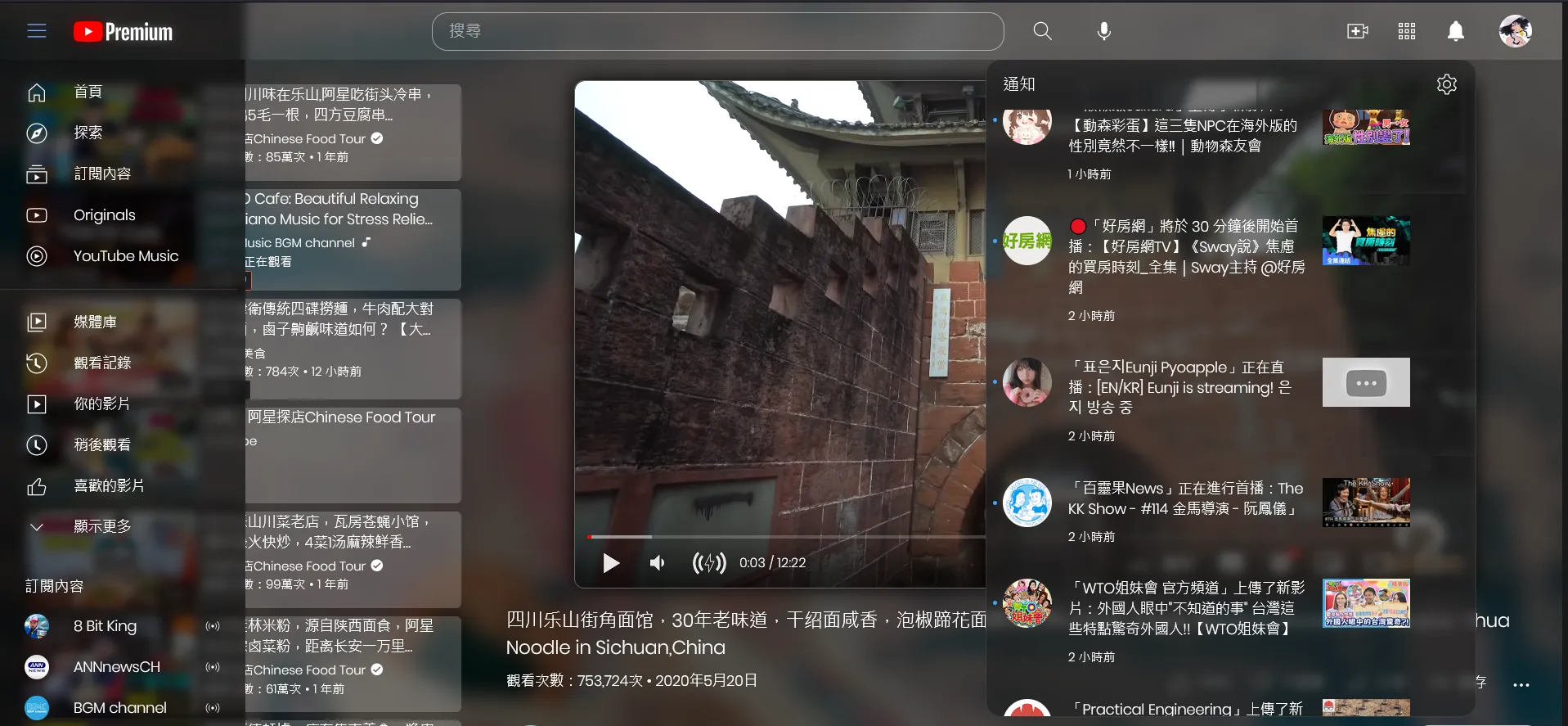
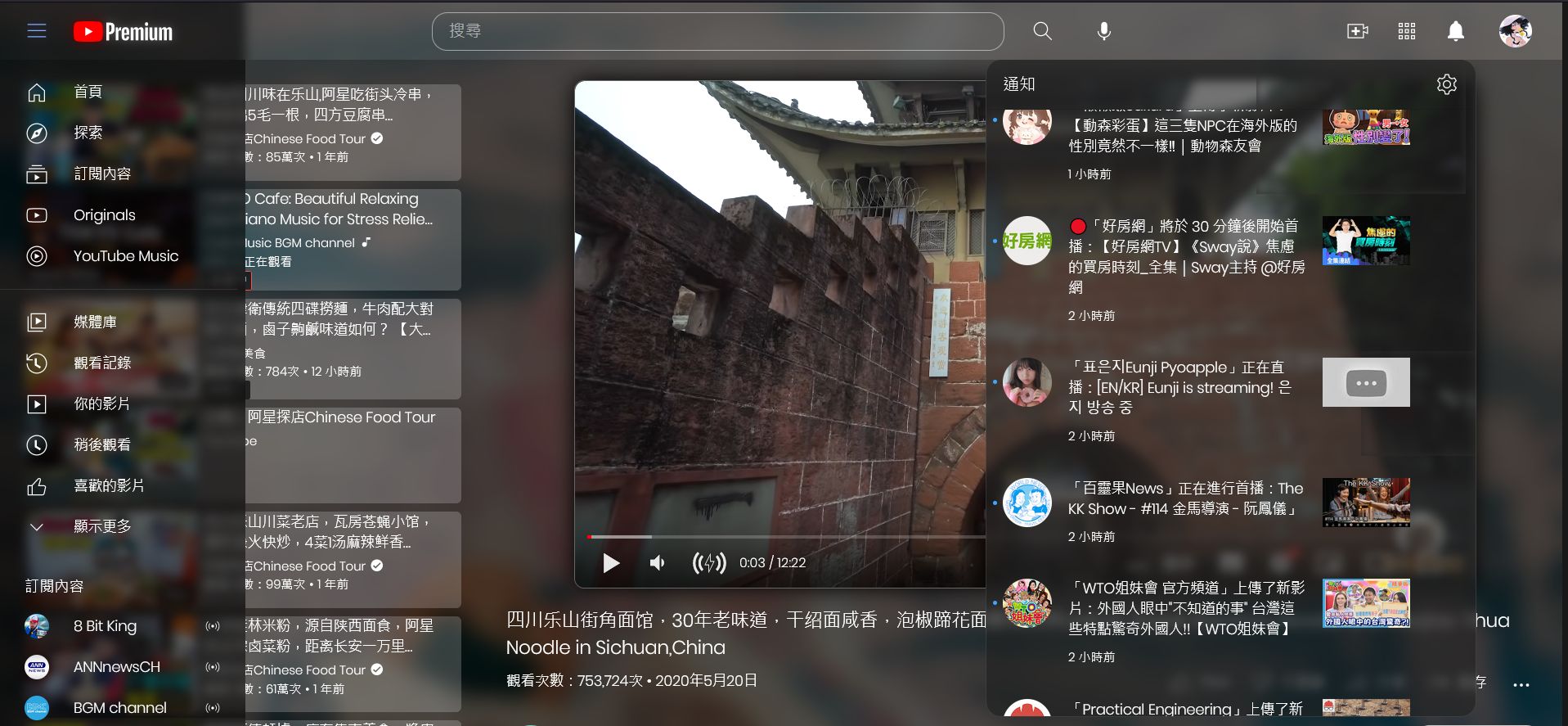
修改自 Fade+ for Youtube, 在FireFox 使用時請開啟"layout.css.backdrop-filter.enabled"
Fade+ customized for Youtube by suzumiyahifumi by suzumiyahifumi

Details
Authorsuzumiyahifumi
LicenseNo License
Categoryuserstyles
Created
Updated
Code size2.6 MB
Code checksum7ca1a2ae
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Fade+ customized for Youtube by suzumiyahifumi
@version 20220728.07.50
@namespace userstyles.world/user/suzumiyahifumi
@description 修改自 Fade+ for Youtube, 在FireFox 使用時請開啟"layout.css.backdrop-filter.enabled"
@author suzumiyahifumi
@license No License
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
html[dark="true"] ytd-multi-page-menu-renderer[menu-style="multi-page-menu-style-type-notifications"] {
backdrop-filter: blur(5px) !important;
}
body{
background: #fff0 !important;
}
ytd-menu-popup-renderer{
background-color: #00000070;
backdrop-filter: blur(5px);
}
ytd-menu-popup-renderer > paper-listbox{
background-color: #fff0 !important;
}
#guide-inner-content.ytd-app{
backdrop-filter: blur(5px);
}
ytd-watch-flexy #columns{
display: flex;
}
ytd-watch-flexy #secondary.ytd-watch-flexy{
padding-right: 0px;
padding-left: var(--ytd-margin-6x);
order: 0;
}
ytd-watch-flexy #primary{
order:1;
}
/* 首頁上方的tag條的模糊效果 */
#chips-wrapper{
backdrop-filter: blur(10px);
background: #8c8c8c82 !important;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
background-color: #212121;
}
::-webkit-scrollbar {
width: 12px;
background-color: #212121;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #FF0000;
}
::placeholder {
color: white !important;
}
input:-moz-placeholder {
color: white !important;
}
div#tabs-inner-container{
backdrop-filter: blur(10px);
background: #0000 !important;
}
#guide-inner-content{
scrollbar-color: #f25e5e #13131300;
scrollbar-width: thin !important;
}
.sbsb_d{
background:#33333396;
}
.sbsb_i{
color: #f2f2f2;
}
ytd-playlist-panel-renderer[id="playlist"]{
border-style: solid;
border-radius: 5px;
border-width: 1px;
border-color: #6c6c6c;
background: #00000036;
}
ytd-playlist-panel-renderer[id="playlist"] .header{
background: #09090959 !important;
border-top-right-radius: 5px;
border-top-left-radius: 5px;
}
#playlist-items:hover{
background: #6c6c6c4f !important;
}
#primary-inner #meta{
border-color: #b3b3b300 !important;
border-style: ridge !important;
border-width: 1px !important;
border-radius: 5px !important;
padding: 1em;
box-shadow: 0px 0px 10px #000;
background: #63636387;
}
ytd-comment-thread-renderer{
border-color: #b3b3b300 !important;
border-style: ridge !important;
border-width: 1px !important;
border-radius:5px !important;
padding: 1em;
}
ytd-comment-thread-renderer:hover{
border-color: #b3b3b38a !important;
box-shadow: 0px 0px 10px #000;
}
.ytp-tooltip, .ytp-bottom, .ytp-preview{
box-shadow: rgb(110, 110, 110) 0px 0px 20px !important;
}
html{
scrollbar-color: #f25e5e #13131300;
scrollbar-width: var(--htmlScrollbar, thin);
}
.yt-scrollbar-dark{
scrollbar-color: #f25e5e #13131300;;
scrollbar-width: thin !important;
}
ytd-app[scrolling_]{
scrollbar-width: none !important;
right: 0 !important;
--htmlScrollbar: none;
}
scrollbar {
ytp-moz-appearance: none !important;
background: #040406 !important;
scrollbar-color: #f25e5e #13131300;;
scrollbar-width: thin !important;
}
scrollbar[orient="vertical"] {
min-width: 14px !important;
max-width: 14px !important;
}
scrollbar[orient="horizontal"] {
min-height: 14px !important;
max-height: 14px !important;
}
scrollbar slider {
-moz-appearance: none !important;
background: transparent !important;
}
scrollbar thumb {
-moz-appearance: none !important;
background: #333 !important;
border: none !important;
}
scrollbar thumb:not(:active):hover {
background: #383838 !important;
}
scrollbar thumb:active, scrollbar thumb:hover:active, scrollbar thumb[active="true"] {
background: #5c5c5c !important;
border: none !important;
}
scrollbar scrollbarbutton, iron-overlay-backdrop.opened{
display: none;
}
scrollcorner {
-moz-appearance: none !important;
background: #040406 !important;
border: none !important;
}
*|*::-moz-dropdown-list {
-moz-appearance: none !important;
border: none !important;
}
#account-name, #title a {
overflow: hidden;
}
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
#page, #body-container, .swatch, #top-bar, .yt-consent-banner, body ytd-app #content.ytd-app {
background: rgb(254, 203, 111);
background: -moz-linear-gradient(left, rgba(254, 203, 111, 1) 0%, rgba(252, 155, 112, 1) 15%, rgba(237, 106, 111, 1) 30%, rgba(203, 78, 108, 1) 48%, rgba(140, 65, 104, 1) 65%, rgba(81, 60, 99, 1) 82%, rgba(57, 59, 98, 1) 100%);
background: -webkit-linear-gradient(left, rgba(254, 203, 111, 1) 0%, rgba(252, 155, 112, 1) 15%, rgba(237, 106, 111, 1) 30%, rgba(203, 78, 108, 1) 48%, rgba(140, 65, 104, 1) 65%, rgba(81, 60, 99, 1) 82%, rgba(57, 59, 98, 1) 100%);
background: linear-gradient(to right, rgba(254, 203, 111, 1) 0%, rgba(252, 155, 112, 1) 15%, rgba(237, 106, 111, 1) 30%, rgba(203, 78, 108, 1) 48%, rgba(140, 65, 104, 1) 65%, rgba(81, 60, 99, 1) 82%, rgba(57, 59, 98, 1) 100%);
color: #bdbdbd;
object-fit: cover;
}
#masthead-appbar-container, #masthead-appbar, #yt-masthead-container, #search-btn, #masthead-search-terms, #appbar-content, #appbar-guide-menu, #guide, #guide-container, yt-multi-page-menu-section-renderer, #search-form, #container, #search-icon-legacy, ytd-video-primary-info-renderer, ytd-video-secondary-info-renderer, #placeholder-area, #header, #video-title, #search, ytd-guide-section-renderer, ytd-compact-autoplay-renderer, #guide-section, .guide-section-separator, .feed-item-container, #watch7-user-header, #watch8-action-buttons, #action-panel-details *, .comment-simplebox-renderer-collapsed-content, .comment-simplebox-renderer, .yt-uix-menu, .yt-uix-button, #gh-banner *, .c4-featured-content, #c4-primary-header-contents, .yt-uix-clickcard-card-border, .yt-subscriber-count, .comment-simplebox-frame, .yt-card *, .yt-uix-clickcard-card-body, .ytp-ce-channel-metadata, #footer *, #upload-item-0 {
border: 0 !important;
}
/*
#tabs-inner-container, .yt-horizontal-list-renderer *, #footer-container, #footer, #footer-main, #footer-links, #top, #primary, .live-chat-expander, #chat-messages, .yt-live-chat-renderer, #hide-live-comments, #commentbox #main #footer, #sponsor-button ytd-button-renderer, #embed-layout-options, ytd-playlist-sidebar-renderer #items, .branded-page-v2-container, .ytp-cards-teaser-box, .iv-card-content, .comment-section-sort-menu, .ytp-upnext-top, .yt-masthead-creation-clickcard > .yt-uix-clickcard-card-border {
background: rgba(0, 0, 0, 0.7) !important;
}
*/
.ytd-notification-renderer, #endpoint *, #label, #email, #account-name, .ytd-simple-menu-header-renderer, .ytd-account-settings, #edit-buttons *, .ytd-subscribe-button-renderer, .ytd-c4-tabbed-header-renderer, .video-settings-add-tag, yt-live-chat-creator-support-renderer #cancel #text, .ytd-toggle-item-renderer, #actions #input, #watch7-subscription-container .yt-subscription-button-subscriber-count-branded-horizontal, .comment-search::placeholder, .ytd-simple-menu-header-renderer, .ytd-add-to-playlist-create-renderer #label, .ytd-multi-page-menu-renderer #sections *, #upload-privacy-selector span {
color: black !important;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
#guide *, #guide-section-title a, #video-title, #metadata-line *, #byline *, #guide-section-title *, .guide-entry-count, #toggle *, #title-annotation, #title, #owner-container *, .view-count, .title, .date, #description, #content .content-text, .more-button, .count-text, #label *, #content-text, #text, #vote-count, .ytd-comment-renderer, .style-default-active, #published-time-text *, #byline, .yt-simple-endpoint, #simplebox-placeholder, #label, #description-text, #search, #upnext, #button yt-icon, #name *, #meta *, #subtitle, #author-name, #icon, #count, #content *, #channel-title, #subscriber-count, #input, .yt-sharing-renderer, .ytd-badge-supported-renderer, .ytd-comment-renderer #label, .paper-tab *, #footer-links *, paper-tab[aria-selected='true'] *, .yt-new-promo-page-header *, .yt-new-promo-page-section *, paper-toast#toast *, h3.title, a.yt-uix-sessionlink, ytd-add-to-playlist-renderer #header, .comment-comment, #yt-masthead-notifications-title, .ytp-ce-subscribe-container *, .ytp-ce-channel-metadata *, #masthead-search-term, body:not([dark]) #search, #buy-flow #characters, #buy-flow #price .dim, #embed-label, yt-report-form-modal-renderer #radioLabel yt-formatted-string, ytd-ypc-offers-overlay-renderer *, .badge-style-type-live-now span, .epic-nav-item-heading[aria-selected=true] {
color: white !important;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
#creator-page *, .yt-lockup-title a, .inner-progress-bars *, .sub-item-exp *, #checkbox-container #label, #creator-appbar-actions-bar *, a[href="https://aboutme.google.com/#profile_photo"] span, button[data-upload-button-id="add-more-videos-bottom"] span, ytd-multi-page-menu-renderer[menu-style="multi-page-menu-style-type-conversations"] #header #text {
color: black !important;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
#back-button yt-icon, .ytd-simple-menu-header-renderer a[is="yt-endpoint"] #button yt-icon {
fill...