NitroType Customizable Theme
by divedeep
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/172938.user.css
Details
Author divedeep
License CC0-1.0
Category nitrotype
Created 3 years, 3 months ago
Updated 1 year, 8 months ago
Code size 8.3 kB
Code checksum faeff4ae
Statistics
Learn how we calculate statistics in the FAQ .
Failed to fetch stats.
Description
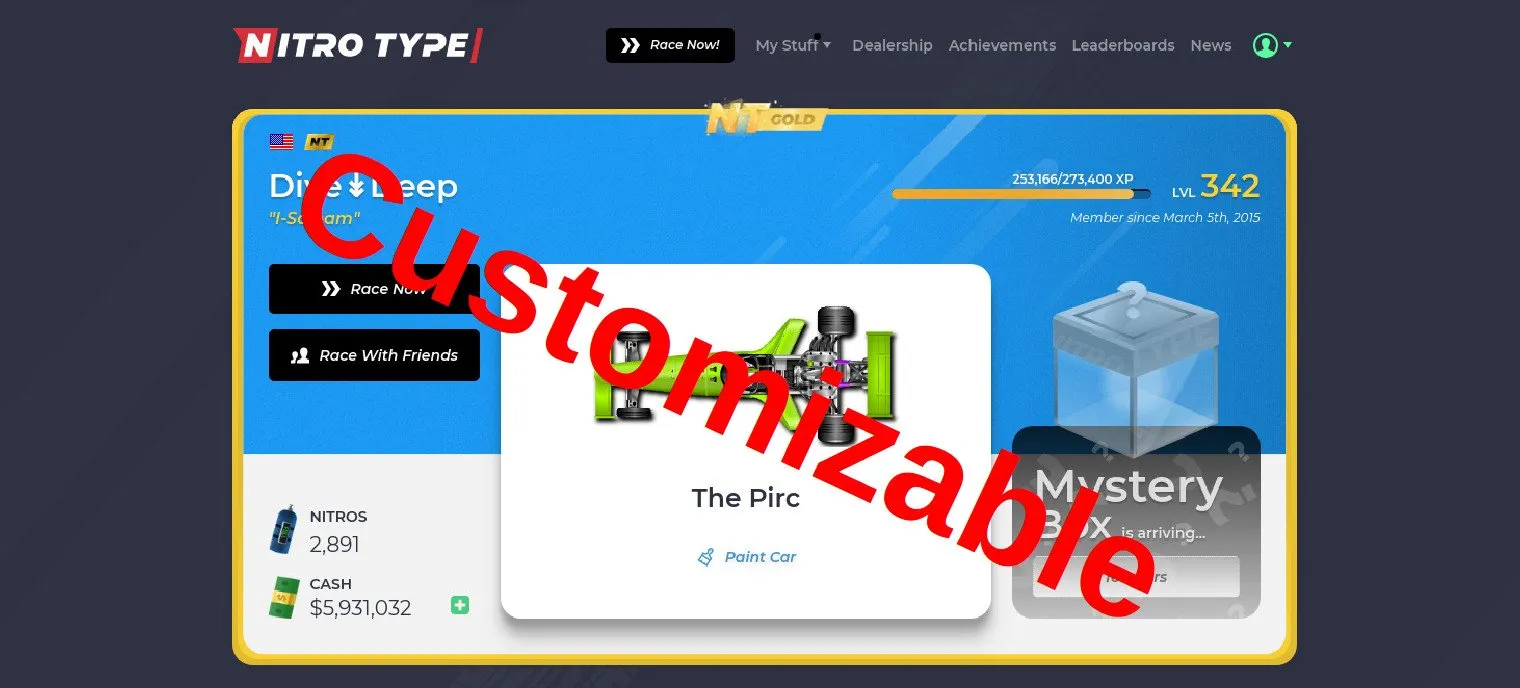
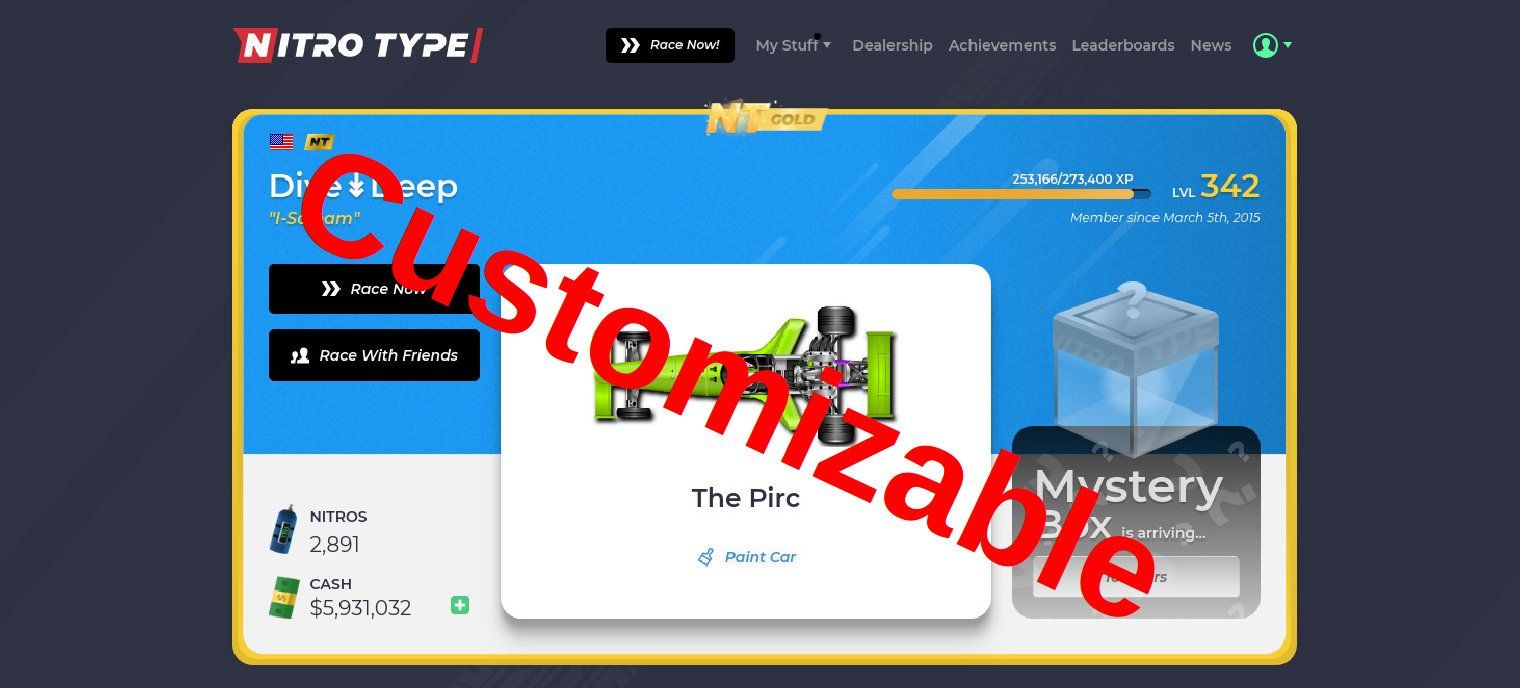
This theme let's you choose whatever color you want for your button colors and some font colors and also your background image. The default colors will be approximately what they would be without any theme. You may be able to customize more with this theme in the future so check back for updates.
How to customize your theme: (note: Please use the "Stylus" extension and not the "Stylish" one when using this theme. It is hard/impossible to use customizable themes with stylish. Install stylus for chrome here https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne?hl=en-GB )
Install the theme
Reload the page and if the button you clicked to install the theme now says "Update Style" on it then you can continue to step 3. If not reload again until it does show that.
Click the "Customize Settings" button and choose your colors and/or background image and then click "Update Style"
My NT profile is https://www.nitrotype.com/racer/ethanmast
Notes
July 10th, 2019: Made where user is now able to choose their font color and sub-background image. Also some other minor changes.
July 12th, 2019: Made where user can pick their highlighting color.
October 20th, 2019: Made where user can customize the race track dash.
June 13th, 2020: Made where user can customize the main banner.
Source code
/* ==UserStyle==
@name NitroType Customizable Theme
@namespace USO Archive
@author divedeep
@description This theme let's you choose whatever color you want for your button colors and some font colors and also your background image. The default colors will be approximately what they would be without any theme. You may be able to customize more with this theme in the future so check back for updates. How to customize your theme: (note: Please use the "Stylus" extension and not the "Stylish" one when using this theme. It is hard/impossible to use customizable themes with stylish. Install stylus for chrome here https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne?hl=en-GB) 1. Install the theme 2. Reload the page and if the button you clicked to install the theme now says "Update Style" on it then you can continue to step 3. If not reload again until it does show that. 3. Click the "Customize Settings" button and choose your colors and/or background image and then click "Update Style" Done! My NT profile is https://www.nitrotype.com/racer/ethanmast
@version 20200730.18.05
@license CC0-1.0
@preprocessor uso
@advanced color ac "Race Button" #BB2A33
@advanced color bc "Friends Request Button" #38B06C
@advanced color cc "Race With Friends Button" #282B3A
@advanced color ic "Ignore Friends Request Button" #3A3C4B
@advanced color nc "Notification" #DA444E
@advanced color bfc "All Button's Font Color" #DCDDDE
@advanced color fc "Main Font Color" #A2A2A2
@advanced color hlc "Highlighting Color" #D62F3A
@advanced color tbc "Race Text Box" #E9E9EA
@advanced text rf "Race Text Font" "Courier New"
@advanced text rmfs "Multi-line Race Text Size" "18"
@advanced text rsfs "Single-line Race Text Size" "39"
@advanced dropdown bgi "Background Image (if you add your own the picture must be pretty big or it won't cover all the page)" {
bgi "Normal NT Background*" <<<EOT https://imgur.com/H5W2xDB.png EOT;
bgi-custom-dropdown "Custom" <<<EOT /*[[bgi-custom]]*\/ EOT;
}
@advanced text bgi-custom "Background Image (if you add your own the picture must be pretty big or it won't cover all the page) (Custom)" "https://example.com/image.png"
@advanced dropdown sbi "Sub-background Image (Garage Background etc.)" {
sbi "Normal Background*" <<<EOT https://www.nitrotype.com/dist/site/images/backgrounds/bg-noise.png EOT;
sbi-custom-dropdown "Custom" <<<EOT /*[[sbi-custom]]*\/ EOT;
}
@advanced text sbi-custom "Sub-background Image (Garage Background etc.) (Custom)" "https://example.com/image.png"
@advanced dropdown pbgi "Garage Profile Background Image" {
pbgi "Normal Background*" <<<EOT https://i.imgur.com/cA64k1e.png EOT;
pbgi-custom-dropdown "Custom" <<<EOT /*[[pbgi-custom]]*\/ EOT;
}
@advanced text pbgi-custom "Garage Profile Background Image (Custom)" "https://example.com/image.png"
@advanced dropdown bbg "Main Banner (if you use your own it should be no wider than 1024px and no taller than 110px)" {
nbbg "Normal Banner*" <<<EOT https://i.imgur.com/ObTA3H3.png EOT;
vbbg "v2 Banner" <<<EOT https://imgur.com/F2dXpJC.png EOT;
vsbbg "v2 Summer Banner" <<<EOT https://i.imgur.com/48Jd1Lt.png EOT;
vwbbg "v2 Winter Banner" <<<EOT https://i.imgur.com/TaNCZ4z.png EOT;
bbg-custom-dropdown "Custom" <<<EOT /*[[bbg-custom]]*\/ EOT;
}
@advanced text bbg-custom "Main Banner (if you use your own it should be no wider than 1024px and no taller than 110px) (Custom)" "https://example.com/image.png"
==/UserStyle== */
@-moz-document domain("www.nitrotype.com")
{
body
{
background-color: #2d2e2e;
overflow-y: scroll;
background: none;
overflow-x: hidden;
position: relative;
}
html
{
background: fixed url("/*[[bgi]]*/") no-repeat, #2d2e2e;
box-sizing: border-box;
color: #2d2e2e;
font-family: "Montserrat", sans-serif;
font-size: 16px;
font-weight: 300;
line-height: 1.6;
}
.theme--pDefault .profile-bg
{
background: url("/*[[pbgi]]*/") top left repeat, linear-gradient(0deg, #2d2e2e 60%, #ffffff 100%);
color: #d3d3d3;
}
.theme--pDefault .profile-bgHead
{
background: url("/*[[pbgi]]*/") top left repeat, linear-gradient(0deg, #2d2e2e 10%, #ffffff 100%);
}
.theme--pDefault.is-gold .profile-bg
{
background: url("/*[[pbgi]]*/") top left repeat, linear-gradient(0deg, #2d2e2e 10%, #ffffff 100%);
}
.btn--primary
{
background: /*[[ac]]*/;
border: /*[[ac]]*/;
color: /*[[bfc]]*/;
}
.btn--primary:hover
{
background: /*[[ac]]*/;
border: /*[[ac]]*/;
color: /*[[bfc]]*/;
}
.btn--primary:focus
{
background: /*[[ac]]*/;
border: /*[[ac]]*/;
color: /*[[bfc]]*/;
}
.btn.btn--outline:not(.is-active):not(.is-disabled):not(:disabled):not(.is-success):not(.is-failure):not(:hover).btn--light, .btn--light
{
background-color: /*[[cc]]*/;
border: 1px solid /*[[cc]]*/;
color: /*[[bfc]]*/;
}
.btn--light:hover, .btn--light:focus
{
background-color: /*[[cc]]*/;
border: 1px solid /*[[cc]]*/;
color: /*[[bfc]]*/;
}
.btn--positive
{
background: /*[[bc]]*/;
border: 1px solid /*[[bc]]*/;
color: /*[[bfc]]*/;
}
.btn--positive:hover
{
background: /*[[bc]]*/;
border: 1px solid /*[[bc]]*/;
color: /*[[bfc]]*/;
}
.btn--positive:focus
{
background: /*[[bc]]*/;
border: 1px solid /*[[bc]]*/;
color: /*[[bfc]]*/;
}
.btn.btn--outline:not(.is-active):not(.is-disabled):not(:disabled):not(.is-success):not(.is-failure):not(:hover), .btn--negative, .btn.btn--outline:not(.is-active):not(.is-disabled):not(:disabled):not(.is-success):not(.is-failure):hover, .btn.btn--outline:not(.is-active):not(.is-disabled):not(:disabled):not(.is-success):not(.is-failure):hover:focus
{
background-color: /*[[ic]]*/;
border: 1px /*[[ic]]*/;
color: /*[[bfc]]*/;
}
.btn--negative:hover, .btn--negative:focus
{
background-color: /*[[ic]]*/;
border: 1px /*[[ic]]*/;
color: /*[[bfc]]*/;
}
.notify:before
{
background: /*[[nc]]*/;
}
.notify
{
background: /*[[nc]]*/;
color: /*[[bfc]]*/;
}
.structure-ad
{
display: none;
}
.ad
{
display: none;
position: relative;
margin-right: auto;
margin-left: auto;
text-align: center;
}
.ad--sq
{
display: none;
width: 336px;
height: 280px;
background: #f2f2f2;
}
.ad--ldrbrd
{
display: none;
width: 728px;
height: 90px;
background: #f2f2f2;
}
.ad--ldrbrd_l
{
display: none;
width: 970px;
height: 90px;
}
.ad--fixed
{
display: none;
position: fixed;
top: 30px;
}
.structure-header
{
margin-left: auto;
margin-right: auto;
max-width: 1020px;
padding-left: 0px;
padding-right: 0px;
}
.news-teaser
{
color: /*[[fc]]*/;
}
.news--solo .news-body p
{
color: /*[[fc]]*/;
}
.news-header
{
color: /*[[fc]]*/;
}
.card--b
{
color: /*[[fc]]*/;
}
.news-byline
{
color: /*[[fc]]*/;
}
.comment-body
{
color: /*[[fc]]*/;
}
.tc-i
{
color: /*[[fc]]*/;
}
.tc-ts
{
color: /*[[fc]]*/;
}
html
{
color: /*[[fc]]*/;
}
.card--d
{
color: /*[[fc]]*/;
}
h3
{
color: /*[[fc]]*/;
}
.achievement
{
color: /*[[fc]]*/;
}
.input-label
{
color: /*[[fc]]*/;
}
.card--e
{
color: /*[[fc]]*/;
}
.card--a
{
background-color: #fff0;
}
.card--shadow-l
{
box-shadow: none;
}
.news-ads
{
display: none;
}
.card--grit
{
background-image: url("/*[[sbi]]*/");
}
.dash-copyContainer
{
background: /*[[tbc]]*/;
}
.dash-copy
{
color: /*[[fc]]*/;
}
.dash-letter.is-correct
{
color: /*[[fc]]*/;
}
::selection
{
background: /*[[hlc]]*/;
color: /*[[fc]]*/;
}
.dash-copy
{
font-family: "/*[[rf]]*/", monospace;
}
.header {
background: url("/*[[bbg]]*/") no-repeat center 0 #0000;
}
.logo-SVG {
display: none;
}
.dash-copy
{
font-size: /*[[rmfs]]*/px;
}
.dash-copyContainer.is-single-line .dash-copy .dash-letter
{
font-size: /*[[rsfs]]*/px;
}
}