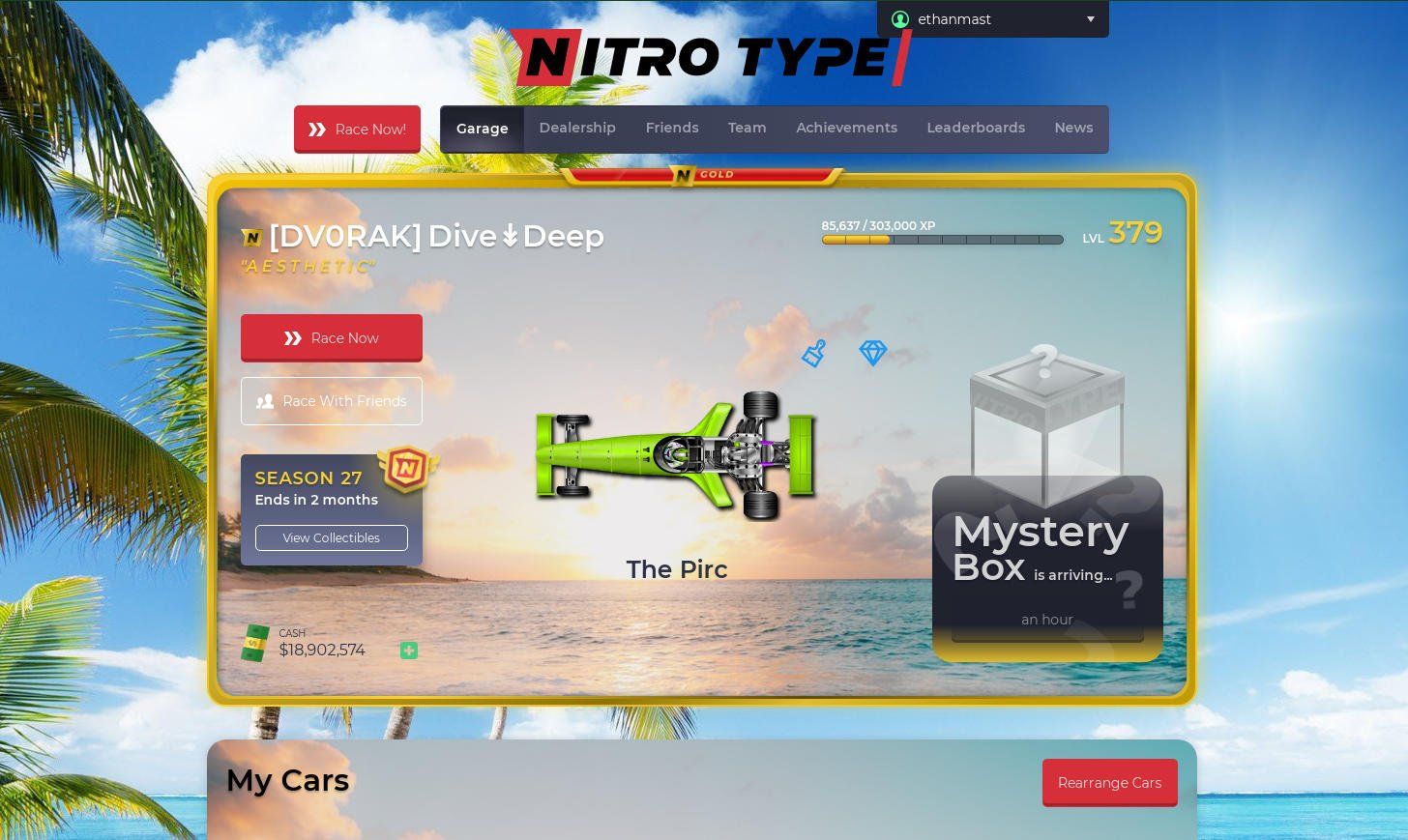
For those of you that want a summer theme that enables you to race along palm trees along the ocean.
Note: only the background is actually changed. The racetrack canvas is the same.
This is my NT profile https://www.nitrotype.com/racer/ethanmast
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/172868.user.css

Authordivedeep
LicenseCC0-1.0
Categorynitrotype
Created
Updated
Code size3.8 kB
Code checksumb55fc2b8
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
For those of you that want a summer theme that enables you to race along palm trees along the ocean.
Note: only the background is actually changed. The racetrack canvas is the same.
This is my NT profile https://www.nitrotype.com/racer/ethanmast
Updates:
June 19, 2019: Took the cars off the side. Also updated some font colors and updated some backgrounds.
June 21, 2019: Made the blue header gradient transparent. Updated some font colors.
September 3, 2019: Made more fonts readable.
/* ==UserStyle==
@name NitroType Summer Theme
@namespace USO Archive
@author divedeep
@description For those of you that want a summer theme that enables you to race along palm trees along the ocean. Note: only the background is actually changed. The racetrack canvas is the same. This is my NT profile https://www.nitrotype.com/racer/ethanmast
@version 20200205.01.04
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.nitrotype.com")
{
body
{
background-color: #2d2e2e;
overflow-y: scroll;
background: none;
overflow-x: hidden;
position: relative;
}
.news-teaser
{
color: #000
}
.flash--beta
{
display: none;
}
.theme--pDefault .profile-bg
{
background: url("https://imgur.com/9VlBRix.png") top left repeat, linear-gradient(0deg, #2d2e2e 60%, #ffffff 100%);
color: #d3d3d3;
}
.theme--pDefault .profile-bgHead
{
background: url("https://imgur.com/9VlBRix.png") top left repeat, linear-gradient(0deg, #2d2e2e 10%, #ffffff 100%);
}
.theme--pDefault.is-gold .profile-bg
{
background: url("https://imgur.com/9VlBRix.png") top left repeat, linear-gradient(0deg, #2d2e2e 10%, #ffffff 100%);
}
.card--a
{
background-color: #fff0;
}
.card--shadow-l
{
box-shadow: none;
}
html
{
background: fixed url("https://imgur.com/PSWqu0s.png") no-repeat, #2d2e2e;
box-sizing: border-box;
color: #2d2e2e;
font-family: "Montserrat", sans-serif;
font-size: 16px;
font-weight: 300;
line-height: 1.6;
}
.structure-ad
{
display: none;
}
.ad
{
display: none;
position: relative;
margin-right: auto;
margin-left: auto;
text-align: center;
}
.ad--sq
{
display: none;
width: 336px;
height: 280px;
background: #f2f2f2;
}
.ad--ldrbrd
{
display: none;
width: 728px;
height: 90px;
background: #f2f2f2;
}
.ad--ldrbrd_l
{
display: none;
width: 970px;
height: 90px;
}
.ad--fixed
{
display: none;
position: fixed;
top: 30px;
}
.structure-header
{
margin-left: auto;
margin-right: auto;
max-width: 1020px;
padding-left: 0px;
padding-right: 0px;
}
.card--grit
{
background-image: url("https://imgur.com/9VlBRix.png");
}
.table--b .table-cell
{
border-bottom: none;
}
.tc-ts
{
color: #000;
}
.card--b
{
color: #000;
}
.tc-emerald
{
color: #09a94d;
}
.tc-i
{
color: #000;
}
.tc-dodger
{
color: #0004ff;
}
.tc-lemon
{
color: #ad8a00
}
.news--solo .news-body p
{
color: #000
}
.news--solo .news-body .yellow
{
color: #a28100
}
.link--nav
{
color: #000000ba;
}
.link--nav.is-current
{
color: #000;
}
.link--nav:hover
{
color: #000;
}
.bg--gradient
{
background: #00000000;
}
path:nth-child(2)
{
fill: #000;
}
path:nth-child(3)
{
fill: #000;
}
path:nth-child(4)
{
fill: #000;
}
path:nth-child(5)
{
fill: #000;
}
path:nth-child(6)
{
fill: #000;
}
path:nth-child(8)
{
fill: #000;
}
}
@-moz-document url-prefix("https://www.nitrotype.com/api") {
body
{
background-color: #2d2e2e;
overflow-y: scroll;
background: none;
overflow-x: hidden;
position: relative;
}
html
{
background: fixed url("https://imgur.com/AQlOcaA.png") no-repeat, #2d2e2e;
box-sizing: border-box;
color: #000;
font-family: "Montserrat", sans-serif;
font-size: 16px;
font-weight: 300;
line-height: 1.6;
}
}