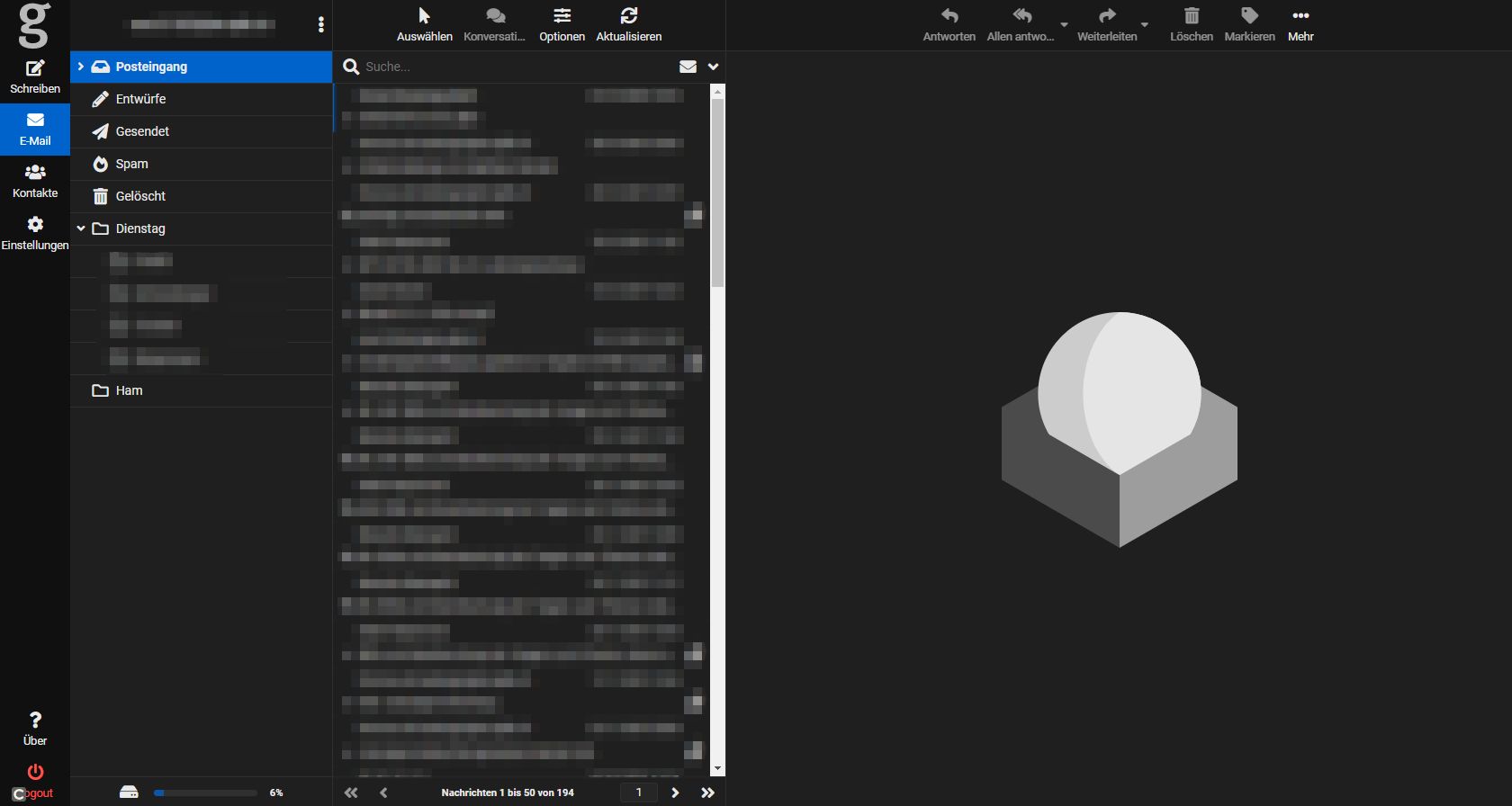
Finally a proper dark mode for the IET-GIBB Webmail!
Adjust the colors to your liking when installing and that's it!

Authortrgamer-tech
LicenseCC Zero
Categoryuserstyles, gibb, iet, Webmail, darkmode
Created
Updated
Code size28 kB
Code checksum61cc0df
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Finally a proper dark mode for the IET-GIBB Webmail!
Adjust the colors to your liking when installing and that's it!
/* ==UserStyle==
@name Roundcube Elastic Dark
@namespace Skorpion
@author Skorpion
@version 2.0.21
@homepageURL https://github.com/Skorpion/roundcube-elastic-dark
@supportURL https://github.com/Skorpion/roundcube-elastic-dark/issues
@license MIT
==/UserStyle== */
@-moz-document domain("webmail.iet-gibb.ch") {
:root {
--new-blue-1: #0063cc;
--new-blue-2: #007bff;
--new-blue-3: #37beff;
--new-blue-4: #85d6ff;
--new-blue-5: rgba(0,123,255,0.25);
--new-white-1: #e9e9e9;
--new-white-2: #9e9e9e;
--new-black-1: #101010; /* SIDE PANEL */
--new-black-2: #191919; /* TOP PANEL, BOTTOM PANEL MOBILE */
--new-black-3: #1f1f1f; /* ALL BODY, BOTTOM PANEL DESKTOP */
--new-black-4: #303030; /* BORDER */
--new-black-5: #262626; /* INPUT */
--new-black-6: rgba(16,16,16,0.8);
--new-red-1: #d92027;
--new-orange-1: #bb3b0e;
--new-green-1: #007944;
}
/* GLOBAL STYLES */
body {
color: var(--new-white-1);
background-color: var(--new-black-3);
}
body::before {
background: transparent;
}
a {
color: var(--new-blue-3);
}
a:hover {
color: var(--new-blue-4);
}
/* COMBINED STYLES */
.mce-tabs,
.mce-panel,
.mce-window .mce-reset,
.mce-floatpanel.mce-popover,
.mce-menu-item.mce-disabled,
.mce-tabs + .mce-container-body,
.mce-menu-item.mce-disabled:hover,
.mce-window .mce-combobox .mce-btn,
.task-login #messagestack div,
.task-login #messagestack .loading,
.popover .menu .dropbutton a.dropdown,
.ui-widget-content,
#layout-list,
#layout-sidebar,
#layout-content,
i.mce-i-checkbox {
background-color: var(--new-black-3);
}
.task-login #messagestack .alert-warning,
#messagestack .alert-warning {
background-color: var(--new-orange-1);
color: var(--new-white-1);
}
.form-control:focus,
.recipient-input.focus,
.multi-input > .content.focused,
.custom-file-input:focus ~ .custom-file-label {
border-color: var(--new-blue-1);
box-shadow: 0 0 .2rem .1rem var(--new-blue-5);
}
.form-control:focus,
.recipient-input.focus {
background-color: var(--new-black-3);
color: var(--new-white-1);
}
.listing-info,
.formcontent .hint,
.file-upload .hint,
.message-part span.sig,
.form-control::placeholder,
.custom-control-input:disabled ~ .custom-control-label,
#login-footer {
color: var(--new-white-2);
}
.btn-secondary:hover,
.btn-primary.disabled,
.btn-primary:disabled,
.btn-primary:not(:disabled):not(.disabled):active,
.btn-primary:not(:disabled):not(.disabled).active,
.btn-secondary:not(:disabled):not(.disabled):active,
.btn-secondary:not(:disabled):not(.disabled).active,
.image-selector button:hover,
.image-selector button:not(:disabled):not(.disabled):active,
.image-selector button:not(:disabled):not(.disabled).active,
.mce-window .mce-foot .mce-btn:hover,
.mce-window .mce-foot .mce-btn.mce-primary:hover,
.mce-window .mce-foot .mce-btn:not(:disabled):not(.disabled):active,
.mce-window .mce-foot .mce-btn:not(:disabled):not(.disabled).active,
.mce-window .mce-foot .mce-btn.mce-primary:not(:disabled):not(.disabled):active,
.mce-window .mce-foot .mce-btn.mce-primary:not(:disabled):not(.disabled).active {
background: var(--new-blue-2);
border-color: var(--new-blue-2);
}
.nav-tabs,
.listing li,
.listing tbody td,
.mce-menu .mce-menu-item,
.ui-datepicker .ui-datepicker-header,
.menu.pagenav.pagenav-list.expanded + .navlist,
html.layout-small .popover:not(.select-menu) .listing li:last-child,
html.layout-phone .popover:not(.select-menu) .listing li:last-child {
border-bottom: 1px solid var(--new-black-4);
}
.image-tools,
.quota-widget .value,
.mce-charmap td:hover,
.mce-menu-item:hover,
.mce-menu-item:focus,
.mce-menu-item.mce-selected,
.menu a:not(.disabled):focus,
.menu a:not(.disabled):hover,
.popover .menu .dropbutton a.dropdown:hover,
.popover .menu .dropbutton:not(.disabled):hover,
.mce-menu-item.mce-menu-item-preview.mce-active:hover {
background-color: var(--new-blue-1);
}
.btn:focus,
.btn-danger:focus,
.btn-primary:focus,
.btn-secondary:focus,
.btn-primary:not(:disabled):not(.disabled):active:focus,
.btn-primary:not(:disabled):not(.disabled).active:focus,
.btn-secondary:not(:disabled):not(.disabled):active:focus,
.btn-secondary:not(:disabled):not(.disabled).active:focus,
.image-selector button:focus,
.image-selector button:not(:disabled):not(.disabled):active:focus,
.image-selector button:not(:disabled):not(.disabled).active:focus,
.mce-window .mce-foot .mce-btn.mce-primary:focus,
.mce-window .mce-foot .mce-btn:not(:disabled):not(.disabled):active:focus,
.mce-window .mce-foot .mce-btn:not(:disabled):not(.disabled).active:focus,
.mce-window .mce-foot .mce-btn.mce-primary:not(:disabled):not(.disabled):active:focus,
.mce-window .mce-foot .mce-btn.mce-primary:not(:disabled):not(.disabled).active:focus,
.custom-switch .custom-control-input:focus ~ .custom-control-label:before {
box-shadow: 0 0 0 .2rem var(--new-blue-5);
}
.btn,
.table,
.message-partheaders,
.recipient-input input,
.form-control-plaintext,
.html-editor .editor-toolbar .mce-i-html,
.ui.alert,
.ui.alert > i.icon,
.quota-widget,
.quota-widget .count,
.searchbar a,
.searchbar input,
.searchbar form::before,
.menu.listing a,
.menu.pagenav a,
.menu.toolbar a,
.menu.pagenav .pagenav-text,
.listing li a,
.listing tbody td,
.listing tbody td a,
.listing li.disabled,
.listing tr.disabled td,
.mce-ico,
.mce-reset,
.mce-widget,
.mce-widget *,
.mce-container,
.mce-container *,
.mce-btn button,
.mce-btn .mce-txt,
.mce-content-body,
.mce-window .mce-label,
.mce-window .mce-textbox,
.mce-menu-item:hover .mce-ico,
.mce-menu-item:focus .mce-ico,
.mce-menu-item:hover .mce-text,
.mce-menu-item:focus .mce-text,
.mce-menu .mce-menu-item .mce-text,
.mce-menu-item.mce-selected .mce-ico,
.mce-menu-item.mce-selected .mce-text,
.mce-window .mce-foot .mce-btn button,
.mce-window .mce-foot .mce-btn button:hover,
.mce-window .mce-window-head .mce-title,
.mce-window .mce-window-head .mce-close,
.mce-menu-item.mce-menu-item-preview.mce-active .mce-ico,
.mce-menu-item.mce-menu-item-preview.mce-active .mce-text,
.mce-window .mce-foot .mce-container-body .mce-btn button,
.mce-menu .mce-menu-item.mce-menu-item-preview.mce-active::after,
.readonly .input-group-text,
.readonly .form-control-plaintext,
.ui-datepicker .ui-state-default,
.ui-datepicker.ui-widget-content .ui-state-default,
.attachmentslist li .attachment-name,
.attachmentslist li .attachment-size,
.messagelist tr.flagged td,
.messagelist td.subject span.date,
.messagelist span.attachment span,
.messagelist td.subject span.fromto,
.messagelist tr.flagged td.subject span.date,
.messagelist tr.flagged td.subject span.fromto,
.messagelist tr.flagged td.subject span.subject a,
.popover .menu li a[aria-haspopup]::after,
.popover .menu li a[aria-haspopup].dropdown::after,
.ui-dialog .ui-dialog-title,
.ui-dialog .ui-dialog-buttonpane .ui-dialog-buttonset button.btn-primary,
.ui-dialog .ui-dialog-buttonpane .ui-dialog-buttonset button.btn-secondary,
#message-htmlpart1 div.rcmBody,
#layout > div > .header a.button,
#messagestack .alert-warning > i.icon:before,
p.image-attachment span {
color: var(--new-white-1);
}
#messagestack div,
#messagestack .loading,
html.layout-small .popover-header,
html.layout-phone .popover-header {
background-color: var(--new-black-1);
}
.ui-dialog .ui-dialog-buttonpane,
#layout > div > .footer {
background-color: var(--new-black-2);
border-top: 1px solid var(--new-black-4);
}
.menu.pagenav.pagenav-list,
.ui-dialog .ui-dialog-titlebar {
background-color: var(--new-black-2);
border-bottom: 1px solid var(--new-black-4);
}
.custom-switch .custom-control-label::after,
.custom-switch .custom-control-input:checked:disabled ~ .custom-control-label::after {
background-color: var(--new-white-2);
}
.listing li.selected,
.listing tr.selected td,
.popover .menu li a:not(.disabled):hover,
.popupmenu .listing li > a:not(.disabled):hover,
.folderlist li.mailbox.recent > a > .unreadcount,
.ui-datepicker .ui-state-highlight,
.ui-datepicker .ui-datepicker-days-cell-over a,
.ui-datepicker.ui-widget-content .ui-state-highlight,
.ui-datepicker .ui-datepicker-days-cell-over a.ui-state-default,
ul.treelist li.selected > a,
ul.treelist li.selected > div > a {
color: var(--new-white-1);
background-color: var(--new-blue-1);
}
.btn:hover,
.mce-window .mce-tabs .mce-tab,
.folderlist li.mailbox.recent > a,
.input-group .add.input-group-text:hover,
.input-group .edit.input-group-text:hover,
.input-group .reset.input-group-text:hover,
.input-group .delete.input-group-text:hover {
color: var(--new-blue-3);
}
.iframe-loader,
.ui-widget-header,
.mce-window .mce-foot,
.mce-window .mce-window-head,
.menu.p...