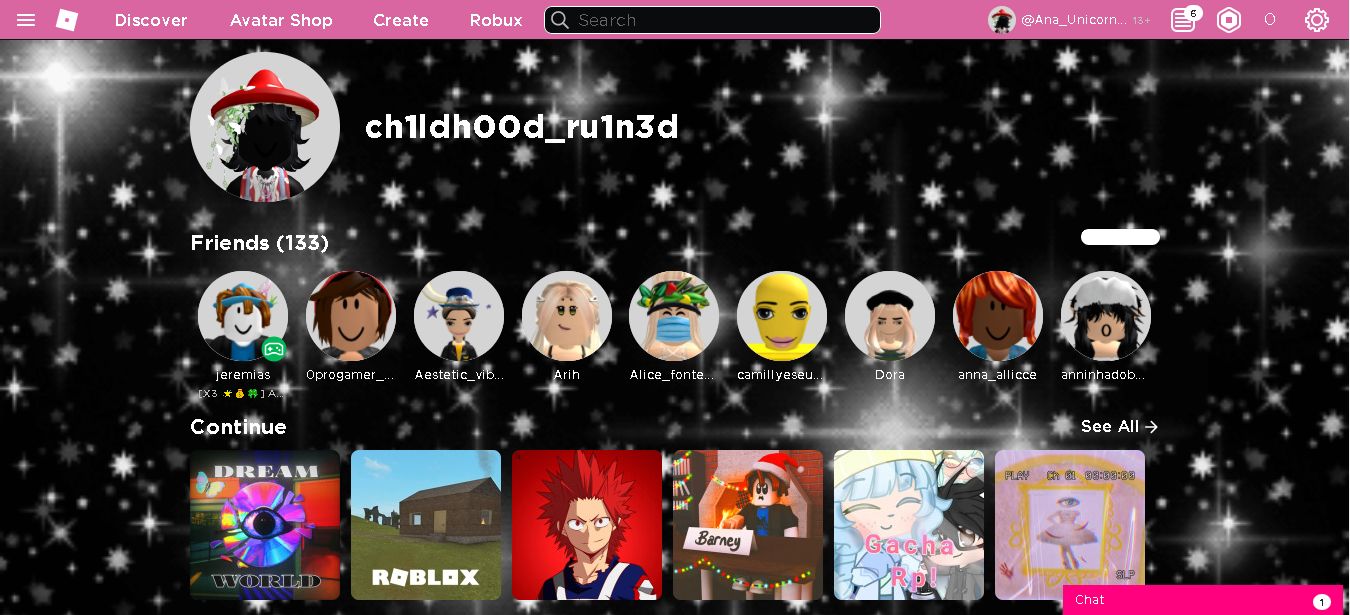
✨Glittery roblox theme!
⚠❗ EPILEPSY WARNING! ❗⚠
Got the bg images from blingee
Reccomend using roblox dark mode to this theme
Detail: i used "Kuromi roblox theme" as a base, all credits to the creator(s)!

Authorluyou
LicenseNo License
CategoryRoblox
Created
Updated
Code size6.7 kB
Code checksum44199b78
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
✨Glittery roblox theme!
⚠❗ EPILEPSY WARNING! ❗⚠
Got the bg images from blingee
Reccomend using roblox dark mode to this theme
Detail: i used "Kuromi roblox theme" as a base, all credits to the creator(s)!
/* ==UserStyle==
@name ✨Glittery roblox theme!
@version 20211225.19.29
@namespace userstyles.world/user/luyou
@description ✨Glittery roblox theme!
⚠❗ EPILEPSY WARNING! ❗⚠
Got the bg images from blingee
Reccomend using roblox dark mode to this theme
Detail: i used "Kuromi roblox theme" as a base, all credits to the creator(s)!
@author luyou
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://web.roblox.com"), url-prefix("https://www.roblox.com") {
.ad, .ad *, .img_ad, .ad-annotations, #google_image_div, #aw0, #AdvertisingLeaderboard
{
display: none !important;
}
.ad, .ad *, .img_ad, .ad-annotations, #google_image_div, #aw0, #AdvertisingLeaderboard
{
display: none !important;
}
/*Ad removal */
#header
{
background-color: #c50d6aa1;
}
.dialog-container .dialog-header
{
background-color: #ff007e;
color: #fff;
}
.navigation .notification-icon, .rbx-highlight
{
background: #ff007e;
}
#chat-header
{
background: #ff007e;
/*Party header*/
;
}
.slide-item-container-left, .profile-avatar-right
{
background: #ff007e;
}
.rbx-tabs-horizontal .rbx-tab.active .rbx-tab-heading, .rbx-tabs-horizontal .rbx-tab-heading:hover, .rbx-tabs-horizontal .rbx-tab-heading:focus, .rbx-tabs-horizontal .rbx-tab-heading:active
{
box-shadow: 0 -4px 0 .6 #ff007e inset;
/* Yea idk what this is for*/
;
}
.forum-table-header, body .forum-table-header th, body .forum-table-footer, #ctl00_cphRoblox_Message1_ctl00_CenterColumn > table > tbody > tr:nth-child(1) > th, #ctl00_cphRoblox_CenterColumn > table > tbody > tr:nth-child(1) > th
{
background: #000 !important;
/*Forum colors and messaging underline color*/
;
}
.rbx-upgrade-now #upgrade-now-button, .rbx-btn-secondary-xs.btn-more, #AjaxCommentsContainer > div > div.comment-form > form > button, .rbx-vip-server-create, .btn-secondary-xs
{
background-color: #fff !important;
border-color: #fff;
/*Updrade button*/
;
}
.rbx-upgrade-now #upgrade-now-button:hover, .rbx-btn-secondary-xs.btn-more:hover, #AjaxCommentsContainer > div > div.comment-form > form > button:hover, .rbx-vip-server-create:hover, .btn-secondary-xs:hover
{
background: #ffdaef00 !important;
border-color: #ffdaef00;
}
#TopAbpContainer, .ad-annotations, #LeftGutterAdContainer, #RightGutterAdContainer, #Skyscraper-Adp-Right, #Skyscraper-Adp-Left, .abp-spacer, #GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even, #GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd, #GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even, #GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd, .sponsored-game, .alert-info, #mCSB_1_container > ul > li.font-bold.small, #mCSB_1_container > ul > li.rbx-nav-sponsor
{
display: none !important;
}
.gotham-font .btn-to-link, .gotham-font .btn-to-link:active, .gotham-font .btn-to-link:hover, .gotham-font .btn-to-link:link, .gotham-font .btn-to-link:visited, .gotham-font .refresh-link, .gotham-font .refresh-link-icon, .gotham-font .refresh-link-icon:active, .gotham-font .refresh-link-icon:hover, .gotham-font .refresh-link-icon:link, .gotham-font .refresh-link-icon:visited, .gotham-font .refresh-link:active, .gotham-font .refresh-link:hover, .gotham-font .refresh-link:link, .gotham-font .refresh-link:visited, .gotham-font .see-all-link, .gotham-font .see-all-link-icon, .gotham-font .see-all-link-icon:active, .gotham-font .see-all-link-icon:hover, .gotham-font .see-all-link-icon:link, .gotham-font .see-all-link-icon:visited, .gotham-font .see-all-link:active, .gotham-font .see-all-link:hover, .gotham-font .see-all-link:link, .gotham-font .see-all-link:visited, .gotham-font .touch .btn-to-link, .gotham-font .touch .btn-to-link:active, .gotham-font .touch .btn-to-link:hover, .gotham-font .touch .btn-to-link:link, .gotham-font .touch .btn-to-link:visited, .gotham-font .touch .refresh-link, .gotham-font .touch .refresh-link-icon, .gotham-font .touch .refresh-link-icon:active, .gotham-font .touch .refresh-link-icon:hover, .gotham-font .touch .refresh-link-icon:link, .gotham-font .touch .refresh-link-icon:visited, .gotham-font .touch .refresh-link:active, .gotham-font .touch .refresh-link:hover, .gotham-font .touch .refresh-link:link, .gotham-font .touch .refresh-link:visited, .gotham-font .touch .see-all-link, .gotham-font .touch .see-all-link-icon, .gotham-font .touch .see-all-link-icon:active, .gotham-font .touch .see-all-link-icon:hover, .gotham-font .touch .see-all-link-icon:link, .gotham-font .touch .see-all-link-icon:visited, .gotham-font .touch .see-all-link:active, .gotham-font .touch .see-all-link:hover, .gotham-font .touch .see-all-link:link, .gotham-font .touch .see-all-link:visited
{
color: #fff;
}
#navbar-search-input, #navbar-search-btn
{
border: 1px solid #fff;
/*Search border color*/
;
}
body
{
background: transparent !important;
}
.content
{
background: transparent !important;
}
#fb-root
{
width: 100% !important;
height: 100% !important;
position: fixed !important;
background-image: url(https://64.media.tumblr.com/f6dcf05c71560276c17dacced82c09d4/36498cf107daf97d-64/s500x750/ede59a362f2202d93d26d4333afbe6e6a3d09b84.gifv) !important;
/* Background */
background-size: cover !important;
background-attachment: fixed !important;
}
#party_none_title, div.friend_dock_chatbox_titlebar.chat-header-blink-off
{
background: linear-gradient(to bottom, #e5acb6, #e5acb6);
}
#ctl00_cphRoblox_RightColumn, #Body > table > tbody > tr > td:nth-child(3), #Body > table > tbody > tr > td:nth-child(4)
{
display: none;
}
#GamesPageLeftColumn
{
width: auto;
margin-right: 10px !important;
margin-left: 10px !important;
}
#GamesListsContainer > div
{
background-color: transparent !important;
width: 100% !important;
}
#navigation
{
background-color: #AF4479;
}
.notification-red
{
background-color: #AF4479;
padding: 1px 6px;
min-width: 18px;
}
.notification-blue
{
background-color: #AF4479;
padding: 1px 6px;
min-width: 18px;
}
.rbx-btn-primary-lg
{
background-color: rgba(255, 192, 203, 0.5);
}
.rbx-btn-primary-lg:hover, .rbx-btn-primary-lg:focus
{
background-color: rgba(255, 192, 203, 0.5);
}
.avatar-back
{
background-image: url(https://i.pinimg.com/originals/ec/53/09/ec53094fe3ba3d5b1d366ed0c09e52f8.gif);
}
}