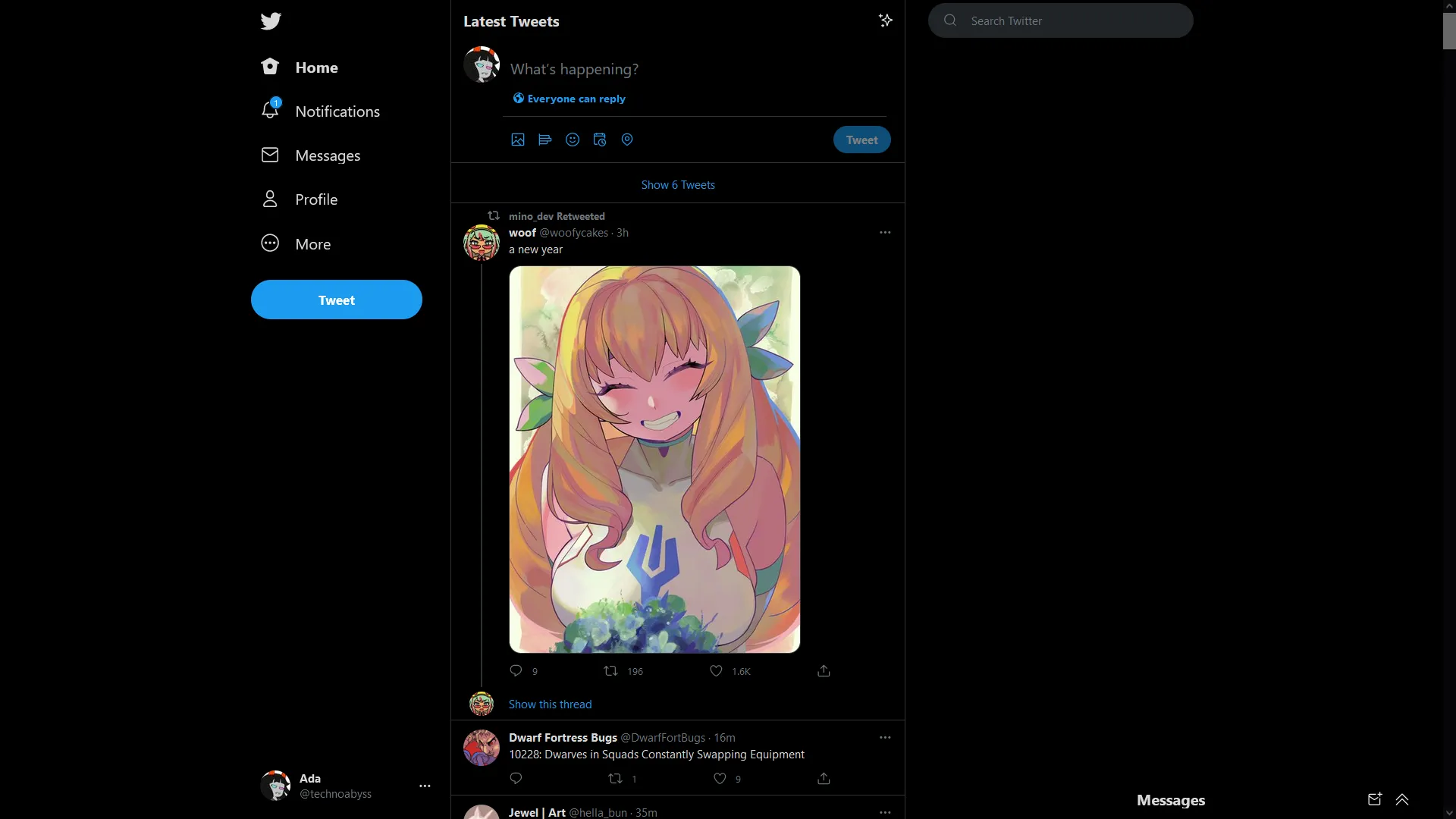
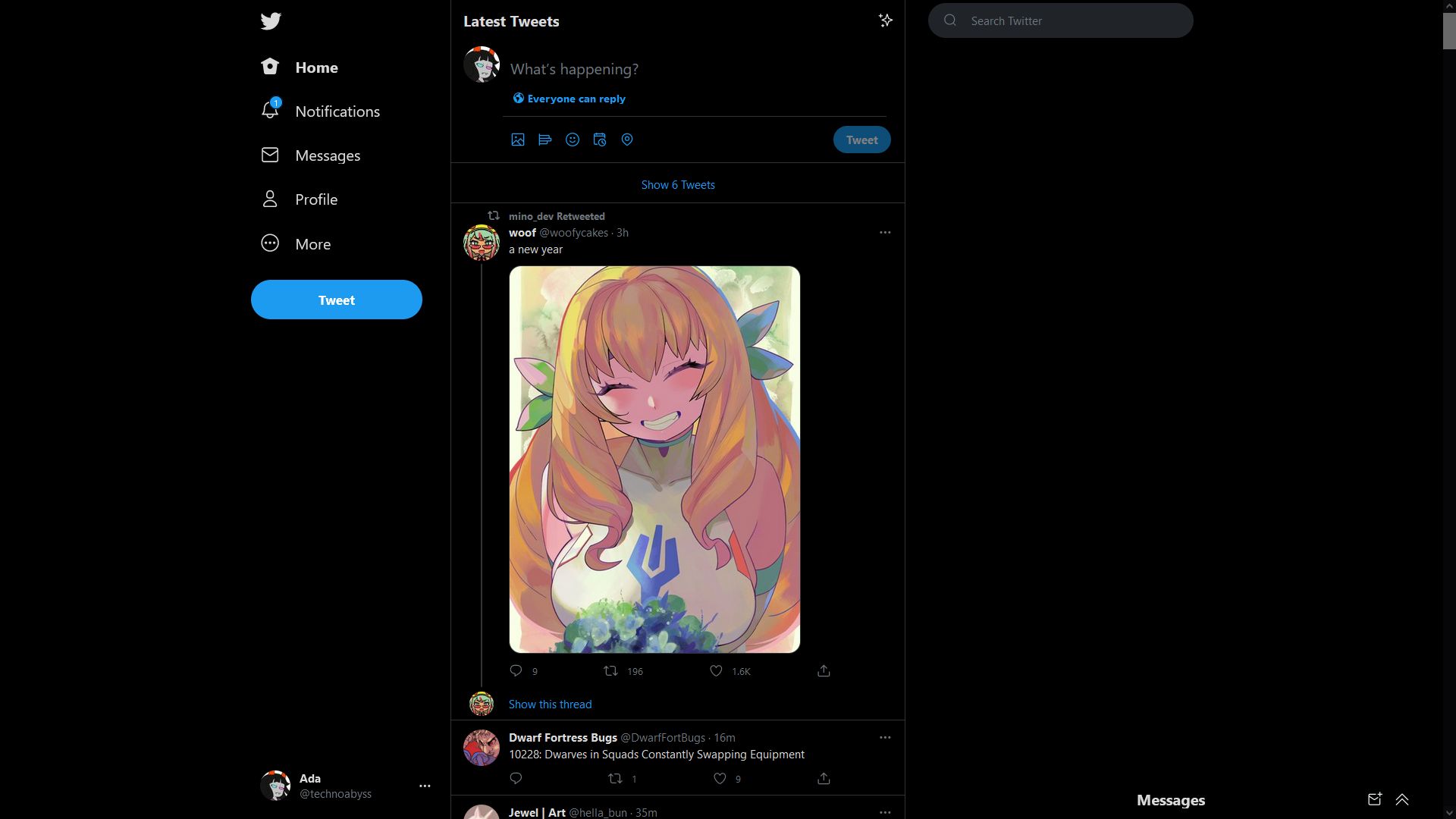
Hides a variety of things I don't like about twitter. Edit the code to your liking.
See also Twitter: Square everything
Twitter: Remove bullshit by technoabyss

Details
Authortechnoabyss
LicenseNo License
Categorytwitter
Created
Updated
Code size2.0 kB
Code checksumf8d96122
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Twitter: Remove bullshit
@version 2024.07.22
@namespace userstyles.world/user/technoabyss
@description Hides a variety of things I don't like about twitter. Edit the code to your liking.
See also [Twitter: Square everything](https://userstyles.world/style/2557/twitter-square-everything)
@author chitinlink
@license No License
==/UserStyle== */
@-moz-document domain("twitter.com"), domain("x.com")
{
/* Left sidebar*/
[role="banner"] [role="heading"],
[aria-label="Search and explore"],
[role="link"][href$="communities"],
[role="link"][href="/i/verified-orgs-signup"],
[role="link"][href="/i/premium_sign_up"],
[role="link"][href="/jobs"],
[role="link"][href*="ads.x.com"],
[role="link"][href="/settings/monetization"]
{ display: none }
/* Display ONLY search bar/profile media in right column */
[data-testid="sidebarColumn"]
{ visibility: hidden }
[role="search"],
[aria-label="Image"]
{ visibility: visible }
/* Set background of search to black */
[role="search"]
{ background: #000 }
/* Get rid of gif search */
[aria-label="Add a GIF"]
{ display: none }
/* No trends or keywords in search */
/* Hide everything */
[aria-label="Search Twitter"] > .css-1dbjc4n:nth-of-type(2) > .css-1dbjc4n > .css-1dbjc4n
{ display: none }
/* Explicitly show accounts */
[aria-label="Search Twitter"] > .css-1dbjc4n:nth-of-type(2) > .css-1dbjc4n > .css-1dbjc4n:last-of-type
{ display: block }
/* Make left sidebar buttons take up full width of sidebar */
[aria-label="Primary"][role="navigation"] > * > div
{
width: 100%;
justify-content: left;
}
/* Disable all CSS transitions/animations and box-shadow */
* {
transition-duration: 0s !important;
transition-delay: 0s !important;
box-shadow: none !important;
}
}