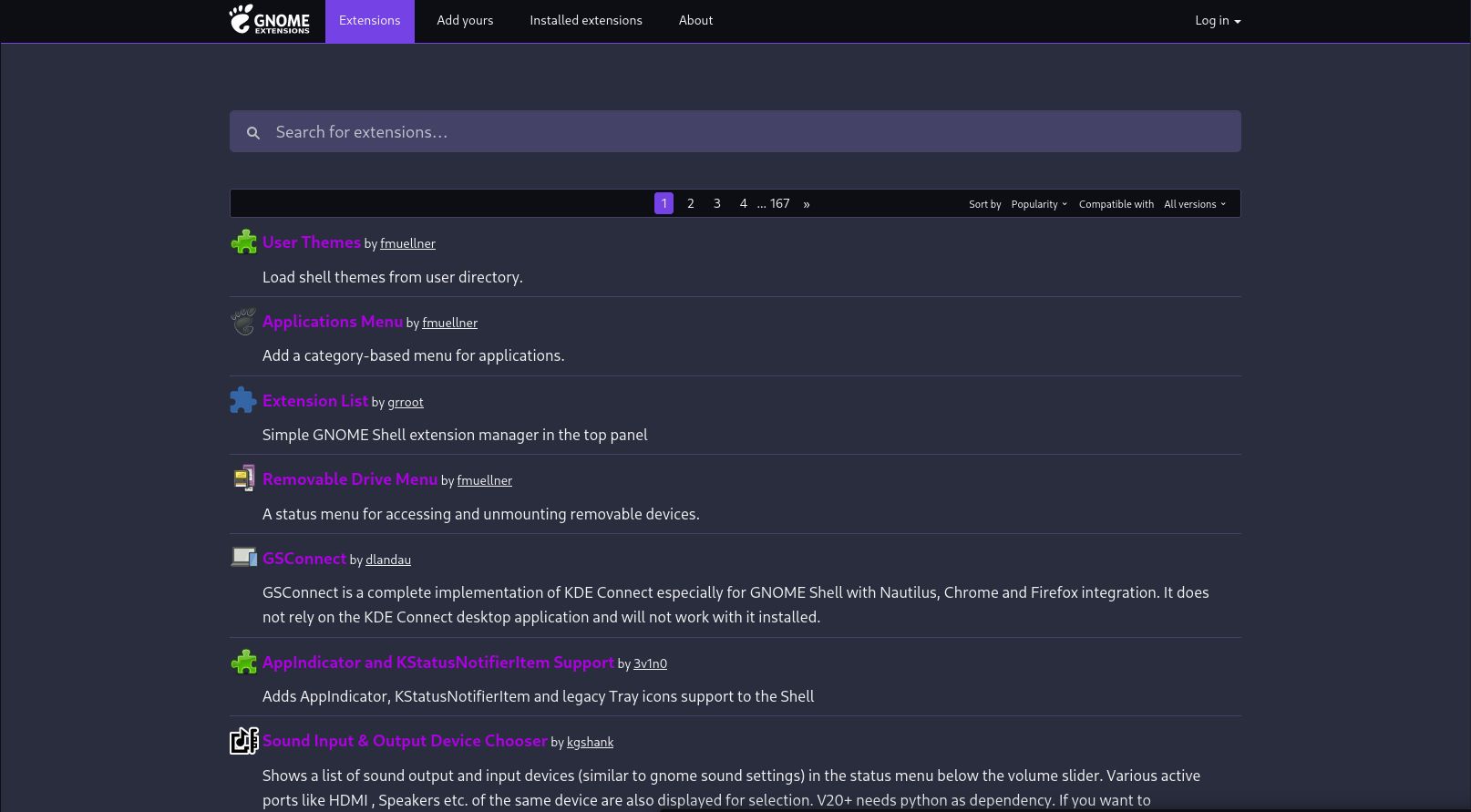
Gnome extension in sweet style colorscheme
based on extensions.gnome.org - dark theme
extensions.gnome.org - dark theme by eliahkm

Details
Authoreliahkm
LicenseMIT
Categoryextensions.gnome
Created
Updated
Code size5.6 kB
Code checksum6fc34ac0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name extensions.gnome.org - dark theme
@namespace alan2b7
@version 1.0
@description Two dark themes, colors: https://protocol.mozilla.org/fundamentals/color.html
@author alan2b7
@homepageURL https://gitlab.com/alan2b7/extensions.gnome.org-dark-theme
@license MIT
@preprocessor stylus
@var select select-theme "Theme" ["Dark-Gray","Black"]
@var select colorful "Colorful font" {
"Red": "#e22850",
"Darker Red": "#c50042",
"Green": "#2ac3a2",
"Darker Green": "#008787",
"Blue": "#0090ed",
"Darker Blue": "#0060df",
"Orange": "#ff7139",
"Darker Orange": "#e25920",
"Violet": "#9059ff",
"Darker Violet": "#7542e5"
}
@var select alert-color "Warning font color" {
"Orange": "#ff7139",
"Red" : "#e22850"
}
==/UserStyle== */
@-moz-document url-prefix("https://extensions.gnome.org/") {
:root {
--colorful: colorful;
--alert: alert-color;
if select-theme=="Dark-Gray" {
--deep-dark: #0c0e14;
/* dark-grey-90 */
--lighter-deep-dark: #292d3e;
/* dark-grey-80 */
--font1: #efefef;
/* light-grey-30 */
--font2: #bfbfc9;
/* light-grey-50 */
--font3: #C3C7D1;
/* light-grey-60 */
--text-bg: #444267;
/*dark-grey-60*/
--small-borders: #444267;
/* dark-grey-70 */
--link: #ae00e4;
/* blue-40 */
--link-hover: #6f00e2;
/* blue-50 */
--info: #c74ded;
/* blue-70 */
}
else if select-theme=="Black" {
--deep-dark: #0c0e14;
--lighter-deep-dark: #292d3e;
--font1: #efefef;
--font2: #ccc;
--font3: #C3C7D1;
--text-bg: #444267;
--small-borders: #292d3e;
--link: #ae00e4;
/* blue-40 */
--link-hover: #6f00e2;
/* blue-60 */
--info: #c74ded;
/* blue-80 */
}
}
/* ---- general ---- */
body {
background-color: var(--lighter-deep-dark);
}
a {
color: var(--font2);
}
a:hover,
a:visited {
color: var(--link-hover);
}
h1,
h2,
h3,
h4,
h5,
h6,
dt {
color: var(--colorful);
}
/* ---- header ---- */
.navbar-default {
background-color: var(--deep-dark);
border-color: var(--colorful);
}
.navbar-default .navbar-nav > li > a {
color: var(--font1);
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
background-color: var(--colorful);
color: var(--font1);
}
/* ---- main ---- */
#container {
color: var(--font1);
}
.form-control::placeholder {
color: var(--font2);
}
.form-control {
background-color: var(--text-bg);
border-color: var(--small-borders);
color: var(--font1);
}
.form-control:focus {
border-color: var(--colorful);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px var(--colorful);
}
.paginator {
background-color: var(--deep-dark);
border-color: var(--small-borders);
}
.paginator .number.current {
border-color: var(--colorful);
}
.paginator .number.current,
.fsui-dropdown-link.selected {
background-color: var(--colorful);
color: var(--font1);
}
.paginator .number,
.fsui-dropdown-link {
color: var(--font1);
}
.paginator .number:hover,
.fsui-dropdown-link:hover {
background-color: var(--colorful);
}
.fsui-dropdown {
background-color: var(--deep-dark);
}
.fsui-dropdown-item {
color: var(--font2);
}
.fsui-dropdown-item:hover {
background-color: var(--colorful);
}
li.extension,
#local_extensions div.extension,
#shell_settings div.setting {
border-color: var(--small-borders);
}
/* ---- extension page ---- */
.extension .screenshot {
background-color: var(--lighter-deep-dark);
}
.extension .extension-name a,
.setting .setting-name a {
color: var(--link);
}
.extension .extension-name a:hover {
color: var(--link-hover);
}
.extension .author,
.extension .author a {
color: var(--font1);
}
.extension .author a:hover {
color: var(--font2);
}
hr {
border-color: var(--small-borders);
}
.comment time {
color: var(--font3);
}
#comments .show-all {
color: var(--link);
}
/* ---- messages info ---- */
p.message.info {
background-color: var(--info);
}
#opinion_form .unauthenticated {
background-color: var(--alert);
border-color: var(--small-borders);
}
/* ---- footer ---- */
#footer {
background-color: var(--deep-dark);
color: var(--font2);
}
}