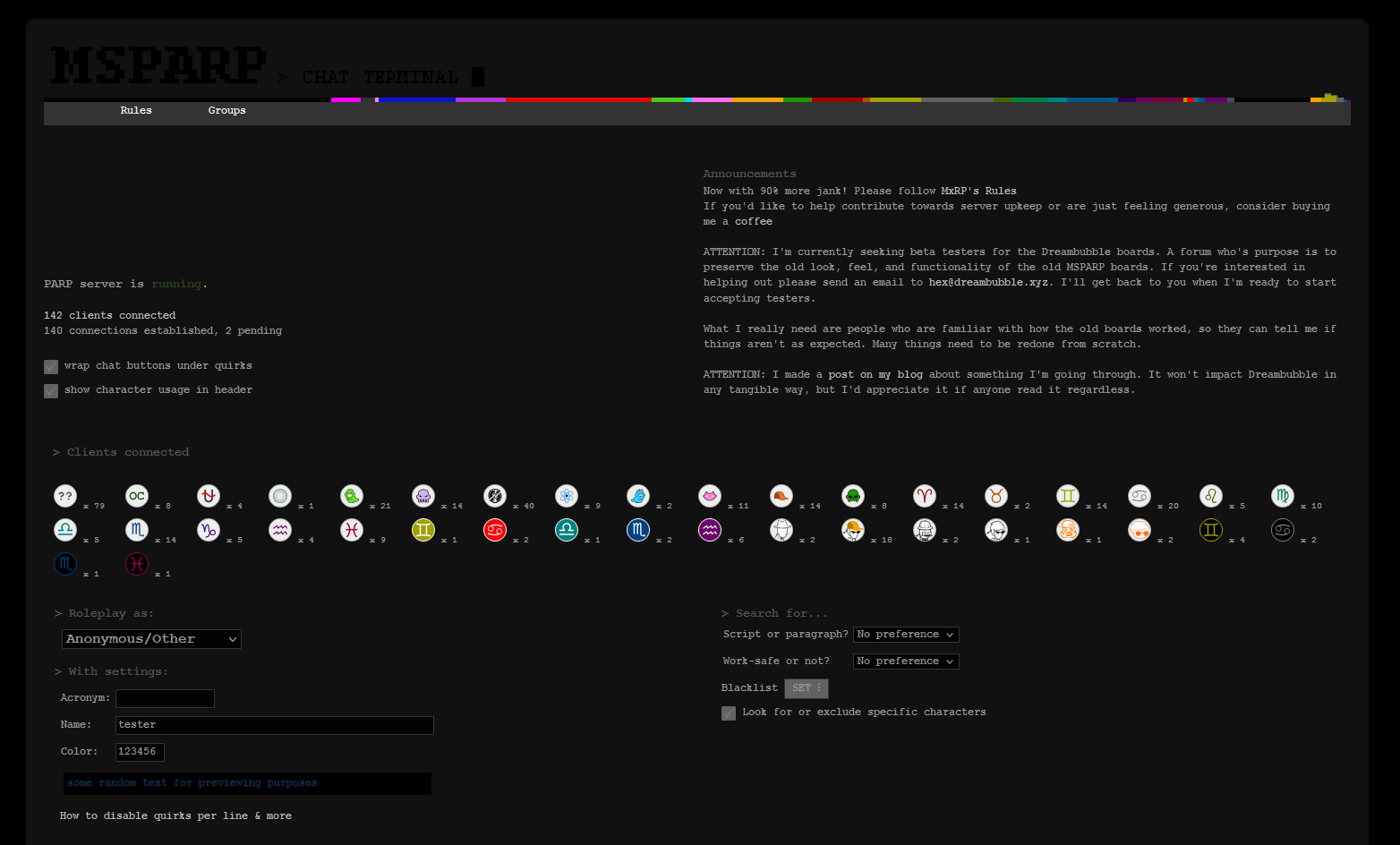
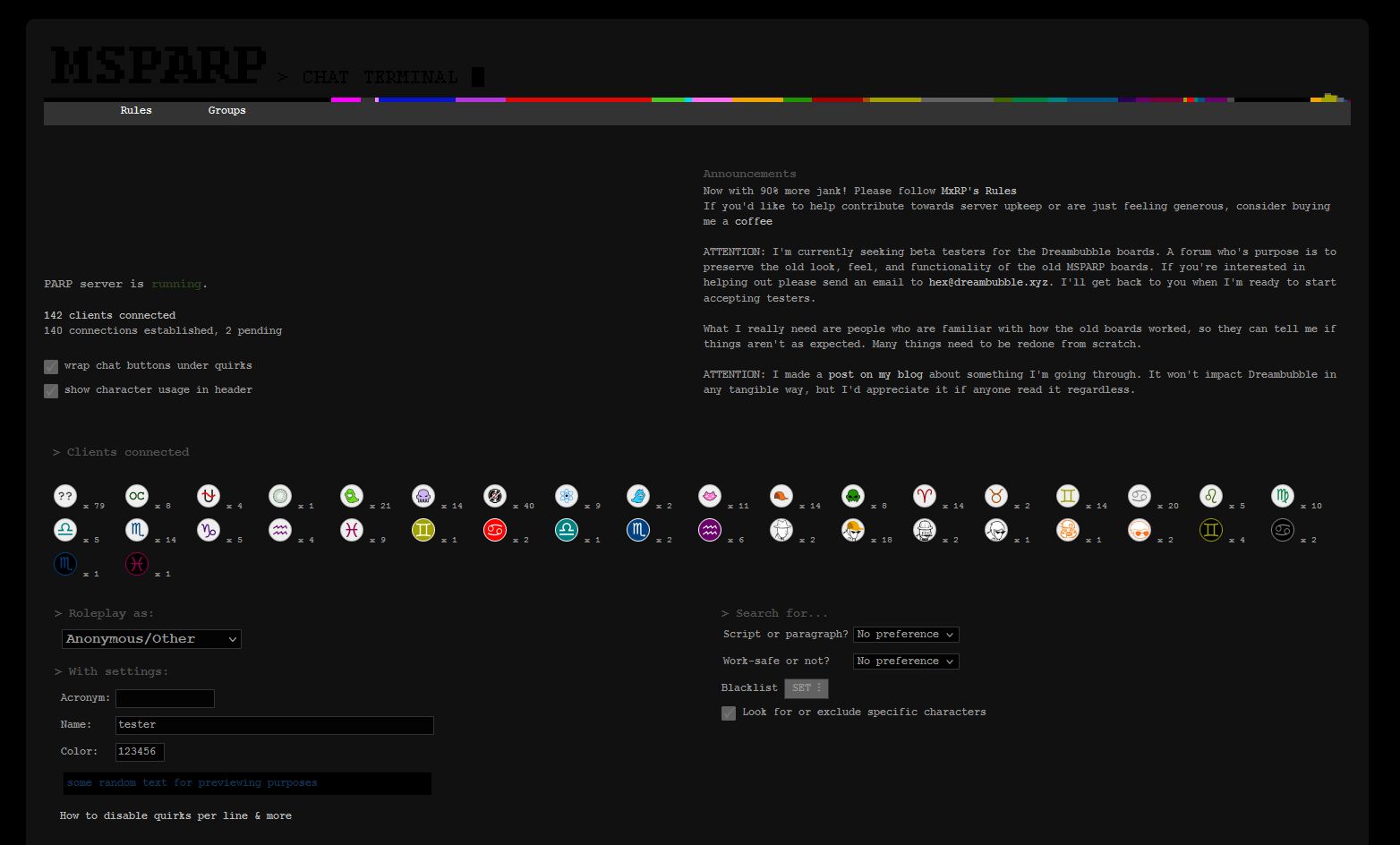
WIP Simple dark mode for Dreambubble.xyz. Also reduces the size of system messages such that they won't fill the chat window as quickly if many people are connecting/disconnecting from a room.
Dreambubble Dark by s455-3r

Details
Authors455-3r
LicenseCC BY-NC-SA 4.0
CategoryDreambubble.xyz
Created
Updated
Code size1.9 kB
Code checksum3e2e40fc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
UPDATED 10-22-22
Source code
/* ==UserStyle==
@name Dreambubble Dark
@version 20221022.05.33
@namespace userstyles.world/user/s455-3r
@description **WIP** Simple dark mode for Dreambubble.xyz. Also reduces the size of system messages such that they won't fill the chat window as quickly if many people are connecting/disconnecting from a room.
@author s455-3r
@license CC BY-NC-SA 4.0
==/UserStyle== */
@-moz-document domain("dreambubble.xyz") {
body,
button,
input,
optgroup,
option,
select,
#logLink,
#reportLink,
ul {
font-family: Courier, monospace;
font-size: 12px;
font-weight: 700;
color: #999 !important;
}
button,
#logLink,
#reportLink,
#nav,
#navbar,
#nav li {
background-color: #333;
border-color: #222
}
#archiveConversation,
#conversation,
#preview,
#settings,
#userList,
.pager {
background-color: rgba(20, 20, 20, .5) !important;
}
input,
select {
background-color: rgba(0, 0, 0, .8)
}
.aButton:hover,
button:hover,
input:focus,
input:hover,
select:focus,
select:hover,
#logLink:hover,
#reportLink:hover {
background-color: #111
}
body,
.pester-line,
#groupsub {
margin: 5px;
background-color: #000;
background-attachment: fixed;
background-image: none;
background-size: 100% 100%
}
p.system {
color: #5555 !important;
font-size: 10px;
}
span.userID {
color: #777
}
#topic:not(:empty) {
border-bottom: 1px solid #333
}
#archiveConversation,
#conversation,
#preview,
#settings,
#userList,
.aButton,
.pager,
button,
input,
select {
border: 1px solid #333;
border-radius: 1px;
}
.entry.user ul#actionList {
color: #aaa
}
#menu {
background-color: #191919;
}
#menu:hover {
background-color: #5553
}
a {
color: #bbb;
}
#container {
background: #111;
}
#charbar span {
opacity: 1 !important;
}
}