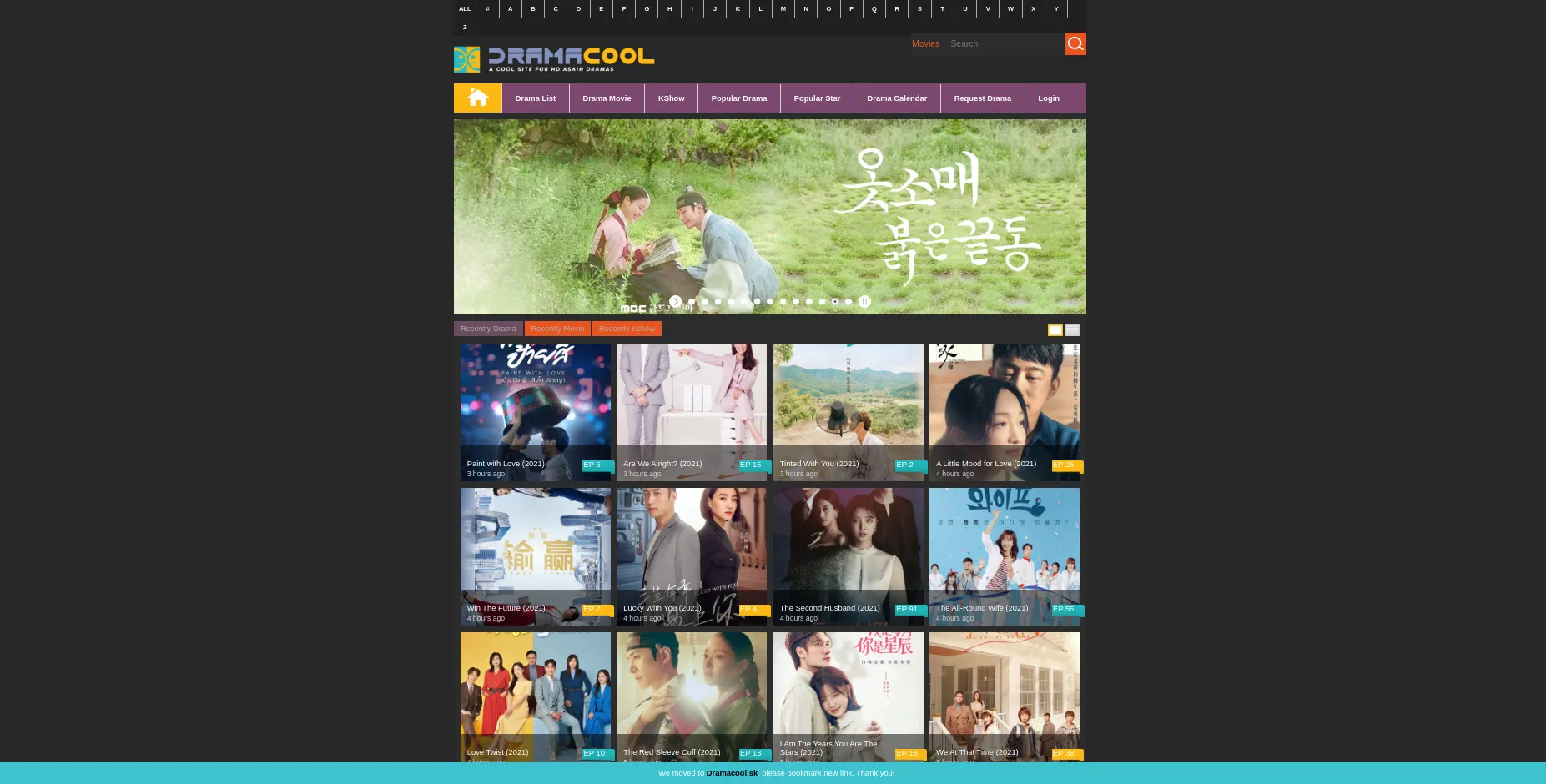
Dramacool.sk in ubuntu Yaru-dark color
Dramacool.sk Yaru-dark theme by eliahkm

Details
Authoreliahkm
LicenseCC BY-SA - Creative Commons Attribution-ShareAlike
Categorydramacool.sk
Created
Updated
Size4.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dramacool.sk Yaru-dark theme
@version 20211227.23.09
@namespace userstyles.world/user/eliahkm
@description Dramacool.sk in ubuntu Yaru-dark color
@author eliahkm
@license CC BY-SA - Creative Commons Attribution-ShareAlike
==/UserStyle== */
@-moz-document domain("www.dramacool.sk"), domain("www3.dramacool.sk") {
html, body {
background: #272727 !important;
font-family:"Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 12px;
color: white;
}
.logo {
height: 73px;
width: 970px;
background: url(https://i.imgur.com/xnmBOVc.jpg) left top no-repeat !important;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: block;
}
.ads-evt {
opacity: 0;
}
.container {
background: #2c2c2c;
}
.block {
background: #2c2c2c;
}
.anime_muti_link {
color: #E95420;
}
.anime_muti_link ul li:nth-child(2n+1) {
background-color: #7c486f;
}
.list-episode-item-2 li:hover, .list-episode-item-2 li:nth-child(even) {
background: #7c486f;
}
.content-left {
width: 100%;
}
.content-right {
display: none;
}
.block, .ads_place {
border: none;
}
.plugins2 {
margin-top: -2px;
}
.plugins2 .direction a {
color: #ffffff;
background: #7c486f;
}
.plugins2 .direction select, .plugins2 .direction select option {
background: #E95420;
color: #fff;
-webkit-appearance: none;
border-radius: 6px;
margin-right: 0px;
margin-left: 2px;
padding: 6px;
}
.show-all {
position: absolute;
right: 22px;
top: 5px;
cursor: pointer;
color: #E95420;
}
.tab li:hover, .tab li.selected {
background: #6B4C61;
margin-left: 10px;
}
.search {
height: 34px;
overflow: hidden;
position: absolute;
top: 50px;
right: 0px;
z-index: 10;
}
.char-list {
background: #202020;
font-size: 0;
}
.char-list li {
display: inline-block;
border-right: 1px solid #AFAFAF;
}
.switch-view {
position: absolute;
right: 0;
top: 5px;
padding-right: 10px;
}
.list-episode-item-2 .title {
float: left;
font-weight: normal;
padding: 5px;
font-size: 12px;
color: #afafaf;
}
.tab li {
display: inline-block;
background: #E95420;
color: #afafaf;
padding: 5px 10px;
cursor: pointer;
margin-right: -1px;
}
.tab li:hover, .tab li.selected {
background: #6B4C61;
margin-left: 0px;
}
.element.style {
background: #E95420;
background-color: rgb(189, 147, 249);
}
.navbar {
background: #7c486f;
color:#afafaf;
font-size: 0;
}
.navbar > li > a:hover {
font-size: 12px;
font-weight: 700;
float: left;
background: #E95420;
}
.menu_m {
background-color: #E95420;
}
.details .info .other_name a {
color: #E95420;
}
.details .info span {
color: #E95420;
}
.details .info .other_name a:not(:last-child):after {
content: '/ ';
color: #6B4C61;
}
.details .info a {
color: #afafaf;
}
.follow {
background-color:#7c486f;
}
.search select {
text-shadow: 0 0 0 #E95420;
background: #2c2c2c;
}
.slider-star .slick-prev, .slider-star .slick-next {
background:#E95420;
}
.tags > a {
color: #E95420;
}
.tags > a:hover {
color: #6B4C61;
}
div.btn-comment {
background:#E95420;
}
div.btn-comment:hover {
background:#6B4C61;
}
.list-episode-item-2 .type.sub, .list-episode-item-2 .type.SUB {
background:#E95420;
}
.all-episode li .title {
color:#E95420;
}
.all-episode li .title:hover {
color:#6B4C61;
}
.btn-btt {
background:#E95420;
}
.list-popular li a {
color: #E95420;
}.list-popular li a:hover {
color: #6B4C61;
}
.view-more a {
color: #E95420;
}
.search button {
background:#E95420;
}
.search {
background: #202020;
}
.search input {
background: #2c2c2c;
}
input {
color: #afafaf;
}
.ui-autocomplete {
background: #2c2c2c !important;
color:#afafaf;
}
footer {
background:#E95420;
color:#f8f8f2;
}
.pagination li a {
color: #6B4C61;
}
.pagination li a:hover {
background: #E95420;
}
.pagination li.selected a, .pagination li a:hover {
background: #E95420;
}
.watch-drama .category a {
color:#E95420;
}
.watch-drama .category a:hover {
color:#6B4C61;
}
.watch-drama h1 {
color: #F1FA8C;
border-bottom:1px solid #6B4C61;
}
.note a {
color:#E95420;
}
.note a:hover {
color:#6B4C61;
}
.anime_muti_link ul li:hover span, .anime_muti_link ul li.selected span {
background: #F1FA8C;
}
div style {
color:#E95420;
border-bottom:1px solid #E95420;
}
}