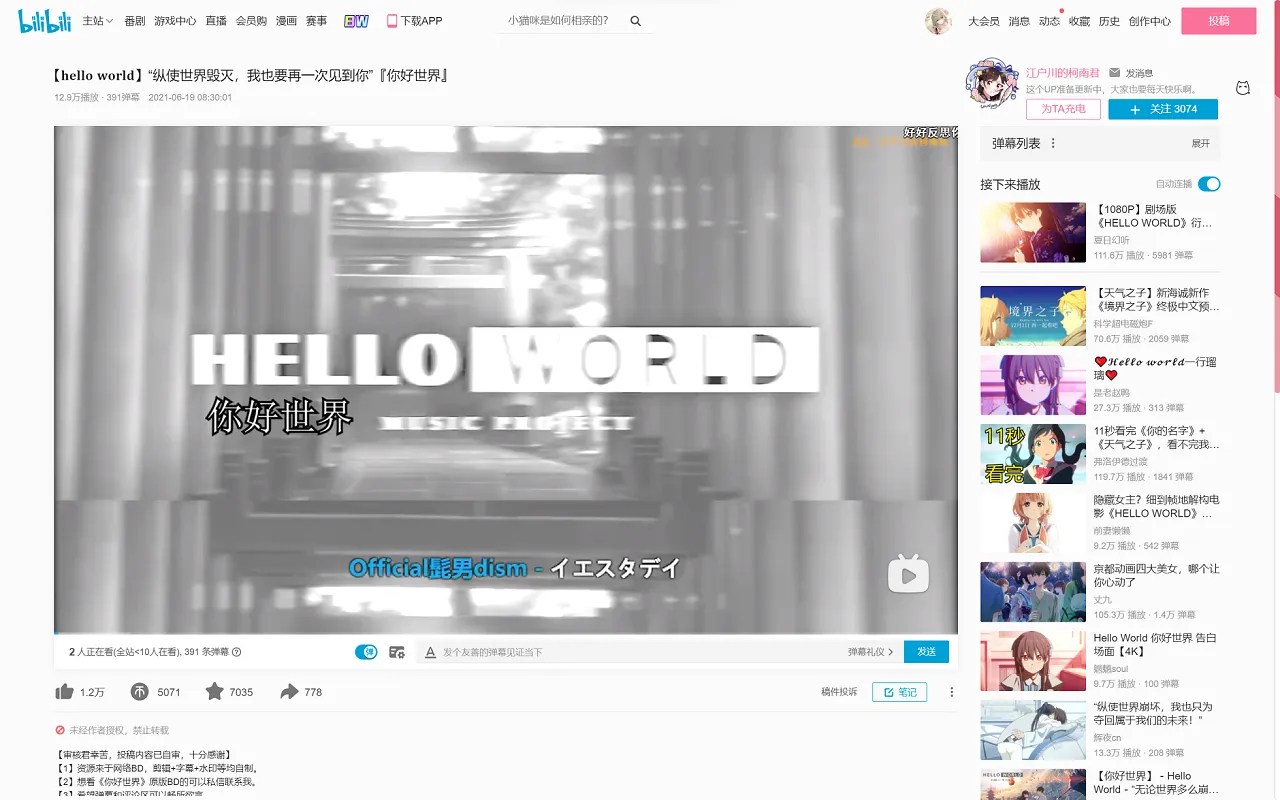
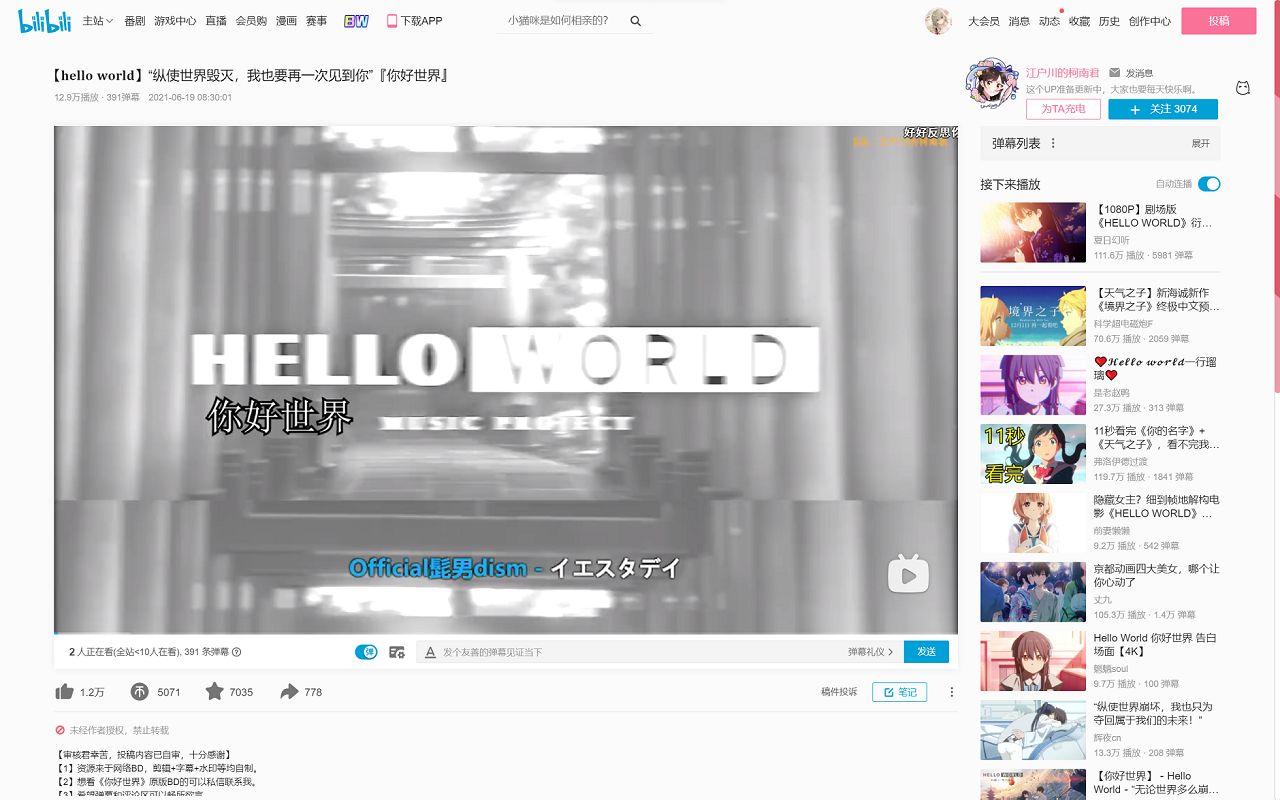
将那背景色统一,还有去掉了那该死的直播推荐,小爷是来看二次元的
哔哩哔哩样式精简 by creamhamster

Details
Authorcreamhamster
LicenseNo License
Category哔哩哔哩样式更改
Created
Updated
Code size19 kB
Code checksum852acc08
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
firefox的滚动条改不了,我尽力了,chrome和edge的滚动条还是给你换了,为了提高舒适度,请添加插件猜你喜欢,不加也行
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document url-prefix("https://www.bilibili.com/") {
/* 哔哩哔哩主界面样式 */
html {
scrollbar-width: thin !important;
scrollbar-color: #da596c #f7f7f9;
}
/*网页滚动条*/
html::-webkit-scrollbar {
width: 9px!important;
}
html::-webkit-scrollbar-thumb {
background-color: #da596c !important;
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .4) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .4) 50%, rgba(255, 255, 255, .4) 75%, transparent 75%, transparent) !important;
border-radius: 5em !important;
}
html::-webkit-scrollbar-track {
background-color: #FFF!important;
border: 1px solid #ccc !important;
border-radius: 5em !important;
}
body {
background-color: rgb(252, 251, 251) !important;
background-image: none !important;
}
/*搜索栏历史设置*/
.bilibili-search-history {
display: none !important;
}
/*导航栏样式设置*/
.international-header .mini-type,
.van-popover .mini-type {
background-color: rgb(252, 251, 251) !important;
box-shadow: 0 0 0 0 rgba(0, 0, 0, 0) !important;
}
.international-home {
background-color: rgb(252, 251, 251) !important;
}
/*去除分区导航栏边框*/
.page-tab .con li {
border-color: transparent;
}
.international-footer {
box-shadow: var(--a-depth-2);
border-radius: var(--a-radius) var(--a-radius) 0 0;
}
/*轮播图指示点*/
.home-slide .trigger span {
filter: var(--a-filter-blue-to-pink);
}
/*首页推荐*/
@media screen and (max-width: 1654px) {
.first-screen .space-between {
margin-bottom: 2.1em
}
}
@media screen and (max-width: 1438px) {
.first-screen .space-between {
margin-bottom: 0;
}
}
#reportFirst2 {
justify-content: center;
}
/*右侧导航栏*/
.elevator {
transform: translatex(25px);
will-change: auto;
}
.elevator,
.elevator .list-box .item.back-top {
box-shadow: var(--a-depth-2);
}
.elevator .list-box {
width: 56px;
}
.elevator .list-box,
.elevator .list-box .item.sort,
.elevator .list-box .item.back-top {
border-color: var(--a-content-primary-solid);
}
.elevator .list-box,
.elevator .list-box .item.sort,
.elevator .list-box .item.back-top {
background: var(--a-content-primary-solid);
}
.elevator .list-box .item {
height: unset;
padding: 2px 0;
margin-bottom: 2px;
background: transparent;
transition: .3s ease;
border-radius: calc(var(--a-radius) / 2)
}
/*分区排序*/
.elevator .list-box .item.sort {
width: 56px!important;
height: 40px;
transform: translatex(-1px)!important;
border-radius: unset;
border: none;
}
/*返回顶部*/
.elevator .list-box .item.back-top {
border-radius: 0 0 var(--a-radius) var(--a-radius);
height: 36px;
}
.elevator .list-box .item.on,
.elevator .list-box .item:hover {
padding: 2px 4px 2px 2px;
background-color: var(--a-theme-color);
box-shadow: 0 6px 20px var(--a-theme-color-40);
}
.elevator .list-box .item.sort,
.elevator .list-box .item.back-top {
transform: none;
margin: 0 !important;
padding: 2px 0;
width: 56px;
z-index: -1;
}
.elevator .list-box .item.sort.on {
background: var(--a-theme-color);
}
.elevator .list-box .item.sort:hover,
.elevator .list-box .item.back-top:hover {
background: var(--a-theme-color);
border-color: var(--a-theme-color);
box-shadow: var(--a-depth-2);
}
.elevator .list-box .item.sort {
width: 54px;
}
.elevator .bg23 {
background-color: transparent;
}
/*播放界面设置*/
/*背景透明度设置*/
#app {
background-color: rgb(252, 251, 251) !important;
}
/*视频上边距处理*/
.v-wrap {
margin-top: 16px!important;
}
/*番剧上边距处理*/
.main-container {
margin-top: 48px!important;
}
.v-wrap .video-info {
padding-top: 15px!important;
}
.nav-link .nav-link-ul .nav-link-item .link .bili-Navbar_logo,
.nav-link .nav-link-ul.mini .bili-icon_dingdao_xiazaiapp {
color: #fb7299 !important;
}
/* 小窗口 */
.mini-player {
top: 650px !important;
}
/*列表右下角底部直播广告*/
#live_recommand_report,
#right-bottom-banner {
display: none!important;
}
/*评论区*/
.bb-comment,
.comment-bilibili-fold {
background-color: rgba(255, 255, 255, 0) !important;
padding: 0 20px;
}
/* 发言栏设置 */
.bb-comment .comment-send.comment-send-lite,
.comment-bilibili-fold .comment-send.comment-send-lite,
.bb-comment .comment-send-lite.comment-send-lite,
.comment-bilibili-fold .comment-send-lite.comment-send-lite {
width: 1000px !important;
border-top-left-radius: 12px !important;
border-top-right-radius: 12px !important;
box-shadow: var(--a-depth-2) !important;
}
/*番剧*/
/*选集*/
.main-container .ep-list-wrapper {
background-color: rgba(255, 255, 255, 0);
}
/*PV*/
.ep-section-module {
background-color: rgba(255, 255, 255, 0.6);
}
/*历史界面*/
/*播放历史列表内容*/
.history-wrap {
background-color: rgba(255, 255, 255, 0);
}
/*播放历史列表时间框*/
.history-wrap .time-label {
color: black;
border-color: black;
}
/*底部评论区*/
.comment-title-block,
.article-action,
.authority,
.original {
padding: 0 20px !important;
}
.tag-container {
padding: 0 20px 30px !important;
}
/*评论区编辑器设置*/
.bb-comment .comment-send .textarea-container .ipt-txt,
.comment-bilibili-fold .comment-send .textarea-container .ipt-txt,
.bb-comment .comment-send-lite .textarea-container .ipt-txt,
.comment-bilibili-fold .comment-send-lite .textarea-container .ipt-txt {
border: none!important;
border-bottom: 1px solid #E7E7E7!important;
background-color: transparent!important;
}
/*大专栏修改*/
.page-content .left-side .article-list .article-list-holder .article-item,
.page-content .right-side .rank-module .rank-list .item {
background-color: transparent !important;
}
.page-content .right-side {
top: 60px;
}
/*分类界面*/
.international-header .primary-menu-itnl {
background-color: rgb(252, 251, 251) !important;
}
.international-footer::before {
content: "--------------------------------------------------------------~( ̄▽ ̄)~*-----------------------------------------------------------";
font-size: 15px;
text-align: center;
display: block;
margin-bottom: 30px;
}
.international-footer {
background-color: rgb(252, 251, 251) !important;
}
/*电影上边距*/
.comment-send {
margin-top: 55px!important;
}
/* 去tm的广告 */
.ad-report,
.operate-card,
.banner-card,
.inside-wrp {
height: 0 !important;
display: none !important;
}
}
@-moz-document url-prefix("https://search.bilibili.com/") {
/* 哔哩哔哩搜索界面样式 */
html {
background-color: rgb(252, 251, 251) !important;
}
body {
background-color: rgb(252, 251, 251) !important;
}
body::-webkit-scrollbar {
width: 8px!important;
}
body::-webkit-scrollbar-thumb {
background-color: #da596c;
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .4) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .4) 50%, rgba(255, 255, 255, .4) 75%, transparent 75%, transparent);
border-radius: 5em;
}
body::-webkit-scrollbar-track {
background-color: #FFF!important;
border: 1px solid #ccc;
border-radius: 5em;
}
.fixed-top {
position: absolute!important;
}
.activity-list {
display: none!important;
}
.contain {
overflow: hidden;
}
.international-header .mini-type,
.van-popover .mini-type {
background-color: rgb(252, 251, 251) !important;
box-shadow: 0 0 0 0 rgba(0, 0, 0, 0)!important;
}
#server-search-app {
background-color: rgb(252, 251, 251) !important;
}
/* .nav-link .nav-link-ul .nav-link-item .link .bili-Navbar_logo,
.nav-link .nav-link-ul.mini .bili-icon_dingdao_xiazaiapp {
color: #FB7299!important;
} */
#all-list {
margin-bottom: 0!important;
}
.pager {
margin: 0!important;
}
.page-wrap .pager {
background-color: rgba(255, 255, 255, 0)!important;
}
.international-footer::before {
content: "--------------------------------------------------------------~( ̄▽ ̄)~*-----------------------------------------------------------";
font-size: 15px;
text-align: center;
display: block;
margin-bottom: 30px;
}
.international-footer {
background-color: rgb(252, 251, 251) !important;
}
/*搜索框*/
.search-logo {
display: none!important;
}
.search-block {
width: 800px!important;
}
.search-wrap .search-block .input-wrap {
padding-left: 80px!important;
margin-right: 0!important;
width: 440px!important;
background-color: rgb(252, 251, 251) !important;
}
.search-wrap .search-block .input-wrap input {
text-align: center!important;
border-radius: 0px !important;
width: 400px!important;
padding: 16px 15px 6px!important;
border: none!important;
border-bottom: 2px solid #FB7299!important;
outline: none!important;
background-color: rgb(252, 251, 251) !important;
transition: all 0.3s!important;
font-family: inherit!important;
}
.suggest-wrap {
width: 430px!important;
}
.search-wrap .search-block .search-button,
.search-wrap .search-block .search-button:hover {
width: 50px!important;
background-color: #FB7299 !important;
}
.search-text {
display: none;
}
/*小火箭*/
.rocket-con {
left: 60%!important;
}
}
@-moz-document regexp("https://www.bilibili.com/.*[\\S]") {
/* 哔哩哔哩附加样式设置(eg:除主页外的导航搜索框) */
.international-header .mini-type .nav-search #nav_searchform,
.van-popover .mini-type .nav-search #nav_searchform {
background-color: rgb(252, 251, 251) !important;
border: none!important;
}
.bili-header-m .nav-search-box,
.international-header .nav-search-box {
width: auto;
}
.bili-header-m .nav-search .nav-search-keyword, .international-header .nav-search .nav-search-keyword {
...