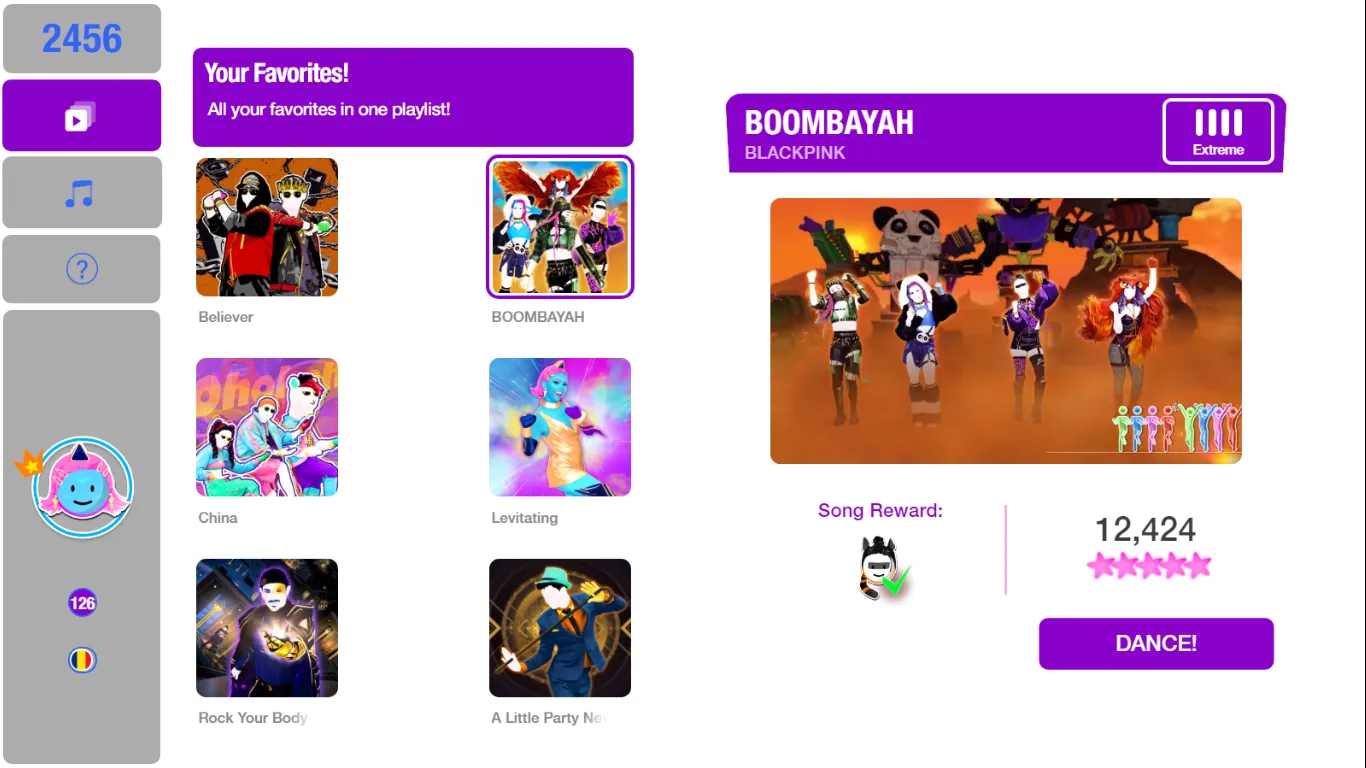
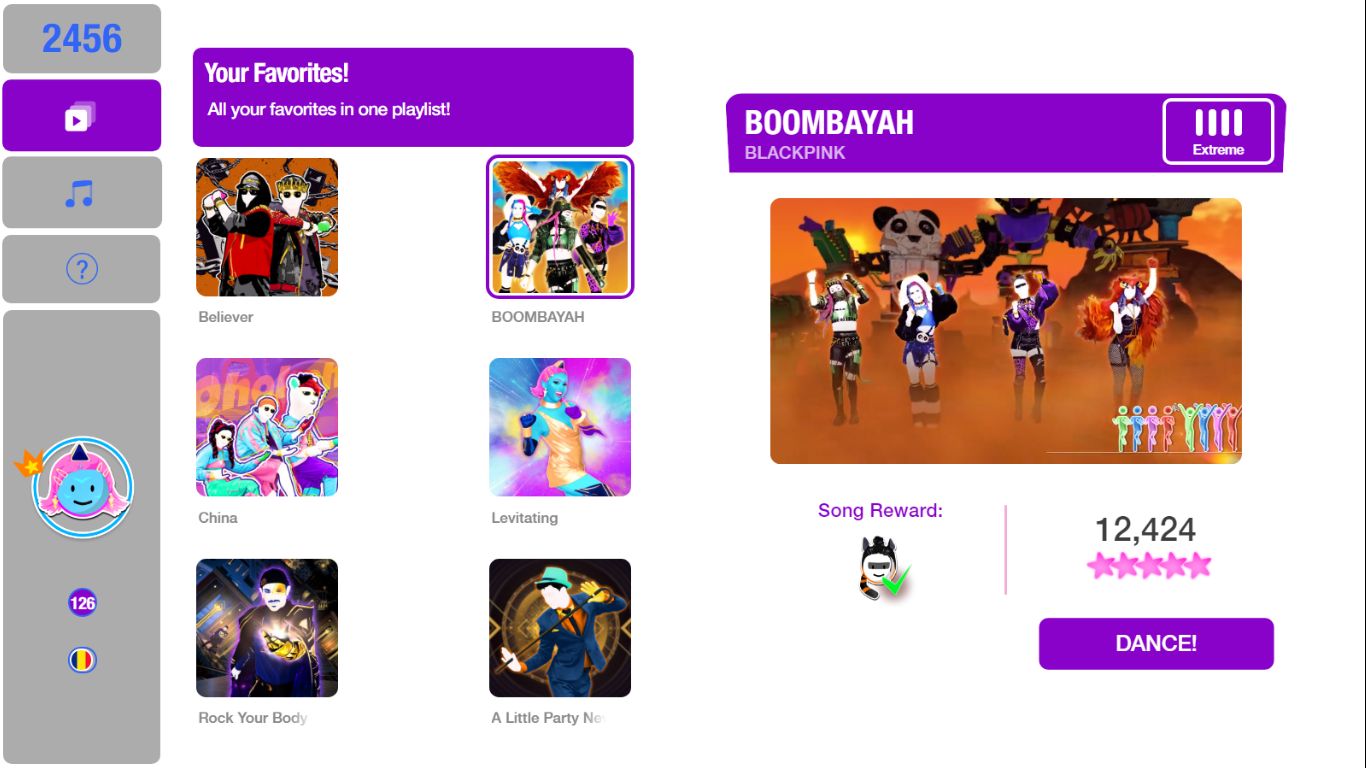
jd22
Just Dance 2022 yunyl by justkrisz

Details
Authorjustkrisz
LicenseNo License
Categoryhttps://justdancenow.com/
Created
Updated
Code size243 kB
Code checksuma27ab9a4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Just Dance 2021 Style for JDN Remake
@version 20211101.17.24
@namespace userstyles.world/user/justkrisz
@description jd21 now style based on ticpo's style
@author justkrisz
@license No License
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
#afterdance
{
z-index: 999999999999999999999999 !important
}
#balloons
{
width:50%;height:0.95rem;position:relative;z-index:10;top:0;left:25%
}
.balloon
{
-webkit-transform:translateY(-140%);
-ms-transform:translateY(-140%);
transform:translateY(-140%);
}
.banner-txt
{
font-family: JD Regular !important
}
#afterdance .score .stars .star
{
transform: rotate(13deg)
}
@keyframes newStar
{
0%
{
transform: rotate(180deg) scale(1)
}
90%
{
transform: rotate(13deg) scale(1.2)
}
100%
{
transform: rotate(13deg) scale(1.0)
}
}
#afterdance .players.player-solo .color
{
width: 19.5% !important;
transform: translatex(85%) translatey(-30%);
height: 467%;
font-size: 0%;
border: solid #fff 3px;
border-bottom: solid #fff 0.64rem;
}
#afterdance .players.player-solo .avatar-wrapper
{
left: -15%;
transform: scale(0.8)
}
#afterdance .flag
{
display: none
}
#afterdance .players.player-solo::before
{
content: "";
position: absolute;
display: block;
top: 6%;
height: 66%;
left: 40%;
width: 57.5%;
background-position: center;
background-size: cover;
transform: scale(1);
background: white;
border-radius: 0.05rem
}
#afterdance .img--afterDance.solo:before
{
display: none !important
}
#afterdance .img--afterDance::before
{
content: "";
position: absolute;
display: block;
top: -45%;
height: 5.65em;
left: -2%;
width: 10.1em;
background-position: center;
background-size: cover;
transform: scale(1);
background: white;
border-radius: 0.05rem;
z-index: -99999999999 !important
}
#afterdance .players.player-solo
{
width: 150%;
top: -12%
}
#afterdance .players.player-solo .blue .color
{background-image:linear-gradient( 90deg, #03bbfe 0%, #03bbfe 100%) !important}
#afterdance .players.player-solo .red .color
{background-image:linear-gradient( 90deg, #03bbfe 0%, #03bbfe 100%) !important}
#afterdance .players.player-solo .green .color
{background-image:linear-gradient( 90deg, #03bbfe 0%, #03bbfe 100%) !important}
#afterdance .players.player-solo .purple .color
{background-image:linear-gradient( 90deg, #03bbfe 0%, #03bbfe 100%) !important}
#afterdance .players.player-solo .aqua .color
{background-image:linear-gradient( 90deg, #03bbfe 0%, #03bbfe 100%) !important}
#afterdance .players.player-solo .pink .color
{background-image:linear-gradient( 90deg, #03bbfe 0%, #03bbfe 100%) !important}
#afterdance .results.solo::after
{
content: "";
position: fixed;
display: block;
top: 6.5%;
height: 0.2%;
left: 67%;
width: 73%;
background-position: center;
background-size: cover;
transform: scale(1);
z-index: 9999999999999999999999 !important;
border-radius: 50px;
animation: ContentAfte 3s;
background: #89888a33 !important
}
@keyframes ContentAfter
{
0%
{
width: 0%
}
100%
{
width: 70%
}
}
#afterdance .results.solo
{
height: 190%;
transform: scale(1.2) translatex(-36.2%)
}
#afterdance .players.player-solo .player
{
top: 31%
}
#afterdance .players.player-solo .player-content
{
transform: translatey(128%) translatex(-72.5%) !important;
width: 29.4%;
text-align: center;
background: #ee616100 !important;
height: 138%;
border-bottom: none;
border-bottom-left-radius: 10px !important;
border-bottom-right-radius: 10px !important;
}
#afterdance .players.player-solo .name
{
padding-left:0.0rem !important;
margin-right: 0% !important;
width: 100%;
transform: translatey(3%) translatex(9%) !important;
color: #4b494b
}
#afterdance .players.player-solo .name::before
{display: none}
#afterdance .players.player-solo .player-content::before
{
content: "Aspiring Dancer" !important;
font-family: JD Regular;
color: #89888a !important;
position: fixed !important;
font-size: 15% !important;
transform: translatex(-43%) translatey(230%) !important;
z-index: 999999999999999999999999999999 !important;
width: 110%
}
#afterdance .players.player-solo .avatarFlag
{
transform: scale(1.7) translatex(21%) translatey(-15%) !important
}
#afterdance .players.player-solo .score-text
{
left: 260%;
font-size: 100%;
top: -610%;
animation: ScoreSli 3s !important;
}
.score.superstar::after, .score.megastar::after
{
top: -650% !important;
left: 135% !important;
transform: scale(1.5)
}
@keyframes ScoreSlide
{
0%
{
left: -10%
}
100%
{
left: 70%
}
}
#afterdance .players.player-solo .stars
{
left: 110%;
top: -600%;
transform: scale(1.4);
display: block !important;
visibility: visible !important;
opacity: 1 !important;
z-index: 999999999999999999999 !important;
}
.highScore
{
color: #03bbfe !important
}
#afterdance .players .star
{
transform: rotate(0deg);
}
@keyframes newStar2
{
0%
{
transform: rotate(180deg) scale(1)
}
90%
{
transform: rotate(0deg) scale(1.2)
}
100%
{
transform: rotate(0deg) scale(1.0)
}
}
.dr-landing__wrapper
{
height: 250% !important;
background: #fff;
border: solid #3165f4 3px;
transform: scale(1.5) translatey(50%) translatex(30%);
border-radius: 10px
}
.dr-landing__room-number.room-number
{
color: #3165f4 !important;
top: 40%;
left: -50%;
}
.dr-landing__label
{
transform: translatex(-0%) scale(2.3) translatey(70%);
font-family: Just Dance !important;
color: white !important
}
.dr-landing__wrapper::before
{
content:"";
background: #3165f4;
height: 15%;
width: 150% !important;
transform: translatey(40%) translatex(57%) scale(2.3);
border-top-right-radius: 5px;
border-top-left-radius: 5px
}
.video-display__poster, .article__image.polaroid__img, iframe
{
padding: 1%;
border: 4.5px solid #8802c9;
border-radius: 18px;
box-shadow: none !important
}
.article__title
{
font-family: Just Dance
}
.step-list__item-label.main-color-1, p
{
font-family: JD Regular !important;
color: #4b494b !important
}
.init-spinner--splash::before
{
content:'';
height:100%;
width:100vw;
position:absolute;
top:0vh;
left:-1vw;
background-image:url(https://assets.nintendo.eu/image/upload/f_auto,q_auto,w_767/v1630686984/MNS/Content%20Pages%20Assets/Category-List%20Pages/Franchises/Just%20Dance/16.9_Switch_JustDance2022_Logo_V2_enNOE.png);
background-repeat:no-repeat;
background-size:contain;
background-position: center !important;
transform: scale(0.3);
-webkit-mask-image: linear-gradient(180deg, rgb(0, 0, 0) 96%, #f000 100%) !important;
}
.init-spinner__spinner
{
display: none !important
}
.landing-text
{
background-image: url(https://media.discordapp.net/attachments/902141898003726347/905519410591199263/Screenshot_2.png?width=875&height=492);
background-size: cover;
background-repeat: no-repeat;
-webkit-mask-image: linear-gradient(180deg, rgb(0, 0, 0) 90%, #f000 100%) !important;;
}
@keyframes LandingBeat
{
0%
{
transform: scale(0.7)
}
1%
{
transform: scale(0.68)
}
20%
{
transform: scale(0.7)
}
100%
{
transform: scale(0.7)
}
}
.main
{
background: #000
}
.article.article--small-size.how-it-works__content-header
{
background: none
}
.grid-img
{
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/9/96/Home_tip_playlist_save.png/revision/latest?cb=20200611131719) !important;
transform: scale(1.5) translatey(-20%);
height: 36% !important;
border-radius: 10px;
background-size: cover !important;
background-position: 120% !important
}
#section-playlist .section-grid-trainer
{
top: 30%;
left: 46%;
animation: SlideInTrainer2 0.3s !important
}
#section-songlist .section-grid-trainer
{
top: 30%;
left: 50%;
animation: SlideInTrainer1 0.3s !important
}
@keyframes SlideInTrainer1
{
0%
{
left: 60%;
opacity: 0
}
80%
{
opacity: 1
}
100%
{
left: 50%;
opacity: 1
}
}
@keyframes SlideInTrainer2
{
0%
{
left: 56%;
opacity: 0
}
80%
{
opacity: 1
}
100%
{
left: 46%;
opacity: 1
}
}
.trainer-txt
{
font-family: JD Regular
}
.grid-img--songlist
{
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/1/10/Home_tile_asset_jdu_trial_p1.png/revision/latest?cb=20200611131320) !important;
height: 36% !important;
border-radius: 10px;
width: 54% !important;
transform: scale(1.5) translatey(-20%);
top: -10% !important;
background-size: cover !important
}
.main-header
{
background: none
}
.landing-button__txt
{
color: #fff0
}
.tabs--text, .state-songselection .song-cover--low-res, #players::before, .controller-coins, .player-master, .state-songselection .player-color, .connect-phone-info.connect-phone-info--clickable.connect-phone-info--visible, .danceroom__qr-code-wrapper, .danceroom__label, .room-info__patch, #players.finding-dancers, #players.removing-dancers, .sprite, .coach::before, .state-coachselection .song-grid, .state-coachselection .song-details, .state-coachselection .video-preview, .state-coachselection .song-action, .tutorial::before, .tutorial::after, .state-coachselection .highscore-display, .owner-name, .st...