To be used with my Space Optimisations style.
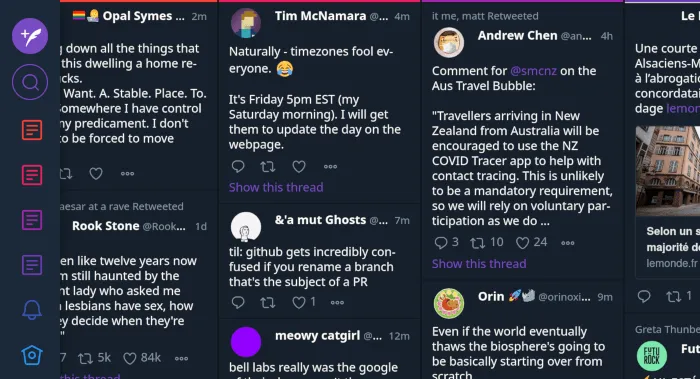
Tweetdeck: Sidebar simplification by passcod
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/145315.user.css

Details
Authorpasscod
LicenseCC-BY-4.0
Categorytweetdeck
Created
Updated
Code size3.0 kB
Code checksumbce3ded8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Tweetdeck: Sidebar simplification
@namespace USO Archive
@author Félix Saparelli
@description To be used with my Space Optimisations style.
@version 20210406.09.25
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("tweetdeck.twitter.com") {
:root {
--nav-gutter: 6px;
--col-colour: #55ACEE;
--col-colour-1: #F44336;
--col-colour-2: #E91E63;
--col-colour-3: #9C27B0;
--col-colour-4: #673AB7;
--col-colour-5: #3F51B5;
--col-colour-6: #2196F3;
--col-colour-7: #03A9F4;
--col-colour-8: #00BCD4;
--col-colour-9: #009688;
--col-colour-10: #4CAF50;
--col-colour-11: #8BC34A;
--col-colour-12: #CDDC39;
--col-colour-13: #FFEB3B;
--col-colour-14: #FFC107;
--col-colour-15: #FF9800;
--col-colour-16: #FF5722;
--col-colour-17: #795548;
--col-colour-18: #607D8B;
}
.app-header {
--slate: #272B35;
background: var(--slate);
margin-left: calc(-50px + var(--nav-gutter));
z-index: 990 !important;
box-shadow: 3px 3px 3px 0px rgba(0, 0, 0, 0.2);
transition: margin-left 100ms;
}
.app-header:hover {
margin-left: 0;
z-index: 1000 !important;
}
html.dark .app-content, html.light .app-content {
margin-left: calc(-50px + var(--nav-gutter));
}
.app-navigator {
background: var(--slate);
bottom: 0;
}
.app-header .nav-user-info,
.app-header .app-title {
display: none;
}
html.dark .column-nav-updates, html.light .column-nav-updates {
color: transparent;
background: var(--col-colour);
height: 3rem;
margin-right: -0.5rem;
}
.column-nav-item .icon {
color: var(--col-colour);
}
.column-nav-item:nth-child(1) { --col-colour: var(--col-colour-1); }
.column-nav-item:nth-child(2) { --col-colour: var(--col-colour-2); }
.column-nav-item:nth-child(3) { --col-colour: var(--col-colour-3); }
.column-nav-item:nth-child(4) { --col-colour: var(--col-colour-4); }
.column-nav-item:nth-child(5) { --col-colour: var(--col-colour-5); }
.column-nav-item:nth-child(6) { --col-colour: var(--col-colour-6); }
.column-nav-item:nth-child(7) { --col-colour: var(--col-colour-7); }
.column-nav-item:nth-child(8) { --col-colour: var(--col-colour-8); }
.column-nav-item:nth-child(9) { --col-colour: var(--col-colour-9); }
.column-nav-item:nth-child(10) { --col-colour: var(--col-colour-10); }
.column-nav-item:nth-child(11) { --col-colour: var(--col-colour-11); }
.column-nav-item:nth-child(12) { --col-colour: var(--col-colour-12); }
.column-nav-item:nth-child(13) { --col-colour: var(--col-colour-13); }
.column-nav-item:nth-child(14) { --col-colour: var(--col-colour-14); }
.column-nav-item:nth-child(15) { --col-colour: var(--col-colour-15); }
.column-nav-item:nth-child(16) { --col-colour: var(--col-colour-16); }
.column-nav-item:nth-child(17) { --col-colour: var(--col-colour-17); }
.column-nav-item:nth-child(18) { --col-colour: var(--col-colour-18); }
}