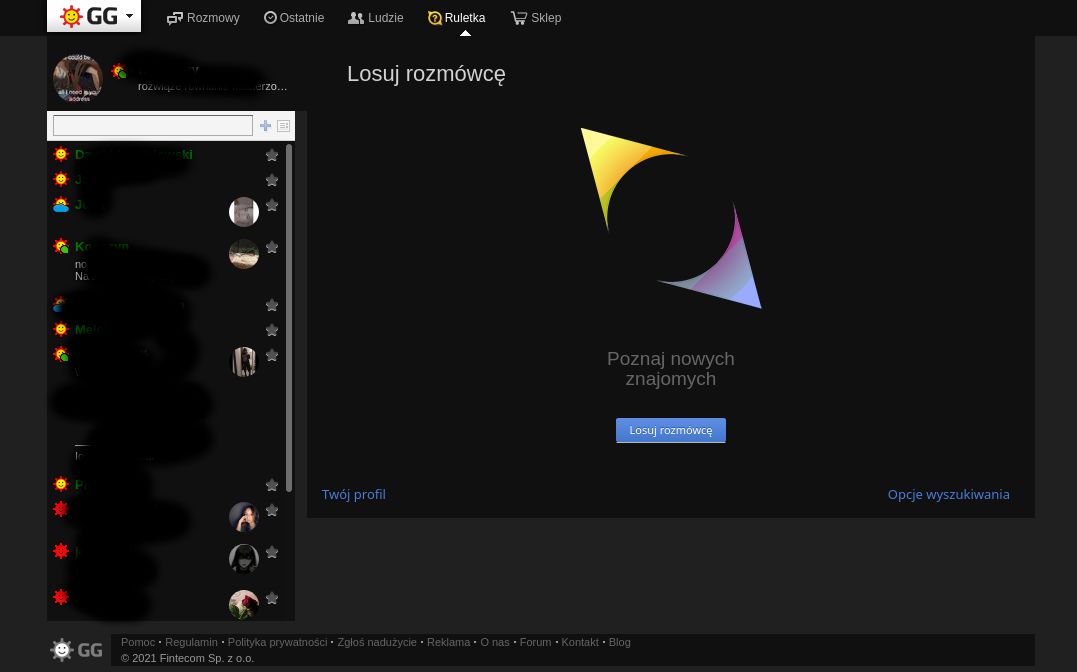
Just a quick style that i wrote for late night browsing
GG / Gadu-Gadu Dark theme 2021 by maciejszulia

Details
Authormaciejszulia
LicenseNo License
Categoryhttps://www.gg.pl/#roulette, Gadu-Gadu, gg.pl, gg
Created
Updated
Code size3.6 kB
Code checksum8a2c739c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name GG / Gadu-Gadu Dark theme 2021
@version 20211224.22.43
@namespace userstyles.world/user/maciejszulia
@description Just a quick style that i wrote for late night browsing
@author maciejszulia
@license No License
==/UserStyle== */
/* ==UserStyle==
@name GG / Gadu-Gadu Dark theme 2021
@version 20211224.22.15
@namespace userstyles.world/user/maciejszulia
@description Just a quick style that i wrote for late night browsing
@author maciejszulia
@license No License
==/UserStyle== */
@-moz-document domain("www.gg.pl") {
html,
body,
div,
span,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
big em,
img,
small,
strong,
b,
center,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
canvas,
embed {
background-color: #101010;
border: none;
}
p {
color: #D3D3D3;
background: none;
}
#sr-main {
background-color: #202020;
}
.roulette-container .roulette-panel {
height: 100%;
padding: 10px;
background-color: #101010;
}
.sr-contact .sr-contact-name {
color: #D3D3D3;
}
.sr-contact {
color: #D3D3D3;
border: none;
}
.sr-user-name {
color: #D3D3D3;
}
.sr-user-desc {
color: #D3D3D3;
}
.roulette-container I {
background: none;
border: none;
}
.roulette-container p.aditionalInfo {
color: #D3D3D3;
font-size: 13px;
}
.roulette-container .roulette-container-title {
color: #D3D3D3;
}
.search-input {
background: none;
}
.sr-user-desc {
color: #D3D3D3;
}
.sr-contact-name SPAN {
background: none;
}
.roulette-container p.statusDescription {
color: #D3D3D3;
}
#sr-webgg {
border: none;
}
.sr-header-template-1 .avatar-widget {
border: none;
}
.roulette-container {
border: none;
}
.sr-contact .sr-contact-name {
color: green;
background: none;
}
#sr-page {
background-color: #202020;
}
#sr-header {
background-color: #202020;
}
#sr-footer {
background: none;
}
.roulette-container .roulette-panel .user-btns A {
background: #101010;
padding: 0 12px;
color: #a40000;
}
.user-btns {
text-align: center;
width: auto;
height: 21px;
line-height: 21px;
font-size: 11px;
border-left: 1px solid #202020;
border-bottom: 1px solid #202020;
border-top: 1px solid #202020;
border-right: 1px solid #202020;
background: none;
}
.sr-contact.show-description .sr-contact-desc .sr-comment {
background: none;
}
.avatars-right.stars .show-description .sr-contact-desc {
width: 140px;
max-width: 140px;
background: none;
}
.latestsConversations .item-body {
padding-left: 6px;
background: none;
}
.sr-notifications-list .notificationsGroupHeader {
color: #D3D3D3;
background-color: #202020;
text-align: center;
}
.latestsConversations .name {
color: #D3D3D3;
background: none;
}
.sr-notifications-list .item-body {
color: #D3D3D3;
background: none;
height: 27px;
padding: 0 6px 0 3px;
padding-left: 3px;
border-top: 1px solid #f0f0f0;
border-bottom: 1px solid transparent;
border: none;
overflow: hidden;
font: normal 13px Arial, Helvetica, sans-serif;
line-height: normal;
}
.latestsConversations .message {
float: left;
padding: 0 0 0 8px;
width: 370px;
white-space: nowrap;
word-wrap: normal;
overflow: hidden;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
-ms-text-overflow: ellipsis;
color: white;
}
.sr-notifications-title I {
color: #D3D3D3;
background: none;
}
.sr-notifications-title {
color: white;
background: none;
}
}