样式:
干净,简介
页面:
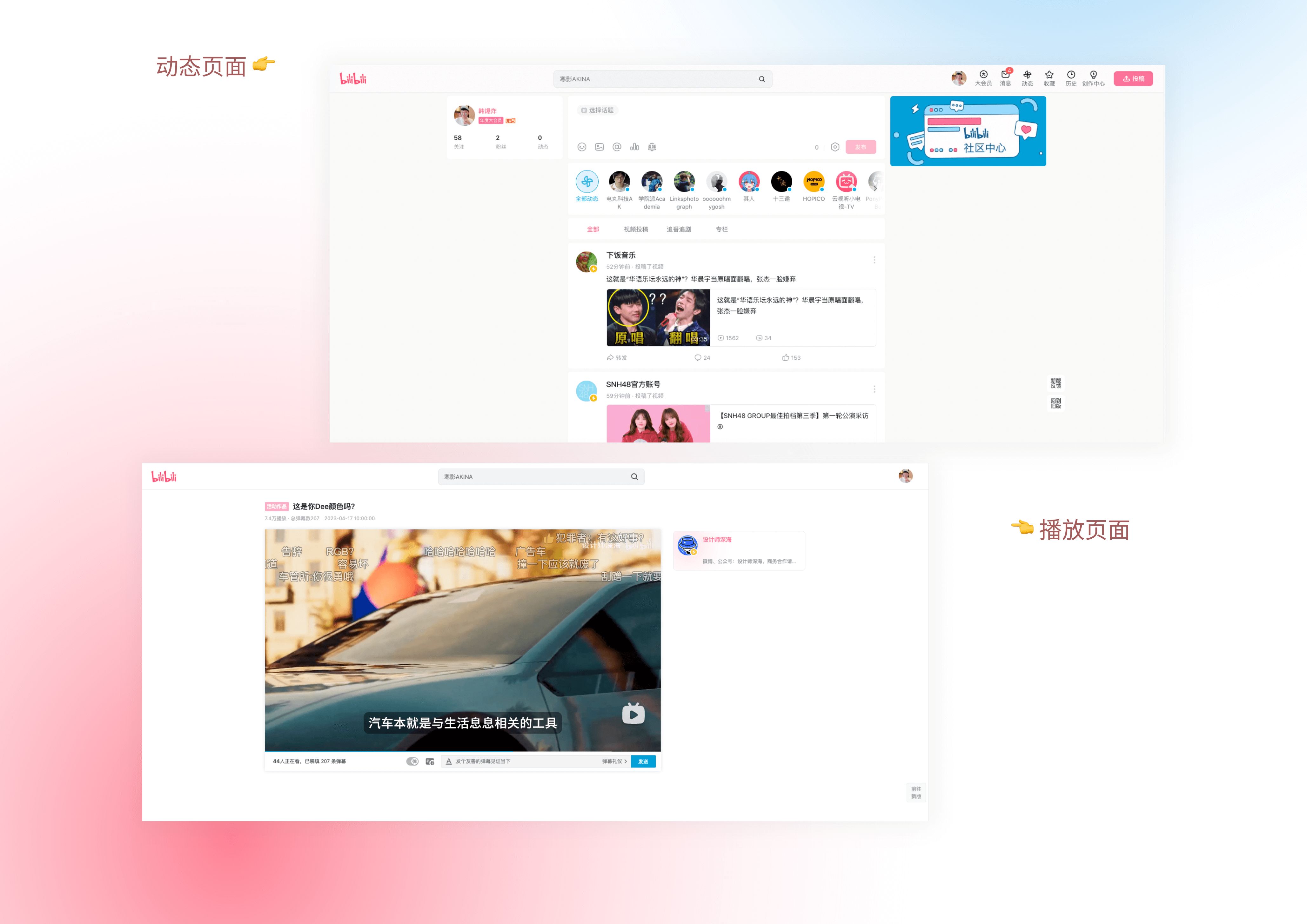
1.动态页面
2.播放页面
3.直播页面
Tips:
直播页面关闭送礼物功能 添加以下代码
#gift-control-vm{
display: none;
border-radius:0px !important;
}
联系作者:vipmadu@qq.com

Authorzhazhahan
LicenseNo License
Categorycss
Created
Updated
Size9.5 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
样式:
干净,简介
页面:
1.动态页面
2.播放页面
3.直播页面
Tips:
直播页面关闭送礼物功能 添加以下代码
#gift-control-vm{
display: none;
border-radius:0px !important;
}
联系作者:vipmadu@qq.com
/* ==UserStyle==
@name bilibili lte
@version 20220115.16.41
@namespace userstyles.world/user/zhazhahan
@description 干净
@author zhazhahan
@license No License
==/UserStyle== */
@-moz-document domain("bilibili.com"){
/* ~~~~~~~~~~ 全局 ~~~~~~~~~~ */
.mini-header{
box-shadow:none;
background: #ffffff80;
border-bottom:1px #eee solid;
backdrop-filter: saturate(180%) blur(20px) !important;
}
/*Top*/
.mini-header__logo{
filter: hue-rotate(155deg);
}
.van-icon-info_prohibit{
color:gray !important;
}
.video-info-detail .copyright{
display:none !important;
}
.bili-header .left-entry>li:not(:first-child),.bili-header .mini-header__title{
display:none !important;
}
/* ~~~~~~~~~~ 全局 ~~~~~~~~~~ */
/*广告*/
.slide-ad,.ad-report,.ad-report div,.ad-report .vcd,.pop-live{
display:none !important;
}
/*整个右边*/
.v-wrap .r-con{
background:#fff;
}
/*弹幕列表*/
.v-wrap .r-con .danmaku-box{
display:none;
}
/*up*/
.v-wrap .r-con .up-info{
margin-top: 100px;
border: 1px #eee solid;
padding: 10px;
border-radius: 8px;
overflow: hidden;
cursor: pointer;
}
.v-wrap .r-con .up-info:hover{
background:#f4dee45e;
border: 1px #fb72995e solid;
}
/*多集*/
.v-wrap .r-con .multi-page{
margin-top:10px;
background:none;
border: 1px #eee solid;
}
.v-wrap .r-con .multi-page .next-button{
display:none;
}
.v-wrap .r-con .multi-page .cur-list .list-box {
max-height: 200px;
}
/*UP*/
.bili-avatar{
box-shadow: 0 0 80px rgb(251, 114, 153);
}
.members-info{
margin-top:100px;
}
.v-wrap .r-con .up-info .message{
display:none;
}
.v-wrap .r-con .up-info .desc{
width: 226px;
margin-top: 35px;
}
.v-wrap .r-con .up-info .btn-panel{
display:none;
}
/*recommend*/
.v-wrap .r-con .recommend-list{
margin-top:20px;
opacity:0.9;
}
.v-wrap .r-con .recommend-list .next-button{
display:none;
}
.v-wrap .r-con .recommend-list .up{
display: block !important;
color: #ddcdcd;
margin-top: 24px;
font-weight: 300;
margin-bottom: 10px;
}
.v-wrap .r-con .recommend-list .card-box .info .title{
color:#090909;
font-weight: 300;
}
.v-wrap .r-con .recommend-list .count{
display:none;
}
.rec-list .video-page-card-small:nth-child(n+4){
display:none;
}
.v-wrap .r-con .recommend-list,.rec-footer,.pop-live-small-mode,.danmaku-box,.video-sections-head_second-line{
display:none !important;
}
.right-container-inner{
top:150px !important;
}
/*右边*/
/*左边 播放器 进度条*/
/*1*/
.v-wrap .l-con .video-data{
color:#b1b1b1;
}
.bilibili-player{
box-shadow:none;
}
.v-wrap .l-con .video-toolbar{
margin-top:200px;
border: 1px solid #efefef;
padding: 12px;
}
.bilibili-player-video-bottom-area{
border: 1px #e1e1e1 solid;
opacity:0.3;
}
.bilibili-player-video-hint{
display:none !important;
}
.bui-button.bui-button-blue, .bui-button.bui-button-gray3:hover{
background:#b9b9b9;
}
.bui-switch .bui-switch-input:checked+.bui-switch-label .bui-switch-body {
background: #b9b9b9;
}
.bui-switch .bui-switch-input:checked+.bui-switch-label .bui-switch-body .bui-switch-dot {
color: #8c8c8c;
fill: #8e8e8e;
}
.v-wrap .l-con .tip-info{
display:none;
}
.v-wrap .l-con .rigth-btn,.bilibili-player-video-web-fullscreen,.bilibili-player-video-btn-pip{
display:none;
}
.video-info-v1 .video-data .copyright i{
color:#9499A0;
}
/* ~~~~~~~~~~ 播放页面 ~~~~~~~~~~
}
@-moz-document domain("message.bilibili.com") {
body{
background: #eee;
}
.space-right .space-right-top .title[data-v-1c9150a9],.card[data-v-fb77dc7a]{
box-shadow:none;
-webkit-box-shadow:none;
}
}
@-moz-document domain("t.bilibili.com") {
/* ~~~~~~~~~~ Live页面 ~~~~~~~~~~ */
.live-room-app .app-content .app-body{
margin-top: 100px;
}
.room-bg[data-v-224849d4]:after{
background:none;
}
.supportWebp .room-bg.webp,#head-info-vm,.flip-view{
display: none;
}
#gift-control-vm{
display: none;
border-radius:0 !important;
}
.room-bg,.shortcuts-ctnr .shortcut-item .startlive-icon{
background:none;
display: none !important;
}
.live-room-app .app-content{
background:linear-gradient(174deg, #ffffff, #8e91c1);
}
#aside-area-vm,.tabs,.rank-list-ctnr,.chat-control-panel{
border-radius:0 !important;
}
.link-navbar-ctnr,.link-navbar{
box-shadow:none !important;
}
.live-player-ctnr.minimal{
border-radius:0 !important;
box-shadow: none;
}
/* ~~~~~~~~~~ Live页面 ~~~~~~~~~~ */
}
@-moz-document domain("t.bilibili.com"){
/*动态*/
/*背景*/
#app .bg {
background-color: #f9f9f9 !important;
background-image: none !important;
background-repeat: repeat !important;
}
/*尾部*/
.footer{
display: none !important;
}
/*个人面板*/
.bili-dyn-my-info, .bili-dyn-my-info--skeleton {
box-shadow: 0 0 0px rgba(0, 0, 0, .2);
background: #fff;
}
.bili-dyn-my-info__face {
left: 25px;
top: 25px;
border-radius: 50%;
box-shadow: 0 0 80px rgb(251, 114, 153);
}
/*正在直播*/
.bili-dyn-live-users {
display: flex !important;
flex-direction: column !important;
}
.bili-dyn-live-users__item__face-container {
width: 40px;
height: 40px;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
border-radius: 50%;
box-shadow: 0 0 10px #fb72998c;
}
.bili-dyn-live-users__item__face {
width: 40px;
height: 40px;
border-radius: 50%;
overflow: hidden;
}
/*动态发布框*/
.bili-dyn-publishing {
background-color: #fff;
box-sizing: border-box;
}
.bili-dyn-publishing__action {
align-items: center;
background-color: #fb7299;
color: #fff;
cursor: pointer;
display: flex;
font-size: 13px;
height: 32px;
justify-content: center;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
width: 70px;
}
.bili-rich-textarea__inner.empty:before {
display: none;
}
/*标签栏*/
.bili-dyn-list-tabs {
background-color: #fff;
height: 48px;
position: relative;
width: 815px;
}
.bili-dyn-list-tabs__item {
align-items: center;
color: #6d757a;
cursor: pointer;
display: flex;
font-size: 14px;
height: 100%;
justify-content: center;
margin-left: 115px;
min-width: 56px;
position: relative;
}
.bili-dyn-list-tabs__item.active, .bili-dyn-list-tabs__item:hover {
color: #fb7299;
}
.bili-dyn-list-tabs__highlight {
display: none;
}
.sticky{
display:none;
}
.bili-dyn-list-tabs__highlight {
background-color: #fb7299;
}
/*正在加载*/
.bili-dyn-list-loading {
align-items: center;
background-color: #fff;
display: flex;
height: 270px;
justify-content: center;
position: relative;
width: 815px;
}
/*信息流卡片*/
.bili-dyn-card-video__body{
border:none;
}
/*直播卡片*/
.bili-dyn-card-live {
border: 0px solid #e5e9ef;
}
.bili-dyn-card-live__header {
flex-shrink: 0;
height: 100%;
position: relative;
width: 203px;
}
/*话题文字颜色*/
.bili-rich-text-link, .bili-rich-text-module, .bili-rich-text-topic {
color: #fb7299;
}
/*动态原作者名称颜色*/
.dyn-orig-author__name {
color: #fb7299;
}
/*转发原动态卡片*/
.bili-dyn-content__orig.reference {
background-color: #f5f5f5;
}
/*专栏卡片*/
.bili-dyn-card-article {
background: #fff;
border: 1px solid #e5e9ef;
cursor: pointer;
display: flex;
flex-direction: column;
text-align: left;
}
/*视频卡片*/
.bili-dyn-card-video {
border: 1px solid #e5e9ef;
}
.bili-dyn-card-video__badge {
background-color: #fb7299;
border-radius: 4px;
}
/*去你妈的小表情*/
.bili-rich-text-emoji {
display: none;
}
/*去你妈的热评*/
.bili-dyn-interaction__item {
display: none;
}
/*预约卡片*/
.dyn-reserve__action button {
background-color: #fb7299;
}
.dyn-reserve__lottery__text {
color: #fb7299;
}
/*关注按钮*/
.dyn-orig-author__following {
border: 1px solid #fb7299;
color: #fb7299;
}
/*次级卡片*/
.bili-dyn-card-music {
border-radius: 17px;
}
/* ? */
.bili-dyn-content__orig__additional {
display: none;
}
.bili-dyn-list__notification {
background: #fff;
border-radius: 17px;
color: #fb7299;
cursor: pointer;
font-size: 12px;
height: 36px;
letter-spacing: 0;
line-height: 36px;
margin-bottom: 8px;
position: relative;
text-align: center;
width: 815px;
}
/*右侧*/
/* ~~~~~~~~~~ 动态页面 ~~~~~~~~~~ */
.bili-dyn-list-tabs{
width:100% !important;
}
.bili-dyn-list-tabs__item {
margin-left:10px !important;
}
/*Top 顶部菜单*/
.international-header .mini-type{
box-shadow:none;
}
/*Body 背景*/
.fixed-bg{
background:linear-gradient(174deg, #fdfcff, #e0e2f5) !important;
}
/*Body Content 右边*/
.notice-panel,.ad-panel{
display:none;
}
/* ~~~~~~~~~~ 动态页面 ~~~~~~~~~~ */
}