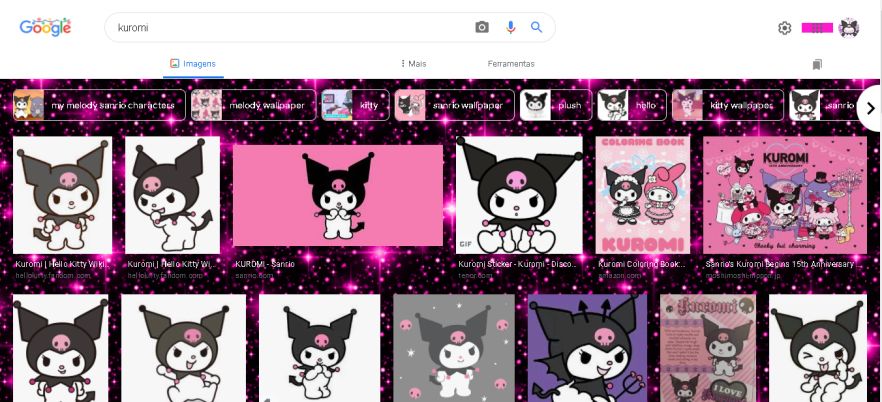
🖤🎀Black background with pink glitter for google!🎀🖤
❗⚠ EPILEPSY WARNING ⚠❗
Got the bg image from blingee
Reccomend using dark google theme with this one
Detail: Used "Pastel google theme" as a base, all credit to the creator(s)!

Authorluyou
LicenseNo License
CategoryGoogle Chrome
Created
Updated
Code size2.9 kB
Code checksum1397b17c
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
🖤🎀Black background with pink glitter for google!🎀🖤
❗⚠ EPILEPSY WARNING ⚠❗
Got the bg image from blingee
Reccomend using dark google theme with this one
Detail: Used "Pastel google theme" as a base, all credit to the creator(s)!
/* ==UserStyle==
@name 🖤🎀Black background with pink glitter for google!🎀🖤
@version 20211225.19.08
@namespace userstyles.world/user/luyou
@description 🖤🎀Black background with pink glitter for google!🎀🖤
❗⚠ EPILEPSY WARNING ⚠❗
Got the bg image from blingee
Reccomend using dark google theme with this one
Detail: Used "Pastel google theme" as a base, all credit to the creator(s)!
@author luyou
@license No License
==/UserStyle== */
@-moz-document domain("google.com") {
body {
background: #ff19cc url('https://i.pinimg.com/originals/20/63/4b/20634beaedf47ec6a0a79d003604f6f2.gif') repeat center fixed! important;
}
.jhp input[type="submit"], .sbdd_a input, .gbqfba {
background-image: -moz-linear-gradient(top,#ff19cc,#ff19cc);
background-color: #ff8bd9;
border: 1px solid #ff8bd9;
color: #ff7cd9;
}
.sbib_a {
background: #ff19cc;
}
#hptl a {
color: #ff19cc;
}
.gb_Nc {
background-color: #ff19cc;
color: #ff8bd9;
}
#gb#gb a.gb_O, #gb#gb a.gb_P, #gb#gb span.gb_P {
color: rgba(247, 123, 255, 0.9);
}
.gb_b:hover .gb_Nc, .gb_b:focus .gb_Nc {
background-color: rgba(211, 69, 255, 0.9);
}
#fbar {
background: #fff;
border-top: 1px solid #d576ff;
}
.ftl, #footer a {
color: #e26cff;
}
.sbibod {
background-color: #fff;
box-shadow: 0 2px 2px 0 #fff0,0 0 0 1px rgba(0,0,0,0.08);
}
.sbico {
color: #ff7cd9;
}
img#hplogo {
background: url(https://thumbs.gfycat.com/NegativeFineDingo-size_restricted.gif) no repeat! important;
}
.sfbgg {
background-color: #fff0;
}
#hdtb {
background: rgba(211, 69, 255, 0);
color: #ff7ecb;
border-bottom: 1px solid #ff7ebe;
}
#hdtbSum {
background: #fff0;
}
#appbar {
background: rgba(211, 69, 255, 0);
}
#resultStats {
color: #fff;
}
#hdtb-msb .hdtb-mitem.hdtb-msel, #hdtb-msb .hdtb-mitem.hdtb-msel-pre {
border-bottom: 3px solid #fff;
color: #fff;
}
#hdtb .hdtb-mitem a {
color: #fff;
}
#hdtb-msb #hdtb-more, #hdtb-msb #hdtb-tls {
color: #fff;
}
.a, cite, cite a:link, cite a:visited, .cite, .cite:link, #_bGc > i, .bc a:link {
color: #fff;
}
.s {
color: #fff;
}
element {
}
#tads a, #tadsb a, #res a, #rhs a, #taw a {
text-decoration: none;
}
a:link, .w, .q:active, .q:visited {
cursor: pointer;
}
a:link, .w, #prs a:visited, #prs a:active, .q:active, .q:visited, .kl:active, .tbotu {
color: #fff;
}
#brs .med {
color: #fff;
}
.fbar p, .fbar a, #fsettl, #fsett a {
color: #fff;
}
._HR {
color: #fff;
}
._HR a, #swml a {
color: #fff;
}
element {
}
#tads a, #tadsb a, #res a, #rhs a, #taw a {
text-decoration: none;
}
a.chip._tkn {
background-color: #fff;
border-color: #fff;
}
a.chip span.sq {
color: #fff;
}
a.ab_button {
color: #fff;
cursor: pointer;
}
.kp-blk {
background: #fff
}
}