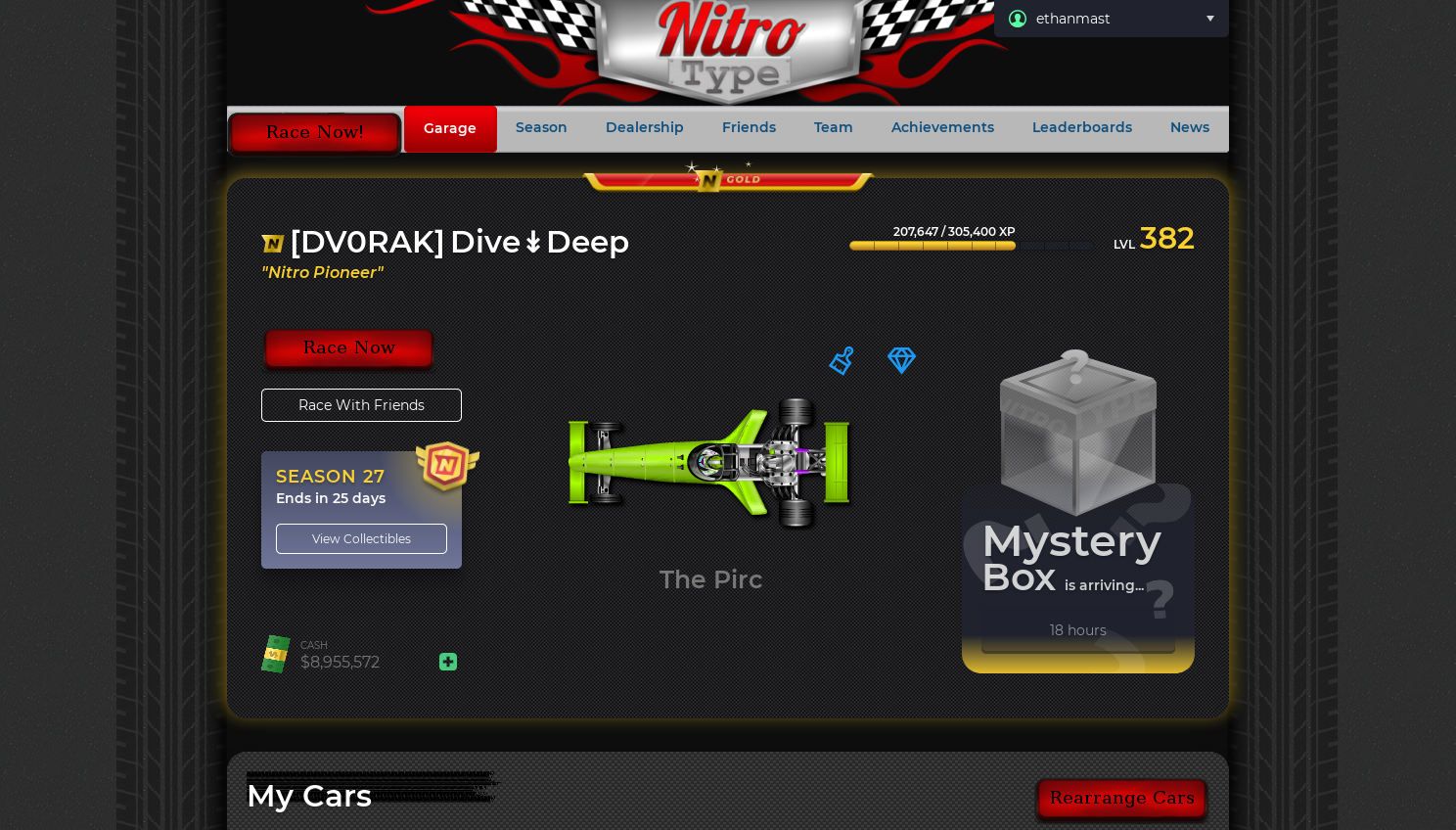
This theme attempts to make the site look as much as possible like it did before v3. There is probably a lot more I could do for this theme, so I'm open to any feedback.
My NT profile is https://www.nitrotype.com/racer/ethanmast
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/178813.user.css

Authordivedeep
LicenseCC0-1.0
Categorynitrotype
Created
Updated
Code size7.8 kB
Code checksum6322e50f
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
This theme attempts to make the site look as much as possible like it did before v3. There is probably a lot more I could do for this theme, so I'm open to any feedback.
My NT profile is https://www.nitrotype.com/racer/ethanmast
June 5th, 2020: Improved some looks and made minor changes to make it look more like nitrotype v1/v2.
June 22nd, 2020: Changed the race text box font to Droid Serif (the font used in v2).
June 23rd, 2020: Changed the main font to Droid Serif. ( I would be happy to get feedback on this change)
August 14, 2020: Styled the race results popup.
/* ==UserStyle==
@name The Old NitroType
@namespace USO Archive
@author divedeep
@description This theme attempts to make the site look as much as possible like it did before v3. There is probably a lot more I could do for this theme, so I'm open to any feedback. My NT profile is https://www.nitrotype.com/racer/ethanmast
@version 20210601.00.55
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("nitrotype.com") {
.card--d
{
background-color: #000;
}
.table-head .table-cell, .divider--a
{
background: #000;
border-top: 1px solid #000
}
.theme--pDefault .profile-body, .card--a
{
color: #777;
}
.seasonLeader--default
{
background: url("https://www.nitrotype.com/dist/site/images/pages/leaderboards/season-default-bg.png") 85% 0% no-repeat, linear-gradient(to right, #000, rgb(2, 2, 2))
}
.theme--pDefault.is-gold .profile-bgHead, .theme--pDefault.is-gold .profile-bg, .theme--pDefault.is-gold .profile-bgHead, .theme--pDefault.is-gold .profile-bg
{
border-radius: 0px;
height: 0px;
width: 0px;
}
line.rv-xy-plot__grid-lines__line
{
stroke: #fff !important;
}
.card--e
{
background: #000;
}
.chart--a .chart-line
{
stroke-width: 6;
stroke: #368DCA !important;
}
.table
{
background: #282828;
}
.table--striped .table-body .table-row:nth-child(odd):not(.table-row--gold):not(.table-row--silver):not(.table-row--bronze)
{
background: #000;
}
.table--striped:hover .table-body:hover .table-row:nth-child(odd):not(.table-row--gold):not(.table-row--silver):not(.table-row--bronze):hover
{
background: #1c1a1a
}
.rv-xy-plot__series--line, .rv-crosshair__inner__content
{
stroke: #fff;
background: #fff;
}
#chart-gradient
{
color: #00E6FF !important;
}
.chart--a .chart-gradient .chart-gradient1
{
stop-color: #0000;
stop-opacity: 0.8;
}
.chart--a .chart-gradient .chart-gradient2
{
stop-color: #0000;
stop-opacity: 0.5;
}
.chart--a .chart-gradient .chart-gradient3
{
stop-color: #0000;
stop-opacity: 1;
}
::selection
{
background: #366FC0;
}
.header {
background: url(https://imgur.com/F2dXpJC.png) no-repeat center 0 #0d0d0d;
}
.struture {
background: url("https://www.nitrotype.com/dist/site/images/backgrounds/bg-noise.png") top left repeat, #2d2e2e;
}
.logo-SVG {
display: none;
}
body {
background: url(https://imgur.com/SgSG38D.png)repeat-y center 0 #2c2c2d;
}
html,
.structure--noAds {
background: url("https://imgur.com/SgSG38D.png")repeat-y center 0;
box-sizing: border-box;
color: #2E3141;
font-family: "Droid Serif";
font-size: 16px;
font-weight: 300;
line-height: 1.6;
height: 100%;
}
.card--grit {
background-image: url(https://imgur.com/Et7IiSm.png);
}
.bg--gradient {
background: url(https://imgur.com/LsWLCDI.png) no-repeat;
}
.theme--pDefault .profile-bg {
background: url("https://imgur.com/MqRiigd.png") top left repeat, linear-gradient(0deg, #2d2e2e 60%, #ffffff 100%);
color: #d3d3d3;
}
.theme--pDefault .profile-bgHead {
background: url("https://imgur.com/MqRiigd.png") top left repeat, linear-gradient(0deg, #2d2e2e 10%, #ffffff 100%);
}
.theme--pDefault.is-gold .profile-bg {
background: url("https://imgur.com/MqRiigd.png") top left repeat, linear-gradient(0deg, #2d2e2e 10%, #ffffff 100%);
}
.theme--pDefault.is-guest .profile-bgHead {
background: #fff0;
}
.raceResults-rewards--2nitro:after {
background: url(https://imgur.com/ggcEPPl.png) no-repeat;
}
.raceResults-rewards--1nitro:after {
background: url(https://imgur.com/EoYazkR.png) no-repeat;
}
.raceResults--default
{
background: #0f0f0f;
border-radius: 0px;
border: 1px solid #525252;
}
.raceResults-header
{
border-radius: 0px;
}
.raceResults-footer, .gridTable--raceResults .gridTable-row
{
background: #0f0f0f;
}
.raceResults-rewards
{
background: #292929;
}
.gridTable--raceResults .gridTable-row:hover:not(:first-child):not(.is-wampus) .gridTable-cell, .gridTable--raceResults .gridTable-row:not(:first-child):not(.is-wampus) .gridTable-cell
{
background: #0f0f0f !important;
}
.card--a {
background-color: #fff0;
}
.card--shadow-l {
box-shadow: none;
}
.raceResults-header {
background: url(https://imgur.com/NZDyq9G.png) no-repeat center;
height: 60px;
}
.raceResults-title--main, .raceResults-title:nth-child(2)
{
display: none;
}
.header-nav {
background: url(https://imgur.com/uOPOSKl.png)no-repeat;
}
.nav {
background: none;
border: none;
}
.nav-list-item.is-current,
.nav-link:hover {
background: linear-gradient(to bottom, #fc0009, #980202)!important;
height: 90%;
border-radius: 5px;
}
.nav-list-item.is-current {
border-top: 1px solid #ca0005;
border-right: 1px solid #ca0005;
border-bottom: 1px solid #ca0005;
border-left: 1px solid #ca0005;
border-radius: 5px;
}
.btn--primary,
.btn--primary:hover,
.btn--primary:focus {
background: url(https://imgur.com/2lHQabB.png);
color: #000;
font-family: "Conthrax";
font-size: 18px;
width: 179px;
height: 54px;
border: none;
}
.icon-friends
{
display: none;
}
.icon-double-arrows {
display: none;
}
.btn--c {
border-radius: 10px;
}
.btn--d {
border-radius: 10px;
}
.nav-link {
color: #0e4f7e;
}
.theme--pDefault.is-gold .profile-goldBorder,
.theme--pDefault.is-gold .profile-goldBorder:before {
background: url(https://imgur.com/MqRiigd.png);
border: none;
}
.theme--pDefault.is-gold .profile-bgHead,
.theme--pDefault.is-gold .profile-bg {
box-shadow: none;
border: none;
}
.gridTable-row--even {
background: #292929;
}
.gridTable-row--odd {
background: #000000;
}
.gridTable-row--gold {
background: #312606;
border-bottom: none;
}
.gridTable-row--silver {
background: #333333;
border-bottom: none;
}
.gridTable-row--bronze {
background: #271A11;
border-bottom: none;
}
.achievement.is-complete,
.achievement.is-complete:hover {
background: linear-gradient(to right, #000000 0%, #000000 68.5%, #262626 68.5%), #292c3b;
border: 1px solid #212121
}
.dash-copyContainer {
background: url(https://imgur.com/6y384Pf.png);
-webkit-box-shadow: 0px 1px 157px 10px rgba(0, 0, 0, 0.78);
box-shadow: 0px 1px 157px 10px rgba(0, 0, 0, 0.78);
border-radius: 5px;
flex: 1;
overflow: hidden;
padding: 15px;
display: flex;
}
.dash-copy {
font-family: "Droid Serif" monospace;
font-size: 20px;
}
.dash {
background: url(https://imgur.com/7pGzcMt.png), linear-gradient(to bottom, #02020200, #000, #20222e);
}
.loader--default .loader-anim,
.loader-animBall {
background: url(https://imgur.com/uWWwBcb.png)!important;
height: 66px;
width: 66px;
}
.racePanel--loading {
background: url(https://i.imgur.com/Et7IiSm.png);
}
.structure-ad {
display: none;
}
.ad {
display: none;
position: relative;
margin-right: auto;
margin-left: auto;
text-align: center;
}
.ad--sq {
display: none;
width: 336px;
height: 280px;
background: #f2f2f2;
}
.ad--ldrbrd {
display: none;
width: 728px;
height: 90px;
background: #f2f2f2;
}
.ad--ldrbrd_l {
display: none;
width: 970px;
height: 90px;
}
.ad--fixed {
display: none;
position: fixed;
top: 30px;
}
.theme--pDefault .profile-ad {
display: none;
}
}