/* ==UserStyle==
@name TheNewReader | theoldreader.com
@version 20211230.07.21
@namespace userstyles.world/user/yhaefliger
@description # The New Reader
## Modernism and readability improvements for theoldreader.com
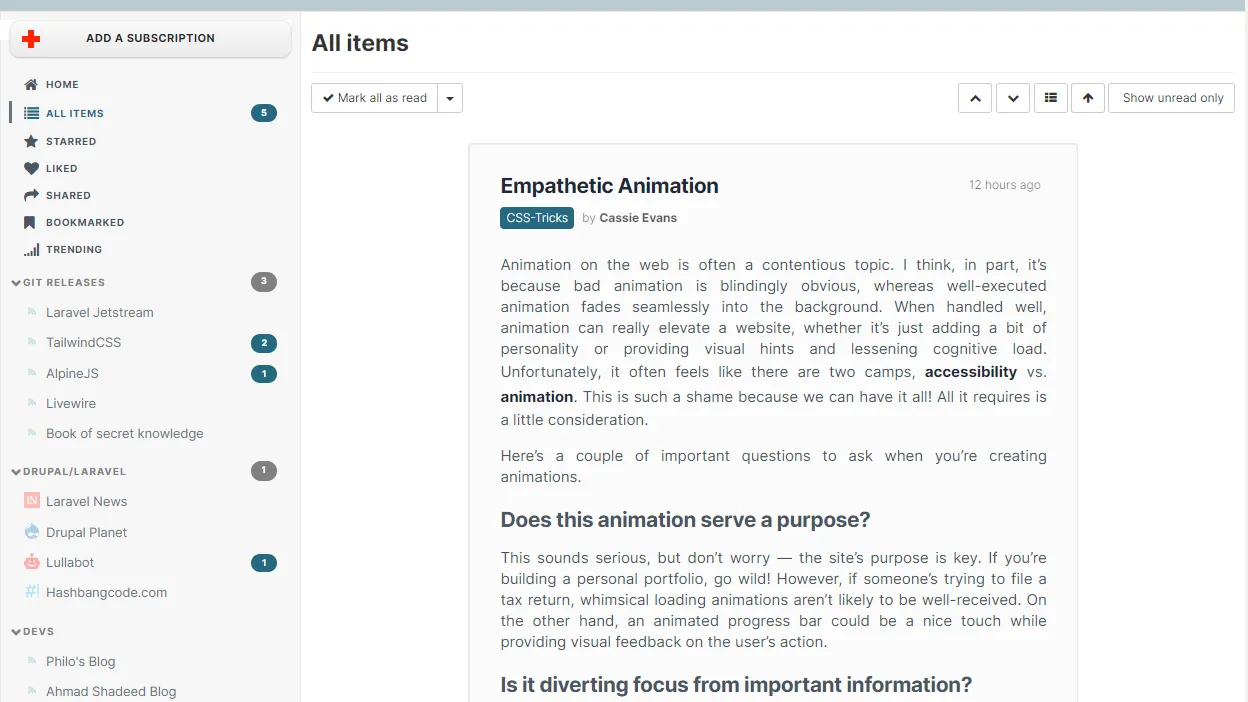
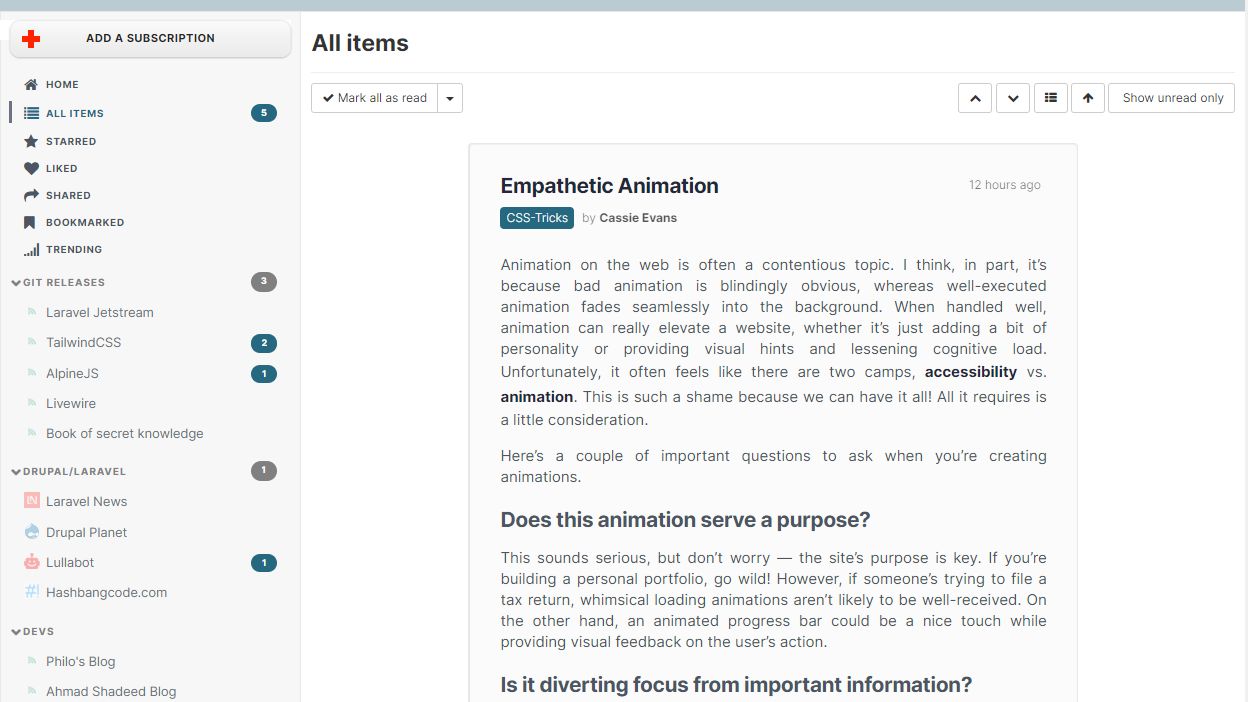
- Posts container based on number of characters (75)
- Inter font <3
- General spacing between post elements
- Sidebar more discreet and modern styles
- Top menu only shows when hovering the top bar
Only tested on desktop no optimization for mobile view.
Feel free to contribute, fork, improve this styles :)
@author yhaefliger
@license MIT
==/UserStyle== */
@-moz-document domain("theoldreader.com") {
/* GOOGLE FONT */
@import url(https://fonts.googleapis.com/css?family=Inter);
/* GLOBAL */
body * {
font-family: 'Inter', sans-serif;
}
body .fa,
body .far,
body .fas {
font-family: FontAwesome;
}
.main-container .page-header h1 {
padding: 1rem 0;
}
.main-container .page-header .feedtop-buttons {
float: right;
padding: 1rem 0;
}
/* POSTS BTNS */
.post .btn-sm {
opacity: 0.7;
transition: opacity 0.3s;
margin-right: 0.5rem;
}
.post .btn-sm:hover {
opacity: 1;
}
.post .btn {
display: inline-flex;
align-items: center;
justify-items: start;
}
.post .btn > * + * {
margin-left: 0.8rem;
}
.posts {
max-width: 75ch;
margin: 2rem auto !important;
}
.posts .post {
margin-bottom: 4rem;
}
/* POSTS CONTENT */
.post.well {
background: rgb(247 247 247 / 50%);
border: 1px solid #e7e7e7;
padding: 2rem 3rem;
border-left-width: 2px;
}
.post.unread {
border-left: 2px solid #26687f;
}
body[data-dark-theme="true"] .post.well {
background: #2c2c2c;
border: 1px solid #000;
}
body[data-dark-theme="false"] .post .content {
color: #4B5563;
}
body[data-dark-theme="false"] .post h3 a,
body[data-dark-theme="false"] .post .content strong {
color: #1F2937;
}
.post .label {
font-size: 12px;
font-weight: 300;
}
.post .label.label-transparent {
opacity: 0.75;
}
.post .label.label-transparent.pull-right {
margin-top: 10px;
}
.post > h3 + div {
font-size: 60%;
}
.post > h3 {
letter-spacing: -0.05rem;
}
.content-body {
margin-top: 1.5rem;
margin-bottom: 1.5rem;
text-align: justify;
}
.content-body * {
line-height: 2.5rem;
}
.content-body > * + * {
margin-top: 1.5rem;
margin-bottom: 1.5rem;
}
.content-body ul li {
margin-top: 1rem;
text-align: left;
}
.content-body ul,
.content-body ol,
.content-body blockquote,
.content-body code {
text-align: left;
}
.content-body h3,
.content-body h1,
.content-body h2 {
letter-spacing: -0.02em;
text-align: left;
line-height: 120%;
}
.content-body h1,
.content-body h2 {
margin-top: 3rem;
margin-bottom: 0.5rem;
}
.content-body h3 {
margin-top: 2rem;
margin-bottom: 0.5rem;
}
.content-body img {
display: block;
}
.content-body blockquote {
padding: 1.5rem;
}
.content-body > *:first-child {
margin-top: 0;
}
/* SIDEBAR */
.main-container .sidebar-nav-list a,
.main-container .sidebar-nav-list a:hover,
.main-container .sidebar-nav-list a:focus {
text-transform: uppercase;
font-weight: bold;
letter-spacing: 0.06rem;
font-size: 1rem;
color: #4B5563;
display: flex;
align-items: center;
transition: all 0.3s;
}
.main-container .sidebar-nav-list a:hover {
color: #1F2937;
}
.main-container .sidebar-nav-list a:hover:before {
content: "";
position: absolute;
top: 0;
left: 0px;
width: 1px;
height: 22px;
border-left: 3px solid #9CA3AF;
}
.main-container .nav-list li.active a:not(.fa):before,
.main-container .nav-list li.active a:hover:not(.fa):before,
.main-container .nav-list li.active a:focus:not(.fa):before {
border-color: #6B7280;
left: 0px;
}
.main-container .sidebar-nav-list a i {
margin-right: 0.5rem;
font-size: 1.5rem;
}
.main-container .nav-list.feeds-list a {
color: #6B7280;
}
.main-container .nav-list.feeds-list a {
transition: all 0.3s;
}
.main-container .nav-list.feeds-list a i {
opacity: 0.3;
}
.main-container .nav-list.feeds-list a:hover i {
opacity: 1;
}
.main-container .nav-list.feeds-list a:hover {
color: #1F2937;
}
.main-container .nav-list li.nav-header span {
letter-spacing: 0.1rem;
}
.main-container .subscribe-button-container .subscribe .btn-primary {
letter-spacing: 0.05rem;
}
.main-container .subscribe-button-container {
left: 0rem;
right: 1rem;
top: 1rem;
}
.main-container #sidebar > .slide > .well {
margin-left: 0;
padding-top: 6rem;
padding-left: 1rem;
padding-right: 1rem;
}
.main-container .reader .subscribe-button-container .bg {
display: none;
}
.main-container .sidebar-nav-list a,
.main-container .sidebar-nav-list a:hover,
.main-container .sidebar-nav-list a:focus,
.main-container .nav-list.feeds-list a,
.main-container .nav-list.feeds-list a:hover,
.main-container .nav-list.feeds-list a:focus {
display: grid;
grid-auto-rows: auto;
grid-template-columns: 2rem auto 3rem;
grid-gap: 0.2rem;
}
.main-container .sidebar-nav-list a i {
flex: none;
}
.main-container .sidebar-nav-list a .badge {
flex: none;
}
.main-container .nav-header {
display: flex;
align-items: center;
}
.main-container .nav-header a.fa {
padding: 1rem;
}
.main-container .nav-header a:not(.fa) {
flex: 1 1 0%;
display: grid;
grid-auto-rows: auto;
grid-template-columns: auto 3rem;
}
.main-container .folders-list .sort-item ul:first-child {
padding-left: 0;
}
.main-container .nav-list li.nav-header a.fa,
.main-container .nav-list li.nav-header a:hover.fa,
.main-container .nav-list li.nav-header a:focus.fa {
width: auto;
line-height: 1;
}
.main-container .nav-list strong {
max-width: none;
}
.main-container .nav-list li.nav-header.active a:not(.fa):before {
left: -35px;
}
/* HIDE NAVBAR TOP */
.navbar-fixed-top {
display: block;
background-color: #baccd2;
transition: all 400ms ease-in-out;
transform: translateY(-50px);
}
.navbar-fixed-top:hover {
background-color: #f7f7f7;
transform: translateY(0);
}
.main-container {
padding-top: 1rem;
}
.reader .body-fixed-top {
top: 2rem;
}
/*NO POSTS PAGE*/
.main-container .hero-unit.no-posts {
font-size: 140%;
opacity: 0.7;
max-width: 35ch;
margin-top: 1rem;
}
.main-container .hero-unit.posts-filler {
border-top: 1px solid #baccd2;
}
.main-container .hero-unit.posts-filler span {
display: none;
background: none;
padding: 0;
border-radius: 0;
}
.main-container .hero-unit.no-posts::before {
display: block;
opacity: 0.6;
content: "";
margin: 2rem auto;
width: 254px;
height: 250px;
background-image: url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI3MTUuNjE1IiBoZWlnaHQ9IjcwMy43MzgiIHZpZXdCb3g9IjAgMCA1MzYuNzExIDUyNy44MDQiPjxwYXRoIHN0eWxlPSJzdHJva2Utd2lkdGg6Ljk5OTk5ODtmaWxsOiMzMzMzMzM7ZmlsbC1vcGFjaXR5OjEiIGQ9Ik0yODUuNCAwYy0zLjg5LjAxMy03LjQwNyAyLjc3Ni04LjIgNi43NTdsLTExLjE5OSA1NmMtLjkxIDQuNTQ3IDIuMDQyIDguOTc3IDYuNTkgOS44ODMuNTU0LjExMyAxLjExLjE2NyAxLjY1Ni4xNjdhOC40MDMgOC40MDMgMCAwIDAgOC4yMjYtNi43NTdsMTEuMi01NmE4LjM5NCA4LjM5NCAwIDAgMC02LjU5LTkuODgzQTguMjk1IDguMjk1IDAgMCAwIDI4NS40IDB6bTY1LjU3NyAyMC4zNjZhOC4zODYgOC4zODYgMCAwIDAtNy41OCA0LjA1NGwtMjkuNTExIDQ4Ljg5NWMtMi4zOTEgMy45NjUtMS4xMTQgOS4xMyAyLjg1NSAxMS41MjdhOC40IDguNCAwIDAgMCAxMS41My0yLjg0N0wzNTcuNzg1IDMzLjFjMi4zOTgtMy45NyAxLjEyLTkuMTMzLTIuODUyLTExLjUzMmE4LjM4IDguMzggMCAwIDAtMy45NTUtMS4yMDJ6TTE1MC4zMzYgMzIuODc0YTcxLjg2IDcxLjg2IDAgMCAwLTEyLjMzOSAxLjAxMkMxMDkuMjEyIDM4LjgxNiA4Ni43NiA2MC4zMiA3OS41OTEgODcuNTljLTI2LjAzOSA3LjI4MS00Mi44MzkgMzMuODI0LTM4LjEzNiA2MS40ODggMi4yOTcgMTMuMjczIDkuMDE1IDI0Ljk3NiAxOS4wOTggMzMuMjY1bDEuOTYxIDExLjMxMy0yNy42NjUgNC43MDJjLTIyLjY4IDMuODY0LTM3LjkxIDI1Ljc2My0zNC4zMjcgNDguNzc4bDEyLjI2NSA3Mi4xODNjMy45MjIgMjIuOTY1IDI1LjU5NCAzOC41MzUgNDguMjE1IDM0LjY2NGwyNy42NjUtNC43MDIgMi43NDMgMTYuMDE1YzIuODU1IDE2LjczOCAxNy44NjIgMjguNTA1IDM0Ljc3NiAyNS41ODdsMTIyLjg2LTIxLjA1MS04LjQ1NyA2MC42NDljLTIuNjMzIDE3LjE5IDkuNjg3IDMzLjAzNCAyNi40ODggMzUuNjE2bDE0My4zMyAyMi4wNTljMTcuMTkxIDIuNjg3IDMzLjE0MS05LjI5NyAzNS43NzMtMjYuMDk4bDIuNTE1LTE2LjAxMiAyOC4xOTUgNC4zMTJjMjMuMDEyIDMuNTg2IDQ0LjY5NS0xMi4zMiA0OC4yNzctMzUuMzM2bDExLjE0OC03Mi4zNTJjMy4xNC0yMy4xMjktMTIuNy00NC44LTM1Ljc3My00OC4zMjhoLS4wMDJsLTI4LjE2OC00LjM2MiAxLjc5My0xMS4zMTZjMTAuMDc4LTguNDU3IDE2LjY4NC0yMC4yMTUgMTguNzYyLTMzLjU0MyA0LjI1OC0yNy43Mi0xMy4yNzMtNTQuMDQtMzkuODA5LTYwLjk4NS03Ljg0LTI3LjIxNS0zMC45NjktNDguMzgzLTYwLjMxNi01Mi45MjItMzMuNjAyLTUuMTUyLTY2LjQ3MyAxMy4zODQtNzkuNjMzIDQ0LjE4NS0zLjAyNC0xLjI5LTUuNjU1LTIuMDctOC43OTItMi41NzQtMTMuODgzLTIuMTMtMjcuMjc0IDIuNjMzLTM2LjY4MSAxMS44N2wtNi4wNDctMzUuNDQ4YzEwLjkyMi05LjkxIDE1LjkwMi0yNC44MSAxMy4zODMtMzkuNTk1QzI3MSA4Ni4yNDUgMjQ4LjkzNSA3MC4zMzkgMjI1LjkyIDc0LjI2Yy0zLjA3OC41NTgtNS43MTEgMS4zOTgtOC42MjUgMi42ODctMTEuODU3LTI2Ljc1Mi0zOC4zOC00My45NDYtNjYuOTYtNDQuMDc0Wm0uMzkgMTUuODM4YzIzLjI2MS4yMzYgNDQuODM1IDE0Ljg2NCA1My44IDM2Ljg2MS0xLjM0NCAxLjM5OS0yLjY4NyAyLjg1Ni00LjAzMSA0LjI1OS0yLjU3NCAzLjI0Ni0yLjEyOCA4LjM5OCAxLjEyMiAxMS4wOSAzLjE5MSAyLjYzMyA4LjI5IDIuMTg0IDEwLjg2My0xLjA2MiA0LjI1OC01LjE1MiAxMC4wMjItOC41MTIgMTYuNTItOS42MzMgMTUuMDA3LTIuNTc0IDI4Ljk1MiA3LjUwMyAzMS44MDggMjEuODQgMS42OCA5Ljc0Mi0yLjEyOSAxOS45OTEtOS43NDIgMjYuMTUxLS4zOS4wNTUtNDEuMzgzIDEyLjk5My04OS44NzkgMjIuNDU4LTQzLjA2MiA4LjM5OC05MC44ODYgOS4xODMtOTAuODg2IDkuMTgzLTcuMzQtNS45OTItMTIuMzI1LTE0LjMzNi0xMy45NS0yMy42ODhsLS4wMDEuMDAxYy0yLjkxLTE3LjE5MSA1LjcxMS0zMy44OCAyMC42NjQtNDEuMjczLjExNC43ODUtLjExMyAxLjYyNSAwIDIuNDA2LS4wNTQgNC40MjYgMy4zMDUgNy44NCA3LjY3MiA3Ljk1MyA0LjM2Ny4wNTUgNy43MjctMy4zNiA3Ljc4NS03Ljc4Ni0uMTY3LTI4Ljg0IDIwLjE2LTUzLjE5OSA0OC4yMTYtNTcuOTZhNTYuMTc5IDU2LjE3OSAwIDAgMSAxMC4wNC0uOHptMjUyLjE4IDIwLjU0MWE4LjMzNCA4LjMzNCAwIDAgMC0zLjk3NyAxLjA3M2wtNDkuNjEgMjcuODE2Yy00LjA0IDIuMjY1LTUuNDg0IDcuMzgzLTMuMjE5IDExLjQzYTguMzk0IDguMzk0IDAgMCAwIDExLjQzNCAzLjIyMmw0OS42MS0yNy44MTVhOC4zOTggOC4zOTggMCAwIDAtNC4yMzgtMTUuNzI2em0tMjAuMTc2IDc2Ljk2M2MyLjU0LjA1NCA1LjEuMjc2IDcuNjYxLjY3NiAyOC41NiA0LjM2NyA0OS42NzMgMjguNDQ4IDUwLjAwOSA1Ny4yODguMTE3I...