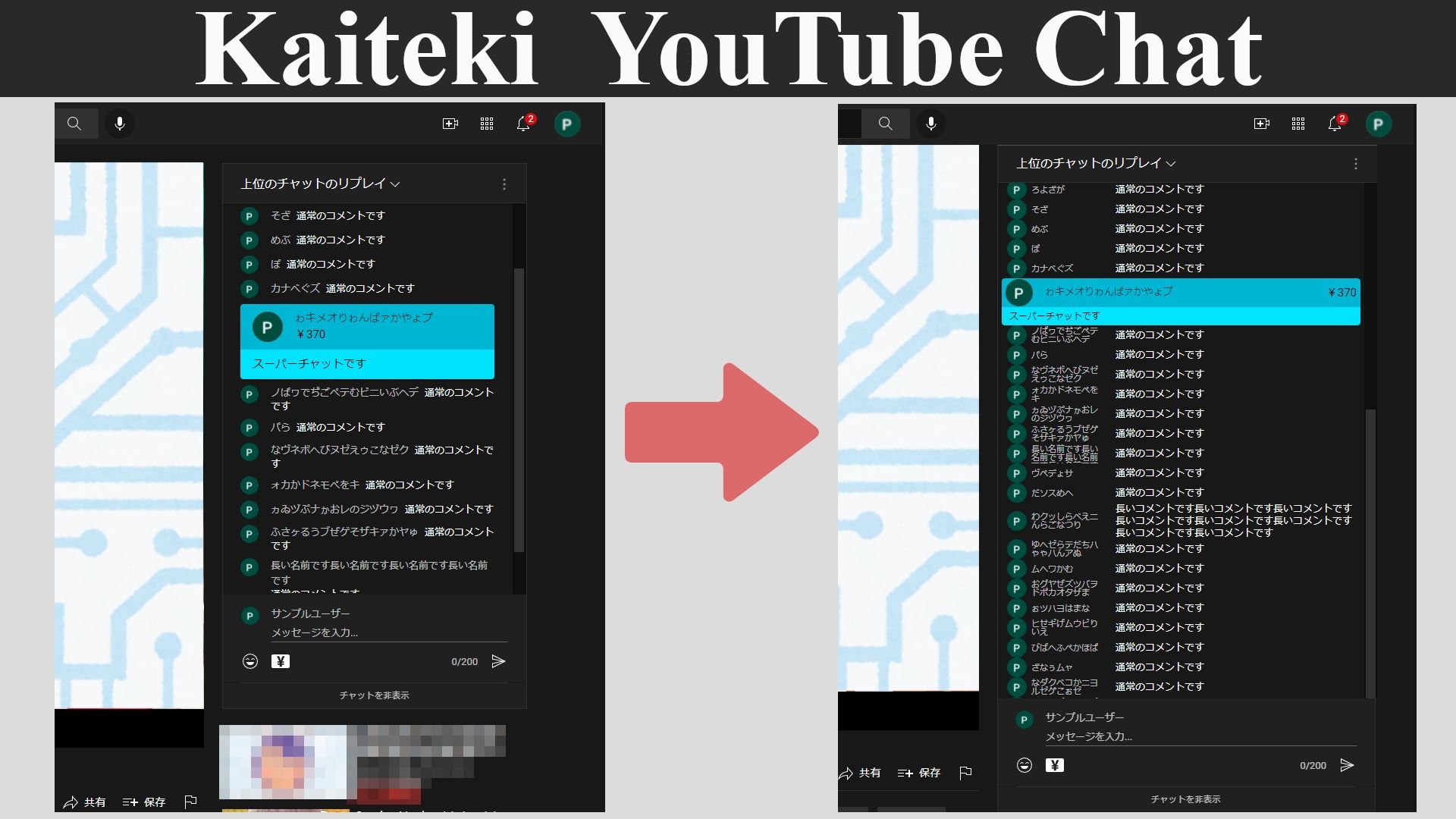
YouTube生放送のチャット欄を見やすくします。
Makes the chat section of YouTube live broadcasts more visible.
Kaiteki YouTube Chat by hihumi12

Details
Authorhihumi12
LicenseCC0 1.0
Categoryyoutube
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
このユーザースタイルについて
YouTube生放送を快適に見るために個人的に作って使っていたものですが、需要があるかもと思ったので整備して公開します。
使うとどうなる?
チャット欄がかなり見やすくなります
・チャット欄の幅を変更可能に
・ユーザーの名前の幅を固定することで、名前やチャットの長さによって表示がガタガタになるのを防止
・余白を詰めて文字サイズを調整することで見えるチャットの数、情報量を増加
・スーパーチャット・スーパーステッカー・マイルストーンチャット・メンバーシップ関連メッセージを小さめにまとめて表示
その他設定で変えられる要素については下記「切り替えが可能な機能」を参照
切り替えが可能な機能
設定画面で切り替えが可能な項目について説明します。

・モデレータを強調
- モデレータのチャットに背景色を付けて目立つようにします

・ユーザー名を非表示

・リアクションを非表示
- チャット欄右下のリアクションボタンと他ユーザーのリアクションが全て見えなくなります
・プレイリストを非表示
- 再生リストから動画を開いた際などにチャット欄の上に表示されるプレイリストを非表示にします
・チャット欄の幅(px)
- チャット欄の幅を10px単位で広くしたり狭くしたりできます
- ご自分の環境の解像度に合わせて設定してご利用ください
・絵文字入力欄の高さ(px)
- チャットでの絵文字入力欄の高さを10px単位で広くしたり狭くしたりできます
・マイルストーンチャット ※メンバー歴~ヶ月のチャット
- [デフォルト表示]
もともとのメンバー加入時にような表示です
- [目立たない表示]
通常チャットと同じような見た目にします(メンバーシップ種別とメンバー歴は表示)

- [通常チャット表示]
通常チャットと全く同じ見た目にします

・特定のチャットのみ表示
- [全て表示]
特に制限せず全て表示します ※デフォルト
- [メンバーのみ]
チャンネルのメンバー登録をしているユーザーからのチャットだけを見えるようにします
例外としてメンバー以外からのスーパーチャット、スーパーステッカー、モデレータのチャットは表示されます
- [モデレータのみ]
チャンネルのモデレータになっているユーザーからのチャットだけを見えるようにします
モデレータのチャットを見逃してしまい、探したい時に一時的に有効にするという特殊な用途のためのものです
注意点
・あまりにも長いユーザー名はチャットで表示しきれなくなります(対応予定なし)
更新履歴
1.0.0 - 2022/01/06
公開
1.1.0 - 2022/01/09
マイルストーンチャットを目立たない見た目にする機能を追加
1.2.0 - 2022/01/16
・名前を「Kaiteki Youtube Live」から「Kaiteki Youtube Chat」に変更
・全体拡大機能を削除
このユーザースタイルはチャット関連の機能だけにしました。
全体拡大を利用したい方は「Zoom Youtube」という別のユーザースタイルを公開したのでそちらをご利用ください🙇♂️
1.2.1 - 2022/04/30
・縦長の動画の表示が崩れる問題を修正
1.2.2 - 2022/12/12
・「👏絵文字を非表示」機能を削除(ブラウザの挙動が改善したため)
1.2.3 - 2022/12/12
・画面の高さが一定以下の場合にチャット欄が下まで表示されない不具合を修正
1.3.0 - 2023/06/09
・「リアクションを非表示」機能を追加
1.4.0 - 2023/07/01
・「絵文字入力欄の高さ」機能を追加
1.5.0 - 2023/07/08
・「プレイリストを非表示」機能を追加
1.5.1 - 2023/12/19
・プレイリストを閉じた状態でチャット欄が画面内に収まるように調整
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Kaiteki YouTube Chat
@namespace stylus/hihumi12/kaiteki-youtube-chat
@version 1.5.3
@description YouTube生放送のチャット欄を見やすくします Makes the chat section of YouTube live broadcasts more visible.
@author hihumi12 (https://twitter.com/hihumin12)
@license CC0 1.0
@preprocessor stylus
@var checkbox emphasize_moderator 'モデレータを強調' 1
@var checkbox hide_user_name 'ユーザー名を非表示' 0
@var checkbox hide_reaction 'リアクションを非表示' 0
@var checkbox hide_playlist 'プレイリストを非表示' 0
@var number chat_width "チャット欄の幅(px)" [500, 0, 1000, 10, "px"]
@var number chat_emoji_height "絵文字入力欄の高さ(px)" [380, 230, 700, 10, "px"]
@var select milestone_chat "マイルストーンチャット" {
"all:デフォルト表示 *": "all",
"plain:目立たない表示": "plain",
"normal_chat:通常チャット表示": "normal_chat"
}
@var select display_chat "チャットの表示" {
"all:全て表示 *": "all",
"only_member:メンバーのみ": "only_member",
"only_moderator:モデレータのみ": "only_moderator"
}
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/watch?"), url-prefix("https://www.youtube.com/live/") {
/* --------------------------------------------------------------- */
/* 動画プレイヤー&チャット欄 */
#columns {
/* 横幅を広く使うことでチャット欄を広くする */
margin: 0 0 !important;
max-width: 100% !important;
/* 動画プレイヤーの上の余白を詰める */
& > #primary,
& > #secondary{
padding-top: 0!important;
}
/* コメント欄の幅を広げた状態で画面幅を狭めると画面が崩れる問題を防止 */
& > #primary > #primary-inner > #player > #player-container-outer {
.html5-video-container {
height: 100% !important;
& > video.video-stream.html5-main-video {
max-width: 100% !important;
max-height: 100% !important;
}
}
}
/* コメント欄の幅を指定の幅にする */
& > #secondary {
width: chat_width;
}
}
#secondary-inner {
/* プレイリスト表示がない画面 */
&:not(:has(ytd-playlist-panel-renderer#playlist[has-playlist-buttons])) {
/* チャット欄の高さを画面一番下まで伸ばす */
ytd-live-chat-frame#chat {
height: calc(100vh - 56px) !important;
min-height: calc(100vh - 56px) !important;
}
}
/* プレイリスト表示がある画面 */
&:has(ytd-playlist-panel-renderer#playlist[has-playlist-buttons]) {
& > ytd-playlist-panel-renderer#playlist {
margin-bottom: 10px;
}
/* チャット欄の高さを閉じたプレイリスト分調整 */
ytd-live-chat-frame#chat {
height: calc(100vh - 134px) !important;
min-height: calc(100vh - 134px) !important;
}
}
}
/* --------------------------------------------------------------- */
/* プレイリストを非表示にする */
if hide_playlist {
#secondary-inner > ytd-playlist-panel-renderer#playlist {
display: none;
}
}
}
@-moz-document url-prefix("https://www.youtube.com/live_chat"), url-prefix("https://www.youtube.com/live/") {
/* --------------------------------------------------------------- */
/* チャット欄 共通 */
yt-live-chat-text-message-renderer {
/* チャットメッセージ全体をコンパクトにする */
padding: 0px 12px;
font-size: 13px;
align-items: center;
/* 複数行に渡るチャットユーザー名&メッセージを真ん中に揃える、余白を詰める */
& > #content {
width: 100%;
display: flex;
align-items: center;
& > yt-live-chat-author-chip {
align-items: center;
margin-right: 3px;
/* チャットユーザー名 - 幅を固定&小さくすることでメッセージを見やすくする */
& > #author-name {
width: 90px;
font-size: 11px;
max-height: 2em;
line-height: 1em;
word-break: break-all;
}
/* チャットユーザー名 - 一般チャットにメンバーバッジ空間を空けることで位置を揃える */
& > #chat-badges {
min-width: 18px;
}
}
/* スタンプ・絵文字を少し大きく表示する(未使用) */
/* & > span#message > img.emoji {
width: 26px;
height: 26px;
} */
}
/* チャットユーザーアイコン - 余白を詰める */
& > yt-img-shadow {
margin-right: 6px !important;
/* アイコン画像 */
& > img {
/* 少し大きくする */
height: 26px;
width: 26px;
}
}
}
/* チャット絵文字入力欄 */
yt-live-chat-message-input-renderer[emoji-open] {
height: chat_emoji_height;
yt-emoji-picker-renderer {
height: "calc(%s - 100px)" % chat_emoji_height;
max-height: none;
}
}
/* --------------------------------------------------------------- */
/* スーパーチャット */
yt-live-chat-paid-message-renderer {
padding: 0 5px !important;
& > #card {
/* 上部 */
& > #header {
padding: 1px 5px;
/* ユーザーアイコン */
& > #author-photo,
& > #author-photo > img {
width: 36px;
height: 36px;
}
/* ユーザー名&金額部分 */
& > #header-content > #header-content-primary-column {
/* 金額表示を右側に移動 */
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
/* ユーザー名 */
& > #author-name {
font-size: 13px;
}
}
}
/* 下部 */
& > #content {
/* 余白を詰めてフォントを小さくする */
padding: 3px 10px;
font-size: 12px;
}
}
}
/* --------------------------------------------------------------- */
/* スーパーステッカー */
yt-live-chat-paid-sticker-renderer {
padding: 0 5px !important;
& > #card {
padding: 1px 5px !important;
/* 名前 */
& > #author-info > #content > #content-primary-column > #author-name {
font-size: 13px;
}
/* ステッカー画像 */
& > #sticker-container > yt-img-shadow > img {
/* 小さくする */
width: 50px;
height: 50px;
}
}
}
/* --------------------------------------------------------------- */
/* メンバーシップ関連メッセージ */
yt-live-chat-membership-item-renderer {
padding: 0 5px;
& > #card {
/* メンバーシップ加入メッセージ または マイルストーンチャット上部 */
& > #header {
/* 余白を詰める */
padding: 1px 8px;
/* ユーザーアイコン */
& > #author-photo,
& > #author-photo > img {
/* 少し小さくする */
width: 36px;
height: 36px;
}
/* ユーザー名&加入メッセージ部分 */
& > #header-content > #header-content-primary-column {
/* ユーザー名とメッセージを左右に並べる */
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
& > #header-content-inner-column,
& > #header-subtext {
/* フォントを小さくする */
font-size: 12px;
}
}
}
/* マイルストーンチャット下部 */
& > #content {
/* 余白を詰めてフォントを小さくする */
padding: 3px 10px;
font-size: 12px;
}
}
}
/* --------------------------------------------------------------- */
/* チャンネルユーザーのチャット */
yt-live-chat-text-message-renderer[author-type="owner"] {
background: #d0ecf1;
/* padding: 20px 4px; */
& > #content > span#message {
color: #222;
}
}
/* 上部に固定されたチャンネルユーザーのチャット */
#contents > yt-live-chat-text-message-renderer {
/* 上部固定をすると見た目が変わるため、各種スタイルを打ち消す必要がある */
&[author-type="owner"] > #content > span#message {
color: #f5f5f5;
text-shadow: 1px 1px 0px #000;
}
& > #content > yt-live-chat-author-chip > #author-name {
width: auto;
max-height: none;
}
& > #content > yt-live-chat-author-chip > #chat-badges {
min-width: auto;
}
}
/* --------------------------------------------------------------- */
/* モデレータを強調 */
if emphasize_moderator {
/* モデレータのチャット背景に色をつける */
yt-live-chat-text-message-renderer[author-type="moderator"] {
padding: 2px 12px;
background: #debabe;
& > #content > span#message {
color: #222;
}
}
/* 上部に固定されたモデレータのチャット */
#contents > yt-live-chat-text-message-renderer[author-type="moderator"] > #content > span#message {
/* 上部固定をすると見た目が変わるため、各種スタイルを打ち消す必要がある */
color: #f5f5f5;
}
}
/* ユーザー名を非表示 */
if hide_user_name {
yt-live-chat-text-message-renderer > #content > yt-live-chat-author-chip > #author-name {
display: none;
}
}
/* リアクションを非表示 */
if hide_reaction {
#chat > #reaction-control-panel-overlay.yt-live-chat-renderer {
display: none;
}
}
/* マイルストーンチャットを目立たなくする */
if (milestone_chat == plain || milestone_chat == normal_chat) {
yt-live-chat-membership-item-renderer[has-primary-header-text] {
paddi...