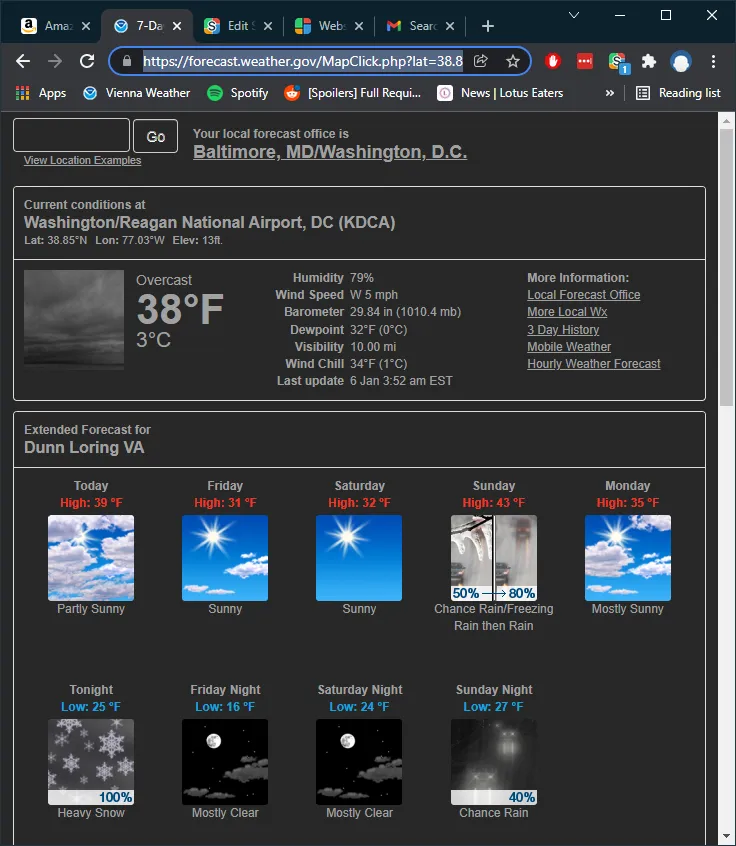
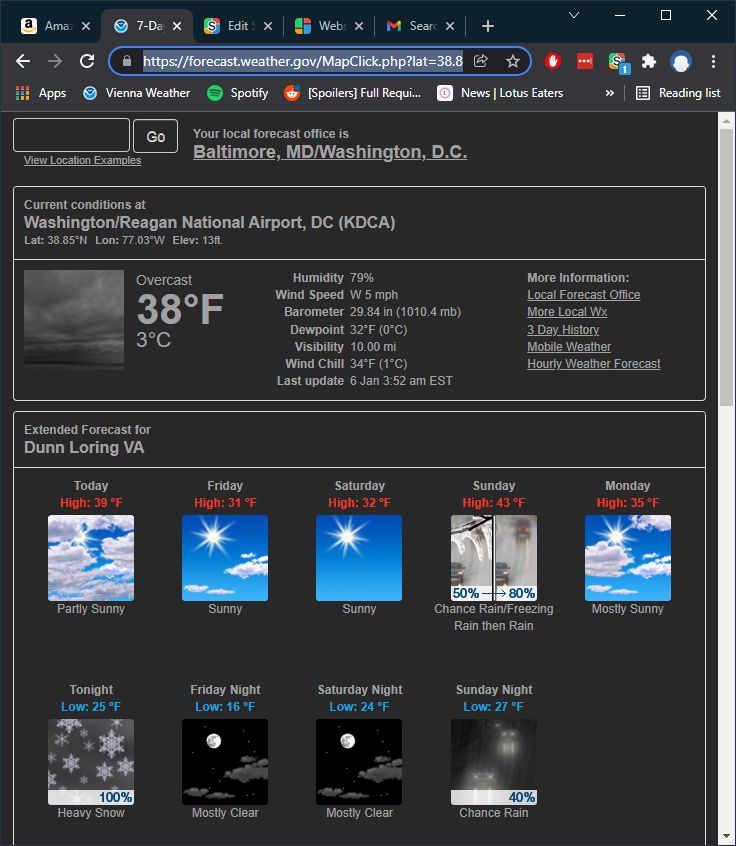
dark mode for forecast.weather.gov and also hides some of the clutter so you just see the week's temps and conditions.
forecast.weather.gov dark simplified by erguergu

Details
Authorerguergu
LicenseNo License
Categoryuserstyles
Created
Updated
Code size1.7 kB
Code checksum1f514883
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name forecast.weather.gov dark simplified
@namespace forecast.weather.gov
@version 1.0.0
@description dark mode for forecast.weather.gov and also hides some of the clutter so you just see the week's temps and conditions.
@author ergu
==/UserStyle== */
@-moz-document domain("forecast.weather.gov") {
body
, a
, select
, main
, .form-control
, .btn-default
, #getForecast #getfcst-head
, #global_localnews_title
, .panel
, .panel-title
, .panel-default>.panel-heading
, #seven-day-forecast .forecast-tombstone .period-name
, .row-even
, #point-forecast-map-label
{
background-color: #282828 !important;
background-image: none !important;
color: #a1a1a1;
}
.row-odd {
background-color: #1c1c1c;
}
header
, nav
, #news-items
, #quickLinks
, .panel-danger
, .point-forecast-map
, #additionalForecast
, #headline-container
, footer
{
display: none !important;
}
#fcst-search { width: 100%; }
#getfcst-body, #getfcst-head { display: inline-block; float: left; }
#seven-day-forecast-list {
display: flex;
flex-flow: column wrap;
height: 450px;
padding-top: 0px !important;
}
#seven-day-forecast-list li:nth-child(even) {
margin-top: 10px;
}
.forecast-tombstone {
display: inherit;
}
.short-desc br, .short-desc br:after,
.period-name br, .period-name br:after {
content: ' ';
}
#seven-day-forecast .forecast-tombstone > div {
width: 100%;
}
.tombstone-container p { margin: 0px; }
.tombstone-container p.period-name { margin-bottom: 20px; }
.tombstone-container p.temp { margin-top: -160px; margin-bottom: 160px; }
}