var(--lighter-deep-dark);
border-color: var(--small-borders);
color: var(--font2);
}
#searchInput {
background-color: var(--text-bg);
border-color: var(--small-borders);
color: var(--font2);
}
#searchInput::placeholder {
color: var(--font2);
}
#searchInput:focus,
#simpleSearch:hover #searchInput:focus {
border-color: var(--arch);
box-shadow: inset 0 0 0 1px var(--arch);
}
.cdx-text-input__input:enabled {
background-color: var(--text-bg);
border-color: var(--text-bg);
color: var(--font1);
}
.cdx-text-input__input::placeholder {
color: var(--font2);
}
.cdx-search-input--has-end-button {
background-color: var(--text-bg);
border-color: var(--text-bg);
}
/* ---- wiki - buttons ---- */
.cdx-button:enabled,
.cdx-button.cdx-button--fake-button--enabled {
background-color: var(--deep-dark);
border-color: var(--small-borders);
color: var(--font1);
}
.cdx-button:enabled:hover,
.cdx-button.cdx-button--fake-button--enabled:hover {
background-color: var(--lighter-deep-dark);
}
/* ---- wiki - dropdown ---- */
.vector-dropdown .vector-dropdown-content,
.vector-feature-zebra-design-disabled .vector-dropdown .vector-dropdown-content {
background-color: var(--deep-dark);
border-color: var(--small-borders);
}
/* ---- wiki - popup after moving dropdown ---- */
.oo-ui-popupWidget-popup {
background-color: var(--deep-dark);
border-color: var(--arch);
}
.oo-ui-popupWidget-anchored-top .oo-ui-popupWidget-anchor::after {
border-bottom-color: var(--arch);
}
/* ---- wiki - left and right panels ---- */
body.skin-vector #vector-main-menu.vector-main-menu {
background-color: var(--deep-dark);
border-color: var(--small-borders);
}
.vector-feature-zebra-design-disabled .vector-toc,
.vector-feature-zebra-design-disabled #vector-toc-pinned-container .vector-toc::after {
background: var(--deep-dark);
}
.vector-feature-zebra-design-disabled .vector-pinnable-element > :not(:last-child),
.vector-feature-zebra-design-disabled .vector-dropdown-content > :not(:last-child) {
border-bottom-color: var(--small-borders);
}
.vector-feature-zebra-design-disabled .vector-pinnable-header-label,
.vector-feature-zebra-design-disabled .vector-pinnable-element .vector-menu-heading,
.vector-feature-zebra-design-disabled .vector-dropdown-content .vector-menu-heading {
color: var(--font2);
}
/* ---- wiki - tabs ---- */
.mw-article-toolbar-container {
border-bottom-color: var(--small-borders);
}
.vector-page-titlebar,
.vector-page-toolbar-container {
box-shadow: 0 1px var(--small-borders);
}
/* ---- wiki - search input suggestions ---- */
.cdx-menu {
background-color: var(--deep-dark);
border-color: var(--small-borders);
}
.cdx-menu-item--enabled:hover,
.cdx-menu-item--enabled.cdx-menu-item--highlighted {
background-color: var(--text-bg);
}
.cdx-typeahead-search__search-footer {
background-color: var(--deep-dark);
border-top-color: var(--small-borders);
}
/* ---- wiki (vector legacy) - search input suggestions ---- */
.suggestions-result {
color: var(--font1);
}
.suggestions-results {
background-color: var(--deep-dark);
border-color: var(--small-borders);
}
.suggestions-result-current {
background-color: var(--info);
}
.suggestions-speci...