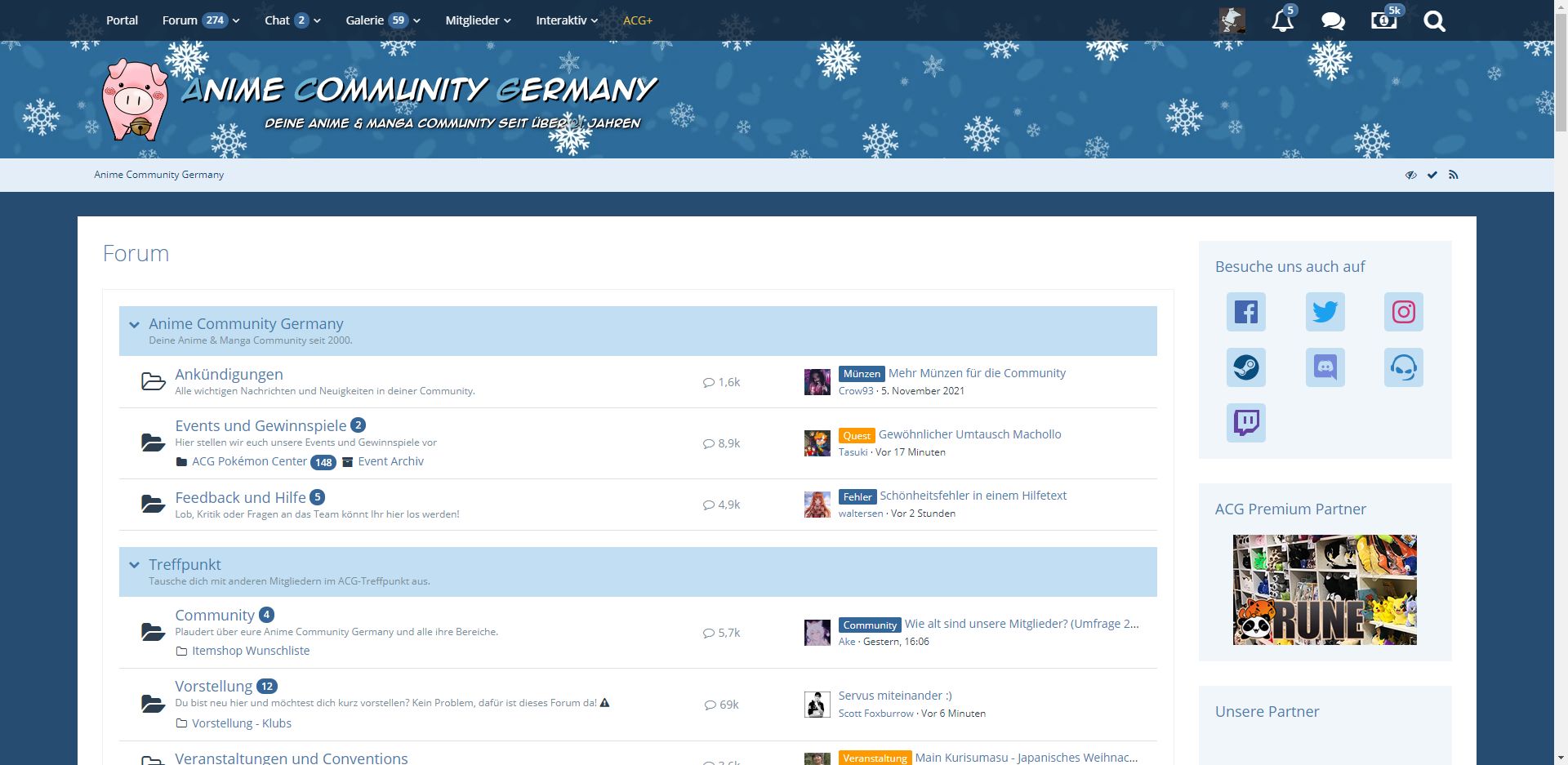
Etwas näher an dem Älteren Design, breiterer Content, keine roten Zähler.
- Dunkler Chat im Discord Stil

Authormilchreismitzimt
LicenseNo License
Categoryanime-community-germany
Created
Updated
Code size4.3 kB
Code checksum9d3d72b2
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Etwas näher an dem Älteren Design, breiterer Content, keine roten Zähler.
/* ==UserStyle==
@name ACG Classic
@version 20220104.18.25
@namespace userstyles.world/user/milchreismitzimt
@description Etwas näher an dem Älteren Design, breiterer Content, keine roten Zähler.
+ Dunkler Chat im Discord Stil
@author milchreismitzimt
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://anime-community-germany.de/") {
.main.main{
background: none;
background-color: #274C72;
}
.pageNavigation{
background-color: #E4EEF8;
}
#pageHeaderPanel{
background-color: rgba(19, 38, 57, .85) !important;
}
.mainMenu a, .userPanel a{
background-color: rgba(0,0,0,0) !important;
}
.mainMenu a:hover, .userPanel a:hover{
background-color: #0B1722 !important;
}
.badge.badgeUpdate,
a.badge.badgeUpdate {
background-color: #356697;
border-radius: 100px;
}
.layoutBoundary {
max-width: 90%;
}
a{
transition: color .5s, background-color .5s;
}
a:hover{
color: #17537E;
}
.messageSignature {
opacity: 1;
}
.galleryImage img{
width: 100%;
}
.userAvatarImage{
border-radius: 0;
}
.userPanel > ul > li#userNotifications:not([data-count="0"]) > a > .icon{
animation: none;
}
.section{
background-color: #FCFDFE;
}
.messageSidebar{
background-color: #D9E7F5;
margin: -10px;
position: relative;
height: 100%;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
article{
background-color: #FCFDFE;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
}
.messageGroupStarter article{
background-color: #F1F5FA !important;
}
.messageList li{
border: none !important;
}
.anchorFixedHeader{
margin-bottom: -45px;
}
aside.member .messageAuthorContainer{
position: relative;
top: -145px;
}
aside.member .userAvatar{
position: relative;
top: 25px;
}
.boxesFooterBoxes{
background-color: #1A344F;
color: #fff;
}
.boxesFooterBoxes h2.boxTitle{
color: #fff !important;
}
.boxesFooterBoxes .boxTitle a{
color: #fff !important;
}
.boxesFooterBoxes .boxTitle a:hover{
color: #649EC8 !important;
}
.boxesFooterBoxes .userLink{
color: #fff !important;
}
.boxesFooterBoxes .userLink:hover{
color: #649EC8 !important;
}
.tag::before{
transition: border-right-color .5s;
}
}
@-moz-document url-prefix("https://anime-community-germany.de/wcf/user") {
.contentHeaderTitle{
border-radius: 0px;
border: 1px solid #ccc;
background-color: #F1F5FA;
}
section.box{
border: 1px solid #ccc;
}
}
@-moz-document url-prefix("https://anime-community-germany.de/chat/room") {
body{
background-image: none !important;
background-color: #ccc;
}
.main > div {
background-color: #202225;
color: #fff;
}
.content > .section, .content > form, .sectionContainer {
background-color: #36393F;
color: #BCBEC0;
border: 0;
}
#tpl_chat_room #chatMessageStream > .scrollContainer > ul > li.first, #tpl_chat_log #chatMessageStream > .scrollContainer > ul > li.first {
border-top: 1px solid rgba(62, 65, 71, 1);
}
section ::-webkit-scrollbar {
width: 8px;
background-color: #2F3136;
border-radius: 5px;
}
section ::-webkit-scrollbar-thumb {
background-color: #202225;
border-radius: 5px;
}
textarea{
background-color: #484B51;
color: #BCBEC0;
border-radius: 5px;
border: 0;
outline: 0;
}
textarea:focus{
background-color: #484B51;
color: #BCBEC0;
}
textarea:hover{
background-color: #484B51;
color: #BCBEC0;
}
a{
color: #fff;
}
#tpl_chat_room .boxesSidebarRight > .boxContainer, #tpl_chat_log .boxesSidebarRight > .boxContainer, #tpl_chat_room .boxesSidebarRight > .boxContainer > .box.chatUserList, #tpl_chat_log .boxesSidebarRight > .boxContainer > .box.chatUserList {
background-color: #36393F !important;
border-radius: 5px;
}
.box{
background-color: #36393F !important;
border-radius: 5px;
}
.box a {
color: #fff;
}
.icon, .box .icon{
color: #ffae00;
}
li.active, li.active a.boxMenuLink{
background-color: #202020 !important;
}
}