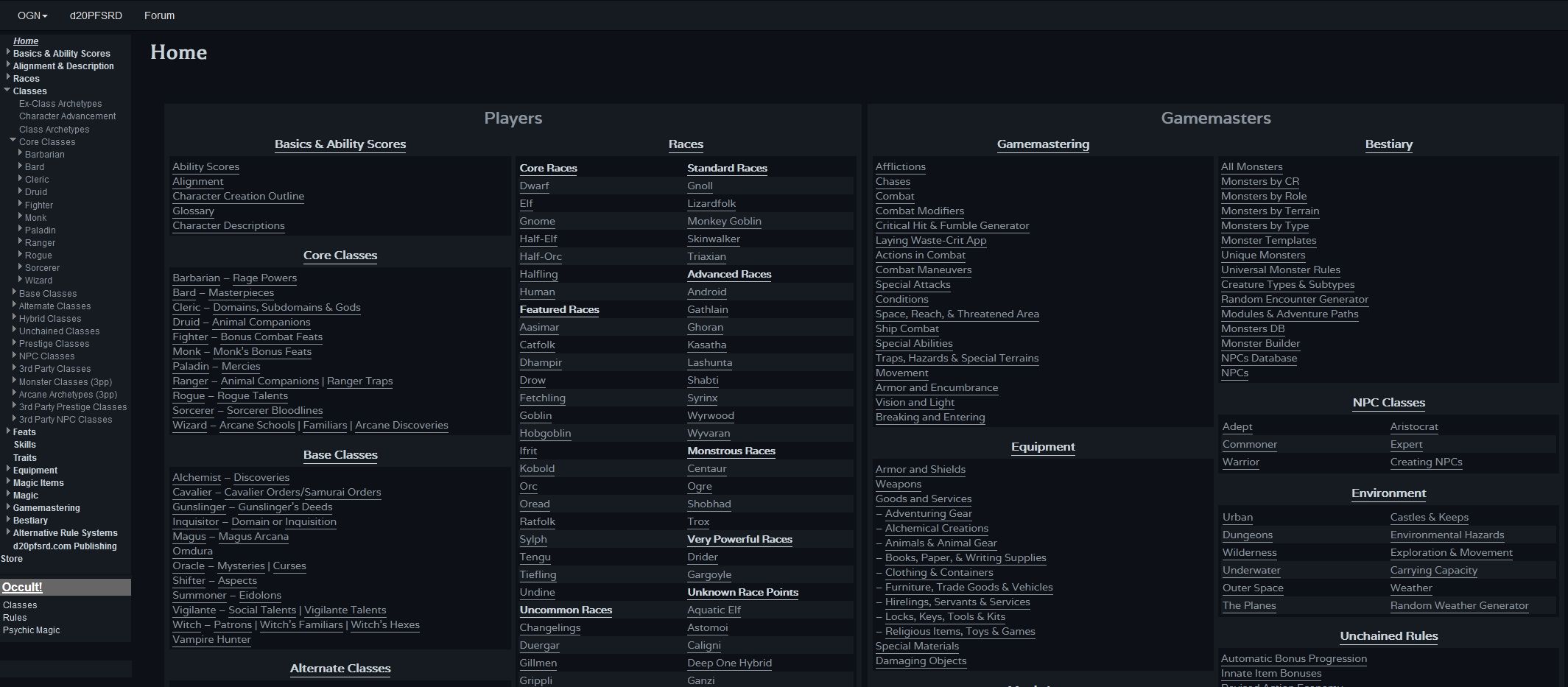
Since I run most of my stuff in a dark theme. Opening the Pathfinder SRD was like getting slammed with a flash bang.
I aimmed to fix that.

Authorlightfox
LicenseNo License
Categorypathfinder, pathfindersrd,d20pfsrd,pfsrd
Created
Updated
Size5.0 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Since I run most of my stuff in a dark theme. Opening the Pathfinder SRD was like getting slammed with a flash bang.
I aimmed to fix that.
/* ==UserStyle==
@name d20pfsrd Recolored
@version 20220419.00.34
@namespace userstyles.world/user/lightfox
@description Since I run most of my stuff in a dark theme. Opening the Pathfinder SRD was like getting slammed with a flash bang.
I aimmed to fix that.
@author lightfox
@license No License
==/UserStyle== */
@-moz-document domain("d20pfsrd.com") {
/*Side Bar*/
body .sidebar-left div,
body .sidebar-left div.sidebar-widget > div.widget_srdpagelist li div.ognmenugap {
background-color: #161b22 !important;
}
body .sidebar-left div.sidebar-widget li.page_item {
background-color: #161b22;
}
body .sidebar-left div.sidebar-widget div.widget a {
color: #c9d1d9 !important;
}
body .sidebar-left div.sidebar-widget div.widget li a {
color: #c9d1d9 !important;
}
body .sidebar-left div.sidebar-widget > div > ul > li.page_item ul.children a {
color: #8b949e !important;
}
div.widget {
border-color: #0d1117;
}
body ul.ognajaxnav li.page_item.current_page > a {
text-decoration: underline;
}
}
@-moz-document domain("d20pfsrd.com") {
/*Main Theme*/
nav.navbar-inverse,
p.title {
background-color: #161b22;
}
body {
background-color: #0d1117;
color: #8b949e;
}
body article a:link,
body article a:visited {
color: #c9d1d9 !important;
}
main {
background-color: #0d1117;
}
main h1,
b,
thead {
color: #c9d1d9;
}
main article h2,
h3,
h4,
.toc_title {
color: #c9d1d9;
text-decoration: underline;
}
article,
div.widget {
background-color: #0d1117;
}
main article.home div.contentblock {
background-color: #161b22;
border-color: #0d1117;
}
article div.contentblock > table > tbody > tr > td > div > div:nth-of-type(1) {
background-color: #161b22;
}
article div.contentblock > table > tbody > tr > td > div {
border-color: #161b22;
background-color: #0d1117;
}
article table:not(.sites-layout-hbox) tr:nth-child(2n) {
background-color: #161b22;
}
div.contentblock > table > tbody > tr > td > div > div:nth-child(2) {
color: #8b949e !important;
}
div.contentblock > table > tbody > tr > td > div > div:nth-child(2) a:link,
div.contentblock > table > tbody > tr > td > div > div:nth-child(2) a:visited {
color: #8b949e !important;
}
div.contentblock > table > tbody > tr > td > div > div:nth-child(2) b a:link,
div.contentblock > table > tbody > tr > td > div > div:nth-child(2) b a:visited {
color: #c9d1d9 !important;
}
article table:not(.sites-layout-hbox) thead,
table:not(.sites-layout-hbox) th {
background-color: #161b22;
}
table caption {
color: #c9d1d9;
}
article div.article-content table[border="1"],
article div.article-content table[border="1"] td,
article div.article-content table[border="1"] th {
border-color: #30363d;
}
main .article-content h4 {
background-color: #161b22;
}
#toc_container.toc_light_blue,
div.ogn-childpages {
background: #161b22;
border-color: #30363d;
}
.toc_title a:link,
.toc_title a:visited {
color: #c9d1d9 !important;
}
.toc_list a:link,
.toc_list a:visited {
color: #8b949e !important;
}
div.product-right {
background-color: #0d1117;
}
div.section15 {
color: #8b949e;
border-color: #30363d;
}
div.section15 > :first-child {
background-color: #161b22;
color: #c9d1d9;
}
article div.faq > div:first-of-type,
article div.widefaq > div:first-of-type,
article div.info-sidebar > div:first-of-type {
background-color: #161b22;
color: #c9d1d9;
}
article div.faq,
article div.widefaq,
article div.content-sidebar,
article div.content-wide,
article div.custom-content,
article div.info-sidebar {
border-color: #30363d;
background-color: #161b22;
box-shadow: 10px 10px 5px #0d1117;
}
}
@-moz-document url-prefix("https://www.d20pfsrd.com/classes/") {
/*Class Theme*/
body {
color: #8b949e;
}
Span {
color: #c9d1d9;
}
div.ogn-childpages {
background: #161b22;
border-color: #30363d;
}
article div.table-right {
background-color: #0d1117;
}
}
@-moz-document domain("d20pfsrd.com") {
/*Bottom of the home page*/
div.mainpage-extra > div:nth-of-type(1) > div:nth-of-type(1) > div:nth-of-type(1) {
background-color: #161b22;
}
div.mainpage-extra > div:nth-of-type(1) > div:nth-of-type(2) > div:nth-of-type(1) {
background-color: #161b22;
}
div.mainpage-extra > div > div > div:nth-of-type(1) {
background-color: #161b22;
}
div.mainpage-extra > div > div {
border-color: #161b22;
}
div.col-md-12:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(1) {
background-color: #161b22 !important;
}
div.col-md-12:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > table:nth-child(1) {
background-color: #0d1117 !important;
}
div.footer-widget div.widget_black_studio_tinymce,
div.footer-widget div.widget_black_studio_tinymce a {
color: #c9d1d9 !important;
}
footer div.footer {
background-color: #161b22;
color: #ac4137;
}
}