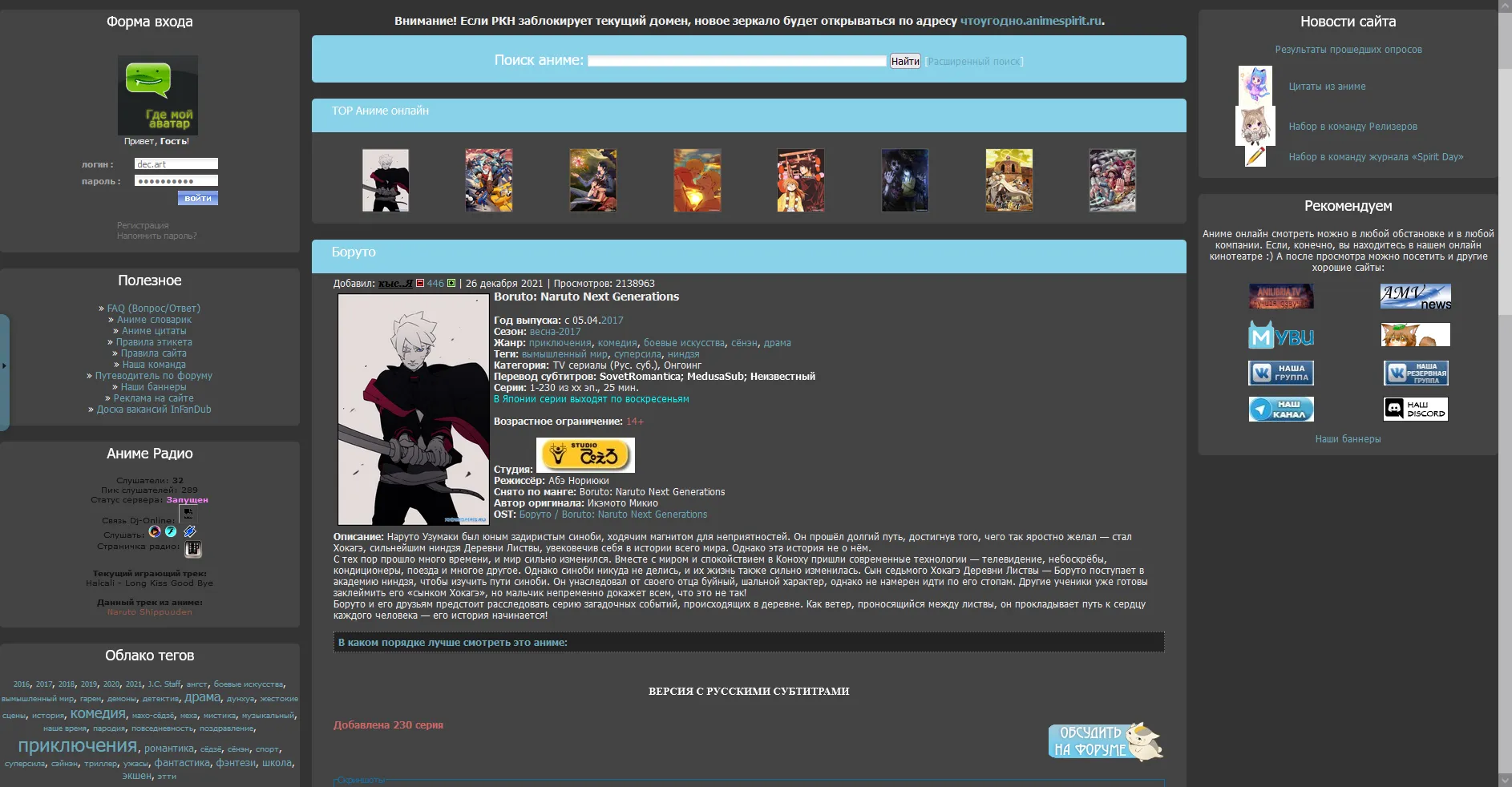
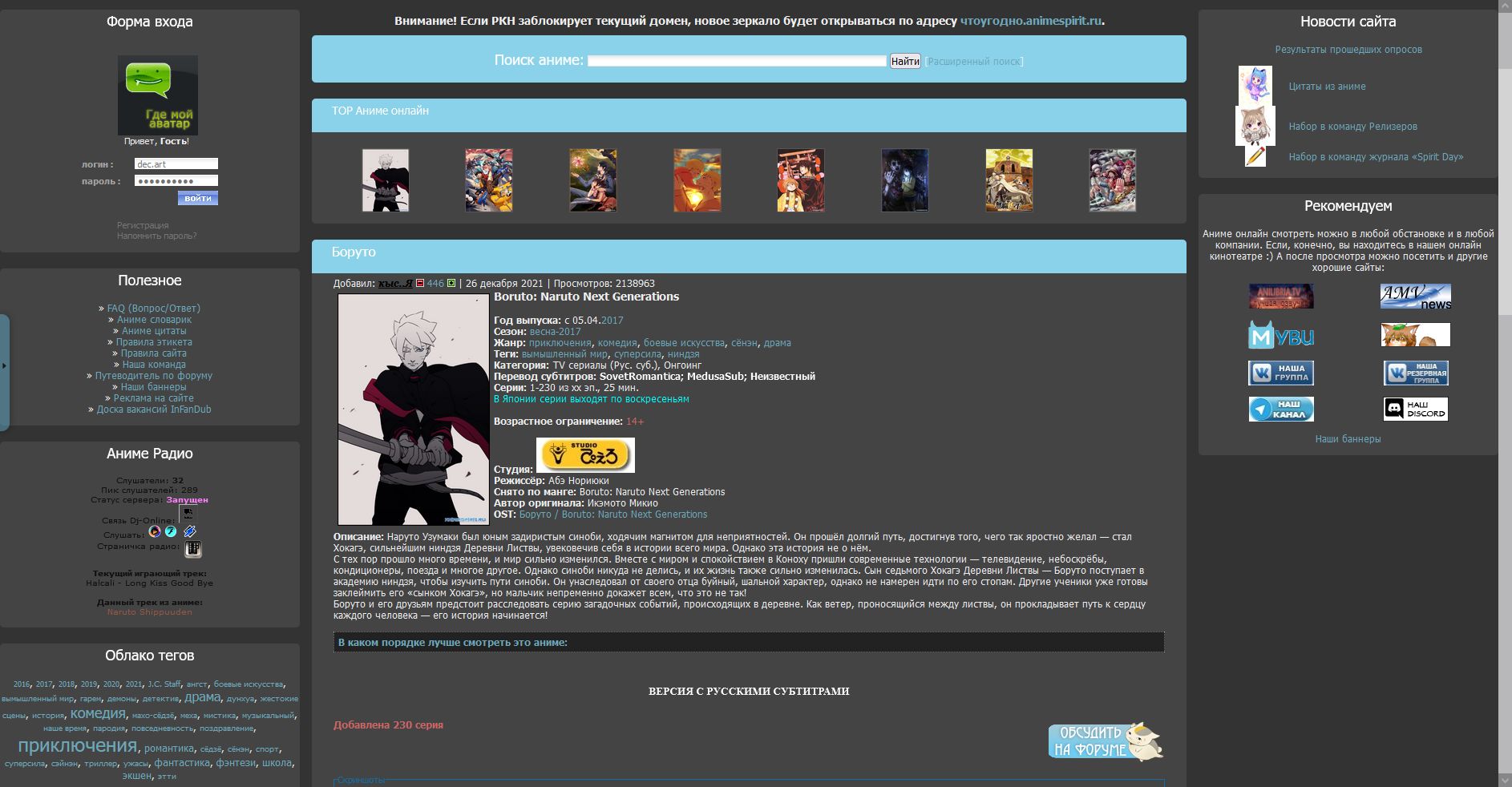
Темная тема с увеличенным плеером
AnimeSpirit Night Lights by decart

Details
Authordecart
LicenseGPL
Categoryuserstyles
Created
Updated
Code size5.1 kB
Code checksum282514ee
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name AnimeSpirit Night Lights
@namespace decart
@author decart
@description `Темная тема с увеличенным плеером`
@version 20211231.19.42
@license GPL
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("http(s)*://.*\.?animespirit.(ru|online|cc)/.*") {
div.accordion p embed {
width: 1000px;
height: 615px;
position: relative;
z-index: 900;
}
div.accordion p object {
width: 1000px;
height: 615px;
position: relative;
z-index: 900;
}
div.accordion p iframe {
width: 1000px !important;
height: 615px !important;
}
div.content-block {
background: #444;
border-radius: 5px;
}
div.content-main-block {
background: #333;
}
body {
background: #333;
color: #eee;
}
div.block {
background: #444;
border-radius: 5px;
}
.block-title {
background-image: none;
border-radius: 5px 5px 0 0;
}
.block-title h3 {
background-image: none;
}
.block-title h2 {
background-image: none;
}
.search-block {
background-image: none;
border-radius: 5px;
background-color: #89d2ea;
}
.search-block-in {
background-image: none;
}
.content-block-title {
background-image: none;
background-color: #89d2ea;
border-radius: 5px 5px 0 0;
margin-bottom: 5px;
}
.content-block-title h2 {
background-image: none;
}
a {
color: #6da8ba;
}
.accordion p {
background: #222;
border-left: solid 1px #555;
border-right: solid 1px #555;
}
.accordion h3 {
background: #222;
border-color: #555;
}
.accordion h3:hover {
background-color: #89d2ea;
}
/*span[style="color:#000099"] {
color: #6da8ba !important;
}
span[style="color:#CC0000"] {
color: #c66 !important;
}
span[style="color:#FF0000"] {
color: #c66 !important;
}
span[style="color:#990000"] {
color: #c66 !important;
}
span[style="color:#6600CC"] {
color: #66cccc !important;
}
span[style="color:#154b9b"] {
color: #247bfb !important;
}
span[style="color:#3333FF"] {
color: #3367ff !important;
}
span[style="color:#663366"] {
color: #ab71ab !important;
}
span[style="color:#660033"] {
color: #b3035b !important;
}
span[style="color:#003300"] {
color: #00c500 !important;
}
span[style="color:#663399"] {
color: #9e3eff !important;
}
span[style="color:#7B2594"] {
color: #c433ef !important;
}
span[style="color:#7F2F00"] {
color: #ce4c00 !important;
}
span[style="color:#024F0C"] {
color: #00b117 !important;
}*/
span[style] {
filter: invert(100%) !important;
}
td[style] {
color: #eee !important;
}
#nav li a.top_link span[style] {
filter: invert(0%);
}
font[color="#CC0000"] {
color: #c66 !important;
}
font[color="#FF0000"] {
color: #c66 !important;
}
font[color="#990000"] {
color: #c66 !important;
}
div.accordion {
box-shadow: 0 0px 20px #222;
}
.title_spoiler {
background-color: #222;
}
.text_spoiler {
background-color: #333;
}
.text_spoiler a:hover {
text-decoration: underline;
}
div#CollapsiblePanel_LBBanner_NOHIDE > div.CollapsiblePanelContent {
height: 0px;
visibility: hidden;
}
div#CollapsiblePanel_LTBanner_NOHIDE > div.CollapsiblePanelContent {
height: 0px;
visibility: hidden;
}
div#CollapsiblePanel_RTBanner_NOHIDE > div.CollapsiblePanelContent {
height: 0px;
visibility: hidden;
}
div#CollapsiblePanel_RBBanner_NOHIDE > div.CollapsiblePanelContent {
height: 0px;
visibility: hidden;
}
td.news, td.slink, td.stext {
background-color: #fff;
}
#nav li:hover ul.sub, #nav li:hover ul.sub li {
width: 120px;
}
#nav ul {
box-shadow: 0 0 10px #000;
}
#nav li:hover ul.sub li a {
width: 118px;
}
#nav li ul.sub li a.fly, #nav li:hover li:hover a.fly, #nav li:hover li:hover li:hover a.fly, #nav li:hover li:hover li:hover li:hover a.fly, #nav li:hover li:hover li:hover li:hover li:hover a.fly {
background-position: 110px 6px;
}
#nav li:hover li:hover ul, #nav li:hover li:hover li:hover ul, #nav li:hover li:hover li:hover li:hover ul, #nav li:hover li:hover li:hover li:hover li:hover ul {
left: 110px;
width: 120px;
}
.rating {
width: 89px;
}
.unit-rating {
background-image: none;
border: 1px solid #999;
border-radius: 2px;
width: 89px;
}
.unit-rating li.current-rating {
background-image: none;
background-color: #89d2ea;
margin: 1px;
height: 12px;
}
}