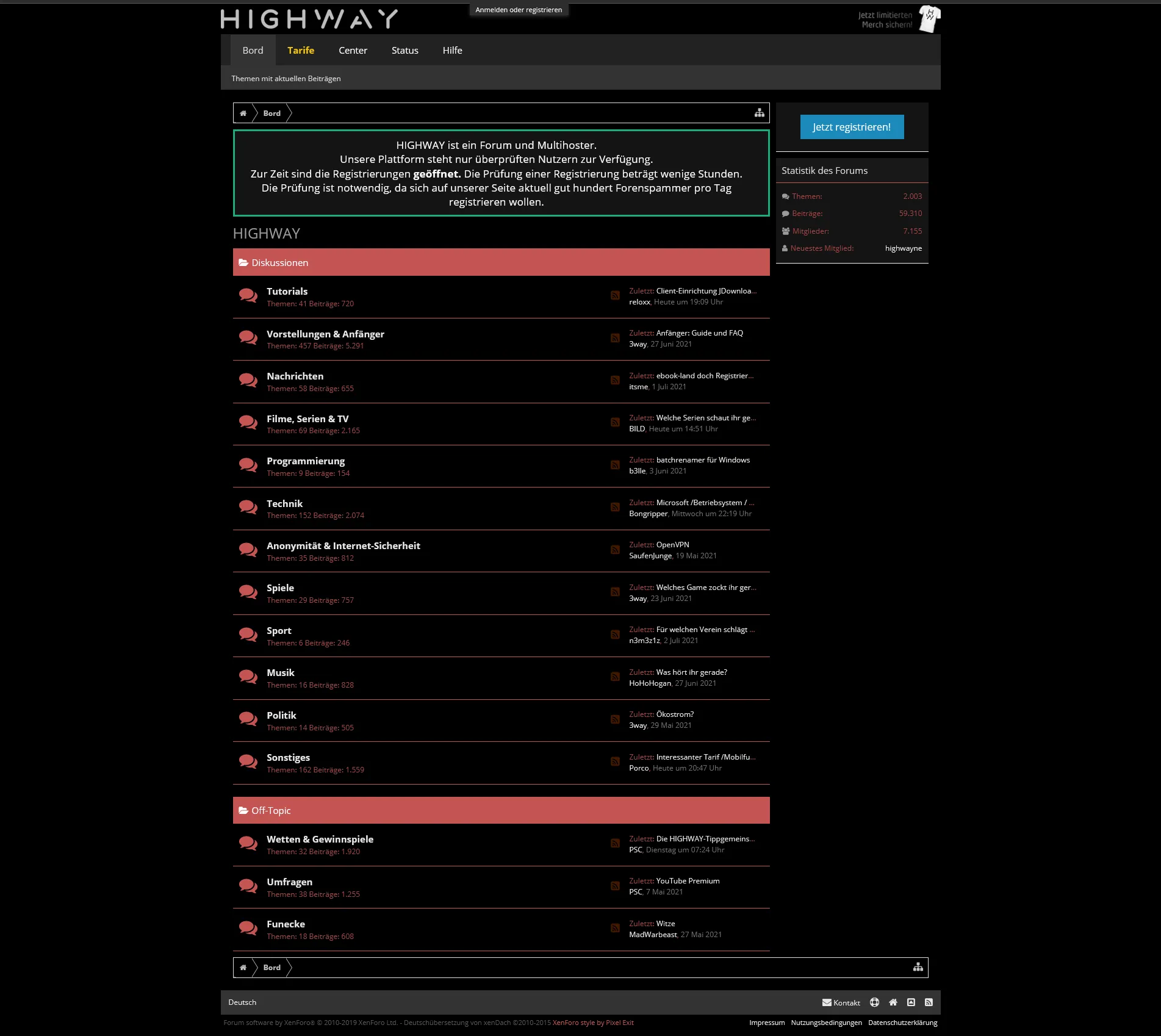
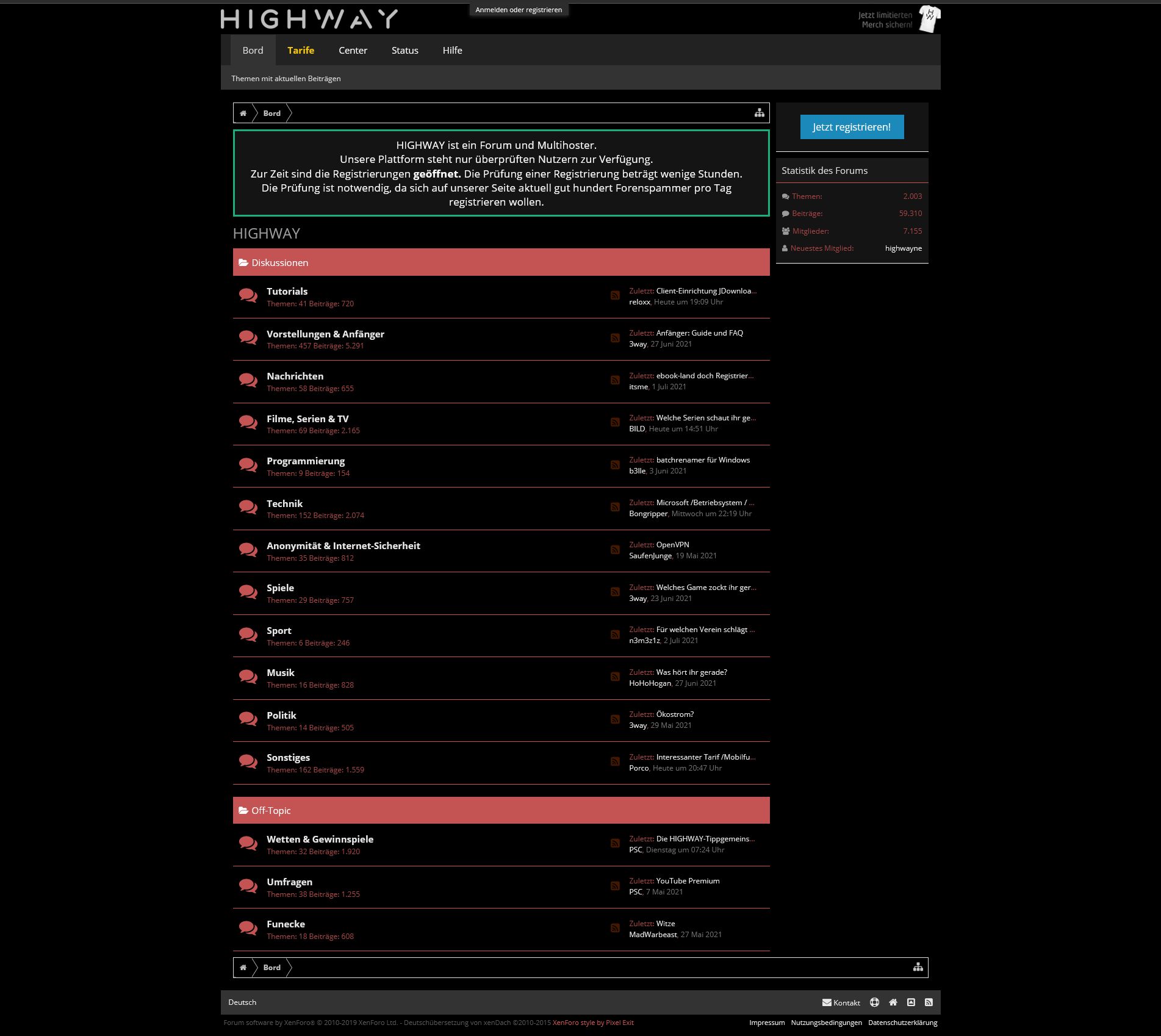
Darkmode for high-way.me
HIGHWAY Darkmode by reloxx13

Details
Authorreloxx13
LicenseNo License
Categoryhighway, highway, high-way.me high-way-me, highwayme
Created
Updated
Size7.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name HIGHWAY Darkmode
@namespace high-way.me
@version 1.0.1
@description Darkmode for high-way.me
@author reloxx13
==/UserStyle== */
@-moz-document domain("high-way.me") {
body,
#content .pageContent,
#headerMover #headerProxy {
background-color: #000;
color: rgb(162, 68, 68);
}
.Popup .PopupControl:hover,
.Popup.PopupContainerControl:hover {
background-color: #000;
}
html .subForumsPopup .PopupOpen .dt,
.subForumsPopup.Popup .PopupControl.PopupOpen {
color: rgb(197, 197, 197)!important;
}
#header,
#logoBlock .pageWidth {
background-color: #000!important;
}
#logoBlock .pageWidth {
max-width: inherit;
background-color: #000!important;
}
#logoBlock .pageWidth .pageContent {
max-width: 1180px;
margin: 0 auto;
}
#logo img,
.Popup .arrowWidget {
-webkit-filter: invert(1);
filter: invert(1);
}
.nodeList .categoryForumNodeInfo,
.nodeList .forumNodeInfo,
.nodeList .pageNodeInfo,
.nodeList .linkNodeInfo {
background-color: #000;
border-bottom-color: rgb(196, 84, 84);
}
a,
a:link,
a:visited,
.siropuChatMessages > li .siropuChatMessage a {
color: rgb(232, 232, 232);
}
.breadcrumb {
background-color: #000;
}
.breadcrumb .jumpMenuTrigger {
color: rgb(197, 197, 197);
}
.breadcrumb .crust a.crumb {
background-color: rgb(0, 0, 0);
color: rgb(197, 197, 197);
}
.breadcrumb .crust .arrow {
border-left-color: rgb(197, 197, 197);
}
.breadcrumb .crust .arrow span,
.breadcrumb .crust:hover .arrow span {
border-left-color: rgb(0, 0, 0);
}
.breadcrumb .crust:hover a.crumb {
background-color: rgb(0, 0, 0);
color: rgb(196, 84, 84);
}
.secondaryContent,
.panel,
.pricing-table-list li {
background-color: rgb(20, 20, 20);
}
.panel-warning > .panel-heading {
background-color: #e8d67a;
border-color: #e8d67a;
}
.btn-default,
.button-choose,
.pure-button-group .pure-button {
background-color: #000;
color: rgb(197, 197, 197);
border-color: rgb(197, 197, 197);
}
.btn-default:hover,
.btn-default:focus,
.btn-default.focus,
.btn-default:active,
.btn-default.active,
.open > .dropdown-toggle.btn-default,
.button-choose:hove,
.pure-button-group .pure-button:hover {
color: rgb(196, 84, 84);
background-color: #000;
border-color: rgb(196, 84, 84);
;
}
.tabs {
background-color: rgb(20, 20, 20);
color: rgb(196, 84, 84);
border-bottom: 1px solid rgb(196, 84, 84);
}
.tabs li a,
.tabs.noLinks li {
border: none;
background-color: rgb(20, 20, 20);
color: rgb(196, 84, 84);
}
.tabs li:hover a,
.tabs.noLinks li:hover {
border: none;
background-color: rgb(20, 20, 20);
border-bottom: 5px solid rgb(196, 84, 84);
color: rgb(196, 84, 84);
}
.tabs li.active a,
.tabs.noLinks li.active {
border: none;
background-color: rgb(20, 20, 20);
border-bottom: 5px solid rgb(196, 84, 84);
color: rgb(174, 53, 53);
}
.sidebar .section .primaryContent h3,
.sidebar .section .secondaryContent h3,
.profilePage .mast .section.infoBlock h3 {
background-color: rgb(25, 25, 25);
border-bottom: 1px solid rgb(196, 84, 84);
}
.avatar img,
.avatar .img,
.avatarCropper {
background-color: rgb(196, 84, 84);
border-color: rgb(196, 84, 84);
}
.pairs dt,
.pairsInline dt,
.pairsRows dt,
.pairsColumns dt,
.pairsJustified dt {
color: rgb(162, 68, 68);
}
#siropuChat {
background-color: #000;
color: rgb(162, 68, 68);
border-bottom-color: rgb(196, 84, 84);
border-left-color: rgb(196, 84, 84);
border-right-color: rgb(196, 84, 84);
border-top-color: rgb(196, 84, 84);
}
#siropuChatHeader {
background-image: none;
}
#siropuChatHeader > h3 {
color: rgb(200, 200, 200);
}
.siropuChatMessages,
#siropuChatForumActivity,
#siropuChatRooms,
.siropuChatPrivateMessages,
.siropuChatUsers,
#siropuChatPrivateUsers {
background-color: #000;
color: rgb(197, 197, 197);
}
.siropuChatMessages > li .DateTime,
#siropuChatForumActivity > li .DateTime,
.siropuChatPrivateMessages > li .DateTime {
color: rgb(0, 0, 0);
}
.siropuChatMessages,
.siropuChatMessage {
color: rgb(197, 197, 197);
}
#siropuChatHeader,
.sidebar .siropuChatMessages > li,
#siropuChatNotice {
border-bottom-color: rgb(196, 84, 84);
}
#siropuChatEditor {
background-color: #000;
border-top-color: rgb(196, 84, 84);
}
input,
.textCtrl,
.form-control {
background-color: #000;
color: rgb(196, 84, 84);
border: 1px solid rgb(197, 197, 197);
}
input:focus,
.textCtrl:focus,
.textCtrl.Focus {
background-color: #000;
color: rgb(196, 84, 84);
border-color: rgb(196, 84, 84);
}
.primaryContent,
.Menu .primaryContent,
.Menu .secondaryContent,
.Menu .sectionFooter,
#siropuChatSettings,
.formPopup .controlsWrapper,
.sectionFooter {
background-color: #000;
}
.navPopup .PopupItemLinkActive:hover {
background-color: rgb(45, 32, 32);
}
.navigationSideBar a:hover,
.blockLinksList a:hover,
.blockLinksList a:focus,
.blockLinksList li.kbSelect a,
.blockLinksList label:hover,
.blockLinksList label:focus,
.blockLinksList li.kbSelect label,
.btn-default:hover,
.btn-default:focus,
.btn-default.focus,
.btn-default:active,
.btn-default.active,
.open > .dropdown-toggle.btn-default {
color: rgb(196, 84, 84);
background-color: #000;
}
.navigationSideBar .secondaryContent {
color: rgb(196, 84, 84);
}
.messageList .message {
background-color: #000;
color: rgb(197, 197, 197);
}
.messageUserBlock,
.messageUserBlock div.avatarHolder,
.messageUserBlock .extraUserInfo,
.PageNav a,
.pagination > li > a,
.pagination > li > span,
.pagination > .disabled > span,
.pagination > .disabled > span:hover,
.pagination > .disabled > span:focus,
.pagination > .disabled > a,
.pagination > .disabled > a:hover,
.pagination > .disabled > a:focus {
background-color: #000;
}
.messageUserBlock .arrow span {
border-left-color: #000;
}
.userBanner.bannerHidden {
background-color: #ffffffbd;
}
.bbCodeBlock .type,
.bbCodeQuote .quoteContainer {
background-color: #000;
}
.quickReply {
background-color: #000;
}
.redactor_toolbar {
background-color: #000;
}
.redactor_box iframe {
background-color: #757575;
}
.redactor_toolbar li.redactor_btn_group ul {
background-color: #000;
color: rgb(196, 84, 84);
border-color: transparent;
}
.redactor_toolbar li a {
border-color: rgb(196, 84, 84);
}
html .redactor_toolbar li a::before,
html .redactor_dropdown a::before {
color: rgb(196, 84, 84);
}
.table-striped > tbody > tr:nth-of-type(2n+1) {
background-color: #2d2d2d;
}
.bbCodeQuote .quoteContainer .quoteExpand.quoteCut {
background: -moz-linear-gradient(top, rgba(40, 40, 40, 0.69) 0%, rgba(48, 48, 48, 0.88) 52%, rgb(0, 0, 0) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,url(rgba.php?r=0&g=0&b=0&a=1)), color-stop(52%,rgba(40, 40, 40, 0.69)), color-stop(100%,rgb(0, 0, 0)));
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(40, 40, 40, 0.69)), color-stop(52%,rgba(48, 48, 48, 0.88)), color-stop(100%,rgb(0, 0, 0)));
_filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#000,endColorstr=#2d2d2d);
background: -webkit-linear-gradient(top, rgba(40, 40, 40, 0.69) 0%,rgba(48, 48, 48, 0.88) 52%,rgb(0, 0, 0) 100%);
background: -o-linear-gradient(top, rgba(40, 40, 40, 0.69) 0%,rgba(48, 48, 48, 0.88) 52%,rgb(0, 0, 0) 100%);
background: -ms-linear-gradient(top, rgba(40, 40, 40, 0.69) 0%,rgba(48, 48, 48, 0.88) 52%,rgb(0, 0, 0) 100%);
background: linear-gradient(to bottom, rgba(40, 40, 40, 0.69) 0%,rgba(48, 48, 48, 0.88) 52%,rgb(0, 0, 0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b0ffffff', endColorstr='#ffffff',GradientType=0 );
}
}