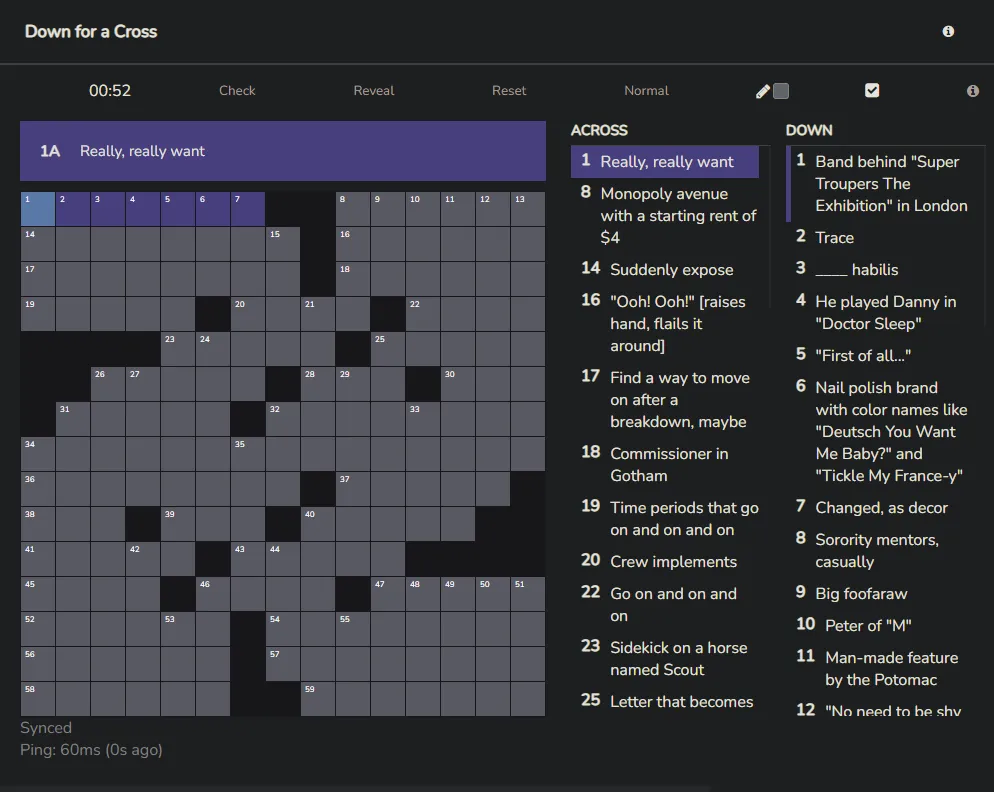
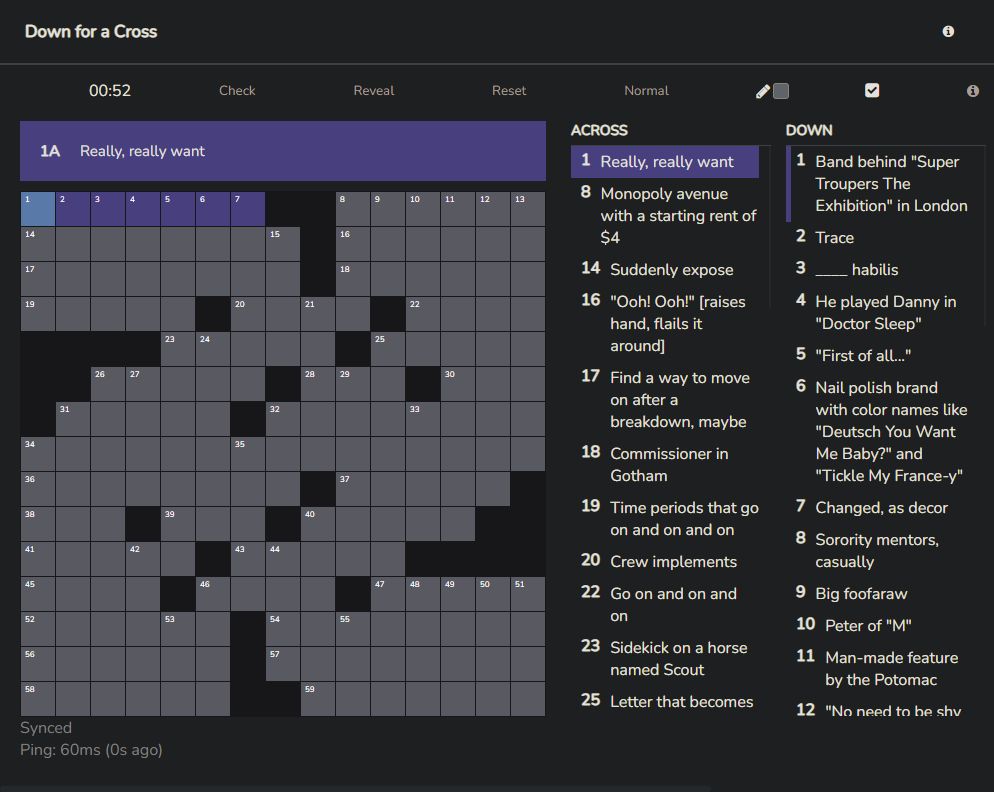
Dark mode for Downforacross based on the NYTXW app's dark mode. Made by editing CSS generated by Dark Reader.
Downforacross Dark Mode by meakaerik

Details
Authormeakaerik
LicenseNo License
Categorydownforacross
Created
Updated
Size27 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Not yet thoroughly tested.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Downforacross Dark Mode
@version 20211228.04.49
@namespace userstyles.world/user/meakaerik
@description Dark mode for Downforacross based on the NYTXW app's dark mode. Made by editing CSS generated by Dark Reader.
@author meakaerik
@license No License
==/UserStyle== */
@-moz-document domain("downforacross.com") {
#root > div > div > div.react-flex-view > div:nth-child(2) > div > div > div.chat--username > div {
border: 1px solid rgb(60, 64, 66) !important;
}
div[class="chat"]{
border-left: 2px solid rgb(60, 64, 66) !important;
}
#root > div > div > div.react-flex-view > div.react-flex-view.flex-column.welcome--sidebar > div.react-flex-view.quickplay > div > div > div > div > div > div > svg {
fill: rgb(138, 122, 242) !important;
}
:root {
--darkreader-text--main-blue: rgb(138, 122, 242) !important;
}
.entry--icon {
fill: rgb(138, 122, 242) !important;
}
.checkbox-icon {
fill: rgb(138, 122, 242) !important;
}
#root > div > div > div.react-flex-view > div.react-flex-view.flex-column.welcome--sidebar > div.react-flex-view.quickplay {
border-top: 2px solid rgb(60, 64, 66) !important;
}
.welcome--sidebar {
border-right: 2px solid rgb(60, 64, 66) !important;
}
.welcome--searchbar--container {
border-bottom: 2px solid rgb(60, 64, 66) !important;
}
.clues--list--scroll--clue.half-selected {
border-left: 5px solid rgb(71, 63, 124) !important;
}
div[class="react-flex-view flex-column entry"]{
color: rgb(168, 167, 166) !important;
}
div[class="toolbar"]{
border: 0px solid rgb(60, 64, 66) !important;
}
#root > div > div > div.react-flex-view > div.react-flex-view.flex-column > div > div.react-flex-view {
padding: 6px 20px 20px !important;
}
div.nav {
background-color: rgb(29, 31, 32) !important;
border-bottom: 2px solid rgb(60, 64, 66) !important;
}
.grid--cell {
border-color: rgb(23, 23, 25) !important;
}
.cell.black {
background-color: rgb(23, 23, 25) !important;
}
.cell {
background-color: rgb(89, 89, 98);
}
.player--main--left--grid {
color: #ffffff !important;
}
.cell--circle {
border: 1px solid #aaaaaa !important;
}
.clues--list--scroll--clue.selected {
background-color: rgb(71, 63, 124) !important;
}
div.cell.highlighted {
background-color: rgb(71, 63, 124) !important;
}
div.cell.selected {
background-color: rgb(83, 121, 166) !important;
}
div.cell.highlighted.selected {
background-color: rgb(83, 121, 166) !important;
}
div.cell.highlighted.referenced {
background-color: rgb(45, 70, 0) !important;
}
div.cell.selected.referenced {
background-color: rgb(0, 56, 80) !important;
}
div.cell.good > div.cell--wrapper > div.cell--value {
color: rgb(47, 158, 255);
}
div.cell.good.revealed > div.cell--wrapper > div.cell--value {
color: rgb(115, 249, 115) !important;
}
div[class="player--main--clue-bar"]{
background-color: rgb(71, 63, 124) !important;
}
div[class="player--main--clue-bar"]{
background-color: rgb(71, 63, 124) !important;
}
/*
_______
/ \
.==. .==.
(( ))==(( ))
/ "==" "=="\
/____|| || ||___\
________ ____ ________ ___ ___
| ___ \ / \ | ___ \ | | / /
| | \ \ / /\ \ | | \ \| |_/ /
| | ) / /__\ \ | |__/ /| ___ \
| |__/ / ______ \| ____ \| | \ \
_______|_______/__/ ____ \__\__|___\__\__|___\__\____
| ___ \ | ____/ / \ | ___ \ | ____| ___ \
| | \ \| |___ / /\ \ | | \ \| |___| | \ \
| |__/ /| ____/ /__\ \ | | ) | ____| |__/ /
| ____ \| |__/ ______ \| |__/ /| |___| ____ \
|__| \__\____/__/ \__\_______/ |______|__| \__\
https://darkreader.org
*/
/*! Dark reader generated CSS | Licensed under MIT https://github.com/darkreader/darkreader/blob/master/LICENSE */
/* User-Agent Style */
/*
MIT License
Copyright (c) 2021 Dark Reader Ltd.
All rights reserved.
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
*/
html {
background-color: #1d1f20 !important;
}
html, body, input, textarea, select, button {
background-color: #1d1f20;
}
html, body, input, textarea, select, button {
border-color: #746c60;
color: #e3e1de;
}
a {
color: #3790f9;
}
table {
border-color: #565d60;
}
::placeholder {
color: #afa99f;
}
input:-webkit-autofill,
textarea:-webkit-autofill,
select:-webkit-autofill {
background-color: #575d06 !important;
color: #e3e1de !important;
}
::-webkit-scrollbar {
background-color: #252829;
color: #a9a298;
}
::-webkit-scrollbar-thumb {
background-color: #484d50;
}
::-webkit-scrollbar-thumb:hover {
background-color: #596063;
}
::-webkit-scrollbar-thumb:active {
background-color: #4b5053;
}
::-webkit-scrollbar-corner {
background-color: #1d1f20;
}
::selection {
background-color: #0650a8 !important;
color: #e3e1de !important;
}
::-moz-selection {
background-color: #0650a8 !important;
color: #e3e1de !important;
}
/* Invert Style */
.jfk-bubble.gtx-bubble, .captcheck_answer_label > input + img, span#closed_text > img[src^="https://www.gstatic.com/images/branding/googlelogo"], span[data-href^="https://www.hcaptcha.com/"] > #icon, #bit-notification-bar-iframe, ::-webkit-calendar-picker-indicator {
filter: invert(100%) hue-rotate(180deg) contrast(85%) !important;
}
/* Variables Style */
:root {
--darkreader-neutral-background: #181a1b;
--darkreader-neutral-text: #d4d0cb;
--darkreader-selection-background: #0650a8;
--darkreader-selection-text: #e3e1de;
}
/* Modified CSS */
.swal-icon--error {
border-color: rgb(135, 19, 19);
}
.swal-icon--error__line {
background-color: rgb(130, 18, 18);
}
.swal-icon--warning {
border-color: rgb(133, 69, 14);
}
.swal-icon--warning__body,
.swal-icon--warning__dot {
background-color: rgb(121, 63, 13);
}
.swal-icon--success {
border-color: rgb(66, 116, 38);
}
.swal-icon--success::after,
.swal-icon--success::before {
background-image: initial;
background-color: rgb(29, 31, 32);
}
.swal-icon--success__ring {
border-color: rgba(67, 117, 39, 0.2);
}
.swal-icon--success__hide-corners {
background-color: rgb(29, 31, 32);
}
.swal-icon--success__line {
background-color: rgb(77, 113, 37);
}
.swal-icon--info {
border-color: rgb(49, 74, 84);
}
.swal-icon--info::after,
.swal-icon--info::before {
background-color: rgb(41, 61, 68);
}
.swal-icon--custom {
border-color: initial;
}
.swal-title {
color: rgba(227, 225, 222, 0.65);
}
.swal-text {
color: rgba(227, 225, 222, 0.64);
}
.swal-button {
background-color: rgb(12, 90, 127);
color: rgb(227, 225, 222);
border-color: initial;
box-shadow: none;
}
.swal-button:not([disabled]):hover {
background-color: rgb(18, 93, 128);
}
.swal-button:active {
background-color: rgb(33, 98, 128);
}
.swal-button:focus {
outline-color: initial;
box-shadow: rgb(29, 31, 32) 0px 0px 0px 1px,
rgba(39, 93, 132, 0.29) 0px 0px 0px 3px;
}
.swal-button--cancel {
color: rgb(175, 170, 160);
background-color: rgb(38, 41, 42);
}
.swal-button--cancel:not([disabled]):hover {
background-color: rgb(42, 44, 46);
}
.swal-button--cancel:active {
background-color: rgb(51, 54, 56);
}
.swal-button--cancel:focus {
box-shadow: rgb(29, 31, 32) 0px 0px 0px 1px,
rgba(87, 102, 113, 0.29) 0px 0px 0px 3px;
}
.swal-button--danger {
background-color: rgb(156, 32, 26);
}
.swal-button--danger:not([disabled]):hover {
background-color: rgb(156, 37, 32);
}
.swal-button--danger:active {
background-color: rgb(157, 48, 43);
}
.swal-button--danger:focus {
box-shadow: rgb(29, 31, 32) 0px 0px 0px 1px,
rgba(132, 39, 39, 0.29) 0px 0px 0px 3px;
}
.swal-content__input,
.swal-content__textarea {
background-color: rgb(29, 31, 32);
border-color: rgba(139, 130, 116, 0.14);
}
.swal-content__input:focus,
.swal-content__textarea:focus {
outline-color: initial;
border-color: rgb(6, 78, 145);
}
.swal-button--loading {
color: transparent;
}
.swal-button__loader div {
border-color: initial;
background-color: rgba(29, 31, 32, 0.9);
}
.swal-overlay {
background-color: rgba(6, 6, 6, 0.4);
}
.swal-modal {
background-color: rgb(29, 31, 32);
}
.fa-border {
border-color: rgb(57, 61, 62);
}
.fa-inverse {
color: rgb(227, 225, 222);
}
.sr-only {
border-color: initial;
}
.simple-keyboard.hg-theme-default {
background-color: rgba(6, 6, 6, 0.1);
}
.simple-keyboard.hg-theme-default .hg-button {
box-shadow: rgba(6, 6, 6, 0.3) 0px 0px 3px -1px;
background-image: initial;
background-color: rgb(29, 31, 32);
border-bottom-color: rgb(72, 78, 80);
}
.simple-keyboard button.hg-button {
outline-color: initial;
}
.simple-keyboard.hg-theme-default .hg-button.hg-selectedButton {
background-image: initial;
background-color...