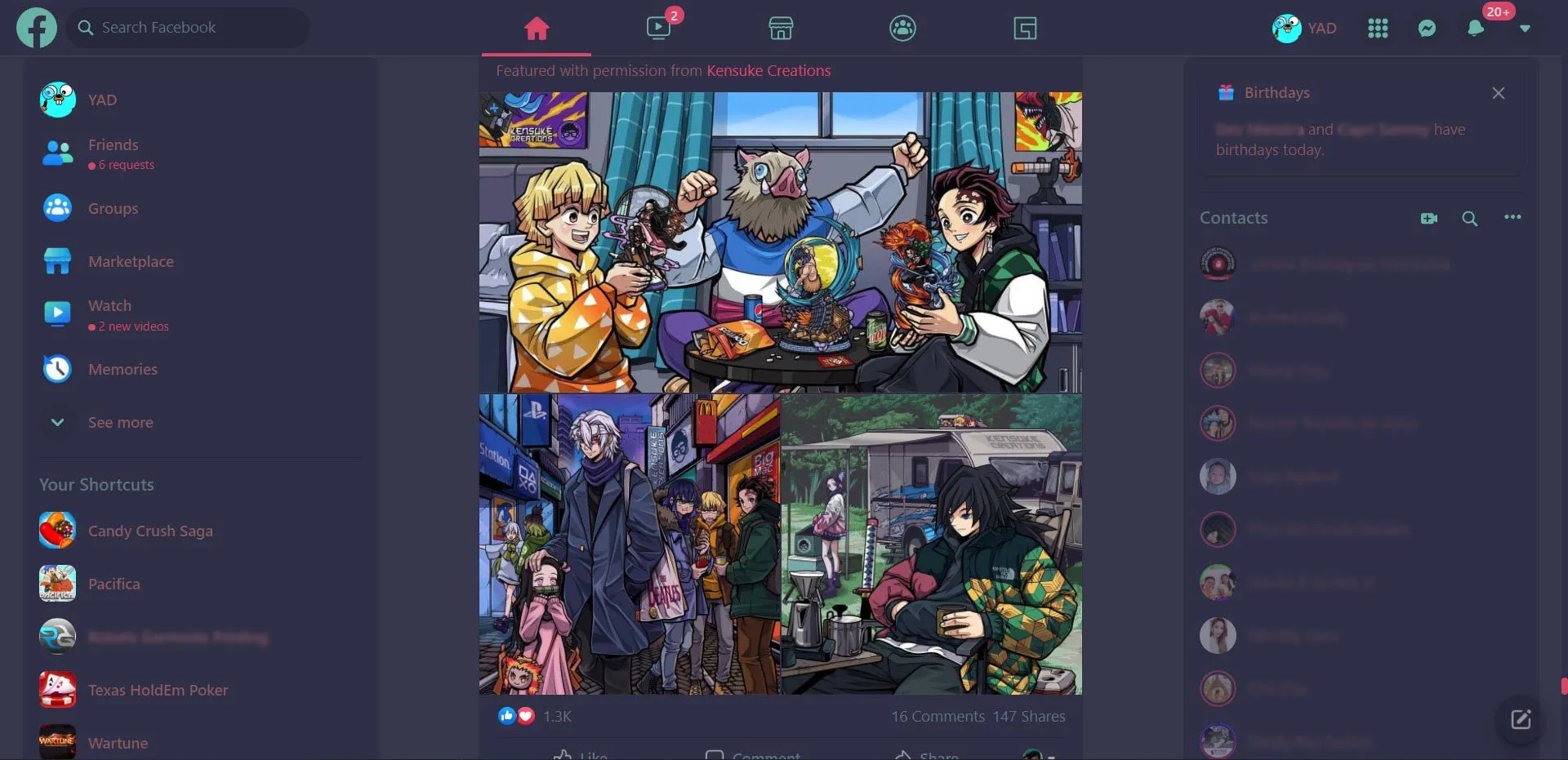
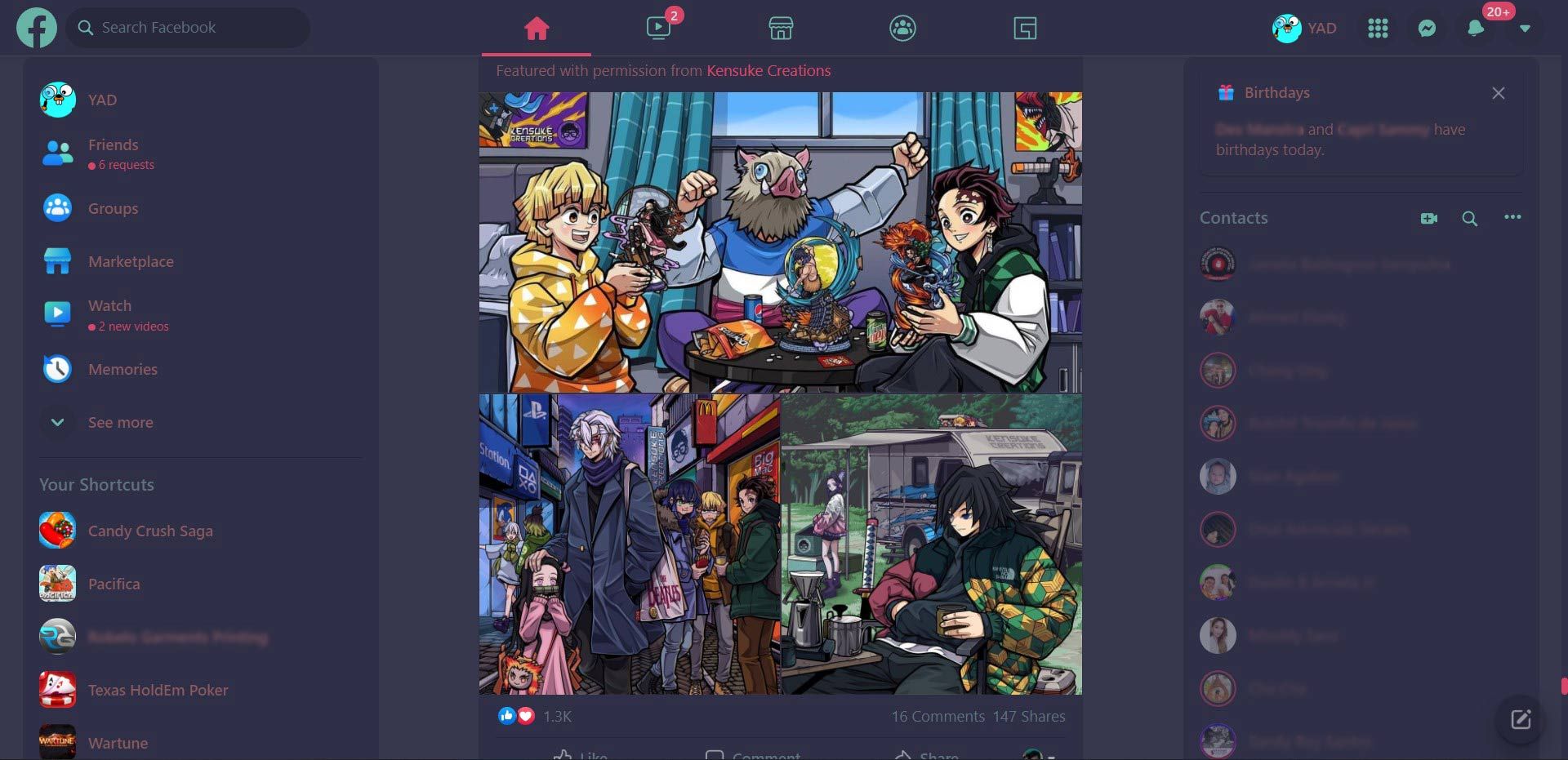
Minimalist Themer for facebook
This simple userstyle lets you change Facebook's theme
Facebook Themer by xyadx

Details
Authorxyadx
LicenseCC BY-NC
Categoryfacebook, messenger
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Facebook Themer
@namespace https://userstyles.org/users/1047658
@homepageURL https://userstyles.world/user/xyadx
@version 1.1.0
@description This simple userstyle lets you change Facebook's theme
@author YAD
@preprocessor uso
@advanced color yadbg "Theme Color" #191923
@advanced color pt "Primary Text" #61c4e2
@advanced color st "Secondary Text" #888
@advanced color lc "Link Color" #05fbde
@advanced color ac "Accent Color" #e20e78
@advanced color pi "Icons Color" #00aeff
==/UserStyle== */
@-moz-document domain("facebook.com"), domain("messenger.com") {
body, ._95k9 {
background:url(/*[[ybg]]*/) center center/cover no-repeat fixed var(--bg);
color: var(--pt);
}
[style*="background-color: rgb(246, 232, 230)"] {
background: var(--bg2)!important
}
a, #facebook ._8esf ._58mk, #facebook ._8esf ._8e63 {
color: var(--pt)
}
._8icy ._6lth {
background-color: var(--primary-button-background)
}
._8icy._9ah- ._6lth:hover {
background-color: var(--pi)
}
._8icy ._6ltj a {
color: var(--lc)
}
[aria-label="New message"].ovq5dppa,
[aria-label="Options"].ovq5dppa{
background-color: var(--sh3)
}
[class="j83agx80 l9j0dhe7 k4urcfbm"] .cwj--blue-link
.cwj9ozl2, [aria-label="Messenger"] .hybvsw6c, .cwj9ozl2, ._6luv {
background: var(--bg);
filter: brightness(1)
}
[class="gpro0wi8 cwj9ozl2 bzsjyuwj ja2t1vim"].cwj9ozl2 {
background: var(--bg4);
padding: 0px 5px 0px 0px;
border-radius: 10px
}
._8fgk._8idq ._3ixn {
background: var(--bg3)
}
[class="ihqw7lf3 discj3wi tw6a2znq d1544ag0 stjgntxs ni8dbmo4 cwj9ozl2"] {
background: var(--bg2);
}
[class="pfnyh3mw km676qkl du4w35lb cwj9ozl2 discj3wi hv4rvrfc ihqw7lf3 dati1w0a j83agx80 btwxx1t3 lzcic4wl"] {
background: var(--bg2);
}
.hybvsw6c {
background: var(--bg)
}
.i94ygzvd {
background: #00000026
}
.b3i9ofy5 {
background: #00000026;
}
[d="M15 35.8C6.5 34.3 0 26.9 0 18 0 8.1 8.1 0 18 0s18 8.1 18 18c0 8.9-6.5 16.3-15 17.8l-1-.8h-4l-1 .8z"] {
fill: var(--pi);
}
[d*="M25 23l.8-5H21v-3.5c0-1.4.5-2.5 2.7-2.5H26V7.4c-1.3-.2-2.7-.4-4-.4-4.1 0-7 2"] {
fill: var(--bg)
}
.eltiug27 {
fill: var(--pi)
}
[style="color: rgb(32, 120, 244);"],
[style="color:#2078f4"] {
color: var(--ac)!important
}
html
.CometSettingsPage, #contentCol, ._4-u8, ._57d8 {
background: var(--bg)
}
.CometSettingsPage #contentCol .uiHeader h2.uiHeaderTitle,
.CometSettingsPage #contentCol .fbSettingsList h3, .CometSettingsPage #contentCol .fbSettingsEditor .fbSettingsEditorLabel, .moj8do2t {
color: var(--pt)
}
.m9osqain,
.CometSettingsPage #contentCol .fbSettingsList .fbSettingsListItemContent {
color: var(--st)
}
.fbSettingsList a.fbSettingsListLink:hover {
background: var(--sh1)
}
._k7g {
background: var(--bg);
color: var(--pt);
}
._4-u2>._4-u3 {
border-top: 1px solid var(--sh2);
}
._4-u2 {
border: 1px solid var(--sh2);
}
.CometSettingsPage ._2gee {
color: var(--ac)
}
._517h {
background-color: var(--primary-button-background);
color: var(--primary-button-text)
}
[role="link"] [class="pq6dq46d"] .oo9gr5id {
color: var(--pt);
filter: brightness(1.1)
}
[stroke="#0084FF"] {
stroke: var(--ac)
}
[class="rq0escxv l9j0dhe7 du4w35lb d2edcug0 hpfvmrgz bp9cbjyn j83agx80 pfnyh3mw j5wkysh0 hytbnt81"] [class="hu5pjgll"],
[class="bp9cbjyn j83agx80 btwxx1t3 iihba337"] [class="hu5pjgll bixrwtb6"] {
filter: invert(1) opacity(0.5)
}
[class="cxgpxx05 d1544ag0 sj5x9vvc tw6a2znq l9j0dhe7 ni8dbmo4 stjgntxs e72ty7fz qlfml3jp inkptoze qmr60zad jm1wdb64 qv66sw1b ljqsnud1 odn2s2vf tkr6xdv7"],
[class="datstx6m n00je7tq arfg74bv qs9ysxi8 k77z8yql a8s20v7p ni8dbmo4 stjgntxs"] {
filter: brightness(0.8);
background-color: var(--bg)!important
}
[class="cxgpxx05 d1544ag0 sj5x9vvc tw6a2znq l9j0dhe7 ni8dbmo4 stjgntxs qlfml3jp inkptoze jm1wdb64 qv66sw1b ljqsnud1 odn2s2vf tkr6xdv7 jk6sbkaj qttc61fc"] {
background-color: var(--sh3)!important
}
[d="M10 25.498V10.502a1.5 1.5 0 012.17-1.342l14.997 7.498c1.105.553 1.105 2.13 0 2.684L12.17 26.84A1.5 1.5 0 0110 25.498z"],
[d="M11 8.5A1.5 1.5 0 009.5 10v16a1.5 1.5 0 001.5 1.5h4a1.5 1.5 0 001.5-1.5V10A1.5 1.5 0 0015 8.5h-4zm10 0a1.5 1.5 0 00-1.5 1.5v16a1.5 1.5 0 001.5 1.5h4a1.5 1.5 0 001.5-1.5V10A1.5 1.5 0 0025 8.5h-4z"] {
fill: var(--pi)
}
::-webkit-scrollbar {
width: 7px!important;
}
::-webkit-scrollbar-thumb {
background: var(--ac)!important;
border-radius: 10px;
}
::-webkit-scrollbar-track {
background: var(--bg4)!important;
}
.br3lixkv {
background-color: var(--ac)
}
[class="a8c37x1j ni8dbmo4 stjgntxs l9j0dhe7 ltmttdrg g0qnabr5 ojkyduve"] {
color: var(--always-white)
}
.fer614ym {
border-radius: 10px 10px 0 0;
margin-left: 10px;
margin-right:10px;
margin-top: 10px;
background: var(--bg);
}
div,
:root,
.__fb-dark-mode,
.__fb-light-mode {
--pi: /*[[pi]]*/;
--lc: /*[[lc]]*/;
--st: /*[[st]]*/;
--pt: /*[[pt]]*/;
--ac: /*[[ac]]*/;
--bg: /*[[yadbg]]*/;
--bg2: /*[[yadbg]]*/22;
--bg3: /*[[yadbg]]*/99;
--bg4: /*[[yadbg]]*/f5;
--sh1: #0000000d;
--sh2: #ffffff0d;
--sh3: rgba(0, 0, 0, .19);
--accent: var(--ac);
--always-white: #cad7da;
--always-black: black;
--always-dark-gradient: linear-gradient(rgba(0,0,0,0), rgba(0,0,0,0.6));
--always-dark-overlay: rgba(0, 0, 0, 0.4);
--always-light-overlay: rgba(255, 255, 255, 0.4);
--always-gray-40: #65676B;
--always-gray-75: #BCC0C4;
--always-gray-95: #F0F2F5;
--attachment-footer-background: rgba(255,255,255,0.1);
--background-deemphasized: rgba(255,255,255,0.1);
--base-blue: var(--accent);
--base-cherry: #F3425F;
--base-grape: #9360F7;
--base-lemon: #F7B928;
--base-lime: #45BD62;
--base-pink: #FF66BF;
--base-seafoam: #54C7EC;
--base-teal: #2ABBA7;
--base-tomato: #FB724B;
--blue-link: var(--lc);
--card-background: var(--bg);
--card-background-flat: var(--bg);
--comment-background: #00000029;
--comment-footer-background: #0080ff;
--dataviz-primary-1: rgb(48,200,180);
--disabled-button-background: rgba(255, 255, 255, 0.2);
--disabled-button-text: rgba(255, 255, 255, 0.3);
--disabled-icon: rgba(255, 255, 255, 0.3);
--disabled-text: rgba(255, 255, 255, 0.3);
--divider: var(--sh3);
--event-date: #F3425F;
--filter-accent: invert(80%) ;
--filter-always-white: invert(100%);
--filter-disabled-icon: invert(100%) opacity(30%);
--filter-placeholder-icon: invert(59%) sepia(11%) saturate(200%) saturate(135%) hue-rotate(176deg) brightness(96%) contrast(94%);
--filter-primary-icon: invert(1) sepia(6%) hue-rotate(185deg) opacity(0.5);
--filter-secondary-icon: invert(62%) sepia(98%) saturate(12%) hue-rotate(175deg) brightness(90%) contrast(96%);
--filter-warning-icon: invert(77%) sepia(29%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(128%) hue-rotate(359deg) brightness(102%) contrast(107%);
--filter-blue-link-icon: invert(73%) sepia(29%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(103.25%) hue-rotate(189deg) brightness(101%) contrast(101%);
--filter-positive: invert(37%) sepia(61%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(115%) hue-rotate(91deg) brightness(97%) contrast(105%);
--filter-negative: invert(25%) sepia(33%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(110%) hue-rotate(345deg) brightness(132%) contrast(96%);
--glimmer-spinner-icon: white;
--hero-banner-background: #E85D07;
--hosted-view-selected-state: rgba(45, 136, 255, 0.1);
--highlight-bg: var(--sh2);
--hover-overlay: rgba(255, 255, 255, 0.1);
--media-hover: rgba(68, 73, 80, 0.15);
--media-inner-border: rgba(255, 255, 255, 0.05);
--media-outer-border: #33363A;
--media-pressed: rgba(68, 73, 80, 0.35);
--messenger-card-background: var(--bg);
--messenger-reply-background: #18191A;
--overlay-alpha-80: var(--bg4);
--overlay-on-media: rgba(0, 0, 0, 0.6);
--nav-bar-background: var(--bg);
--nav-bar-background-gradient: linear-gradient(to top, #242526, rgba(36,37,38,.9), rgba(36,37,38,.7), rgba(36,37,38,.4), rgba(36,37,38,0));
--nav-bar-background-gradient-wash: linear-gradient(to top, #18191A, rgba(24,25,26,.9), rgba(24,25,26,.7), rgba(24,25,26,.4), rgba(24,25,26,0));
--negative: /*[[ac]]*/;
--negative-background: /*[[ac]]*/33;
--new-notification-background: #E7F3FF;
--non-media-pressed: rgba(68, 73, 80, 0.15);
--non-media-pressed-on-dark: rgba(255, 255, 255, 0.3);
--notification-badge: var(--ac);
--placeholder-icon: #8A8D91;
--placeholder-text: #8A8D91;
--placeholder-text-on-media: rgba(255, 255, 255, 0.5);
--popover-background: var(--bg3);
--positive: #31A24C;
--positive-background: #1F3520;
--press-overlay: rgba(255, 255, 255, 0.1);
--primary-button-background: var(--accent);
--primary-button-pressed: var(--pi);
--primary-button-text: #FFFFFF;
--primary-deemphasized-button-background: var(--accent);
--primary-deemphasized-button-pressed: rgba(24, 119, 242, 0.2);
--primary-deemphasized-button-pressed-overlay: rgba(25, 110, 255, 0.15);
--primary-deemphasized-button-text: var(--primary-button-text);
--primary-icon: var(--pi);
--primary-text: var(--pt);
--primary-text-on-media: white;
--primary-web-focus-indicator: #D24294;
--progress-ring-neutral-background: rgba(255, 255, 255, 0.2);
--progress-ring-neutral-foreground: #ffffff;
--progress-ri...