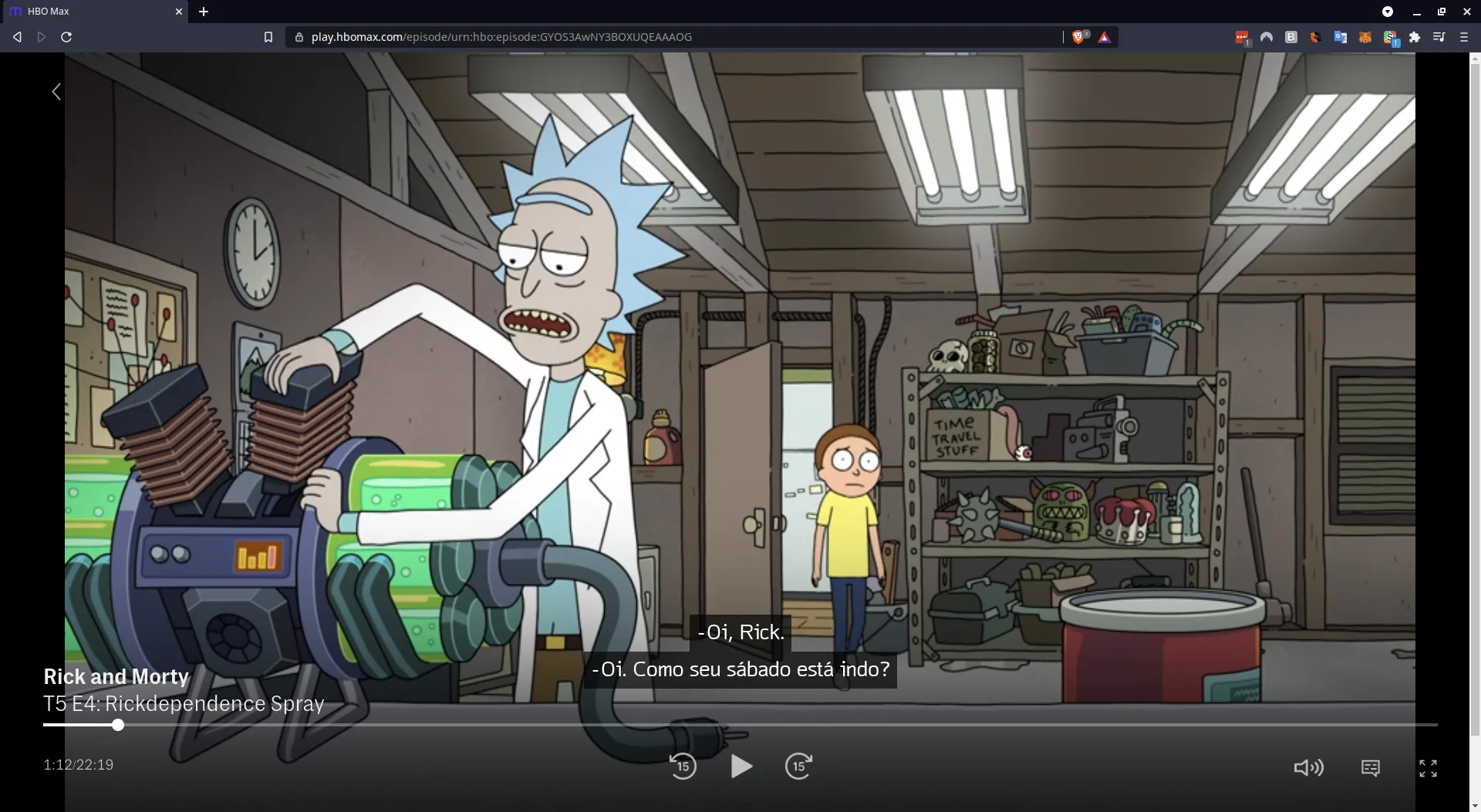
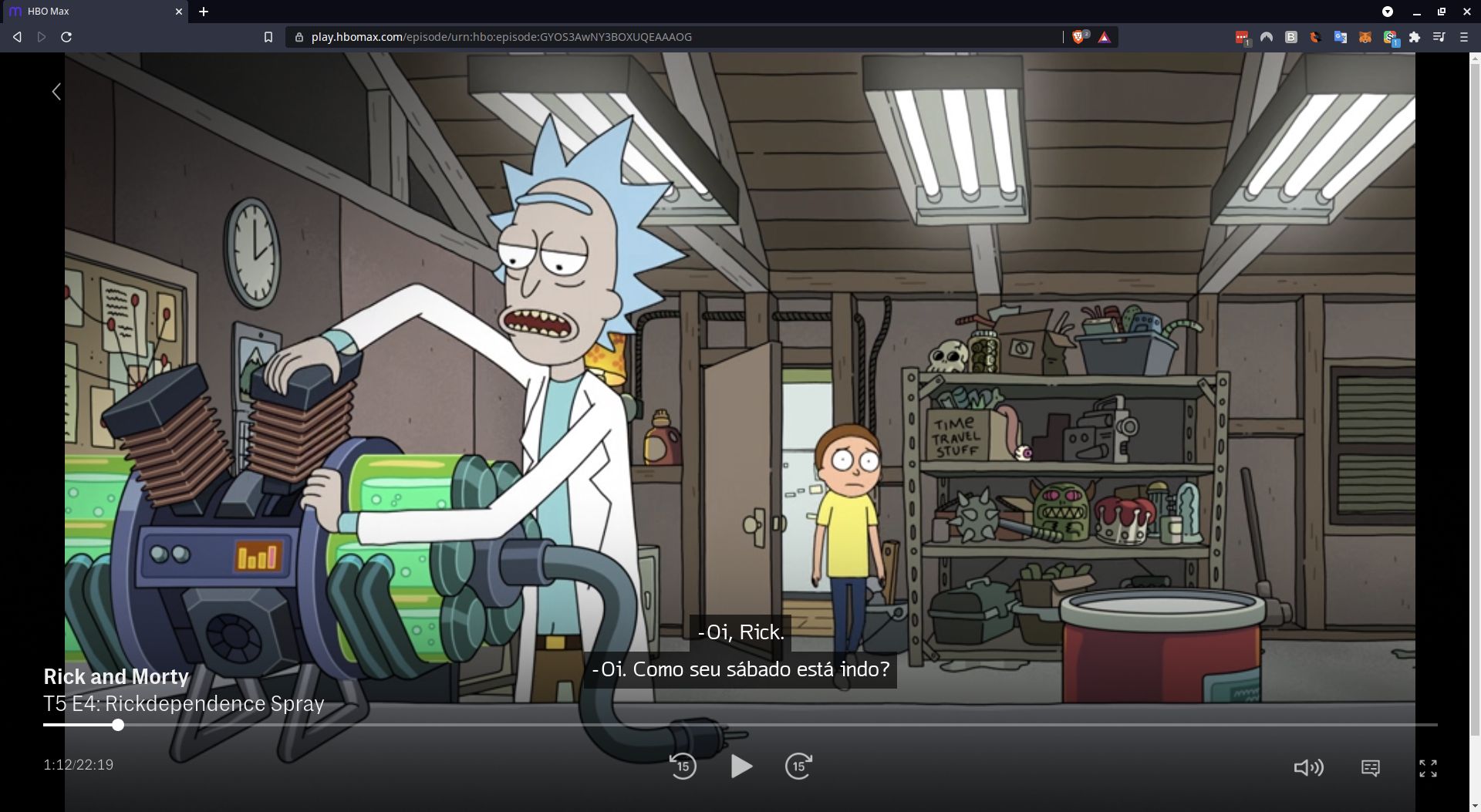
Very simple CSS rules to centralize subtitles, correcting the display in HBO Max web player.
HBO Max Center Subtitle Fix by rafasirotheau

Details
Authorrafasirotheau
LicenseMIT
Categoryhbomax
Created
Updated
Code size1.7 kB
Code checksum1cf52642
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name HBO Max Center Subtitle Fix
@namespace github.com/rafasirotheau/usercss-hbomax-center-subtitle-fix
@homepageURL https://github.com/rafasirotheau/usercss-hbomax-center-subtitle-fix
@supportURL https://github.com/rafasirotheau/usercss-hbomax-center-subtitle-fix/issues
@version 1.0.0
@license MIT
@description Some very simple CSS rules to centralize subtitles, correcting the display in HBO Max web player.
@author Rafael Sirotheau (https://github.com/rafasirotheau)
==/UserStyle== */
@-moz-document domain("play.hbomax.com") {
.default > div:nth-child(2) > div > div:nth-child(1) > div.default.class1.class2 > div {
width: 80vw !important;
left: 10vw !important;
}
.default > div:nth-child(2) > div > div:nth-child(1) > div.default.class1.class2 > div:nth-child(1) > div {
width: 100% !important;
}
/* subtitle background */
.default > div:nth-child(2) > div > div:nth-child(1) > div.default.class1.class2 > div:nth-child(1n + 2) > div:nth-child(1) {
-webkit-transform: translate(-50%, 0px);
-moz-transform: translate(-50%, 0px);
-ms-transform: translate(-50%, 0px);
-o-transform: translate(-50%, 0px);
transform: translate(-50%, 0px);
left: 50%;
}
/* subtitle text */
.default > div:nth-child(2) > div > div:nth-child(1) > div.default.class1.class2 > div:nth-child(1n + 2) > div:nth-child(2) {
position: relative;
margin: 0 auto;
text-align: center;
left: 0 !important;
}
.default > div:nth-child(2) > div > div:nth-child(1) > div.default.class1.class2 > div:nth-child(1n + 2) > div:nth-child(2) > span {
position: relative !important;
}
}