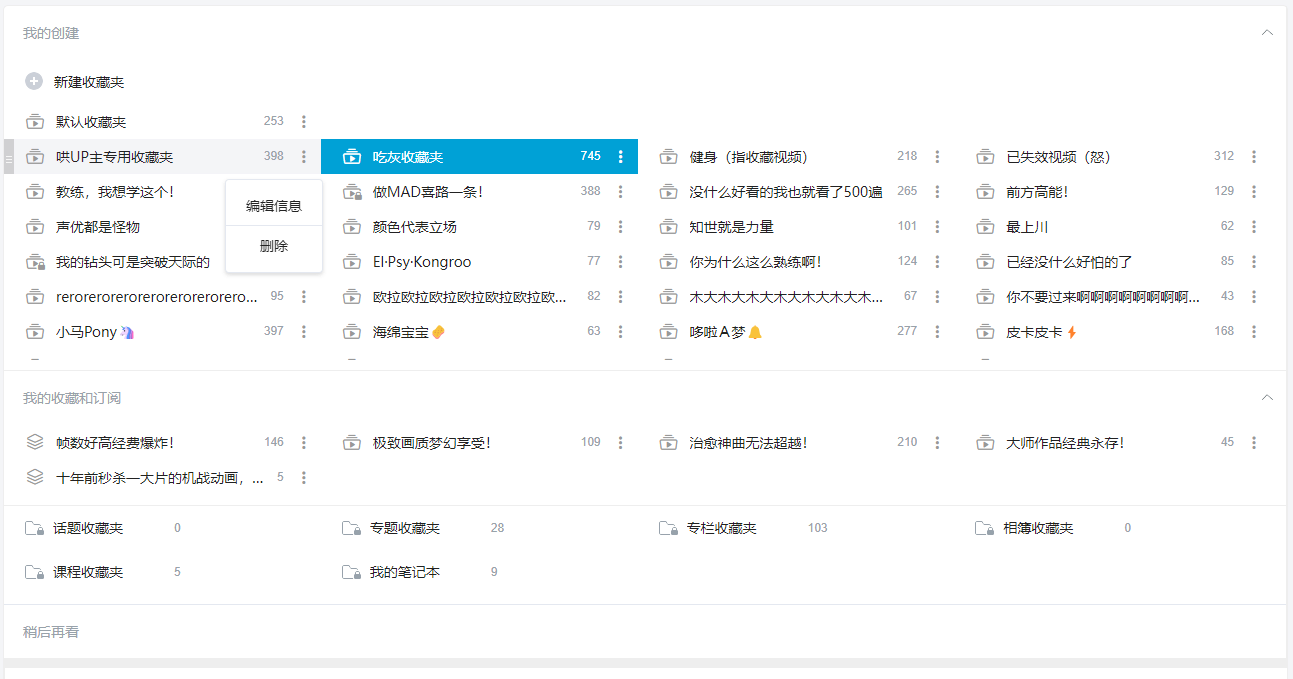
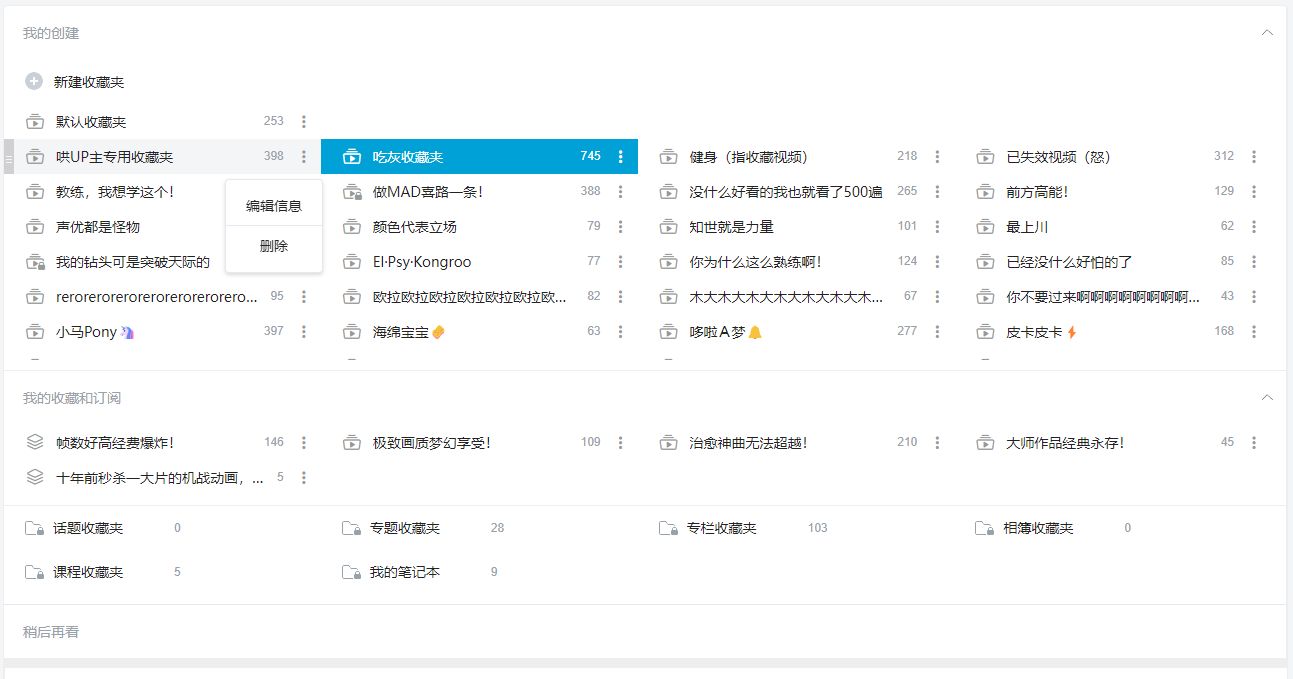
更好看更好用的 Bilibili 收藏夹
Bilibili 收藏夹美化 by xdcedar
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/192674.user.css
Mirrored from https://github.com/XDcedar/bilibili-better-favorite-list/raw/main/bilibili-better-favorite-list.user.css

Details
Authorxdcedar
LicenseCC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
Categorybilibili
Created
Updated
Size8.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
原userstyle.org更新点弃用,完全迁移到这里更新。
顺注:Stylish有黑历史的,搜索关键词【Stylish 窃取】可知(别跟Stylish官方说是我告诉你的!我怕我那边的号因此被封了)。建议各位都来这个友好开源、社区驱动的 userstyles.world。
简介
几十个收藏夹挤在左边太难受了
添加收藏时划拉半天就更难受了
- 大量修改自已停止更新的BiliBili Plus内容增强版 (Author: hei ck)
- 去掉了颜色, 弃用 float 布局换为 flexbox 和 grid 布局
- 个人收藏夹界面里, 默认收藏夹会单独占一行
仅在我自己的 Chrome 上测试过,但其他浏览器应该也兼容。
如果 Bilibili 布局改动过大、或者我不再逛B站了,有可能弃坑(弃坑会提前说明)。
目前会持续维护,但代码已完成,不会有大改动,处于随缘更新和修 BUG 的状态。
更新历史
- v0.8.2 B 站布局变化,想办法绕过问题。
- v0.8.1 调整 metadata
- v0.8 适配新版B站视频收藏界面,暂时保留旧版Selector方便未更新新版的用户
- v0.7.1 优化【我的收藏和订阅】栏,可通过滚轮加载以前的订阅(之前滚不动导致无法加载,算个bug)
- v0.7 适配话题收藏夹 专栏收藏夹 相簿收藏夹 课程收藏夹,其中专栏和相簿不需要专门适配
- v0.6.1 调整缩进格式
- v0.6 修复话题、专栏、相簿、课程收藏夹的布局错位,让CSS只作用到视频收藏夹上。但是话题、专栏、相簿、课程收藏夹的默认显示方式仍然需要调整。
- v0.5.1 给显示收藏夹视频数量的元素添加右margin 否则查看其他用户收藏夹时数字贴边显示 太丑
- v0.5 利用flex-grow高效且充分地利用收藏夹项的空间显示名字
- v0.4 修复bug: 收藏页面的视频数量太少时位置会朝中间偏移
- v0.3 个人收藏页也改用gird布局, 修复小bug
- v0.2 调整添加视频收藏的页面, 用grid替换掉之前的flexbox, 略微改进个人收藏夹页面的显示效果, 修改注释
- v0.1 最初版本
Source code
/* ==UserStyle==
@name Bilibili 收藏夹美化
@namespace xdcedar.stylus
@author xdcedar
@description 更好看更好用的 Bilibili 收藏夹
@version 20230114.14.35
@homepageURL https://github.com/XDcedar/bilibili-better-favorite-list
@license CC BY-NC-SA-4.0
@preprocessor default
==/UserStyle== */
@-moz-document regexp("https://space.bilibili.com/\\d+/favlist.*") {
/* ====== 用户收藏页面侧边栏 ====== */
/* 收藏夹sidenav扩展为全长 */
#page-fav .fav-sidenav {
width: 100%;
}
/* 收藏夹列表容器 我的创建 */
#page-fav .fav-sidenav .fav-list-container#fav-createdList-container {
max-height: 300px;
}
/* 收藏夹列表容器 我的收藏和订阅. 这一栏要特意设置得矮一点, 保证列表可以滚动. 因为只有滚动滚轮才会加载以前的订阅. */
#page-fav .fav-sidenav .fav-list-container#fav-list-container {
max-height: 162px;
}
/* 收藏夹列表. grid布局. 右侧留出15px给滚动条 */
#page-fav .fav-list {
display: grid;
grid-template-columns: repeat(4, minmax(0, 1fr));
justify-content: stretch;
margin-right: 15px;
}
/* 默认收藏夹不在 .fav-list 中, 宽度要单独调整以与 .fav-list>li 保持统一
计算方式是: (全长100% - 在.fav-list右侧有15px的margin留给了滚动条) / 4列的收藏夹布局 - 20px的padding
然后化简. */
#page-fav .fav-list-container > .fav-item {
width: calc(25% - 15px / 4 - 20px);
}
/* 收藏夹项目. 内部是flex布局 */
#page-fav .fav-item {
display: flex;
align-items: center;
}
/* 收藏夹文字宽和高. 只涉及视频收藏夹(.fav-container), 不涉及专项收藏夹(即话题收藏夹 专栏收藏夹etc)(.playlist-container)
原本采用 calc 确定长度 width: calc(100% - 10px - 32px - 32px);
计算方法为: 全长100% - B站设置的marin-right:10px - 收藏视频数.num的宽度32px - 菜单项.be-dropdown的宽度32px,
现在改为 flex-grow: 1 自动填满多余空间 */
#page-fav .fav-container .text {
line-height: 35px;
flex-grow: 1;
}
/* 收藏夹的收藏视频数. 宽度改为不固定, 配合上面的 flex-grow 可以留出更多空间显示收藏夹的名字 */
#page-fav .fav-sidenav .num {
width: auto;
margin-right: 5px;
}
/* 鼠标在收藏夹上悬浮时, 收藏夹显示的视频收藏数保持显示 */
#page-fav .col-full.master .fav-container .fav-item:hover .num {
display: inline-block;
}
}
@-moz-document regexp("https://space.bilibili.com/\\d+/favlist.*") {
/* ====== 用户收藏页面内容区 通用 ====== */
/* 视频收藏夹(favlist) 话题收藏夹(topic) 专栏收藏夹(articles) 相簿收藏夹(albumfav) 课程收藏夹(pugvfav)的布局均不一样.
目前只能根据URL针对性做适配. 视频收藏夹的fid是数字, 而其他收藏夹不是. */
/* 收藏内容区域. 设置宽度, 设置border-top以分割收藏夹列表 */
#page-fav .fav-main {
width: 100%;
border-top: 10px solid #eee;
/* border-top: 10px solid rgba(196, 229, 255, 0.4); */
}
/* 2023-01-14 发现B站更新,多了伪元素 .clearfix:after 和 .clearfix:before。
如果强行去掉这两个伪元素会导致背景变为无色,但保留会导致 GRID 首尾多出一个空白格子。
目前通过如下写法把布局首位的伪元素移到新行的行尾来规避,缺点是会导致下方有一点点多余的空白。
对于视频收藏夹来说设为 6 即可,但话题收藏夹行数较多,因此使用数字 8。 */
.clearfix:before {
grid-row-end: 8;
}
}
@-moz-document regexp("https://space.bilibili.com/\\d+/favlist"),
regexp("https://space.bilibili.com/\\d+/favlist\\?fid=\\d+.*") {
/* ====== 用户收藏页面内容区 视频收藏夹 ====== */
/* 视频列表. grid布局 */
#page-fav .fav-main .fav-video-list {
display: grid;
grid-template-columns: repeat(5, minmax(0, 1fr));
row-gap: 20px;
}
/* 视频列表项. 记得去掉奇葩的第五个视频无margin-right的设置, 底部的20px的margin也去掉 交给row-gap实现 */
#page-fav .fav-main .small-item,
#page-fav .fav-main .small-item:nth-child(5n) {
margin: 0px 5px;
justify-self: center;
}
}
@-moz-document regexp("https://space.bilibili.com/\\d+/favlist\\?fid=topic") {
/* ====== 用户收藏页面内容区 话题收藏夹 ====== */
/* 话题列表. grid布局 */
#page-fav .fav-main .fav-video-list {
display: grid;
grid-template-columns: repeat(3, minmax(0, 1fr));
row-gap: 20px;
}
/* 话题列表项. 去掉margin */
#page-fav .fav-main .fav-video-list.topic-list .large-item {
margin: 0px;
justify-self: center;
}
}
@-moz-document regexp("https://space.bilibili.com/\\d+/favlist\\?fid=pugvfav") {
/* ====== 用户收藏页面内容区 课程收藏夹 ====== */
/* 课程列表. grid布局 */
#page-fav .fav-main .fav-pugv-list {
display: grid;
grid-template-columns: repeat(2, minmax(0, 1fr));
row-gap: 20px;
}
/* 课程列表项. 去掉margin */
#page-fav .fav-main .fav-content .fav-pugv-list .pugv-item {
margin: 0px;
justify-self: center;
}
}
@-moz-document url-prefix("https://www.bilibili.com/video/") {
/* ====== 视频收藏界面 ====== */
/* 收藏弹窗. 宽度拉宽指定长度(本想设置成可变长度的70vw, 但效果不太好) */
.collection-m,
.collection-m-exp {
width: 950px;
}
/* 收藏弹窗中收藏列表的高度 (暂时不改) */
/* .collection-m .content,
.collection-m-exp .content {
min-width: 300px;
max-width: 50vh;
} */
/* 收藏列表的container. 不需要设置最大高度 */
.collection-m .content .group-list,
.collection-m-exp .content .group-list {
max-height: unset;
}
/* 收藏列表. 采用grid布局 */
.collection-m .content .group-list ul,
.collection-m-exp .content .group-list ul {
display: grid;
grid-template-columns: repeat(3, minmax(0, 1fr));
row-gap: 2px;
justify-content: stretch;
}
/* 收藏夹列表项 */
.collection-m .content .group-list li,
.collection-m-exp .content .group-list li {
height: 25px;
padding: 3px 10px;
}
/* 收藏夹项目. 内部是flex布局 */
.collection-m .content .group-list li label,
.collection-m-exp .content .group-list li label {
display: flex;
align-items: center;
}
/* 勾选框. 右侧.fav-title的间距, 加上min-width才能防止标题过长时把它挤扁 */
.collection-m .content .group-list li input[type=checkbox] + i,
.collection-m-exp .content .group-list li input[type=checkbox] + i {
margin-right: 10px;
min-width: 20px;
}
/* 收藏夹标题最大长度, 其实它的最大长度是由其它元素动态决定的 设置了的效果反而更差 */
/* .collection-m-exp .content .group-list li .fav-title ,
.collection-m-exp .content .group-list li .fav-title {
max-width: 150px;
} */
/* 收藏夹的[私密]tag. 防止它在标题过长时被挤扁换行 */
.collection-m .content .group-list li label .personal,
.collection-m-exp .content .group-list li label .personal {
white-space: nowrap;
}
/* 收藏夹的已收藏数量. 用 margin-left: auto 让其自动居右侧 */
.collection-m .content .group-list li label .count,
.collection-m-exp .content .group-list li label .count {
margin-left: auto;
}
/* 确定按钮 */
.collection-m .bottom .btn,
.collection-m-exp .bottom .btn {
position: absolute;
right: 40px;
}
/* 新建收藏夹的输入框 */
.collection-m .content .group-list .add-group,
.collection-m-exp .content .group-list .add-group {
position: absolute;
bottom: 18px;
}
}