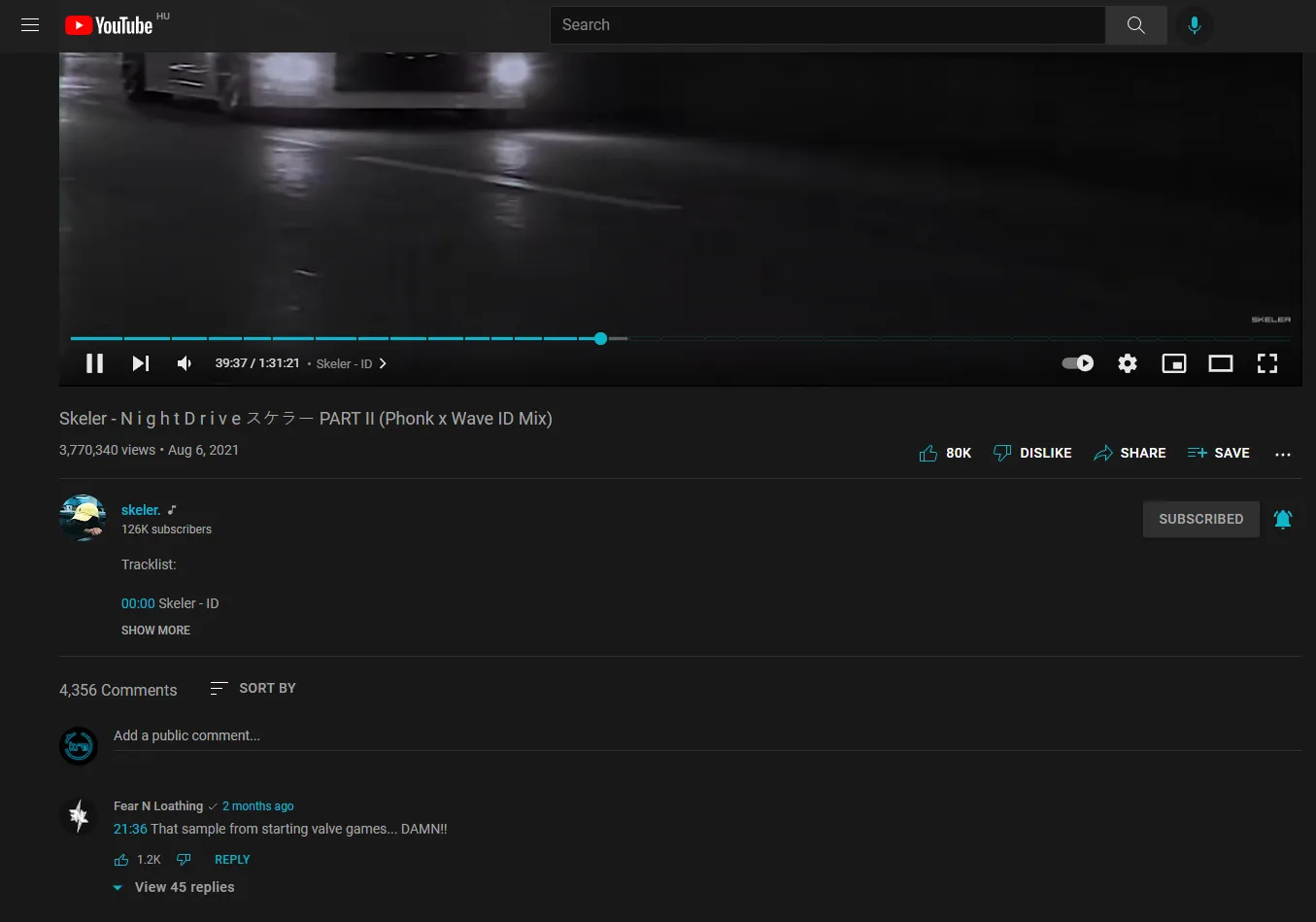
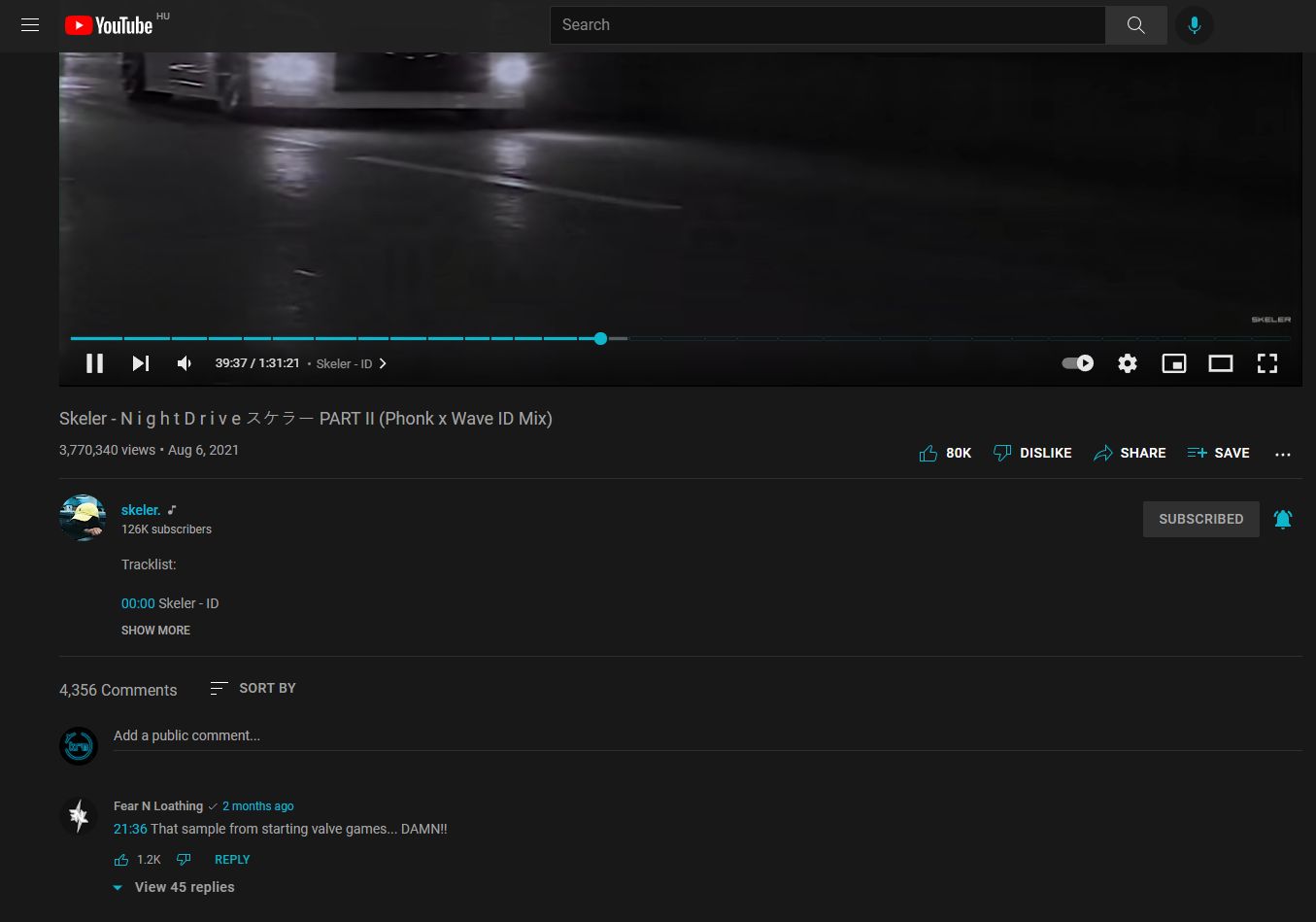
Dark Youtube theme with light blue colors, icons.
Youtube Dark background with light blue by krm1337

Details
Authorkrm1337
LicenseNo License
CategoryYoutube
Created
Updated
Size62 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Youtube - Multicolor - BvD
@namespace USO Archive
@author BvD
@description `Clean dark theme with adjustable accent color.<br>Developed for Chrome but will work with other browsers too with possibly some little differences.<br>You can adjust this theme by clicking "Advanced Style Settings".<br/><pre> ▼ </pre>It would be great if you could support my work with a small donation :)`
@version 20170825.20.26
@license NO-REDISTRIBUTION
@preprocessor uso
@advanced dropdown colors "Colors" {
key_yellow "Yellow*" <<<EOT #ffb400 EOT;
key_red "Red" <<<EOT #0eb6cc EOT;
key_green "Green" <<<EOT #5acc0e EOT;
key_blue "Blue" <<<EOT #3d8cec EOT;
key_orange_light "Orange" <<<EOT #f98915 EOT;
key_white "White" <<<EOT #e2e2e2 EOT;
key_softpink "Soft Pink" <<<EOT #cc8282 EOT;
key_coffee "Coffee" <<<EOT #ccab82 EOT;
key_lime "Lime" <<<EOT #bee032 EOT;
}
@advanced dropdown extension01 "Chrome Extensions - Youtube Subscription Manager " {
key_ex01_no "Nothing*" <<<EOT EOT;
key_ex01_yes "Clean up" <<<EOT /*******************************************************\/
/***** -000-Extensions - Subscription Collection *****\/
/*******************************************************\/
/* pops up when hovering over a subscription in the list *\/
.ysm-channel-info
{
display: none !important;
}
/* buttons in the subscription list page *\/
.ysc-sm
{
border-color: var(--borders) !important;
}
.ysc-list-item
{
background-color: rgba(255,255,255,0.1) !important;
border-color: var(--borders) !important;
}
.ysc-list-item span
{
color: var(--txtlight) !important;
}
/* buttons in the subscription list *\/
#guide-subscriptions-section .guide-channel.ysm-background
{
background-color: transparent !important;
}
/* add new group *\/
.ysm-group-popup
{
border-color: var(--borders) !important;
}
.ysm-collection-name
{
background-color: var(--bginput) !important;
border: 1px solid rgba(0,0,0,0.9) !important;
box-shadow: inset 0 1px 2px rgba(0,0,0,0.9) !important;
}
.ysm-save-collections
{
color: var(--txtlight) !important;
}
/* play group updates *\/
.ysm-group-info
{
border-color: var(--borders) !important;
}
.ysm-group-info .yt-card
{
background-color: transparent !important;
box-shadow: none !important;
}
.ysm-group-item-img
{
filter: invert(100%) !important;
}
.ysm-close-popup
{
border-radius: 0 !important;
opacity: 1 !important;
color: rgba(255,255,255,0.5) !important;
}
/* icons *\/
.full-mode, .ysm-collection-item-img
{
filter: invert(100%) !important;
}
EOT;
}
==/UserStyle== */
@-moz-document domain('www.youtube.com'),
url-prefix('https://apis.google.com') {
:root {
--accent: /*[[colors]]*/;
--bg: #2d2d2d;
--bgdark: #232323;
--borders: #424242;
--txt: #a3a3a3;
--txtdark: #767676;
--txtlight: #cecece;
--bginput: rgb(200, 200, 200);
}
/**************************/
/***** -000-General *****/
/**************************/
/*TODO: red loading bar at homepage when switching pages */
/*TODO: this is such a mess, clean it up! */
.compact-shelf .yt-uix-button-shelf-slider-pager {
background-color: var(--accent) !important;
border-color: var(--borders) !important;
}
.feed-item-container {
border-color: var(--borders) !important;
}
/* head navigation menu - shows on multiple pages */
#channel-navigation-menu .epic-nav-item-heading {
border-color: var(--accent) !important;
color: var(--accent) !important;
}
#channel-navigation-menu .yt-uix-button-epic-nav-item:hover {
border-color: var(--accent) !important;
}
/* category of videos collection header */
.branded-page-module-title-text,
.branded-page-module-title-text span {
color: var(--txtlight) !important;
}
.branded-page-module-title a.branded-page-module-title-link:hover .branded-page-module-title-text,
.branded-page-module-title-link:hover .branded-page-module-title-text span {
color: var(--accent) !important;
}
/* buttons - not interested (3 dots when hovering over thumbnail) */
.yt-uix-button-action-menu,
.yt-uix-button-lockup-action-menu {
filter: invert(100%) !important;
}
.yt-uix-button-action-menu:hover,
.yt-uix-button-lockup-action-menu:hover {
filter: brightness(200%) !important;
}
/* buttons - dismiss (cross) */
.yt-uix-button-icon-dismissal {
background: no-repeat url(https://s.ytimg.com/yts/imgbin/www-hitchhiker-vflXBOoAR.webp) -512px -88px !important;
background-size: auto !important;
width: 10px !important;
height: 10px !important;
filter: invert(100%) !important;
}
/* icons - play (triangle) */
.play-all-icon-btn:before {
filter: invert(100%) !important;
}
/* icons - rollout (little downard arrow) */
.yt-uix-button-arrow {
filter: invert(100%) brightness(60%) !important;
}
/* icons - verified channel (little checkmark) */
.yt-channel-title-icon-verified:hover {
background: no-repeat url(https://s.ytimg.com/yts/imgbin/www-hitchhiker-vflXBOoAR.webp) 0 0 !important;
filter: brightness(150%) !important;
}
/* hypertext links */
a {
background-color: transparent !important;
color: var(--accent) !important;
}
/* meta data */
.g-hovercard,
.shelf-annotation,
.yt-lockup-meta {
color: var(--txtdark) !important;
}
/* seperator */
hr {
border-color: var(--borders) !important;
color: var(--txt) !important;
}
/* containers semi-transparent */
div,
span,
h1,
h2,
p {
color: var(--txt) !important;
}
/*background that dims the screen for a popup window */
.yt-dialog-base {
background-color: rgba(0, 0, 0, 0.8) !important;
}
/* containers - common containers */
.branded-page-v2-primary-col .yt-card,
.branded-page-v2-header,
.branded-page-related-channels {
background-color: var(--bg) !important;
border-color: var(--borders) !important;
box-shadow: 0 0 0 1px var(--borders) !important;
}
.branded-page-module-title {
color: var(--txtlight) !important;
}
/* container - darker background */
#body-container {
background-color: var(--bgdark) !important;
border-color: var(--borders) !important;
}
/* badge - live, new, 4k, channel, cc */
.yt-badge {
background-color: transparent !important;
color: var(--accent) !important;
border-color: var(--accent) !important;
}
/* badge - promising author */
.shelf-featured-badge {
background-color: var(--accent) !important;
color: black !important;
border-color: var(--borders) !important;
}
/* badge - collection ??? */
.standalone-collection-badge-renderer-icon {
background-color: var(--accent) !important;
color: black !important;
border-color: var(--borders) !important;
}
/* badge - money */
.standalone-ypc-badge-renderer-icon-available {
background-color: var(--accent) !important;
color: black !important;
border-color: var(--borders) !important;
}
::-webkit-progress-bar {
background-color: blue !important;
color: orange !important;
}
/* scrollbar */
::-webkit-scrollbar {
width: 10px !important;
height: 10px !important;
background: var(--bg) !important;
}
::-webkit-scrollbar-thumb {
background: var(--accent) !important;
border: none !important;
box-shadow: inset 0 0 2px 0 rgba(0, 0, 0, 0.8) !important;
}
::-webkit-scrollbar-thumb:hover {
box-shadow: inset 0 0 100px 0 rgba(0, 0, 0, 0.5) !important;
}
::-webkit-scrollbar-track {
background: var(--bg) !important;
box-shadow: inset 0 0 2px 0 rgba(0, 0, 0, 0.8) !important;
}
:focus {
outline-color: var(--accent) !important;
}
::selection {
color: black !important;
background-color: var(--accent) !important;
}
input::selection {
color: black !important;
background-color: var(--accent) !important;
}
textarea::selection {
color: black !important;
background-color: var(--accent) !important;
}
/* button - base */
.yt-ui-button {
box-shadow: none !important;
}
/* button - default */
.yt-uix-button-default {
background-color: rgba(255, 255, 255, 0.1) !important;
border-color: var(--borders) !important;
box-shadow: none !important;
}
.yt-uix-button-default:hover {
background-color: rgba(255, 255, 255, 0.15) !important;
border-color: var(--borders) !important;
}
/* button - disabled */
.yt-uix-button[disabled] {
opacity: 0.8 !important;
}
.yt-uix-button-primary {
background-color: rgba(255, 255, 255, 0.1) !important;
border-color: var(--borders) !important;
box-shadow: none !important;
}
.yt-uix-button-primary:hover {
background-color: rgba(255, 255, 255, 0.15) !important;
border-color: var(--borders) !important;
}
/* button - subscribed */
.yt-uix-button-subscribed-unbranded,
.yt-uix-button-subscribed-branded {
background-color: var(--accent) !important;
border-color: var(--borders) !important;
opacity: 0.7 !important;
}
/* button - subscribe */
.yt-uix-button-subscribe-branded,
.yt-uix-button-subscribe-unbranded {
background-color: var(--accent) !important;
border-color: var(--borders) !important;
}
/* button - subsc...