Nothing special, just archive
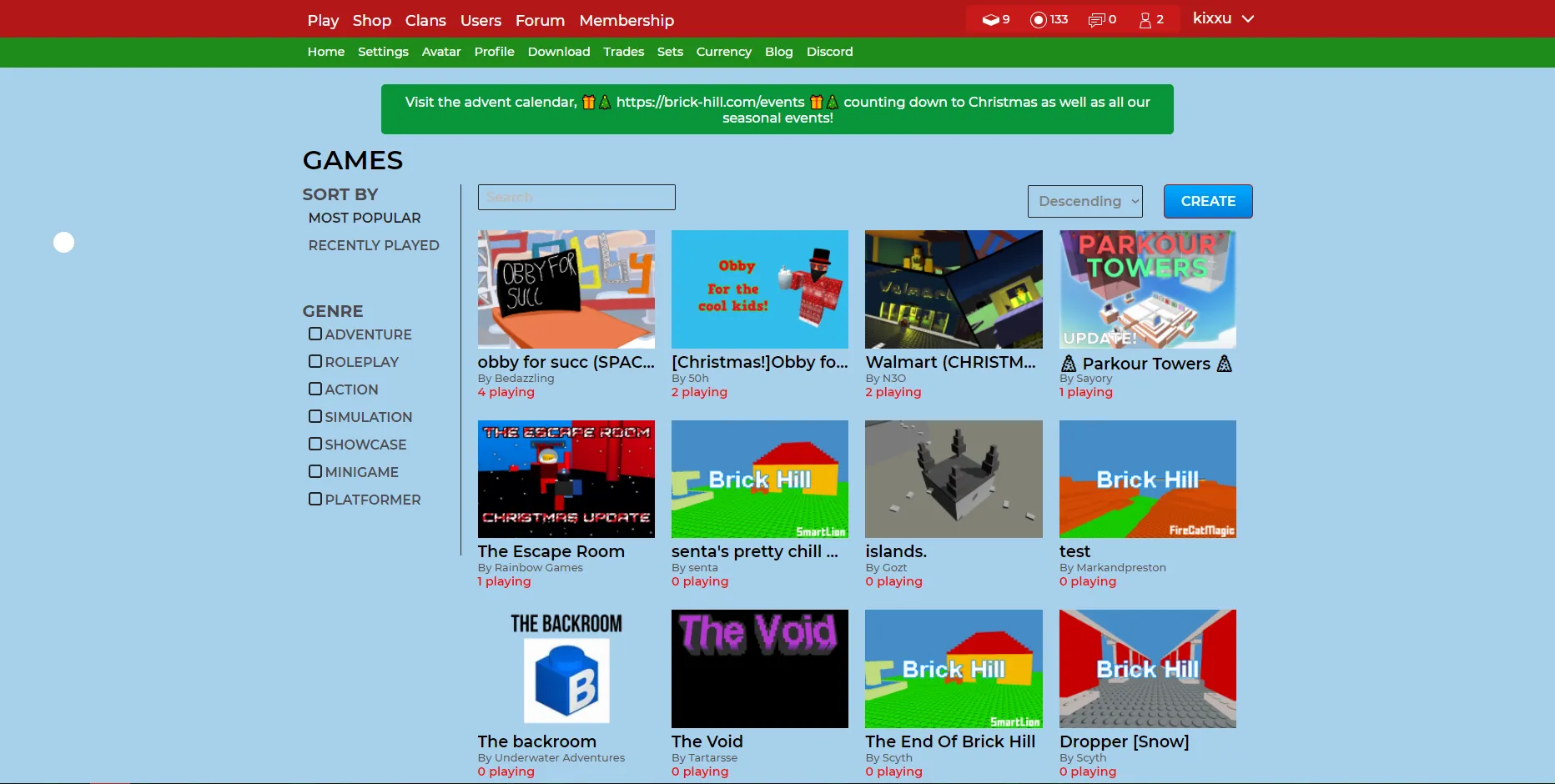
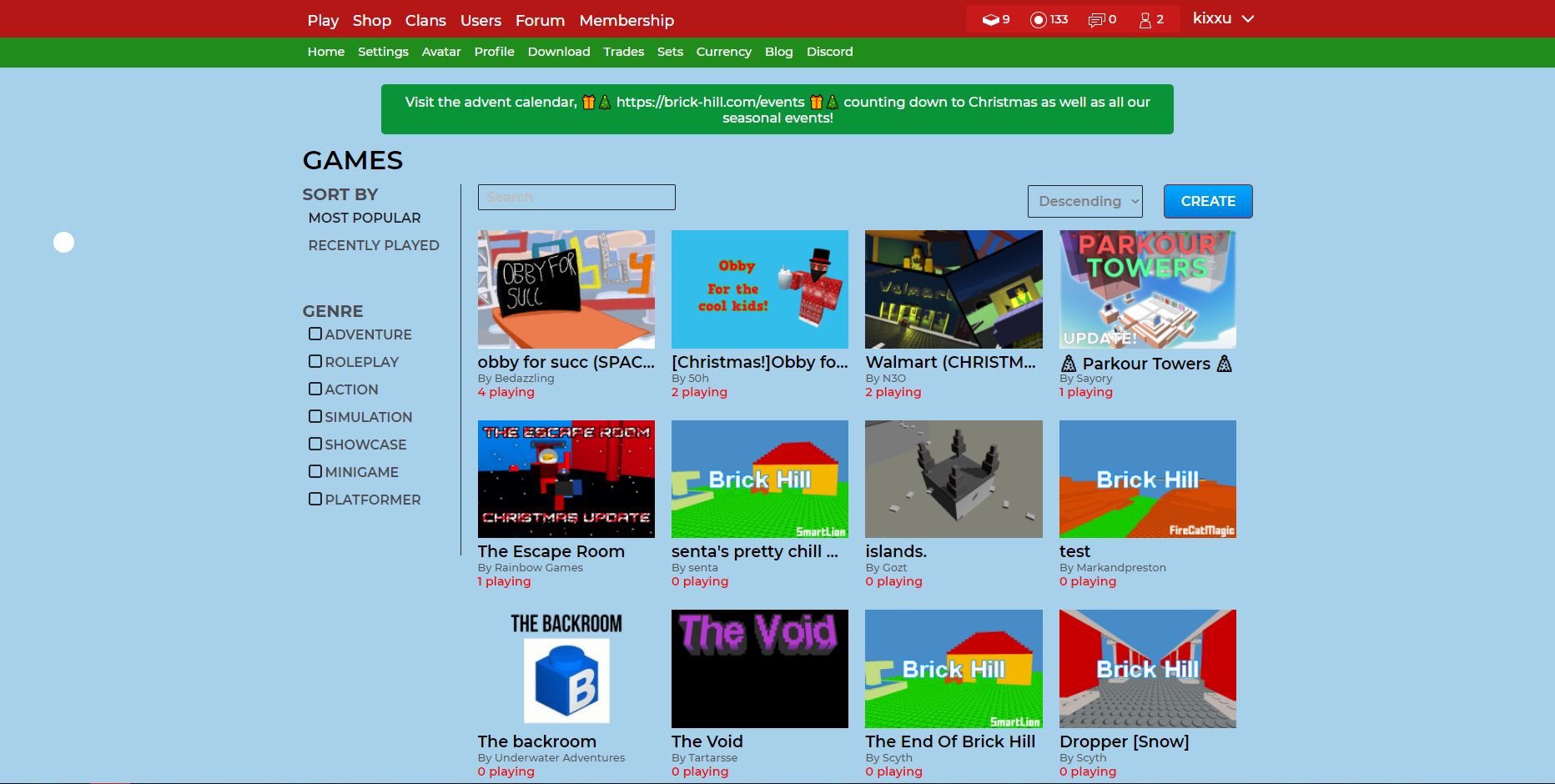
Brick-Hill Holiday White Theme by kixxu

Details
Authorkixxu
LicenseNo License
Categorybrick-hill.com
Created
Updated
Size61 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Brick Hill Holiday White Theme
@version 20211224.13.19
@namespace userstyles.world/user/kixxu
@description Nothing special, just archive
@author kixxu
@license No License
==/UserStyle== */
@-moz-document domain("brick-hill.com") {
.flex-container,
.fp {
display: flex
}
.flex-container.flex-column,
.fp.flex-column {
flex-direction: column
}
.flex-container .flex-child,
.flex-container .fc,
.fp .flex-child,
.fp .fc {
flex: 1
}
.flex-container .flex-child.center-self,
.flex-container .fc.center-self,
.fp .flex-child.center-self,
.fp .fc.center-self {
align-self: center
}
.flex-container.content-center,
.fp.content-center {
justify-content: center
}
.flex-container .flex-card,
.fp .flex-card {
display: flex;
flex: 1
}
.flex-container .flex-card.content,
.fp .flex-card.content {
flex: 1
}
.overflow-auto {
overflow: auto
}
.block {
display: block
}
.text-right {
text-align: right
}
.text-left {
text-align: left
}
.circle {
border-radius: 50%
}
.unselectable {
user-select: none
}
.ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap
}
.no-right-rad,
div.no-right-rad,
label.no-right-rad {
border-top-right-radius: 0;
border-bottom-right-radius: 0
}
.no-rad,
div.no-rad,
label.no-rad {
border-radius: 0
}
.no-left-rad,
div.no-left-rad,
label.no-left-rad {
border-top-left-radius: 0;
border-bottom-left-radius: 0
}
.absolute {
position: absolute
}
.absolute.right {
right: 0
}
.absolute.left {
left: 0
}
.absolute.top {
top: 0
}
.absolute.bottom {
bottom: 0
}
.f-right {
float: right
}
.f-left {
float: left
}
html,
body {
margin: 0;
padding: 0
}
body {
position: relative;
min-height: 100vh
}
li:not(.normal) {
list-style: none
}
ol:not(.normal),
ul:not(.normal) {
padding: 0;
margin: 0
}
* {
box-sizing: border-box
}
a {
text-decoration: none;
color: inherit
}
button,
input,
textarea,
option,
select {
font-family: montserrat, sans-serif;
font-weight: 500
}
button {
font-weight: inherit
}
button:focus,
select:focus {
outline: none
}
@font-face {
font-family: montserrat;
font-weight: 500;
src: url(https://css.brkcdn.com/fonts/6fd836a65acf6d59bd2f5e0be5717207.woff2)
}
@font-face {
font-family: montserrat;
font-weight: 600;
src: url(https://css.brkcdn.com/fonts/c18b4ac34e93857f7437c28f94923dc0.woff2) format("woff2"), url(https://css.brkcdn.com/fonts/27dfd575571f017cc9a7424687116c7b.ttf) format("ttf")
}
@font-face {
font-family: montserrat;
font-weight: 700;
src: url(https://css.brkcdn.com/fonts/66fd2310725b78026454e50d0dd9effc.woff2) format("woff2"), url(https://css.brkcdn.com/fonts/68c8d686f4b0d91b92f195177e3218c2.ttf) format("ttf")
}
body {
font-family: montserrat, sans-serif;
font-weight: 500;
color: #000;
background-color: #a7d0eb
}
nav {
width: 100%;
overflow: auto;
margin-bottom: 20px
}
nav div.primary {
overflow: auto;
background-color: #b51717;
color: #fff;
font-size: 1.1em;
padding-top: 6px
}
nav div.primary ul li a:hover {
border-color: red;
border-color: #a8a8a8
}
nav div.secondary {
overflow: auto;
background-color: #208c1b;
color: #fff;
font-size: .9em;
padding-top: 0
}
nav div.secondary ul li a:hover {
border-color: red;
border-color: #a8a8a8
}
nav .info {
border-radius: 5px;
padding: 5px 10px;
background-color: #c91a1a;
display: inline-block
}
nav .info a {
font-size: .8em;
display: inline-block;
padding: 0 10px
}
nav .push-left,
nav .push-right {
display: inline-block
}
nav .push-left {
vertical-align: top
}
nav .push-right {
vertical-align: bottom
}
nav .username {
margin: 5px 0 0 15px;
float: right;
cursor: pointer
}
nav .username .username-holder {
max-width: 125px
}
nav .username i {
vertical-align: text-top;
margin-left: 4px
}
@media handheld,
only screen and (max-width:767px) {
nav {
text-align: center
}
nav .grid {
padding-left: 10px
}
nav .nav-user {
text-align: center;
float: none
}
nav .username {
float: none;
margin-bottom: 5px
}
nav .username.login-buttons {
margin-bottom: 10px
}
}
nav div ul {
overflow: auto;
list-style: none
}
nav div ul li {
display: inline-block;
padding: 0 1px
}
nav div ul li a {
display: inline-block;
padding: 8px 5px;
border-bottom: 2px solid transparent
}
.login-button {
border: 1px solid #31bb22;
color: #fff;
padding: 5px;
border-radius: 5px;
transition: background-color 50ms linear
}
.login-button:hover {
background-color: #31bb22
}
.register-button {
border: 1px solid #00bcd4;
color: #fff;
padding: 5px;
border-radius: 5px;
transition: background-color 50ms linear
}
.register-button:hover {
background-color: #00bcd4
}
.notif,
.nav-notif {
margin-top: -4px;
float: right;
background-color: #c60000;
padding: 2px 4px;
color: #fff;
font-size: .6em;
font-weight: 600;
border-radius: 5px
}
footer {
position: absolute;
bottom: 0;
width: 100%;
background-color: #212121;
text-align: center;
color: #fff;
padding: 20px 0
}
footer a {
color: #fff
}
.side-ad {
padding-top: 50px;
padding-left: 50px;
padding-right: 50px;
position: absolute
}
@media only screen and (max-width:1335px) {
.side-ad {
display: none
}
}
@media only screen and (max-width:1400px) {
.side-ad {
padding-left: 10px;
padding-right: 10px
}
}
@media only screen and (max-width:1500px)and (min-width:1400px) {
.side-ad {
padding-left: 25px;
padding-right: 25px
}
}
.card {
border-radius: 5px;
overflow: auto;
box-shadow: 0 2px 5px rgba(0, 0, 0, .2)
}
.card .top:not(.absolute) {
overflow: auto;
padding: 10px;
font-weight: 700;
border-bottom: 1.5px solid;
color: #ebebeb;
background-color: #808fa1;
border-color: #ebebeb
}
.card .top:not(.absolute).green {
color: #91ef86;
background-color: #277e30;
border-color: #91ef86
}
.card .top:not(.absolute).blue {
color: #ffafaf;
background-color: #ca2020;
border-color: #ffafaf
}
.card .top:not(.absolute).red {
color: #ffafaf;
background-color: #ca2020;
border-color: #ffafaf
}
.card .top:not(.absolute).orange {
color: #91ef86;
background-color: #277e30;
border-color: #91ef86
}
.card .content {
height: inherit;
overflow: auto;
padding: 10px;
background-color: #d4e2eb
}
.card .border {
border: 1px solid #dcdcdc
}
.card .name {
overflow: hidden;
color: #363636;
font-weight: 600;
display: inline-block
}
.card .creator {
overflow: hidden;
color: #56565a;
font-size: .9em
}
.card .thumbnail {
padding: 20px;
text-align: center;
background-color: #d4e2eb
}
.card .thumbnail.no-padding {
padding: 0
}
.card .thumbnail img {
height: 100%;
width: 100%;
display: block
}
.card .thumbnail.dark {
background-color: #4f4f4f
}
.card .footer {
border-top: 1px solid #ccc;
padding: 10px;
background-color: #f9f9f9
}
.card .footer .playing {
text-align: right;
color: #c60100;
font-weight: 600
}
.card:not(.no-margin) {
margin-bottom: 10px
}
.label {
font-size: .9em;
font-weight: 500;
color: #969696
}
.label.dark {
color: #363636
}
.label.dark-grey {
color: #5c5c5c
}
.label.black {
color: #000
}
.label.small {
font-size: .8em
}
button:not(.plain),
.button:not(.plain) {
text-align: center;
padding: 10px 20px;
border-radius: 5px;
border: 1px solid;
display: inline-block;
text-transform: uppercase;
color: #fff;
background-color: #d0d0d0;
border-color: #adadad
}
button:not(.plain):not([disabled]).blue,
.button:not(.plain):not([disabled]).blue {
color: #fff;
background-color: #ca2020;
border-color: #9b1818
}
button:not(.plain):not([disabled]).green,
.button:not(.plain):not([disabled]).green {
color: #fff;
background-color: #277e30;
border-color: #11450b
}
button:not(.plain):not([disabled]).red,
.button:not(.plain):not([disabled]).red {
color: #fff;
background-color: #ca2020;
border-color: #9b1818
}
button:not(.plain):not([disabled]).orange,
.button:not(.plain):not([disabled]).orange {
color: #fff;
background-color: #277e30;
border-color: #11450b
}
button:not(.plain):not([disabled]).hgreen,
.button:not(.plain):not([disabled]).hgreen {
color: #11450b;
background-color: #277e30;
border-color: #11450b
}
button:not(.plain):not([disabled]).hblue,
.button:not(.plain):not([disabled]).hblue {
color: #9b1818;
background-color: #ca2020;
border-color: #9b1818
}
button:not(.plain):not([disabled]).hred,
.button:not(.plain):not([disabled]).hred {
color: #9b1818;
background-color: #ca2020;
border-color: #9b1818
}
button:not(.plain):not([disabled]).horange,
.button:not(.plain):not([disabled]).horange {
color: #11450b;
background-color: #277e30;
border-color: #11450b
}
button:not(.plain):not([disabled]).bi...