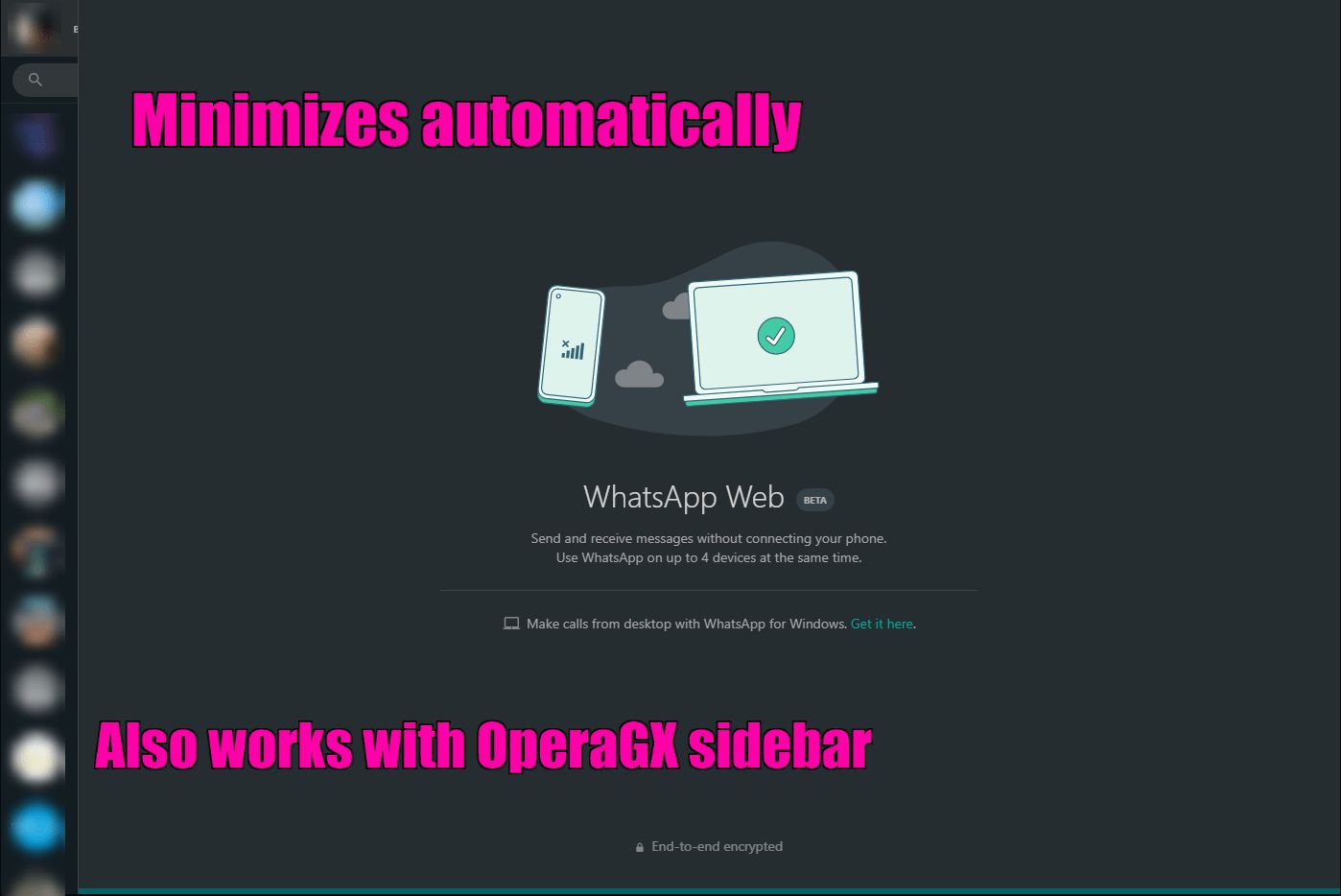
A fix of the theme which makes it so that your sidebar minimizes automatically and expands on hover, giving your chat more space.
Works with the OperaGX sidebar!



Authorplutonium-239
LicenseCC BY 4.0
Categorywhatsapp
Created
Updated
Size4.3 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A fix of the theme which makes it so that your sidebar minimizes automatically and expands on hover, giving your chat more space.
Works with the OperaGX sidebar!


Most CSS is straight from USo link (also available at uso.kkx archive link)
Original work is licensed under CC BY 4.0 so I am free to adapt the work.
Credit: william van der vegt [original style also linked]
(Thanks, Dakeshi !)
update 1.0.1: Added customizable minimum width for not hiding the sidebar
/* ==UserStyle==
@name WhatsApp Sidebar Minimizer
@namespace USO Archive
@version 1.0.1
@description `A fix of the theme https://userstyles.org/styles/126775/whatsapp-interactive-chat-list-fullscreen which makes it so that your sidebar minimizes automatically and expands on hover, giving your chat more space.`
@author pu239 (plutonium-239.github.io)
@preprocessor uso
@var text customminwidth "Min Width for not hiding sidebar" 1000px
==/UserStyle== */
@-moz-document domain("web.whatsapp.com") {
._1G3Wr {
justify-content: flex-start;
}
@media screen and (max-width:/*[[customminwidth]]*/) {
._2i3T7, ._191H_, ._1XkO3 {
flex: none !important;
min-width: 0 !important;
}
#side {
width: 5em !important;
}
#side:hover {
width: 20em !important;
}
}
.pane-chat-tile {
background-image: url("http://maximumwallhd.com/wp-content/uploads/2015/11/fonds-ecran-compilation-aout-2015-07.jpg");
}
#startup{
background-image: url("http://maximumwallhd.com/wp-content/uploads/2015/11/fonds-ecran-compilation-aout-2015-07.jpg");
background-size: cover;
background-position: center;
}
.pane.pane-intro.pane-two {
width: 100%;
width: calc(100%-80px);
background-image: url("http://maximumwallhd.com/wp-content/uploads/2015/11/fonds-ecran-compilation-aout-2015-07.jpg");
background-size: cover;
background-position: center;
}
.unread {
background-color: #1CD61C;
animation: blinker 1s cubic-bezier(.5, 0, 1, 1) infinite alternate;
}
.typing:active .chat,
.typing:active .chat.active {
background-color: #1CD61C !important;
animation: blinker 0.1s cubic-bezier(.5, 0, 1, 1) infinite alternate;
;
}
@keyframes blinker {
from {
background-color: #1CD61C;
opacity:1.0
}
to {
background-color: #1CD61C;
opacity:0.5;
}
}
#side {
height: 100% !important;
-webkit-transition: width 0.3s;
/* Safari */
-webkit-transition-timing-function: ease;
/* Safari */
transition: width 0.3s;
transition-timing-function: ease;
}
#main {
height: 100%;
width: 100%;
/* width: calc(100%-30%); */
}
.chatlist .chat-body,
.chatlist .header-body {
visibility: hidden;
opacity: 0;
-webkit-transition: visibility 0.3s, opacity 0.3s ease-in;
-moz-transition: visibility 0.3s, opacity 0.3s ease-in;
-o-transition: visibility 0.3s, opacity 0.3s ease-in;
-ms-transition: visibility 0.3s, opacity 0.3s ease-in;
transition: visibility 0.3s, opacity 0.3s ease-in;
}
.pane-list-controls {
width: 0%;
visibility: hidden;
opacity: 0;
-webkit-transition: width 0.3s, visibility 0.3s, opacity 0.3s ease-in;
-moz-transition: width 0.3s, visibility 0.3s, opacity 0.3s ease-in;
-o-transition: width 0.3s, visibility 0.3s, opacity 0.3s ease-in;
-ms-transition: width 0.3s, visibility 0.3s, opacity 0.3s ease-in;
transition: width 0.3s, visibility 0.3s, opacity 0.3s ease-in;
transition-delay: 0.3s;
}
#side:hover {
height: 100% !important;
}
#side:hover .pane-list-controls,
#side:hover .chatlist .chat-body,
.chatlist .header-body {
display: block;
visibility: visible;
opacity: 1;
width: initial;
}
div.intro-image {
background-image: url(https://logodownload.org/wp-content/uploads/2015/04/whatsapp-logo-icone.png);
}
.intro-title {
color: white;
}
.intro-text {
color: #F3F3F3;
}
.app-wrapper-web .app {
height: 100% !important;
width: 100%;
top: 0px;
}
.pane-chat-tile {
top: 0;
left: 0;
opacity: 0.25;
background-size: cover;
background-position: center;
}
.avatar,
.avatar-image {
border-radius: 35%;
}
*::-webkit-scrollbar-thumb {
background-color: #1CD61C;
-moz-box-shadow: 0 0 5px #1CD61C;
-webkit-box-shadow: 0 0 5px #1CD61C;
box-shadow: 0px 0px 5px #1CD61C;
}
.pane-intro:after {
border-top: 6px solid #1CD61C;
}
.drawer-header {
background-color: #1CD61C;
}
.cont-input-search {
padding-right: initial;
padding-left: initial;
}
.unread-count{
background-color: #1CD61C;
}
}