CSS Style for Keyma.sh
RoseGoldKSH by syndric

Details
Authorsyndric
LicenseNo License
CategoryKeymash
Created
Updated
Code size5.7 kB
Code checksum7be72f09
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
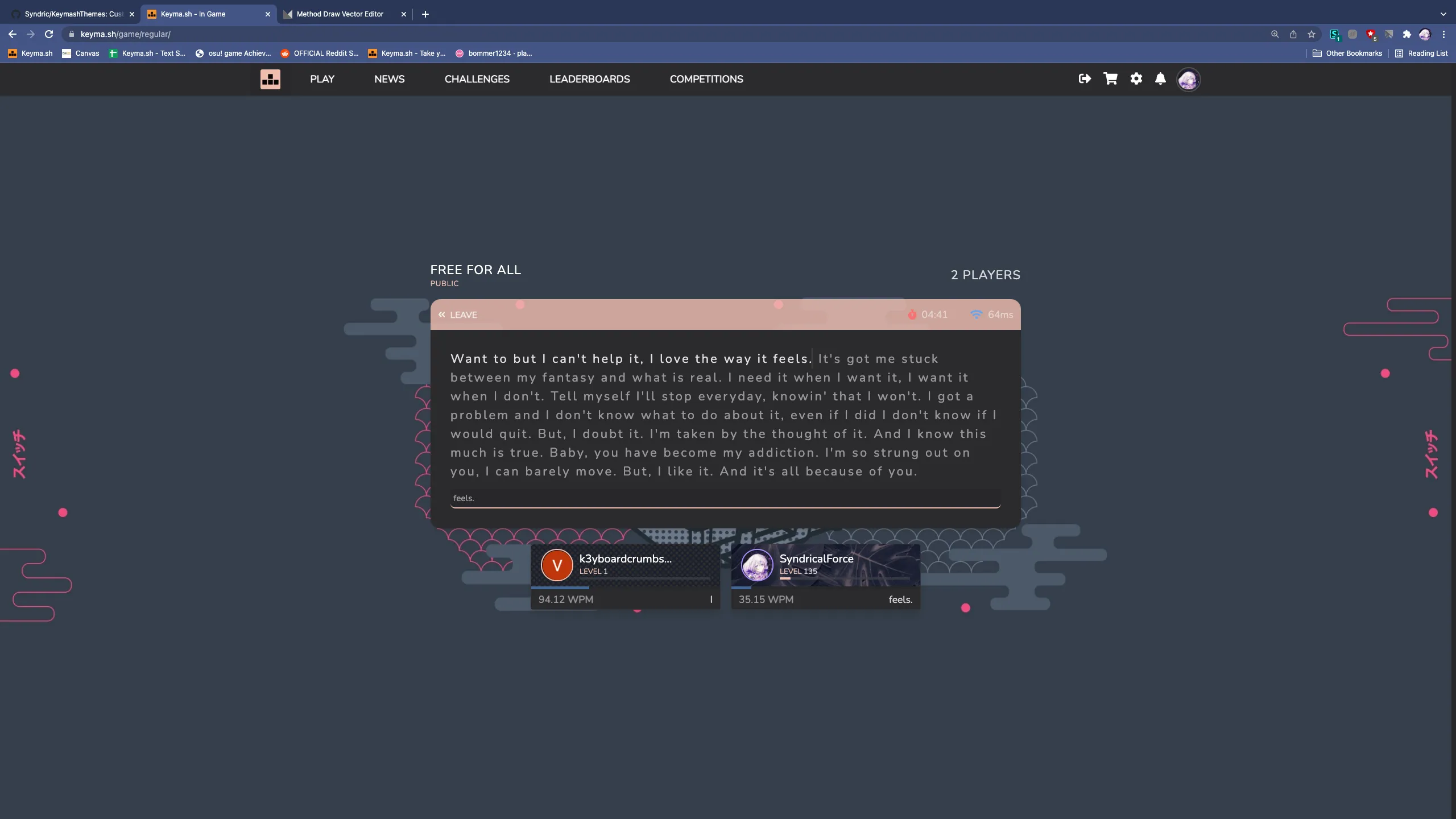
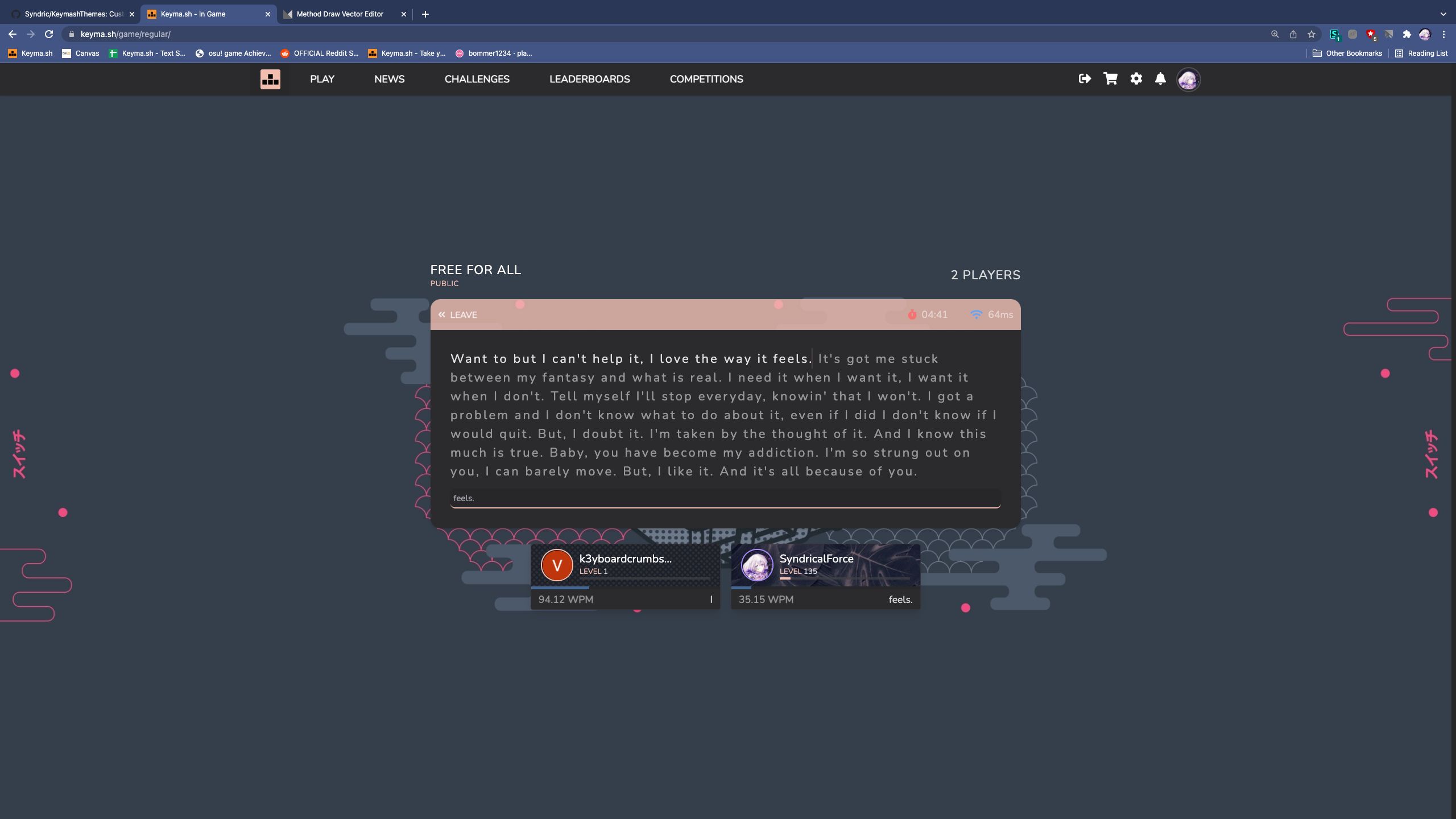
RoseGold CSS for Keymash
Install Nunito-Regular.ttf to use font
Color list
241,190,176 (rose gold)
Source code
/* ==UserStyle==
@name RoseGoldKSH
@version 20220616.18.25
@namespace userstyles.world/user/syndric
@description CSS Style for Keyma.sh
@author syndric
@license No License
==/UserStyle== */
@-moz-document domain("keymash.io") {
/*
RoseGold CSS for Keymash
Install Nunito to use font
https://fonts.google.com/download?family=Nunito
Install Nunito-VariableFont_wght.ttf
Color list
241,190,176 (rose gold)
*/
/* You can use uncomment the style below to change the game text font if you have Nunito installed.
/*
.match--mono {
font-family: "Nunito",-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol" !important;
font-weight: normal !important;
}
.match--letter {
line-height: 1.5;
letter-spacing: 0.12em !important;
}*/
div {
font-family: "Nunito",-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol" !important;
font-weight: normal !important;
}
#nprogress .bar {
background: rgb(241,190,176);
}
#nprogress .spinner-icon {
border-top-color: rgb(241,190,176);
border-bottom-color: rgb(241,190,176);
border-left-color: rgb(241,190,176);
}
div[style*="width: 1.5px;"] {
background: rgb(241,190,176) !important;
}
.desktopNav-item:hover, .hover\:text-orange-400:hover {
--tw-text-opacity: 1;
color: rgba(241,190,176,var(--tw-text-opacity));
}
.hover\:bg-gray-850:hover {
--tw-bg-opacity: 0.6;
background-color: rgba(241,190,176,var(--tw-bg-opacity));
}
.desktopNav-item:after { /* menu bar */
border-color: rgba(241,190,176,var(--tw-border-opacity));
}
.desktopNav-item.levelbar-active, .desktopNav-item.levelbar-active:after, .desktopNav-item:hover:after {
transform: scaleX(1);
--tw-text-opacity: 1;
color: rgba(241,190,176,var(--tw-text-opacity));
}
img[alt="Logo"] {
width:0px;
height:0px;
background-image:url("https://raw.githubusercontent.com/Syndric/KeymashThemes/main/RoseGold/misc/RoseGoldKSHLogo.svg")!important;
padding: 16px;
background-size: 32px;
}
.match--letter {
line-height: 1.5;
letter-spacing: 0.12em !important;
}
body {
background: url(https://preview.redd.it/rjwyfhinify61.png?width=2560&format=png&auto=webp&s=19e6cd5ea4e1cce66f044b4d3fe4a75b3beaea49) top fixed !important;
background-size: cover !important;
background-color: rgba(24, 24, 27, var(--tw-bg-opacity)) !important;
}
body:after {
/*-webkit-backdrop-filter: blur(7px); !important*/
backdrop-filter: blur(0.3px) !important;
}
/* Menu */
.desktopNav-item.levelbar-active {
background-image: linear-gradient(
90deg,var(--tw-gradient-stops));
--tw-gradient-from: #2b2b2e;
--tw-gradient-stops: var(--tw-gradient-from),var(--tw-gradient-to,rgba(43,43,46,0));
--tw-gradient-to: #F3BEB0;
}
.text-3xl, .text-xs {
--tw-text-opacity: 1;
color: rgba(241, 190, 176, var(--tw-text-opacity)) !important;
}
/* Game */
.game--content--bar {
--tw-bg-opacity: 0.8;
background-color: rgba(241, 190, 176,var(--tw-bg-opacity));
padding: .75rem;
--tw-shadow: 0 4px 6px -1px rgba(0,0,0,0.1),0 2px 4px -1px rgba(0,0,0,0.06);
box-shadow: 0 0 transparent,0 0 transparent,var(--tw-shadow);
box-shadow: var(--tw-ring-offset-shadow,0 0 transparent),var(--tw-ring-shadow,0 0 transparent),var(--tw-shadow);
}
div.my-auto {
--tw-text-opacity: 0.5;
color: rgba(255,255,255,var(--tw-text-opacity));
}
.match--container {
--tw-bg-opacity: 1;
background-color: rgba(43,43,46,var(--tw-bg-opacity));
padding: 2rem;
--tw-shadow: 0 4px 6px -1px rgba(0,0,0,0.1),0 2px 4px -1px rgba(0,0,0,0.06);
box-shadow: 0 0 transparent,0 0 transparent,var(--tw-shadow);
box-shadow: var(--tw-ring-offset-shadow,0 0 transparent),var(--tw-ring-shadow,0 0 transparent),var(--tw-shadow);
}
.caret-idle {
--tw-text-opacity: 1;
background-color: rgba(241, 190, 176, var(--tw-text-opacity)) !important;
height: 25px !important;
width: 1.5px !important;
}
.bg-orange-400 {
--tw-text-opacity: 1;
background-color: rgba(241, 190, 176, var(--tw-text-opacity)) !important;
}
.text-gray-400 {
--tw-text-opacity: 0.7;
color: rgba(197,197,197,var(--tw-text-opacity));
}
.text-orange-400 {
--tw-text-opacity: 0.8 !important;
color: rgba(255,255,255,var(--tw-text-opacity));
}
svg.fa-dollar-sign {
--tw-text-opacity: 1;
color: rgba(241, 190, 176, var(--tw-text-opacity));
}
.bg-red-600 {
--tw-bg-opacity: 0.5;
background-color: rgba(241, 190, 176,var(--tw-bg-opacity));
}
.match--input {
margin-top: .75rem;
width: 100%;
border-bottom-width: 2px;
--tw-border-opacity: 0.25;
padding: .3rem;
font-size: .875rem;
line-height: 1.25rem;
--tw-text-opacity: 1;
color: rgba(161,161,170,var(--tw-text-opacity));
--tw-shadow: 0 1px 3px 0 rgba(0,0,0,0.1),0 1px 2px 0 rgba(0,0,0,0.06);
box-shadow: 0 0 transparent,0 0 transparent,var(--tw-shadow);
box-shadow: var(--tw-ring-offset-shadow,0 0 transparent),var(--tw-ring-shadow,0 0 transparent),var(--tw-shadow);
}
.match--correct {
--tw-text-opacity: 0.85;
color: rgba(255,255,255,var(--tw-text-opacity));
}
button.py-3 {
visibility: hidden;
}
div.bg-opacity-70 {
--tw-bg-opacity: 0.3;
}
button.px-2 {
visibility: visible !important;
}
.border-orange-400 {
border-color: rgb(241,190,176)
}
img[class*="border-orange-400"] {
border-color: rgb(246,173,85) !important;
}
.leaderboards--head {
--tw-border-opacity: 1;
border-color: rgba(241,190,176,var(--tw-border-opacity));
}
}