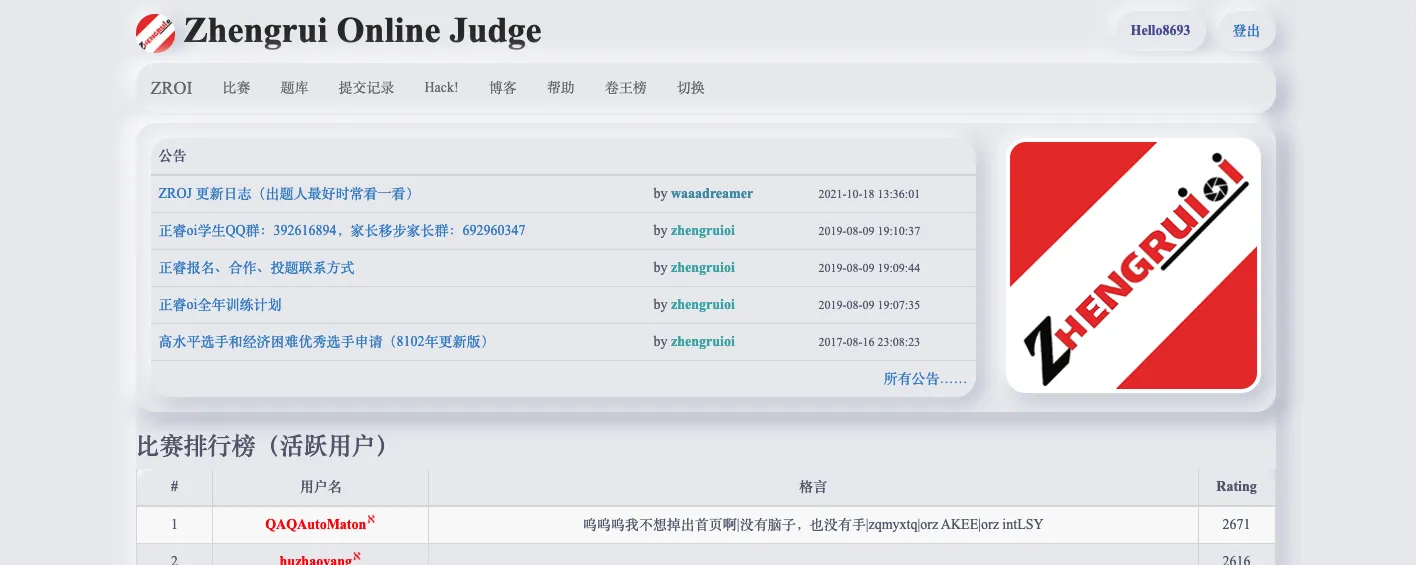
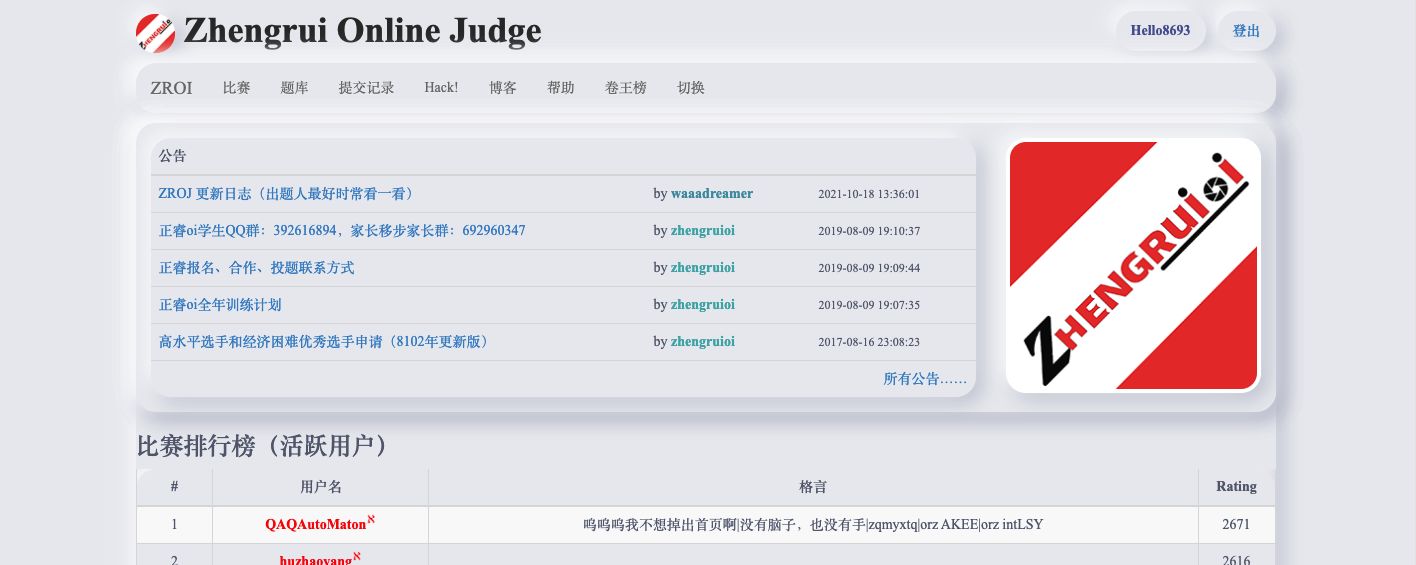
正睿OJ新拟态主题
正睿OJ新拟态 by hello8693

Details
Authorhello8693
LicenseNo License
CategoryOJ
Created
Updated
Code size4.1 kB
Code checksum9020b100
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 正睿OJ新拟态
@version 20211226.02.45
@namespace userstyles.world/user/hello8693
@description 正睿OJ新拟态主题
@author hello8693
@license No License
==/UserStyle== */
@-moz-document domain("zhengruioi.com") {
html > body {
background-color: #EBECF0;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
/*以上四条为兼容设置,不建议更改*/
display: flex;
margin: 0;
padding: 0;
}
div.panel-body {
background-color: #EBECF0;
}
.btn,
.btn.btn-success.btn-sm,
.btn.btn-danger.btn-sm,
.dropdown,
body > div.container.theme-showcase > div:nth-child(1) > ul > li:nth-child(2),
button.btn.btn-primary
{
color:#61677C;
border: none;
background-color: #EBECF0;
font-weight: bold;
box-shadow: -5px -5px 20px #fff, 5px 5px 20px #babecc;
transition: all 0.2s ease-in-out;
cursor: pointer;
font-weight: 600;
border-radius: 20px;
&:hover {
box-shadow: -2px -2px 5px #fff, 2px 2px 5px #babecc;
}
&:active {
box-shadow: inset 1px 1px 2px #babecc, inset -1px -1px 2px #fff;
}
&.unit {
border-radius: 16px/2;
line-height: 0;
width: 16px*3;
height: 16px*3;
display:inline-flex;
justify-content: center;
align-items:center;
margin: 0 16px/2;
font-size: 16px*1.2;
.icon {
margin-right: 0;
}
}
}
.modal-content{
background-color: #EBECF0;
width: 200%;
height: 200%;
transform:translateX(-25%);/**左移元素**/
-ms-transform:translateX(-25%);
-webkit-transform:translateX(-25%);
}
.dropdown {
transform:translateX(-10px);/**左移元素**/
-ms-transform:translateX(-10px);
-webkit-transform:translateX(-10px);
}
.container-fluid{
background-color: #EBECF0;
}
.dropdown-menu{
position: relative;
z-index: 1;
}
.navbar,
.uoj-content,
.panel,
.panel.panel-default,
.panel-heading,
.table,
.dropdown-menu,
.pagination.top-buffer-no.bot-buffer-sm,
.modal-content,
.container-fluid,
.CodeMirror,
.input-sm,
.list-group-item,
.list-group,
.panel-body,
.panel-footer
{
color: #61677C;
background-color: #EBECF0;
border: none;
border-radius: 20px;
/*font-weight: bold;*/
box-shadow: -5px -5px 20px #FFF, 5px 5px 20px #BABECC;
transition: all 0.2s ease-in-out;
/*font-weight: 600;*/
margin:0 auto;
}
.uoj-content{
transform:translateY(10px);/**左移元素**/
-ms-transform:translateY(10px);
-webkit-transform:translateY(10px);
}
.uoj-footer{
transform:translateY(15px);/**左移元素**/
-ms-transform:translateY(15px);
-webkit-transform:translateY(15px);
}
div.modal.fade.in {
background-color: #EBECF0;
}
.top-buffer-md {
width: 95%;
height: 95%;
margin:0 auto;
}
textarea,
.form-control,
pre,
input.form-control {
margin-right: 16px/2;
box-shadow: inset 2px 2px 5px #BABECC, inset -5px -5px 10px #FFF;
width: 100%;
border-radius: 20px;
border: none;
box-sizing: border-box;
transition: all 0.2s ease-in-out;
appearance: none;
-webkit-appearance: none;
}
.center-block
{
border-radius: 15px;
box-shadow: 1px 1px;
}
.img-rounded
{
color: #61677C;
border: none;
border-radius: 99px;
/*font-weight: bold;*/
box-shadow: -5px -5px 20px #FFF, 5px 5px 20px #BABECC;
transition: all 0.2s ease-in-out;
/*font-weight: 600;*/
margin:0 auto;
}
.media-object
{
color: #61677C;
border: none;
border-radius: 20px;
/*font-weight: bold;*/
box-shadow: -5px -5px 20px #FFF, 5px 5px 20px #BABECC;
transition: all 0.2s ease-in-out;
/*font-weight: 600;*/
margin:0 auto;
}
.progress
{
border-radius: 15px;
box-shadow: 1px 1px;
}
.badge
{
border-radius: 15px;
box-shadow: 1px 1px;
}
}