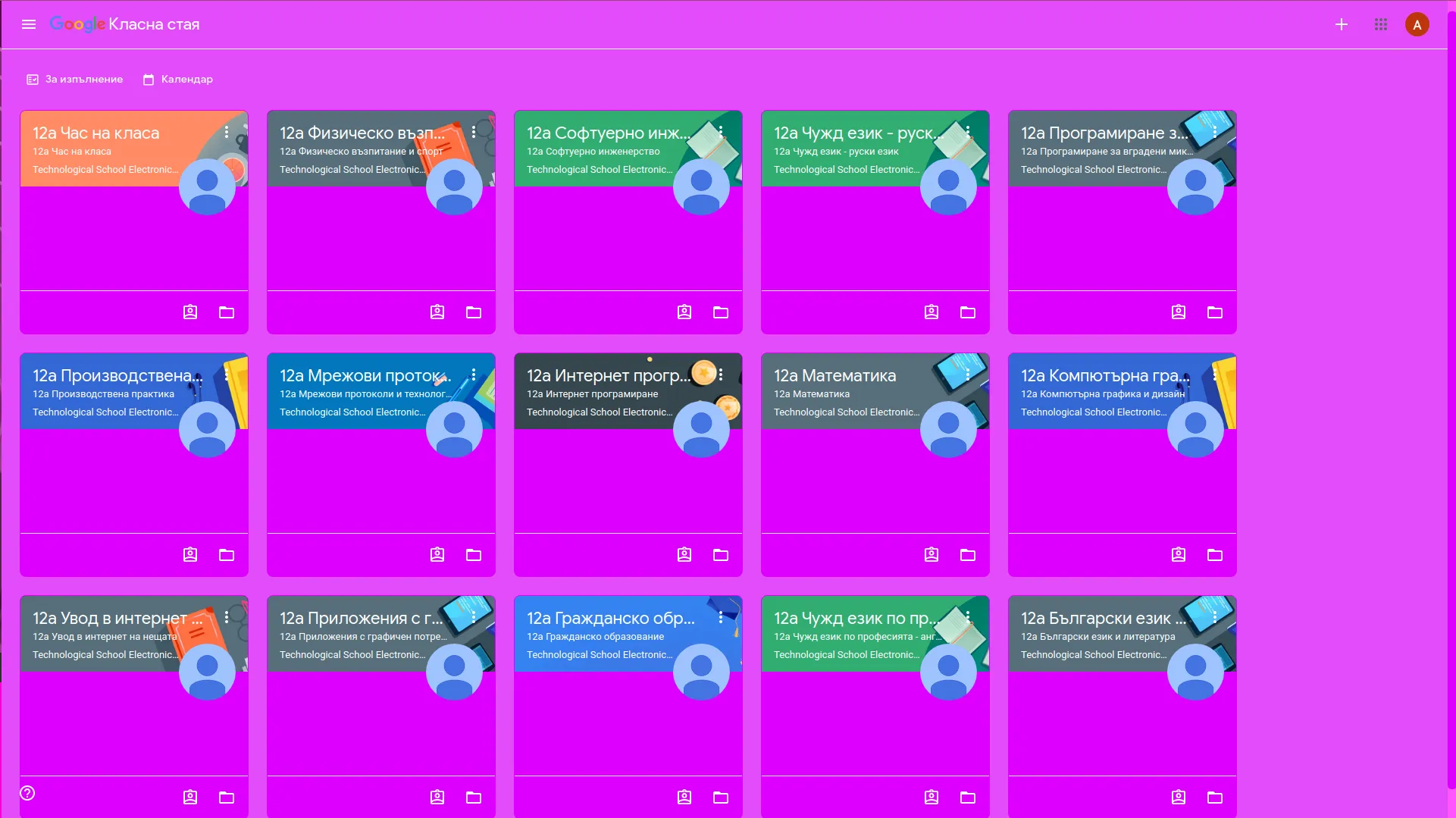
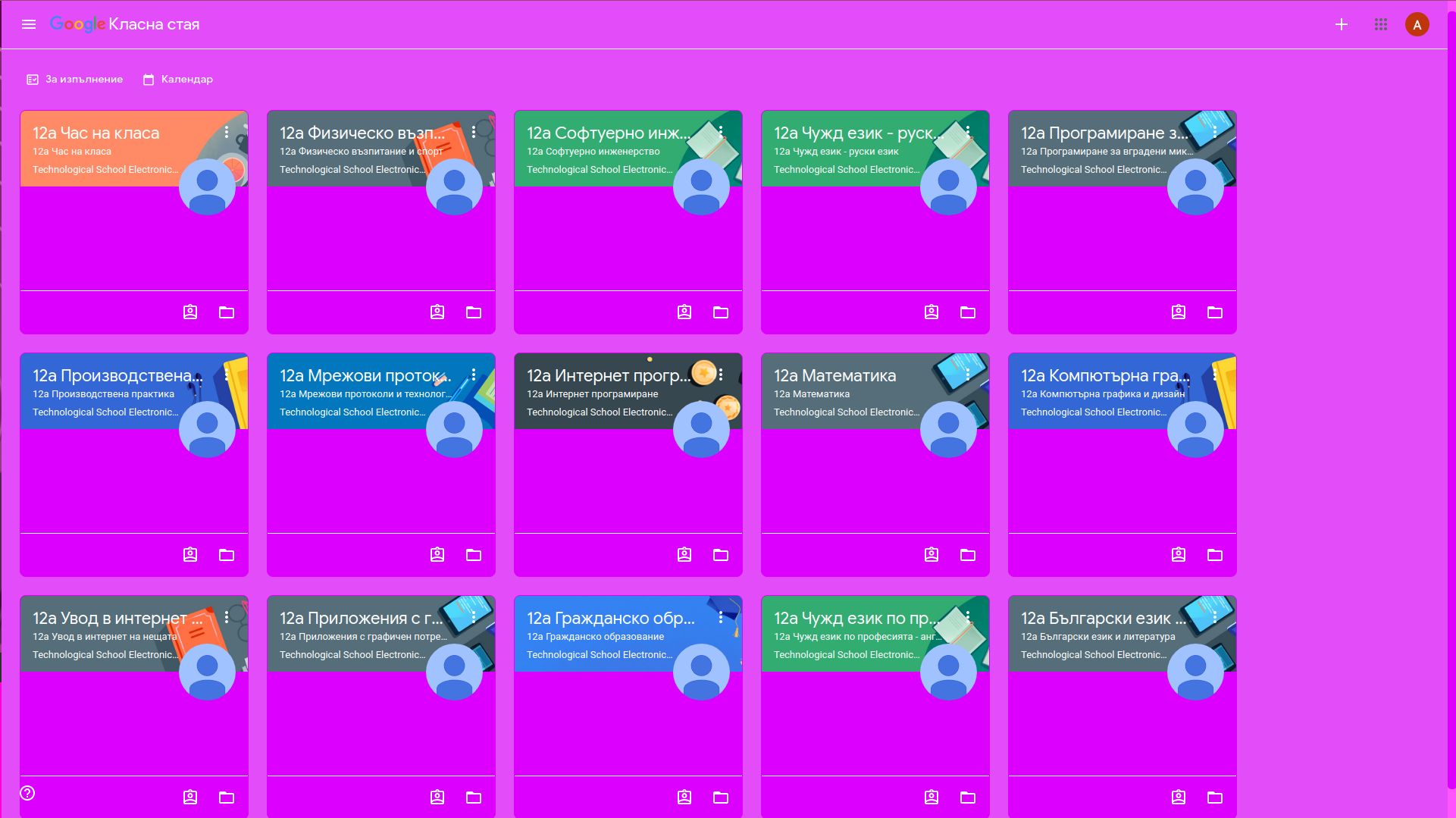
A pink theme for Google Classroom.
Classroom Pink Theme by aon2003

Details
Authoraon2003
LicenseNo License
Categoryclassroom
Created
Updated
Code size19 kB
Code checksum68a51dd0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pink Theme for Google Classroom
@version 20220117.14.24
@namespace userstyles.world/user/aon2003
@description A pink theme for Google Classroom.
@author Alex Naida (aon4o)
@license No License
==/UserStyle== */
@-moz-document domain("google.com") {
/* Root */
:root {
--background: #e24cf9;
--pink: #f5f;
--phiox: #dc00ff;
--purple: #4300a4;
--violet: #7223b0;
--white: white;
--black: #2b2b2b;
--muted: #c4c4c4;
--dark: #2d2d2d;
}
}
@-moz-document url-prefix("https://classroom.google.com") {
/* Normal Classroom code */
/***************/
/* Backgrounds */
/***************/
.joJglb, .I7OXgf, .iph-dialog.iph-dialog, body, .p0oLxb, .y2d25, .OlXwxf .SFCE1b, .DC55n td, .ETRkCe, .IzVHde, .VfPpkd-rymPhb, .MCs1Pd, .UvHKof .Y5sE8d:not(.RDPZE), .Y5sE8d, .l4V7wb.Fxmcue.cd29Sd:hover, .l4V7wb.Fxmcue:hover
{
background: var(--background);
}
.lYU7F, .EhRlC,u7S8tc.YVvGBb {
background: var(--white);
}
.JPdR6b, .HyS0Qd .n9IS1, .HyS0Qd:not(.RDPZE):hover .n9IS1, .yckQJf, .d4Fe0d, .GWZ7yf, .F7l5Ob-xl07Ob, .hgjBDc, .DShyMc-MjA4MDYzNzQ5ODla .tUJKGd:not(.xp2dJ):not(.rZXyy):hover.j6KDAd, .DShyMc-MjA4MDYzNzQ5ODla .tUJKGd:not(.xp2dJ):not(.rZXyy):hover.idtp4e, .DShyMc-MjA4MDYzNzQ5ODla .tUJKGd:not(.xp2dJ):not(.rZXyy):hover .j6KDAd, .DShyMc-MjA4MDYzNzQ5ODla .tUJKGd:not(.xp2dJ):not(.rZXyy):hover .idtp4e, .DShyMc-MjA4MDYzNzQ5ODla .ZoT1D:hover.j6KDAd, .DShyMc-MjA4MDYzNzQ5ODla .ZoT1D:hover.idtp4e, .DShyMc-MjA4MDYzNzQ5ODla .ZoT1D:hover .j6KDAd, .DShyMc-MjA4MDYzNzQ5ODla .ZoT1D:hover .idtp4e, .YEeyed, .VUfVLb, thead .qwFLJb, .xdKj9c.kTKNNc, .Je07k.kTKNNc, tbody .qwFLJb.kTKNNc, .xdKj9c, .Je07k, tbody .qwFLJb, .ncFHed, .aSjeL.aSjeL td, .TJtJXb:hover td, .tYQn5c:hover td, .DC55n:hover td, .wSo7x, .feojCc, .cLpBac, .Ipq4h, .cr8auc, .E8HiIc, .RpYYWb, .fEejq.qeTOO .dKKcxf, .fEejq.qeTOO .STMvPe, .hYt5f.EfvGO .WkZsyc, .CAntkd:focus, .S6Vdac:focus, .KeIaWd, .hm8fac.cNxwhc, .cQ1lCe, .uQ3ESd, .D3oBEe .qTs5Xc, .VfPpkd-StrnGf-rymPhb.DMZ54e
{
background: var(--phiox);
}
/**********/
/* blocks */
/**********/
.HyS0Qd .n9IS1, .Aopndd, .KmLLod:hover .uO32ac, .tfGBod:not(.xp2dJ) .jWCzBe:hover, .gb_l.gb_k:hover a, .zFfAHb:focus, .xHPsid .hN1OOc:hover, .uArJ5e.UQuaGc.kCyAyd.l3F1ye.uGeUQe.xAiME .l4V7wb:hover
{
background: var(--phiox) !important;
}
.Fxmcue:hover, .Eajscb .vT1Gyc.F262Ye, .LhKRUe.D0cJPb, .Kma9Mb, .vzcr8, .UhYXkc.KI1A1e.ZnNi8e .u7S8tc, .UhYXkc.ZnNi8e .u7S8tc, .CzuI5c.asQXV.QRiHXd .YVvGBb div, .FJJygb.A2eYae .LhKRUe {
background: var(--violet);
}
.bFjUmb-Wvd9Cc {
background: var(--violet) !important;
}
/***********************************/
/* some blocks and active elements */
/***********************************/
.z80M1.FwR7Pc, .DShyMc-AaTFfe .Xi8cpb.qs41qe .LlcfK, .F7l5Ob-DNETlb-auswjd, .F7l5Ob-DNETlb-sn54Q, .DShyMc-ODg0NDIxMDA4M1pa.bFjUmb-Ysl7Fe, .DShyMc-ODg0NDIxMDA4M1pa .bFjUmb-Ysl7Fe, .DShyMc-Mzc3MDgwNjIyNjFa.bFjUmb-Ysl7Fe, .DShyMc-Mzc3MDgwNjIyNjFa .bFjUmb-Ysl7Fe, .fWf7qe:not(.RDPZE):hover .Yalane, .fWf7qe .Yalane, .DShyMc-Mzg3NjUxNzA4NDJa.bFjUmb-Ysl7Fe, .DShyMc-Mzg3NjUxNzA4NDJa .bFjUmb-Ysl7Fe, .DShyMc-MjM4NDMzOTAzNjBa.bFjUmb-Ysl7Fe, .DShyMc-MjM4NDMzOTAzNjBa .bFjUmb-Ysl7Fe, .qs41qe div, .DShyMc-MjA5MTczNjU5NTRa.bFjUmb-Ysl7Fe, .DShyMc-MjA5MTczNjU5NTRa .bFjUmb-Ysl7Fe, .qk0lee:focus:after, .xPAMbf:hover, .ncFHed .MocG8c.KKjvXb, .OlXwxf .SFCE1b:hover, .cQ1lCe:hover, .cQ1lCe:focus, .VfPpkd-StrnGf-rymPhb-ibnC6b:hover, .MYOkWc .VfPpkd-LgbsSe .VfPpkd-Jh9lGc, .e19J0b, .l4V7wb, .T8rTjd
{
background: var(--pink);
}
.xPAMbf:hover, .DShyMc-ODg0NDIxMDA4M1pa .ybOdnf:not(.RDPZE).iWO5td, .DShyMc-ODg0NDIxMDA4M1pa .ybOdnf:not(.RDPZE) .OA0qNb .LMgvRb[aria-selected="true"], .DShyMc-ODg0NDIxMDA4M1pa .NqFm6:not(.RDPZE) .tWfTvb [role="option"][aria-selected="true"], .VfPpkd-LgbsSe:hover, .UISY8d-Ysl7Fe:hover, .s8kOBc .VfPpkd-rymPhb-ibnC6b.VfPpkd-rymPhb-ibnC6b-OWXEXe-gk6SMd
{
background: var(--pink) !important;
}
/***********/
/* Borders */
/***********/
.BEAGS, .AeAAkf, .Fxmcue {
border: none;
}
.Aopndd {
border-color: var(--background);
}
.joJglb, .E5f6Vd, .s2g3Xd .ldHTPe, .s2g3Xd, .F7l5Ob-AXxpWd, .SZ0kZe, .ZNE4y, .A4OZlf .ldHTPe, .hlx3je:not(:empty)+.ldHTPe, .AeAAkf, .BOW64, .xPAMbf, .qwFLJb, .Je07k, .YEeyed, .VUfVLb, .xdKj9c, .ppMo6b::before, .PeGHgb.Q8U8uc .Ono85c+.oh9CFb, .DC55n td, .AvaE, .cQ1lCe, .VDj5V, .kZNBke:last-child.bkKgJe .cQ1lCe, .Era2ub.QRiHXd.uO32ac, .QRiHXd.MwhM8b.uO32ac
{
border-color: var(--white);
}
.d4Fe0d, .F0D56, .F0D56:last-child, .ar1wE .eqqrO, .ySjuvd .eqqrO, .d6CWTd, .O9YpHb, .jWCzBe, .tUJKGd:not(:first-child), .gb_l.gb_k:hover a, .gb_l .gb_L, .oleV8d, .iHA0Sb, .aSjeL.aSjeL td, .a4YS1c, .BQ5ILd, .g5FCDc, .wSo7x, .WN8ale, .feojCc, .hja3X, .ECK80e, .RpYYWb, .YVyYF, .oqnjOc td.Fk0vXe, .D3oBEe .n9IS1:before, .AcK03d .Unei2d, .AcK03d .HNSHbb, .AcK03d .KmSns, .AkVYk .Yalane:before, .gKkZCe
{
border-color: var(--phiox);
}
.ee1HBc .ypv4re, .UvHKof .ypv4re, .UvHKof .uO32ac {
border-color: var(--violet);
}
.hN1OOc.eumXzf:after, .jWCzBe
{
border-color: var(--violet) !important;
}
/**********/
/* Colors */
/**********/
.IqJTee, .FeRvI .jO7h3c, .qTs5Xc, .poFWNe, .Ag5Pwe, .Shk6y, .asQXV, .rpo4wf, .nk37z, .Evt7cb, .Evt7cb:visited, .IMvYId, .IMvYId:visited, .sdDCme, .K6Ovqd, .pco8Kc, .bKJwEd, .L9GLUe, .A6dC2c, .DShyMc-Mzk5MjAzNTQ3Njla .nRLOzd:hover, .DShyMc-Mzk5MjAzNTQ3Njla .nRLOzd:hover *, .DShyMc-Mzk5MjAzNTQ3Njla .nRLOzd:focus, .DShyMc-Mzk5MjAzNTQ3Njla .nRLOzd:focus *, .iph-dialog .iph-dialog-title, .iph-dialog-content, .QNajvd, .YVvGBb, .nforOe, .snyEZe .F7l5Ob-lPRnje, .F7l5Ob-FO6che, .jjooHc, .onkcGd, .onkcGd:visited, .ubVkr .AJAAmf, .DPvwYc, .jO7h3c, .rwnykc, .s7bwNb, .DShyMc-Mzk5MjAzNTQ3Njla .HyS0Qd:not(.RDPZE) .zHQkBf, .DShyMc-Mzk5MjAzNTQ3Njla .fWf7qe:not(.RDPZE) .tL9Q4c, .DShyMc-Mzk5MjAzNTQ3Njla .D3oBEe:not(.RDPZE) .zHQkBf, .DShyMc-Mzk5MjAzNTQ3Njla .AkVYk:not(.RDPZE) .tL9Q4c, .CYSZae, .lziZub, .lziZub:visited, .nGi02b, .tLDEHd, .KHxj8b, .Lzdwhd-AyKMt, .JsqLM, .wMvEnb, .apFsO.onkcGd, .apFsO.onkcGd:visited, .oBSRLe, .hqfVKd, .Lzdwhd-AyKMt::placeholder, .O98Lj, .Lzdwhd-BrZSOd, .yY3pFc-BrZSOd, .F1pOBe, .UYUfn, .waffle-theme-title, .oCUiN .j1BhHb, .asQXV-FGzYL, .bUqWxf, .EKkFUc .bUqWxf, .mHg3mf .wMrVoe, .x4sAde, .x4sAde:visited, .tLDEHd-Wvd9Cc, .FdiTFb, .LrUtTe, .MocG8c, .LCRwqc .zHQkBf, .TAjiIf a, .i9glDf, .ksaOtd, .ECK80e, .Kqfayb, .FMzRdf, .BgHQ3e, .MuGjgf, .RpYYWb, .qEVLZc, .dDKhVc, .asQXV, .udxSmc, .whsOnd, .gb_6c.gb_7c, .UvCNFb, .ApGtuc, .n9QKGb, .HgKLRe .zHQkBf, .EV3wqc>a:focus, .EV3wqc>a:hover, .J33wTc, .DShyMc-MTQ3OTA0NDgzNzM5.VnOHwf-Tvm9db, .DShyMc-MTQ3OTA0NDgzNzM5 .VnOHwf-Tvm9db, .DShyMc-MTQ3OTA0NDgzNzM5.CNpREd .VnOHwf-Tvm9db, .ciEgyd, .WdYux, .WOPwXe, .ViCi4, .z3vRcc-J3yWx, .VnOHwf-Tvm9db.asQXV.jg22B, .VfPpkd-StrnGf-rymPhb.DMZ54e, .e19J0b, .l4V7wb, .T8rTjd, .vzcr8, .onkcGd.OGhwGf:hover
{
color: var(--white);
}
.EZrbnd, .XjYjO, .p0oLxb, .l4V7wb .NPEfkd, .Ipq4h, .VnOHwf-Wvd9Cc a div, .VfPpkd-uusGie-fmcmS, .VfPpkd-NSFCdd-i5vt6e.VfPpkd-NSFCdd-i5vt6e-OWXEXe-NSFCdd.VfPpkd-NSFCdd-i5vt6e-OWXEXe-di8rgd-V67aGc, .ee1HBc .VnOHwf-Tvm9db, .fOvfyc, .B7SYid, .nGZbac, .vT1Gyc, .I2pI, .z3vRcc, .VfPpkd-rymPhb-fpDzbe-fmcmS, .VfPpkd-vQzf8d, .VfPpkd-rymPhb, .MCs1Pd
{
color: var(--white) !important;
}
.u7S8tc, .u7S8tc .ksaOtd, .u7S8tc .udxSmc, .YVvGBb div {
color: var(--white);
}
/*********/
/* Other */
/*********/
.u7S8tc span {
font-size: 15px;
}
.u7S8tc .udxSmc {
font-size: 13px;
}
.NMm5M
{
fill: var(--white);
}
.iph-dialog-dismiss, .gMIble
{
filter: invert(1);
}
.Nep6Fb .NMm5M
{
fill: var(--pink);
}
.PDpaTd:not(:hover):not(.Rt1Pjf) .NhG04b
{
display: inline-block;
}
.D4ueke.L77Fvb::after
{
content: "To make the document interface dark, please install my Google Docs dark theme: https://userstyles.org/styles/ 171305";
color: var(--white);
}
.lYU7F, .EhRlC, .u7S8tc, .l4V7wb {
padding: 4px;
border-radius: 5px;
}
.T8rTjd, .YVvGBb div {
padding: 1px 3px;
border-radius: 3px;
}
}
@-moz-document domain("google.com") {
/* Profile chooser */
/* Not working */
/***************/
/* Backgrounds */
/***************/
/* .gb_i.gb_Za {
background: var(--background);
}
.gb_2a.gb_3a, .gb_pb.gb_pb, .gb_Ab, .gb_Pb.gb_Rb {
background: var(--pink) !important;
}
.gb_Lb:hover, .gb_vb:hover, .gb_Mb>.gb_Lb:focus, .gb_rb:hover, .gb_Rb.gb_Tb.gb_Sb:hover, .gb_Ab:hover, .gb_pb.gb_pb:hover, .gb_tb:hover, .gb_Jb:hover, .gb_Kb>.gb_Jb:focus, .gb_Kb>.gb_Jb:hover:focus
{
background: var(--phiox) !important;
} */
/**********/
/* Colors */
/**********/
/* .gb_2a>.gb_5a, #gb .gb_2a>a.gb_5a.gb_5a, .gb_i .gb_jb, .gb_pb.gb_pb, .gb_Ab.gb_Ab, .gb_ub>svg.gb_vb, .gb_Xb, .gb_2b
{
color: var(--white);
}
.gb_zb.gb_zb, .gb_Db.gb_Db, .gb_Lb.gb_Lb, .gb_Lb.gb_Jb, .gb_0b, .gb_tb, .gb_lb, .gb_rb, .gb_Cb, .gb_Rb.gb_Tb.gb_Sb {
color: var(--white) !important;
}
.gb_2b.gb_3b {
color: var(--muted);
}
.gb_nb {
color: var(--muted) !important;
}
.gb_4b {
color: var(--dark) !important;
}
.gb_cc, .gb_ac, .gb_Cb.gb_Cb, .gb_l .gb_wb, .gb_dc, .gb_bc
{
color: #ffffff87;
} */
/*****************/
/* Border colors */
/*****************/
/* .gb_pb.gb_pb, .gb_Ab.gb_Ab {
border: none;
}
.gb_zb.gb_zb, .gb_Qb, .gb_Kb, .gb_Lb.gb_Lb, .gb_Rb, .gb_Mb.gb_Mb
{
border-color: var(--violet);
}
.gb_Mb.gb_Mb:hover
{
border-color: var(--pink);
}
*/
/*********/
/* Other */
/*********/
/* .gb_Bb::after
{
white-space: pre-line;
content: '\AUserstyle created by Lekrkoekj: https://styles.lekr.ml Edited by Alex Naida: https://www.linkedin.com/in/alex-naida/' !important;
color: var(--white);
}
.gb_rb, .gb_Cb, .gb_Rb.gb_Tb.gb_Sb, .gb_rb:hover, .gb_Cb:hover, .gb_Rb.gb_Tb.gb_Sb:hover {
border: none !important;
} */
}
@-moz-document domain("google.com") {
/* App launcher */
/***************/
/* Backgrounds */
/***************/
.EHzcec {
background: var(--background);
}
.tX9u1b:hover, .NQV3m {
background: var(--pink);
}
.tX9u1b:hover .Rq5Gcb {
background: transparent;
}
.NQV3m:hover {
background: var(--phiox);
}
/**********/
/* Colors */
/**********/
.Rq5Gcb, .NQV3...